All posts in Pixels of the Week (curated newsletter)

Pixels of the Week – July 4, 2021
👉🏻 Your curated weekly Design and Front-End resources: design an omni-search, accent-color, CSS grid builder, reducing cognitive demand, CSS generators, UX Lexicon, 94% of the largest e-commerce are not accessible, a beautiful plant guide, CSS to enforce accessibility, product decision diamond, Win 7 CSS framework, Fitt’s law illustrated, image performance book, Notion third party apps, etc.

Pixels of the Week – June 27, 2021
👉🏻 Your curated weekly Design and Front-End resources: design deliverables, UX and data analysis, accessibility (OpenGraph, motion, misconception), typography inspiration and selection of fonts, HTML button cheat sheet, UX levels of maturity, a fun little game, the problems with bootcamps, badly designed products, how to correctly queer your data, a beat burger, Safari 11 updates for designers, container queries articles, cute animation and inspiration 🙂

Pixels of the Week – June 20, 2021
👉 Your curated weekly Design and Front-End resources: nice sci-fi font, CSS aspect ratio, disabilities, emojis, mobile UX, visual principles, a podcast on neurodiversity, concept art vs illustrations, alternatives to asking “how are you”, reflective gear, UX of game tutorials, books on UX Design, $1M wasted in building personas, a SEO scam, Sign vs Login copy, CSS media queries, UX tools map, etc.

Pixels of the Week – June 13, 2021
👉 Your curated weekly Design and Front-End resources: design specs, cognitive biases, documenting accessibility, UCD and ethics, improving UXR teams of ones, CSS is() and where(); accessibility overlays are a scam, Notion ft Google Forms, measuring product/market fit, CSS in SVG in CSS, game artwork optimization, a mental health pattern library, a tool to force more contrast on websites, 2 awesome illustrators, etc.

Pixels of the Week – June 3, 2021
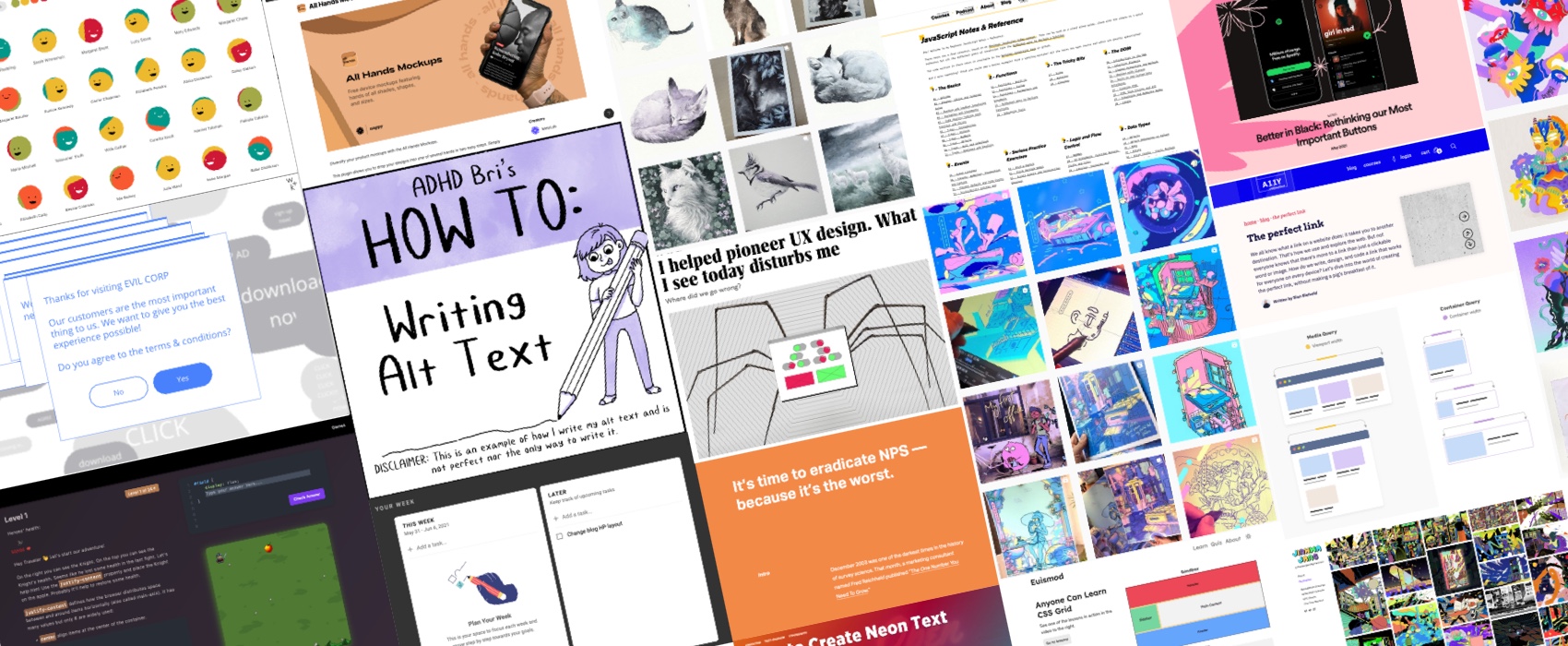
👉 Your curated weekly Design and Front-End resources: 2 articles on the state of the UX industry, design becoming free, figma hand mockups, NPS is the worst, more container queries awesome content, JavaScript lessons, accessibility test videos, don’t use custom mouse cursors, a podcast on journeys, reporting deceptive patterns, a game with horrible pop-ups, illustration inspiration, accessibility of links, fun avatar generator, testing accessibility with dev tools, UX missdirections, accessibility public speaking tips, a game to learn CSS, etc.

Pixels of the Week – May 23, 2021
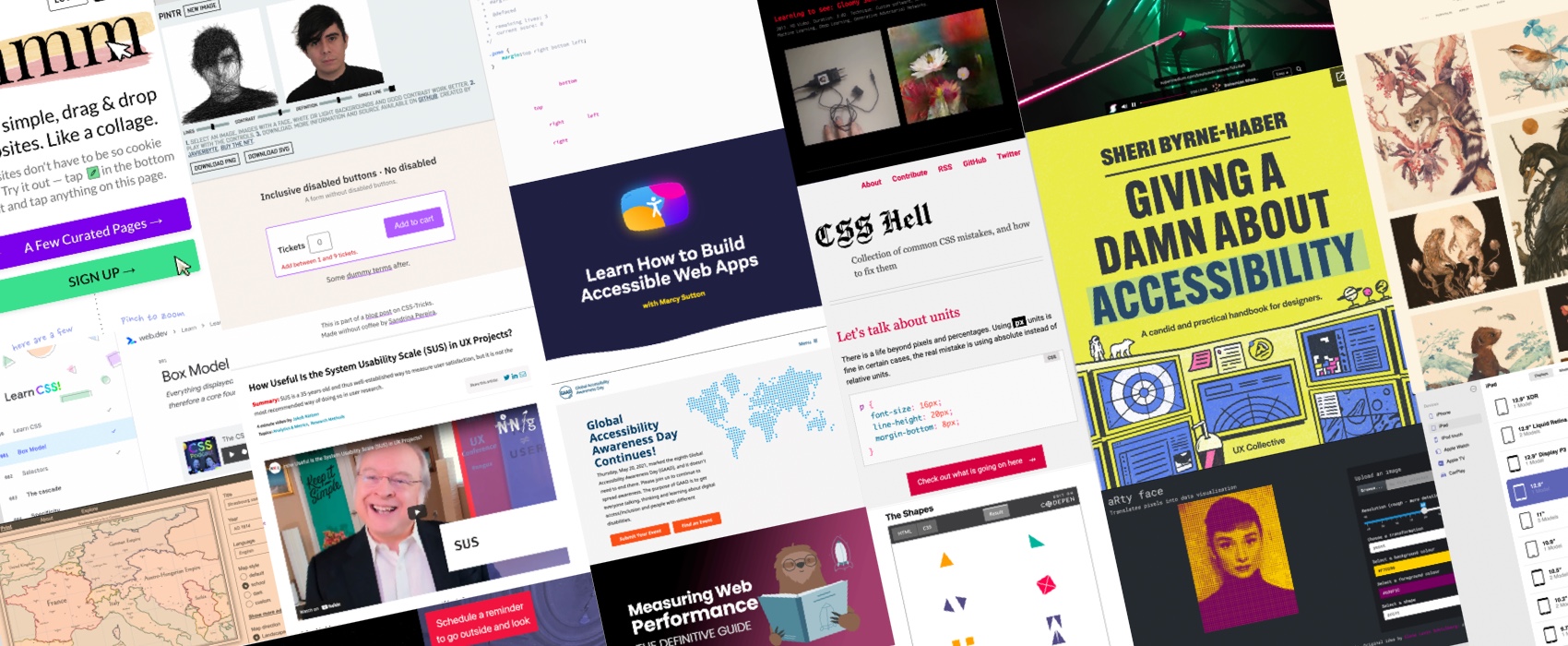
👉 Your curated weekly Design and Front-End resources: accessibility (a free email course, buttons, guide, typography and more), art & artificial intelligence, maps of Europe, CSS loaders, a free CSS course, a fun drag and drop webpage builder, dataviz, a performance guide, usefulness of the SUS, OOUX podcast, design for readers app, a fun browser game, a collection of CSS mistakes, CSS @container, etc.

Pixels of the Week – May 16, 2021
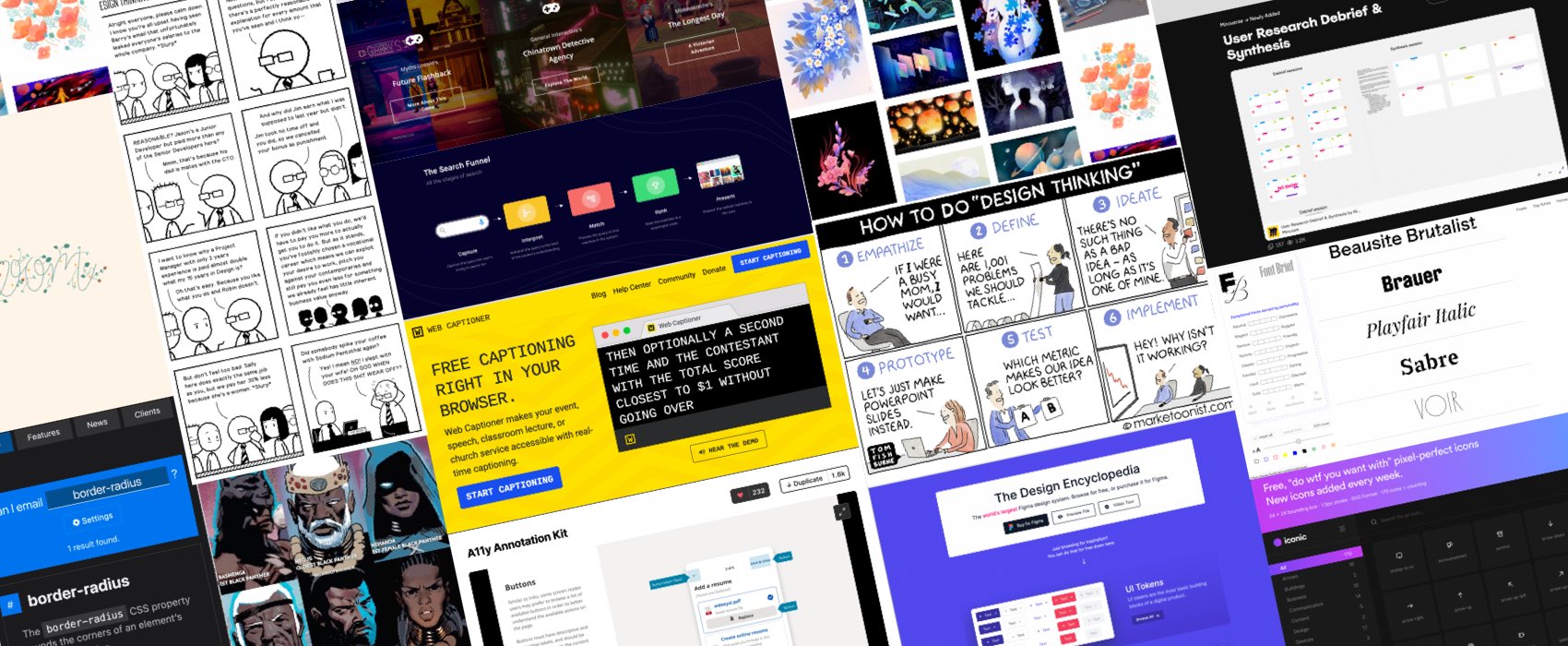
👉 Your curated weekly Design and Front-End resources: email HTML and CSS support, search design, accessibility documentation, beautiful illustration inspiration, free icons, a live caption tool, design thinking innovation theater, pixelart inspiration, research synthesis miro board, CSS custom properties, font choice tool, a free UX conf, a tool to declutter twitter, form discrimination, design system patterns, CSS mistakes, etc.

Pixels of the Week – May 9, 2021
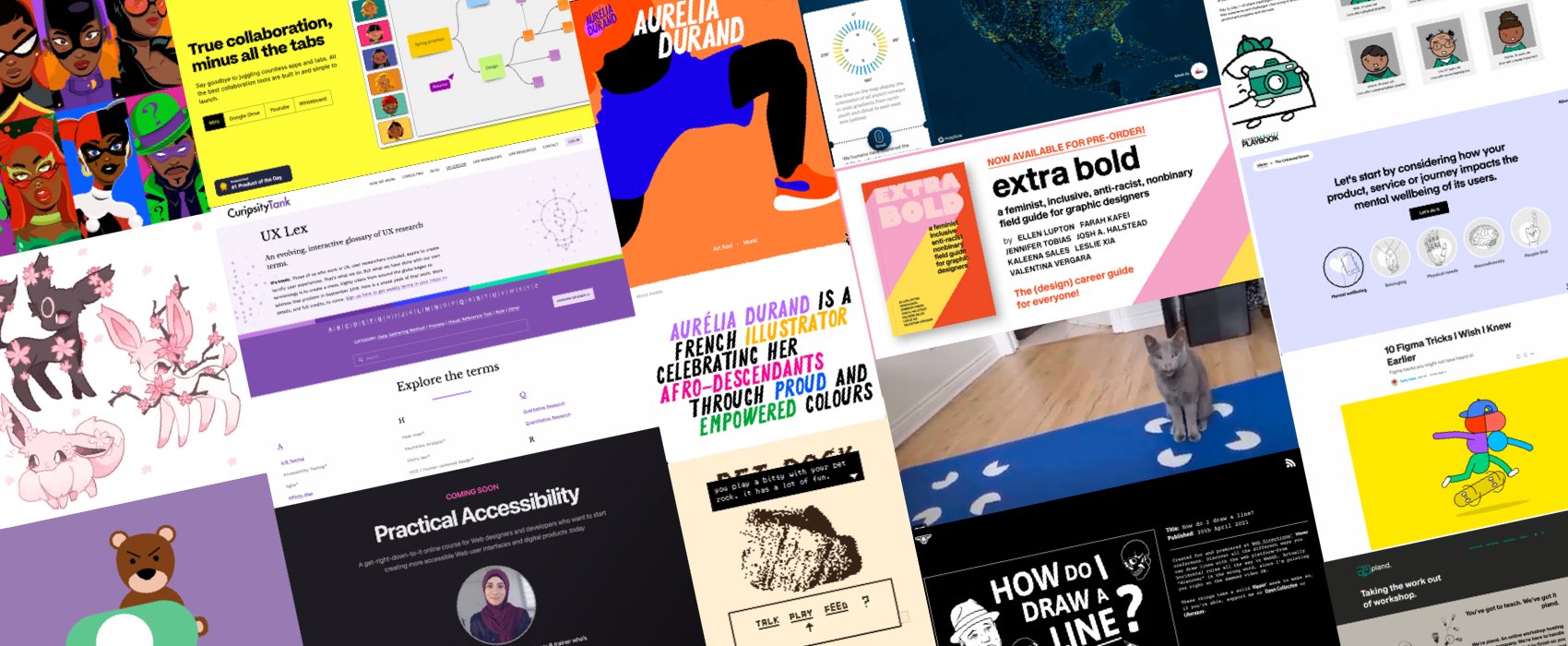
👉 Your curated weekly Design and Front-End resources: UX lexicon, accessibility resources talks & courses, some remote workshop tool and activities, 20+ figma tips, UX education, illustrations and other awesome inspiration, how to draw a line in different programming languages, Nintedo’s game editor, CSS container queries, open source alternative to calendly, some handpicked webdesigner resources, inclusive design framework, etc.

Pixels of the Week – April 25, 2021
👉 Your curated weekly Design and Front-End resources: a free handbook on UI design, workshop basics, quant or qual research, user research demystified, inclusive teaching, taking notes during user testings, accessibility resources and articles, a podcast on collaboration, Frontend tools, Android design, relaxing music, beautiful typography, a game to learn HTML/CSS/JS, a training to help HR understand UX/CX, news about Figma, cards for better inclusive design, etc.

How to make your blog images stand out & reflect your identity
From photos, to illustrations, mosaics and abstract patterns: how could you make your blog headers, images and other visual content part of your brand identity? Here’s 6 ideas and 40 + tools and some real world advice from an experienced designer on how to be your best visual self online, with actual examples.