
Pixels of the Week – January 23, 2022
👉🏻 Your curated weekly Design and Front-End resources: typography, switching to a UX career, CSS speed game, UI panel JS, enterprise UX complexity, UX research prioritization matrix, CSS polka dots, Figma token plugin, IDE fonts, sabotage, JS generated art, Hyperbolic Discounting, how people with disabilities browse the web, label accessibility failures, CSS gradient tool, particles background animations, etc.

Pixels of the Week – January 16, 2022
👉🏻 Your curated weekly Design and Front-End resources: preference queries, onboarding experience, figma tips, a library of sounds to focus, SVG gradient generator, the difference between juniors and seniors, a fun minimalist graphical editor, accessibility heading structure, fun internet debates, naming stuff, nice indie games, beautiful inspiration, etc.

Pixels of the Week – January 9, 2022
👉🏻 Your curated weekly Design and Front-End resources: positive friction, the state of mobile first – desktop first, UX measurement surveys, techniques for prioritizing customer requirements, CSS in 2022, introduction on cognitive disabilities, design enterprise search, design interview red flags, Vue.js accessibility, a cool groove box, doodle CSS, SVG shape generator, WCAG2.1 guidelines, UX of toggles, issues with the web3, why people use products, Prince of Persia in JS, a tool to organize your SVG icons, etc.

Pixels of the Week – December 19, 2021
👉🏻 Your curated weekly Design and Front-End resources: CSS tricks for expanding content, Miro user journey map template, user research delivery, user research plan, online workshop facilitation, A/B testing case study, Figma spacing tokens, learn to code, Matrix and the Unreal engine, mobile museum, CSS shape art, PWAs today, the Duning-Kruger effect demystified, on Design Thinking, data table performance, etc.

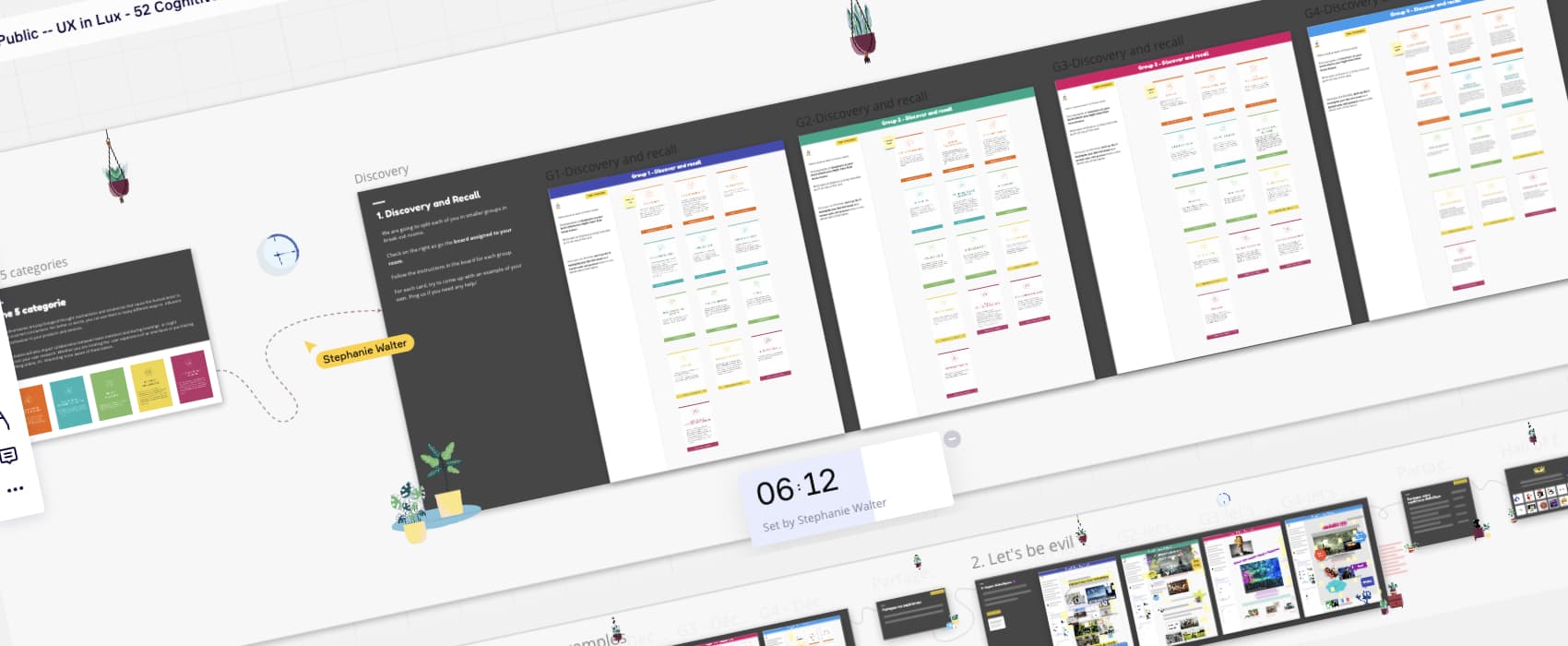
How to Facilitate a Remote Workshop on Cognitive Biases
Laurence Vagner and I created a workshop animated by a deck of 52 UX Cards to Discover Cognitive Biases. Facilitating it was all fun and really instructive. Due to the pandemic, we brought this workshop online, and designed a remote version. Here is how we prepared and animated it. And is some advice if you too want to facilitate your own remote workshop on Cognitive Biases.

Pixels of the Week – December 12, 2021
👉🏻 Your curated weekly Design and Front-End resources: WCAG 3 color contrast algorithm, free illustrations, payment UX, a podcast on consistency, SVG noise generator, video and game inspiration, line length revisited, HTML lang attribute, inclusive design issues, CSS check boxes, image optimization, 2021 web almanac, emojis at scale, color palette, learn regex, taking notes during UX research, etc.

Pixels of the Week – December 5, 2021
👉🏻 Your curated weekly Design and Front-End resources: amazing dataviz with sound, usability testing your site, CSS reset, designing an intranet, problem solving, ecommerce best practices, who owns the news, browser automation, free online accessibility course by Microsoft, free icons, CSS layout patterns, YouTube hiding dislike button, modern CSS in a nutshell, color system, etc.

Pixels of the Week – November 28, 2021
👉🏻 Your curated weekly Design and Front-End resources: accessibility myths debunked, button accessible copy, Campbell law for metric fixation, UX roadmap prioritization, beautiful wildlife photos showcase, cross stitching canvas, sticky position with CSS grids, can we say disabled?, genderless AI voice, a cool Procreate tutorials YouTube channel, the irradiation illusion in design, a free forms course, Figma Design tokens, a tool to remove paywalls, a color palette tool, etc.

Pixels of the Week – November 21, 2021
👉🏻 Your curated weekly Design and Front-End resources: web history, CSS shadow generator, the state of UX Design, cute birbs illustrations, online safety checklist, the women who built the horror genre, design systems, accessibility debugging, preventing user errors, design trends from an accessibility perspective, when to skip UX Research, improving sliders, designing accordions, image compression, beautiful inspiration, etc.

Color accessibility: tools and resources to help you design inclusive products
I wrote a quick tweet about teaching the basics of accessibility and colors to design students that go quite some attention. It brought up some interesting discussions. So I thought I would share with you all the resources, tips and tools I regularly use to build and check the color accessibility of my products in one place. Enjoy.