Search Results for " 52 UX cards to discover cognitive biases "

Pixels of the Week – July 23 , 2023
👉🏻 Curated weekly UX, Design & Tech resources: laddering questions, academic UX research, avoiding scope creep, testing with assistive technologies, good labels, dams systems to avoid flooding, historical photos, safety way finding, accessibility for social media, a nice font, , interface inventory Figma template, NASA pictures, ABCs of CSS, proportion calculator, error design in video games, tab interactions in Figma, etc.

2022 year in review – the professional part
I followed the trend, and I prepared a little “year in review”. It was very long, so I split it into two articles. This article is about my professional year: my work, conferences, workshops, articles and the brand new shop where you can get templates and resources to save time in your daily UX research and design activities.

FAQ – Frequently asked questions
Hi, I get a lot of emails and LinkedIn DMs on the same topic. So I summarize the answers in here, as an attempt to offload a little bit of my email response time. You can jump directly to main topics: collaborating with me: consulting, writing, teaching, speaking, podcasts buying from me (templates and stickers) mentoring and brain picking content creation of this site notes & questions about my social media content about promoting your content on my blog / …

Pixels of the Week – September 18, 2022
👉🏻 Curated weekly UX, Design & Tech resources: a fun chair, UI inspiration, screen reader accessibility, font advice for dataviz, cool variable fonts, infinite scroll pattern, accessibility of PDFs, overlays, accessible links, journey of a blind user, Japanese Government and floppy disks, Android accessibility, fun uncanny bot conversations, CSS gradient text generator, and a lot of amazing inspirational content (illustrations, etc.)

Pixels of the Week – June 13, 2021
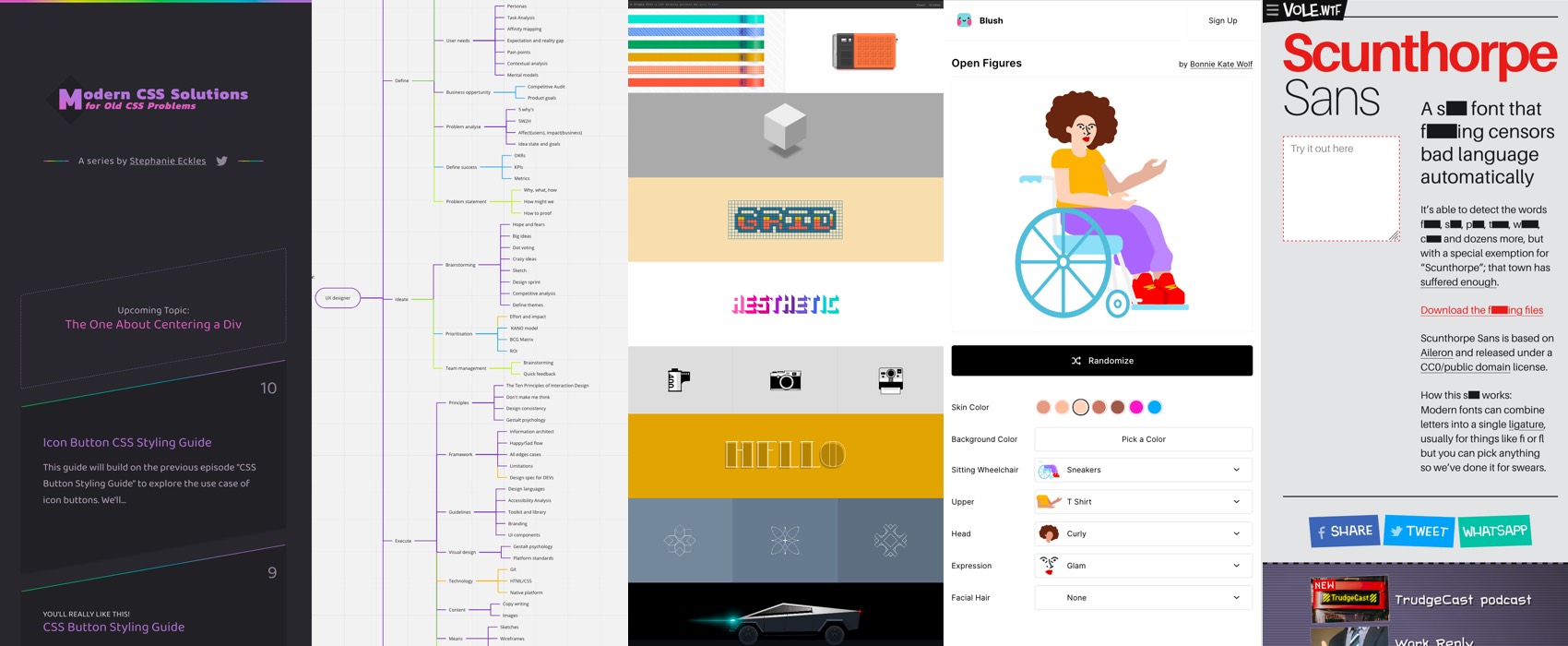
👉 Your curated weekly Design and Front-End resources: design specs, cognitive biases, documenting accessibility, UCD and ethics, improving UXR teams of ones, CSS is() and where(); accessibility overlays are a scam, Notion ft Google Forms, measuring product/market fit, CSS in SVG in CSS, game artwork optimization, a mental health pattern library, a tool to force more contrast on websites, 2 awesome illustrators, etc.

Pixels of the Week – June 3, 2021
👉 Your curated weekly Design and Front-End resources: 2 articles on the state of the UX industry, design becoming free, figma hand mockups, NPS is the worst, more container queries awesome content, JavaScript lessons, accessibility test videos, don’t use custom mouse cursors, a podcast on journeys, reporting deceptive patterns, a game with horrible pop-ups, illustration inspiration, accessibility of links, fun avatar generator, testing accessibility with dev tools, UX missdirections, accessibility public speaking tips, a game to learn CSS, etc.

Pixels of the Week – February 21, 2021
👉 Your curated weekly Design and Front-End resources: a satire on dealing with designers, the UX efficiency frontier, free design ebooks, design principles, accessibility overlays, neurodiversity in UXD, amazing illustration inspiration, front and back of the front-end, CSS snipets for layout, code image tools, a nice font, is CSS float deprecated, selfcare, flaws of design thinking, a font for your IDE, etc.

Pixels of the Week – May 24, 2020
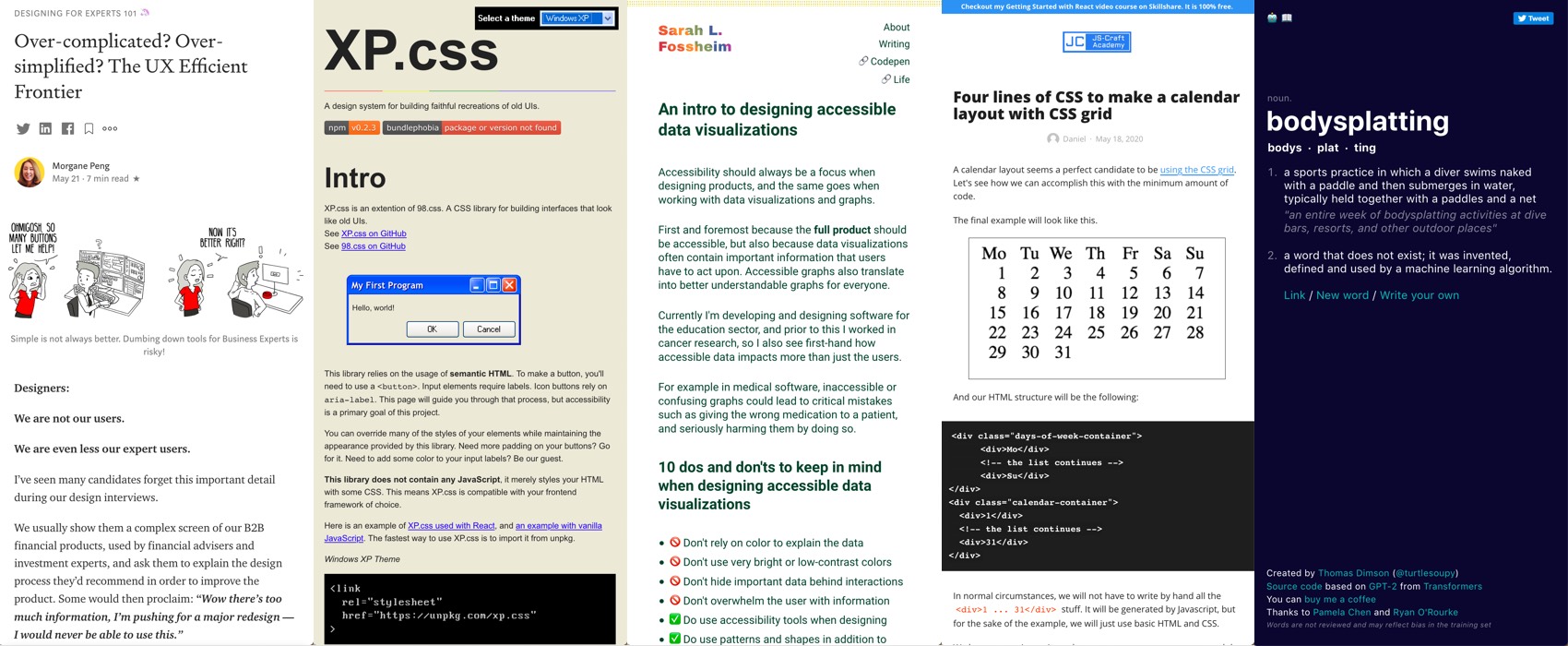
👉 Your curated weekly Design and Front-End resources: bringing back XP style in CSS, CSS Grid Calendar, designing interfaces for expert users, user research synthesis, accessibility of conference calls, accessibility of dataviz, of images, animations and accessibility, text for proofing fonts, CSS Grid tutorial, Microsoft’s Fluent UI design system, on splitting form inputs, words created by machine learning, CSS no comma color functions, etc.

Pixels of the Week – May 17, 2020
👉 Your curated weekly Design and Front-End resources: remote usability testing, cognitive biases, UX job title red flags, complex table design, a few things you need to know about Maslow’s pyramid of needs, modern solutions to old CSS problems, Do Norman on 21st century design, a nice “a single div” project, design system sites sections, UX methods map, a cool tool to build custom illustrations, fun and nice conf call backgrounds, etc.

Pixels of the Week – January 6, 2017
This content is 8 years old. Remember that the following content might be outdated.Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks. This week’s selection: confirmation bias, UX case studies, mobile UX, web performance, AB testing, design, bilingualism, interfaces zen mode, cognitive overload, user testing, internationalisation and form design. Some lovely CSS mirror effects, CSS properties currentColor and :indeterminate, …