
Fun places to learn CSS Layout – Part 2: Grid Layout
2 years ago (gosh!) I wrote a small article with a few Fun places to learn CSS Layout – Part 1: Flexbox. I have to be honest, I wanted to write the second part about Grid Layout for a while now but never really took the time to do so. I spoke about Grid Layout for the first time 6 years ago (gosh x2!) in my article about the The State Of Responsive Web Design in 2013. This spec caught my attention from the start, but is wasn’t quite ready at the time.
Since then, a lot has changed and now Grid Layout is supported in most major browsers. Credits where due, we owe Rachel Andrew and Jen Simmons a LOT when it comes to the Grid Layout specification!!! Grid Layout is an amazing set of CSS properties that will let you specify a grid layout system for you site with rows, columns and place your content accordingly. Pretty cool, right?
The syntax might be a little bit complex to learn if you come from good old floats, so here are some fun places, tutorials and sand box sites to help you learn and master everything you need to know about Grid Layout. Enjoy!
** Cet article existe également en Français : Apprendre le positionnement en s’amusant – Partie 2 : Grid Layout **
Games to learn CSS Grid Layout
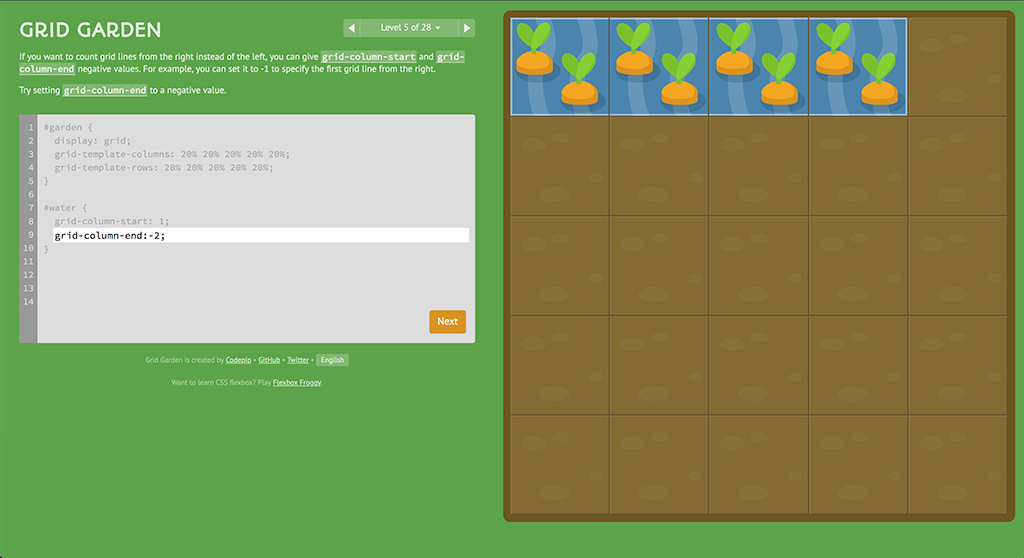
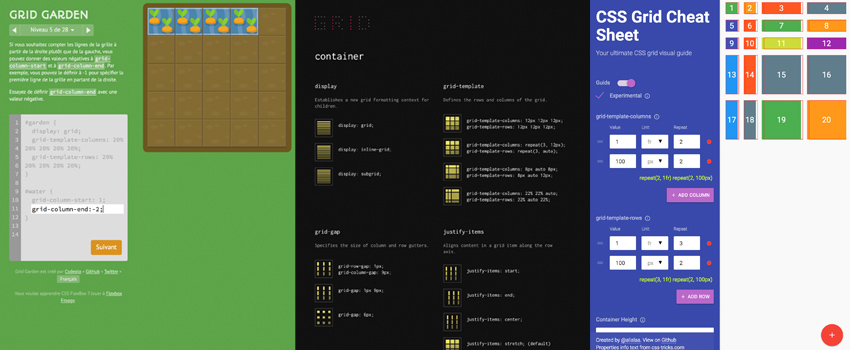
Grid Garden
In this fun game you will have to use some CSS Grid Layout properties to water and take care of your garden. Each level of the game comes with some explanations on the different properties you can use to complete the level.
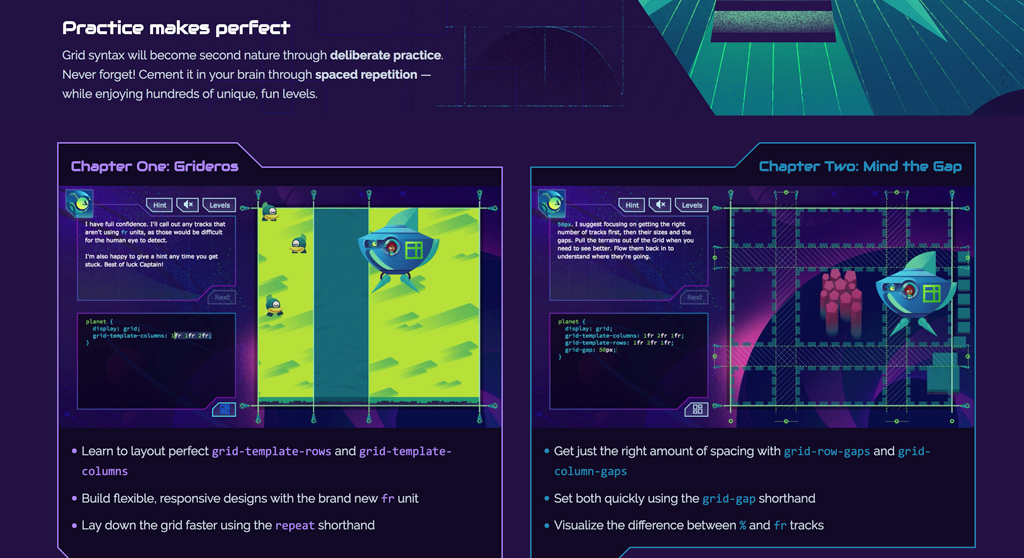
Grid Critters
A $139 game lesson with an awesome design that will teach you how to become a CSS Grid expert. I kind of wish there was a first “free” level so I could play around.
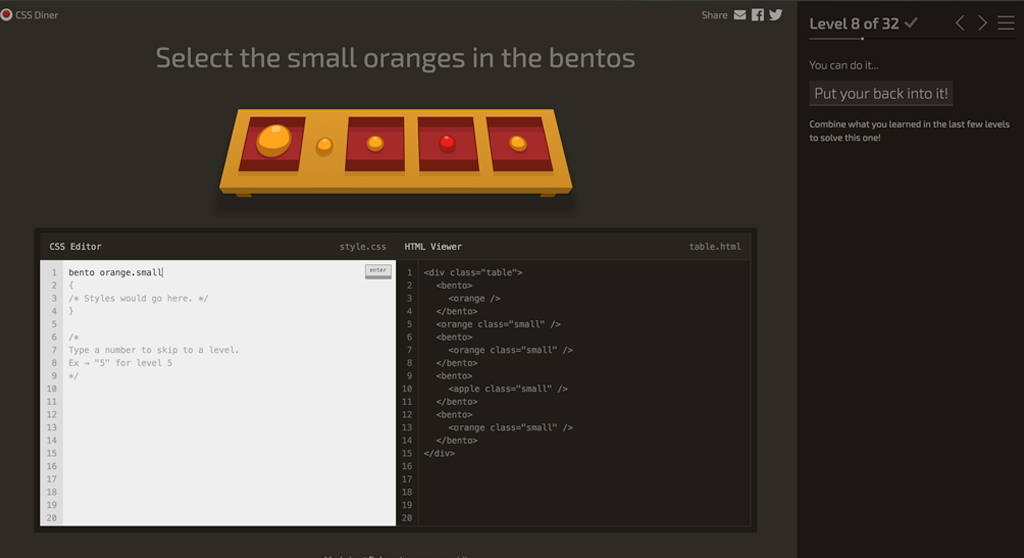
Bonus – CSS Diner
You can learn all the CSS Grid, FlexBox and other layout you want, if you can’t select what you need in the page, it’s no fun. The CSS selector game is a game with 32 levels that will let you you CSS selectors. Are you hungry? Made by @flukeout
CSS Grid Layout visual Playgrounds & Generators
Sometimes the best way to learn is to play with the code and properties directly in the browser. Those visual playground tools will let you build and play with grids to help you master the specs.
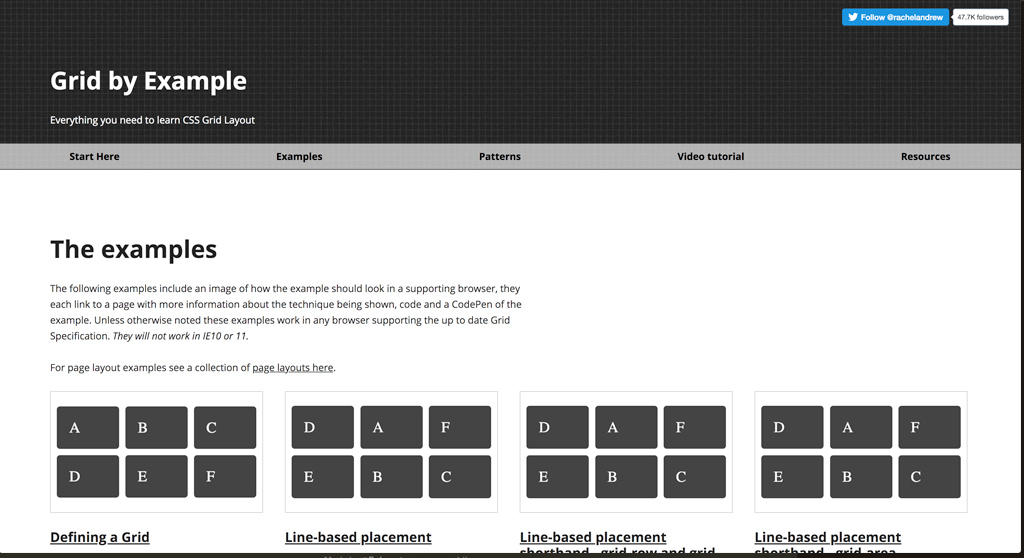
Grid by example
What better way to learn than to actually take a sneak peek under the code? This site (curated by Rachel Andrew ) is a nice collection of examples explained to achieve different layouts with CSS Grid Layout.
Grid Visual Playground
A colorful playground that lets you play with an already build grid and test the different properties. Created by @alialaa.
CSS Grid Generator
A tool built by Sarah Edo to help you create and build you own grid system
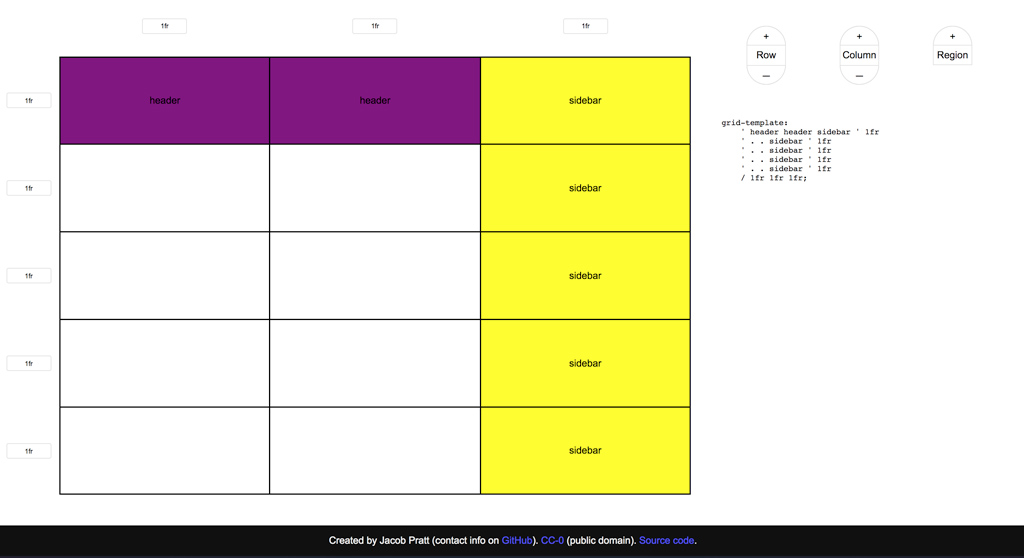
CSS Grid Layout Generator
Another tool to help you create grid templates in the browser. This one also supports regions! Created by Jacob Pratt.
CSS Grid Layout Cheatsheets
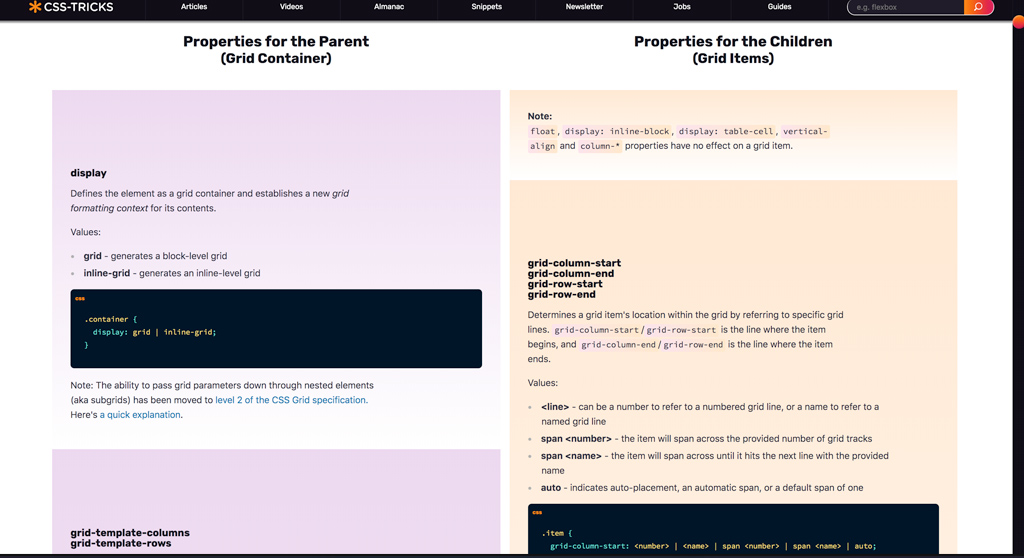
CSS Tricks’ A Complete Guide to Grid
A good introduction but also a useful cheat sheet with all the grid properties in one place on CSS Tricks.
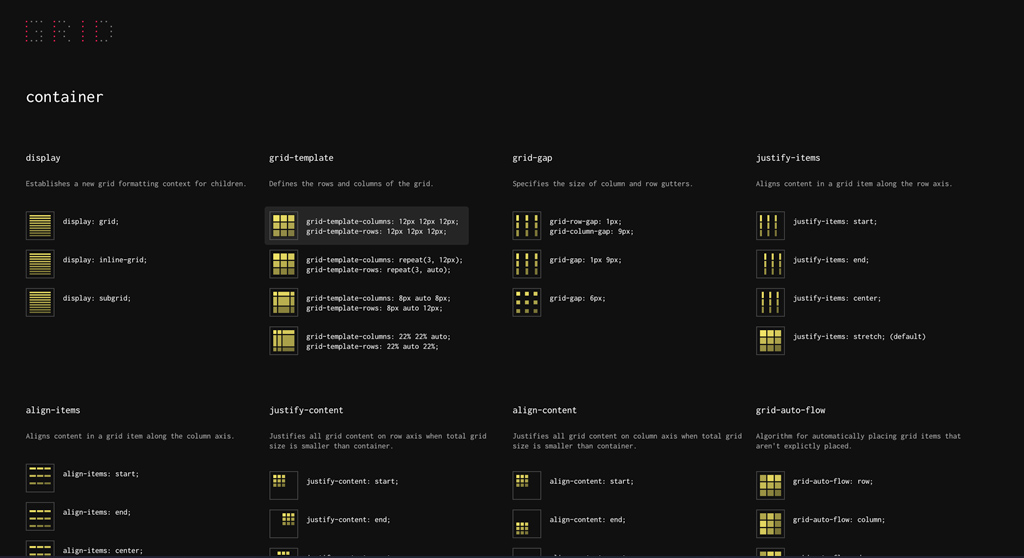
GRID: A simple visual cheatsheet for CSS Grid Layout
A nice visual cheat sheet that will also let you copy/paste properties when you click on them. created by Malven Co.
Fun demos
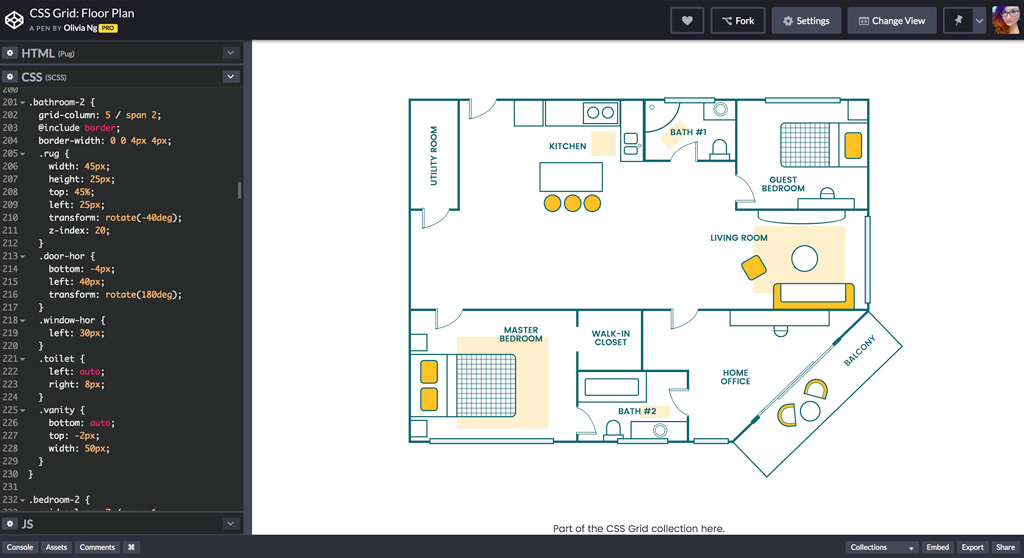
CSS Grid Floor Plan
Why not use CSS to map your house? A cool demo by Olivia Ng
Show me videos!
Video – How to use CSS grid layout in 60 seconds!
In this fun video, Jenn Lukas shows you how to define columns and rows with the CSS grid layout module in 60 seconds.!
Layout Land – Videos on CSS Grid
This is a youtube playlist from the youtube channel Layout Land where Jen Simmons will explain you the basics of Grid Layout
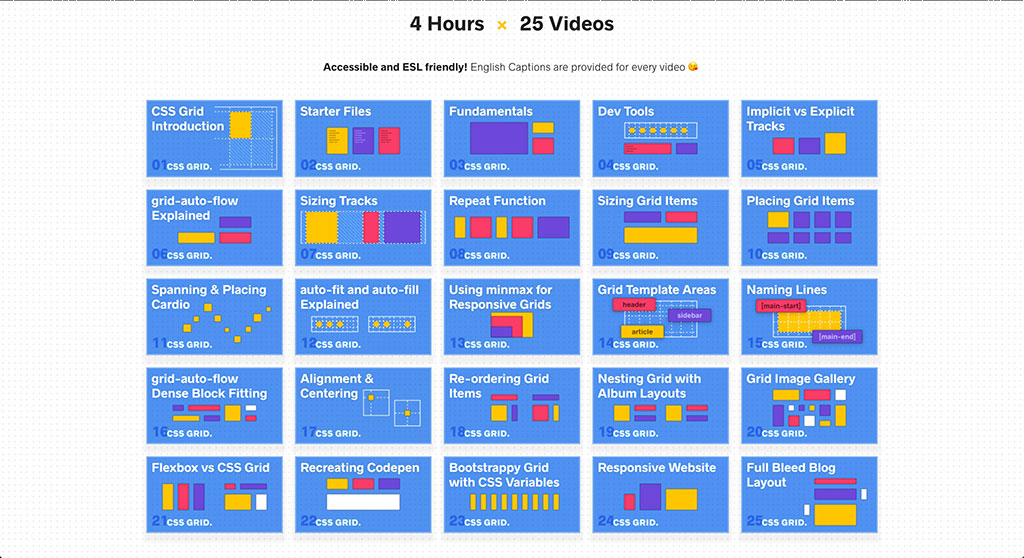
cssgrid.io
25 videos created by Wes Bos with the support of Firefox to help you learn CSS Grid Layout.
More resources
If you are looking for more traditional resources you can check
- Rachel Andrew’s book “Get Ready for CSS Grid Layout”
- “The New CSS Layout” by Rachel Andrew as well
- The website Learn CSS Grid which presents all the properties and helps you understand how they work
- CSS Grid for Designers – How a new technology is changing layout on the web
- Mozilla has a really cool step by step tutorial on CSS Grid Layout