
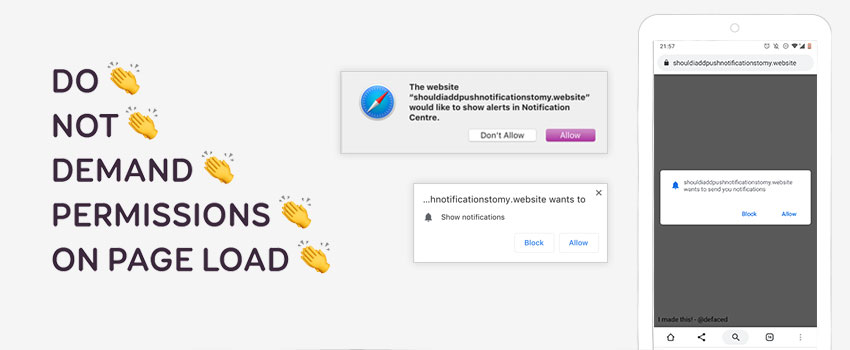
The Ultimate Guide to Not F#!@ing Up Push Notifications
Push notifications became yet another tool to artificially re-engage users and force content down their throat. That’s why so many of them hate it. But there’s some interesting use cases for it I want to talk about in this article. You will also learn how to build notifications that do not ruin the experience for your users: when and how to ask for permissions and 3 rules for good notifications and how let user control what they need.

Pixels of the Week – September 1, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: a lot of color tools and the origins of CSS color names, atomic categorizer tool, inclusive design checklist, 2 articles on design systems, helping devs make design decisions, form tooltips placement, googly eyes solving robots UX problems, CSS Style guide examples, CSS positions explained, form address design, business case for accessibility, etc.

Pixels of the Week – August 25, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: user interviews, worse user research ideas ever, an opinion that bad designer hiding behind the term “UX”, designer vs corporation, turning into design leaders, a few articles on accessibility, 2 articles on online harassment and power dynamics, a great read on shifting ethics of softwares, a nice variable font, do we still need responsive design, CSS animations, :empty selector, the guardian digital styleguide, native lazy-loading for the web, voice notepad tool, mobile inspiration, etc.

Pixels of the Week – August 4, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: the invisible majority of developers, a bill to regulate addictive design patterns, accessibility law-suite, truths about digital accessibility, fast softwares and quality perception, dataviz styleguides, video recording tool, Facebook tracking, science fiction interfaces, user flows inspiration, a printable mobile mockups generator, a fake news game, a blogging platform, gradient gallery, 3 free ebooks (on UI design and on HTML and productivity), 2 pastel amazing websites and there’s also a collection of butts and penises this week.

Pixels of the Week – July 28, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: amazing chameleon pen animations, women in STEM Role Models Poster, user research with vulnerable users, staying up to date in UX, challenges with single toggle buttons, dark UI guidelines, CSS :not() , CSS animations, podcast tool, the geopolitical story behind the .io, basics of command line in video, Shape detection API, a tarot bot for silly predictions in the industry, techbro terms explained, accessibility and more.

Myriam’s SEO, SXO and everything in between Links – July 2019
Once in a while, Myriam pretends she’s a Web curator and shares a list of articles that she thought were interesting, hilarious or practical: is you boss spying on your slack DMs, pop-design, comprehensive intro to deceptive design patterns, women in business, it’s about respect first, interview tips, a comprehensive list of UX clichés, how to not be a asshole designer and more.

Mind over Matter: Optimize Performance Without Code – CSSCamp 2019
It was a great honour for me to be invited to the first CSSCamp Barcelona ever. I had an amazing day and learned a lot about CSS, but also how to build inclusive design systems, about SVG animations, Houdini, accessibility and aria-live areas, performance and so much more. The slides of my talk are online and the video will be soon.

Pixels of the Week – July 14, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: better search, UX instagram accounts to follow, nested SVGs, ad-tech industry, watching Netflix at work, CSS clip-path, list makers and counters, open source guides, a diversity guide, typography game, a cognitive biases, etc.

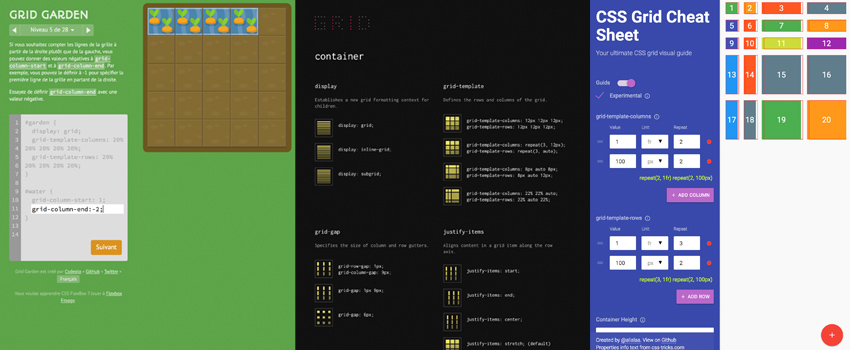
Fun places to learn CSS Layout – Part 2: Grid Layout
Grid Layout is an amazing set of CSS properties that will let you specify a grid layout system for you site with rows, columns and place your content accordingly. Pretty cool, right?
The syntax might be a little bit complex to learn if you come from good old floats, so here are some fun games, cheatsheets, visual playgrounds, generators and tutorials to help you learn and master everything you need to know about Grid Layout. Enjoy!

Pixels of the Week – July 7, 2019
Your weekly curated UX, UI Design and Front-End ressources and tools: bringing personal websites back, design frustrations, user journeys compliant with GDPR, onboarding mistakes, UX and product design recruitment, portfolio advice, UX design process, e-commerce deceptive patterns, mental models, 3 ebooks to read, dataviz, Variable Fonts for developers, design systems, awesome things HTML can do, CSS focus-within the idea of a “now” page, illustrations, Soffa font, color palette tool, Illustrator pattern tutorial, icons design, playing with synths in the browser