
Pixels of the Week – March 31, 2019
UX, UI and Front-End ressources: silly job titles, a game to understand pathfinder tools, a chat pop-up blocker, better links labels, mobile UX ruined, UI design checklist, CSS hyphenation, news on iOS 12.2 PWAs, principles for a more ethical design, unknown HTML elements, Front-End and performance, the parallel between UX and boardgames, list of products and services killed by Google, clean CSS and a section block plugin for Gutenberg

Myriam’s SEO, SXO and everything in between Links – March 2019
Once in a while, Myriam pretends she’s a Web curator and shares a list of articles that she thought were interesting, hilarious or practical. This list can cover anything from obscure Wikipedia articles, sociological studies, technical SEO experiments, search experience optimization. This is the first edition of those lists. Enjoy the ride.

Pixels of the Week – March 24, 2019
UX, UI and Front-End ressources: tips for first time speakers, an accessibility test tool, forms and gender, advice for ecommerce checkout, CSS blurred borders, frictionless design, learning UX is broken, a color palette tool, complex CSS grids and also a CSS grid plan floor, loading animations, inclusive design and how tech provides platforms for hate , a nice book on typography, the Feminist Library’s new visual identity, the need to normalize Unicode strings, how to avoid terrible UX job descriptions and more.

Pixels of the Week – March 17, 2019
UX, UI and Front-End ressources: diversity, being a women in design and tech companies, numerical inputs, user research without analytics, data in the cloud, React and accessibility, mobile UI trends, perceived performance, list of CSS features, better design feedback, resume advice and more.

Lightning fast UX: faking performance when there’s no code left to optimize
Perceived performance and how to enhance user perception of speed in websites and mobile apps once you’ve already optimized every line of code. From human perception of speed to animations, loaders, skeleton screens, lazy loading, optimistic UIs and more, I give a few techniques and examples from real projects to help you build interfaces that feel fast.

Pixels of the Week – March 10, 2019
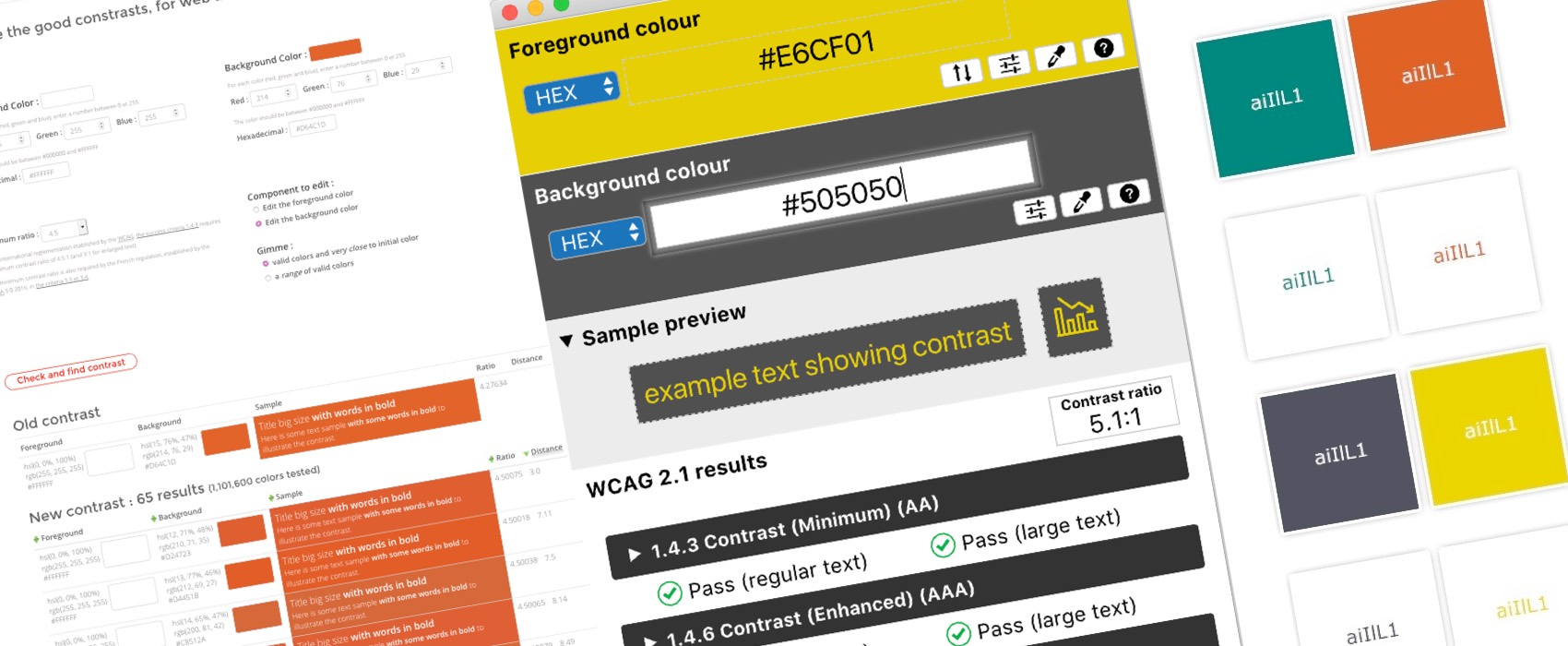
Weekly dose of UX, UI and Front-End ressources: portfolio tips, UX and GDPR, building an accessible color palette, cognitive biases, illustrator global swatches, CSS animations Jumps, accessibility as design tool, demystifying accessibility, CSS Custom Properties, failing at accessibility, WebAIM million site accessibility analysis, stock photo generator, CSS selectors game, etc.

Tips to Create an Accessible and Contrasted Color Palette
Color contrast is something really important in Design. It will help users read your text and get a clear understanding of your content. Color contrast and color accessibility scares a lot of designers too. Some are afraid that color accessibility will limit the color palette they will be allowed to use and so their creativity. Some people think that color accessibility is “only for people with some sort of color blindness disease” so it does not concern their target audience. …

Pixels of the Week – March 3, 2019
UX, UI and Front-End ressources: creating a diverse open dataset for voice, relevancy of wireframes, history of LGBTQ+ design, accessibility audits tools, typography inspiration, promoting diversity, learning CSS, validate design decisions, the bad idea of recreating buttons with divs and JS, Interactive Typography cheatsheet, SVG & CSS micro-interactions, Grid layout cheat sheet, footer design, PWAs, CSS drawing basics, etc.

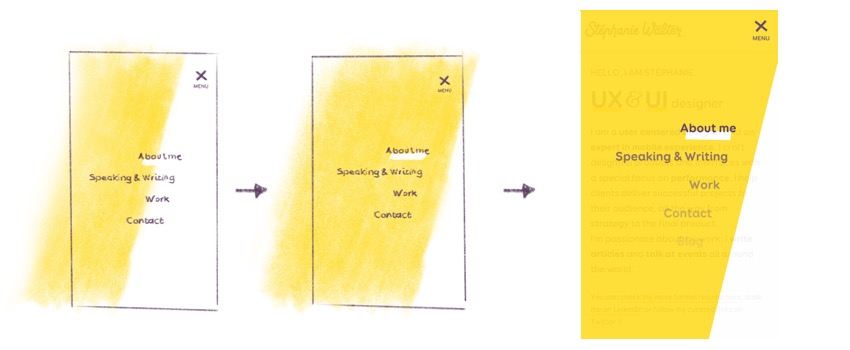
Portfolio Rework: Animation, Micro interaction & SVG
Stéphanie reworked her Portfolio and blog in 2018. I (Geoffrey) personally worked on the coding part, but also on the animation and micro-interaction part. And that’s what I want to write about today. Animation can be considered as part of a visual identity. Let’s go through the different little animations and their specificities. I want to share with you some tips, things I learnt before and practiced while creating those interactions, to inspire you.

Pixels of the Week – February 24, 2019
Weekly UX, UI and Front-End ressources: UX and videogames, bad habits of UX designer, UX in the age of personalization, app onboarding, accessibility, regex cheat sheet, color scales generator, CSS grid layout and flexbox, introduction to WebBluetooth, WebAuthn guide, decision making, design systems handbook, Agile vs Design Sprints, etc.