Search Results for " 52 UX cards to discover cognitive biases "

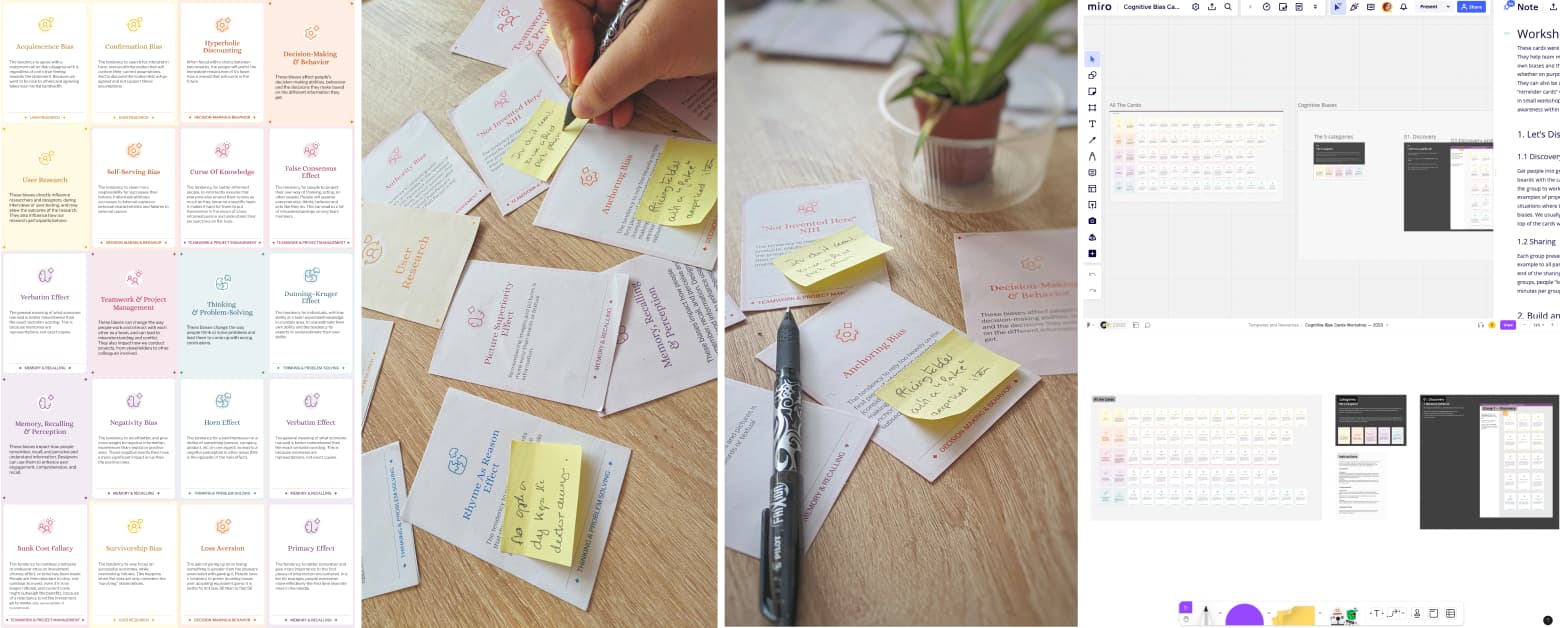
UX Cognitive Bias Cards & Workshop
Cognitive biases are psychological thought mechanisms and tendencies that cause the human brain to draw incorrect conclusions. They will influence people’s behavior. We created this deck of 60 cognitive biases cards and a workshop to help teams / students understand how different cognitive biases that will impact people’s behavior.

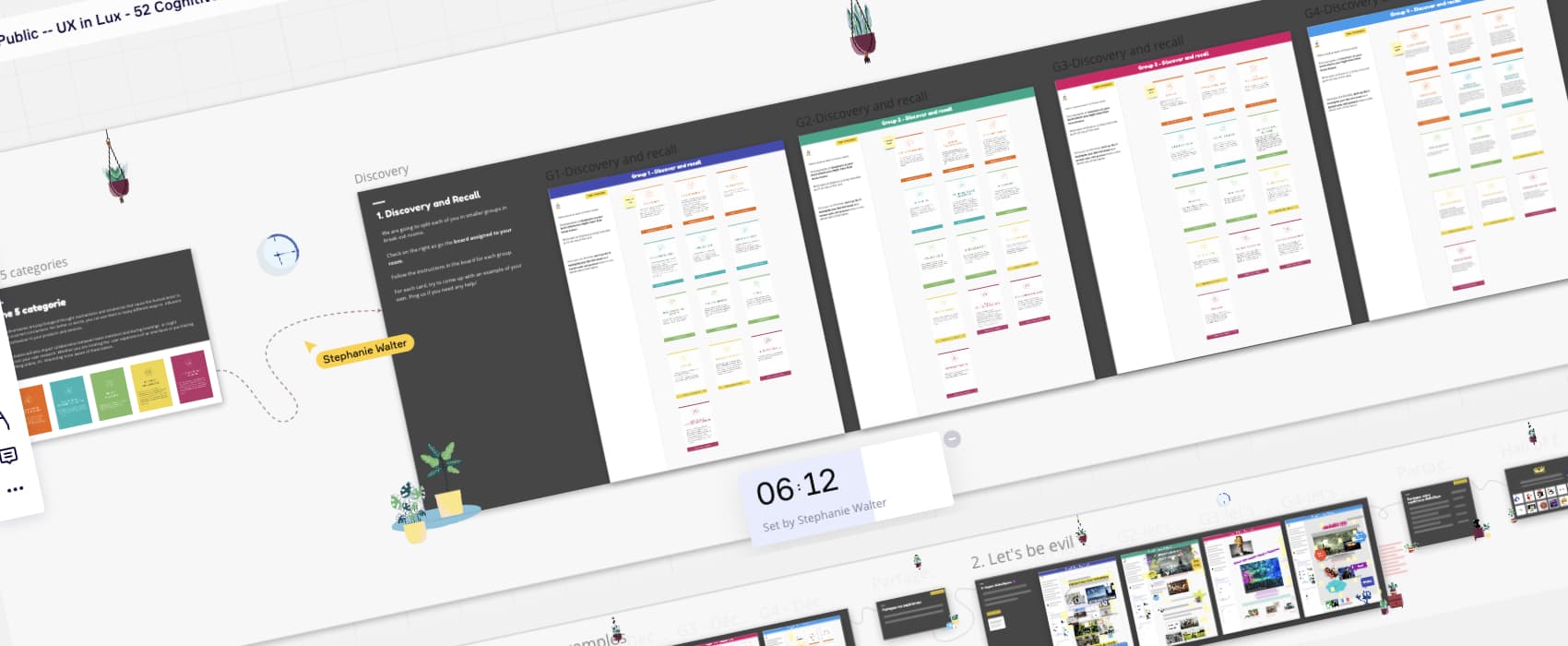
How to Facilitate a Remote Workshop on Cognitive Biases
Laurence Vagner and I created a workshop animated by a deck of 52 UX Cards to Discover Cognitive Biases. Facilitating it was all fun and really instructive. Due to the pandemic, we brought this workshop online, and designed a remote version. Here is how we prepared and animated it. And is some advice if you too want to facilitate your own remote workshop on Cognitive Biases.

(finished) Win a free Streamline UX 2.0 Illustration Pack!
It’s almost the end of the summer holidays, people. Are you ready to go back to school, sorry, to work? Do you have all your tools, pen, paper? How about your illustrations and icon sets, are those ready as well? This week, I have a little surprise “back to school” gift for you, courtesy to Streamline. You can participate in this contest to win one of 3 Streamline UX 2.0 illustration pack licences. How cool is that?

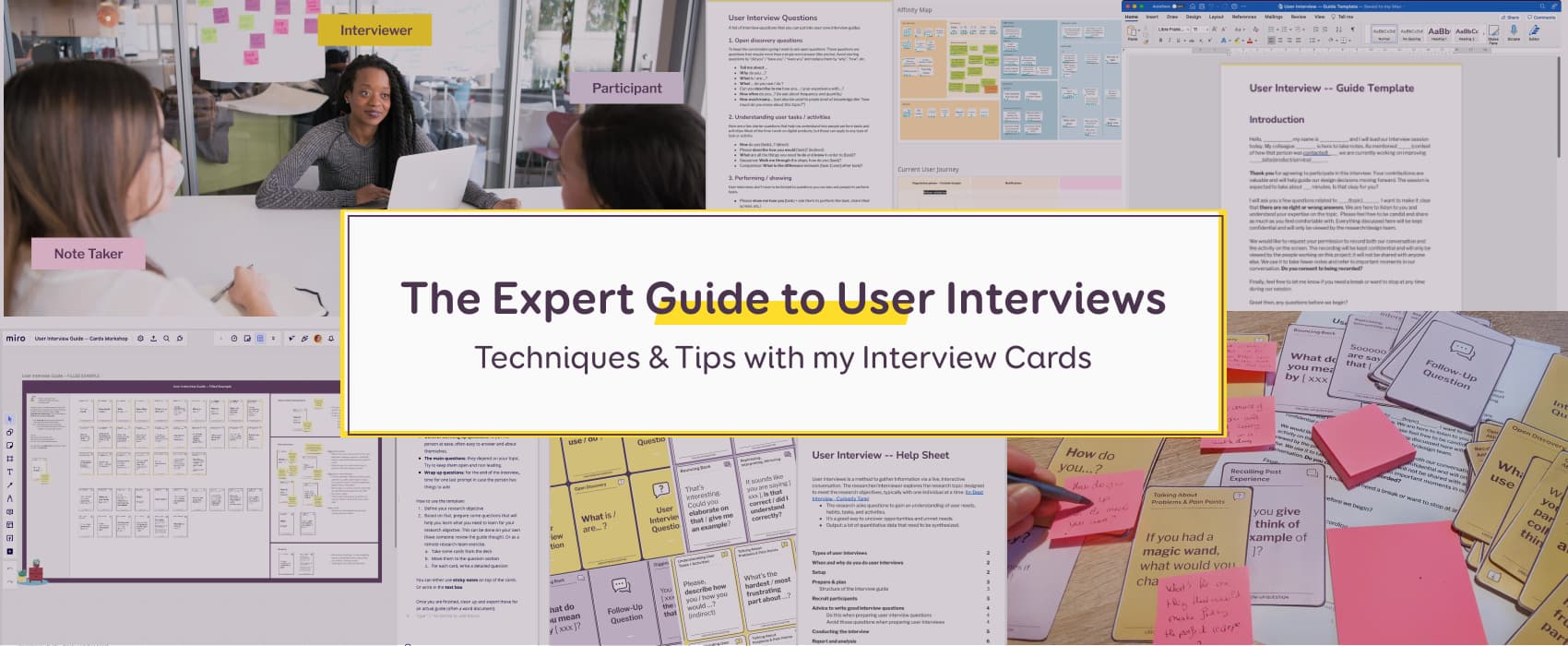
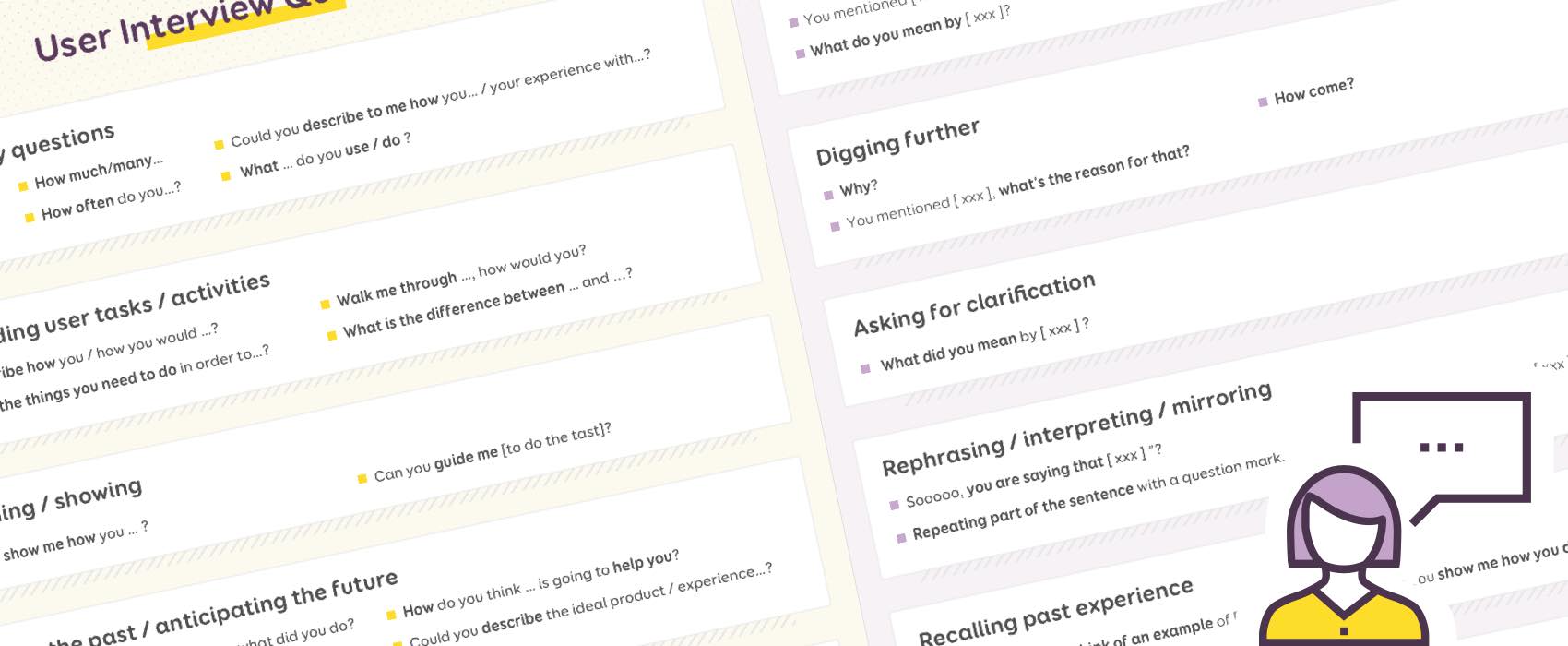
My Expert Guide to User Interviews
Well written and well conducted interviews are the key for gathering useful and helpful information about our user needs, pain points and more. I created a set user interview and follow-up questions cards and a digital workshop board (Miro and Figma). Those tools make writing better interview guides easier. They also help experts plan and conduct user interviews more effectively.

A Cheatsheet for User Interview and Follow Ups Questions
A put together a cheat sheet to help you write interview and follow ups questions for user research, interviews and usability test protocols (also available as .PDF). Those are fragments of questions to should help you get started writing your own questions.

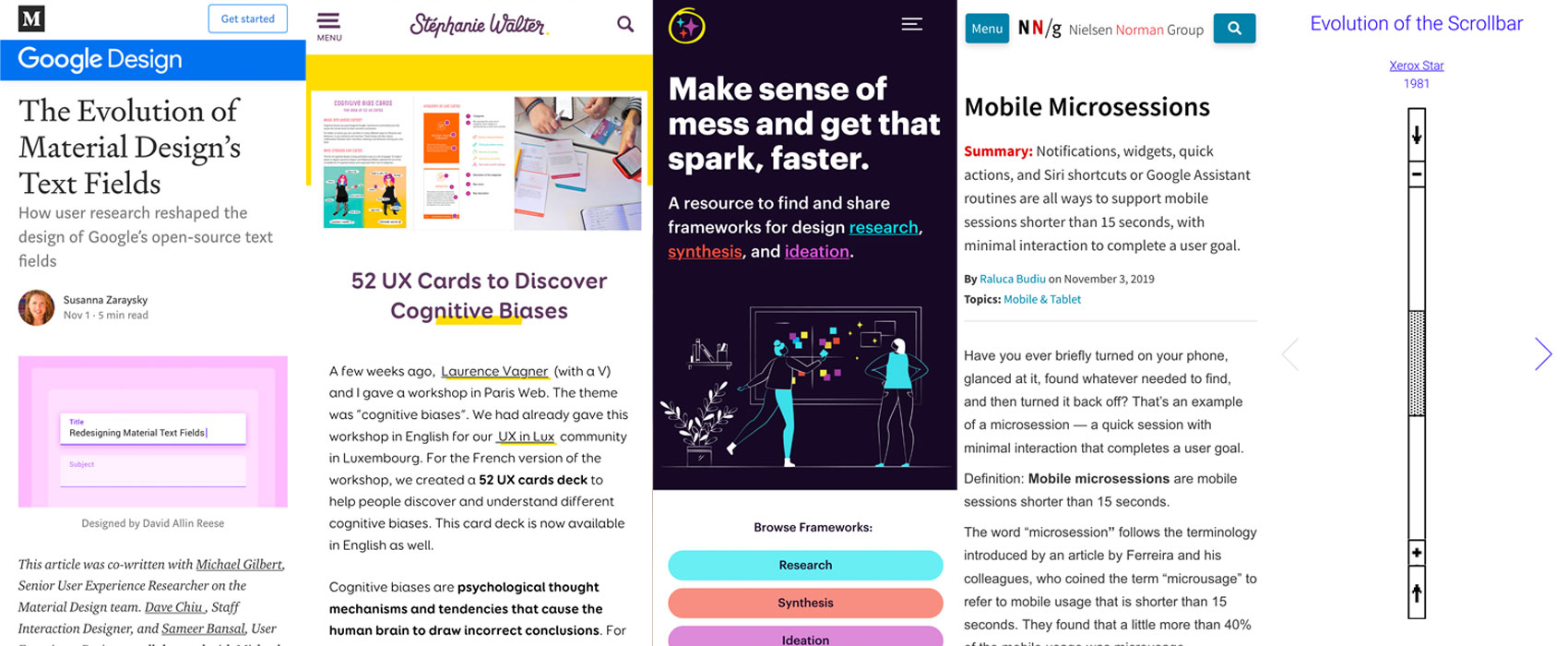
Pixels of the Week – November 10, 2019
Your weekly curated UX, UI Design and Front-End resources and tools: UX tools and methods, cognitive biases cards, evolution of scrollbar, typography & lettering resources, mobile microsessions, dataviz tips, color accessible design systems, material design form text fields, service design and design systems, designing for people who want to do bad things with your product, new CSS underline properties, Firefox shield users from notification request, CSS variables, and more goodness from Kikk Festival.

Pixels of the Week – September 10, 2023
👉🏻 Curated weekly UX, Design & Tech resources: accessibility for designers, persona non grata, dark mode usability, online reviews for UX research, Spotify’s design system, improving brainstorming, information architecture vs sitemaps, free icons, a blend Figma plugin, an accessibility target size checker, cool CSS animations features, avoiding layout shift, making charts accessible and what to expect from WCAG 2.2

Pixels of the Week – August 27, 2023
👉🏻 Curated weekly UX, Design & Tech resources: universal design methods, improving UX job interviews, the good old “use your common sense” UX trope, scroll jacking, accessibility and AI, color contrast, the psychology of rock paper scissors, mapping where the earth will become uninhabitable, free UI/UX books, Figma variables resources, product roadmap, WordPress accessibility, and the shrinking demand for AI tools

Pixels of the Week – August 6, 2023
👉🏻 Curated weekly UX, Design & Tech resources: accessibility workshops, sharing UX research insights, unmoderated tests, contextual inquiry, dashboard UX, gaming UX, incentives, accessible headings, the world’s longest model train track, a very nice typeface, designer communities, figma prototyping resources, CSS patterns, accessible animated GIFs, the state of UX in Africa, etc.

Pixels of the Week – July 30, 2023
👉🏻 Curated weekly UX, Design & Tech resources: accessibility in the design phase, passwordless UX, Zelda’s UI improvements but accessibility issues, DnD masters make good UXers, users express solutions and not a problem, recruiting research participants, designing age inclusive products, content modeling, many tools (lyrics database, audio transcripts for Telegram, Figma variables import/export, ebook on legibility, etc.), famous Youtuber’s psychology hacks, new font-face syntax, etc.