
Pixels of the Week – May 9, 2021
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
In case you wonder, holidays was great and I hit the 666km on my bike. Also, Luxembourg is still beautiful in case you wonder.
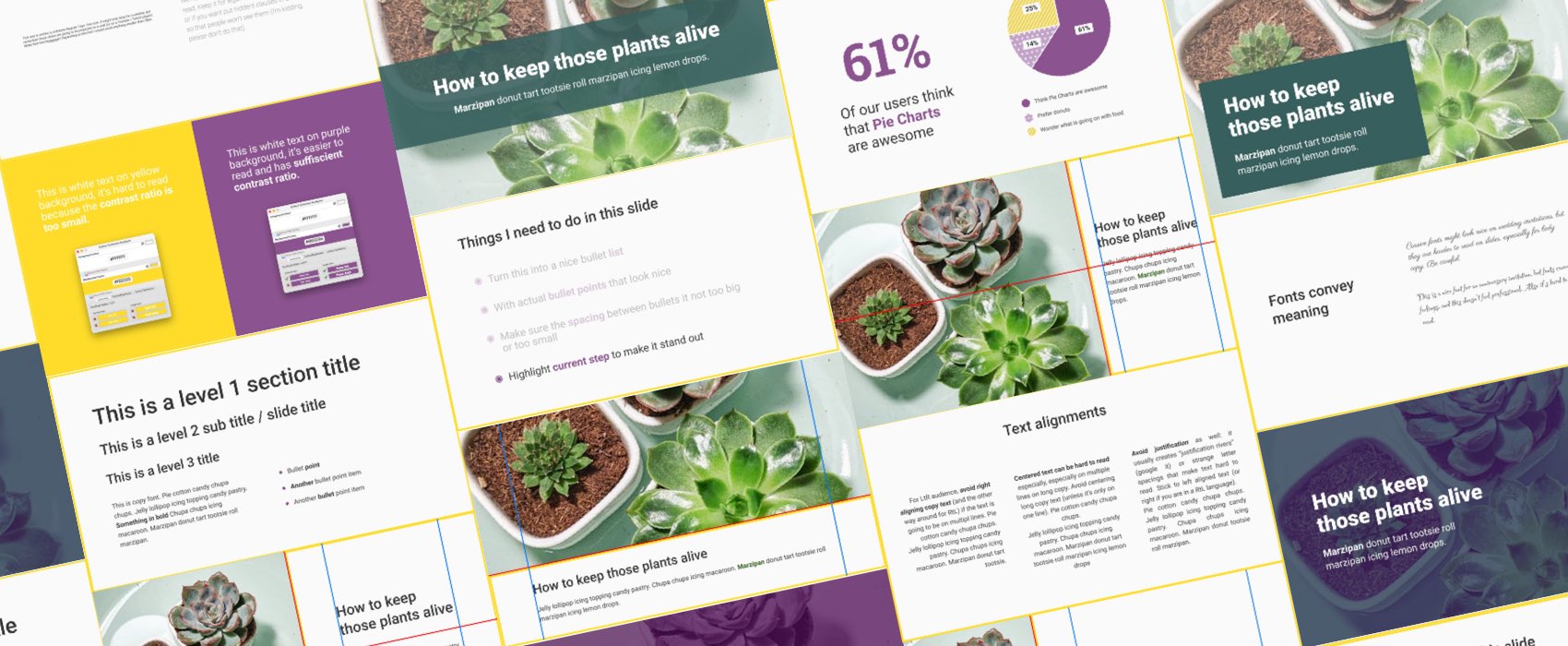
I gave some tips on how to design better slides for Women Talk Design’s next cohort of “Present yourself with confidence” workshops that starts soon. Since those tips can be useful to a lot of people, I put them all in a public article “Create better conference slides and presentations“.
My performance meetup last week went well as well. I talked to some developers and they told me that I should give my about “what no to forget when designing for performance” in front of a design audience. So, if you are hosting a design meetup or conference and want to host a design talk on “designing for performance”, send me an email and we’ll figure something out.
TL;DNR the one you should not miss
#UXVocabulary
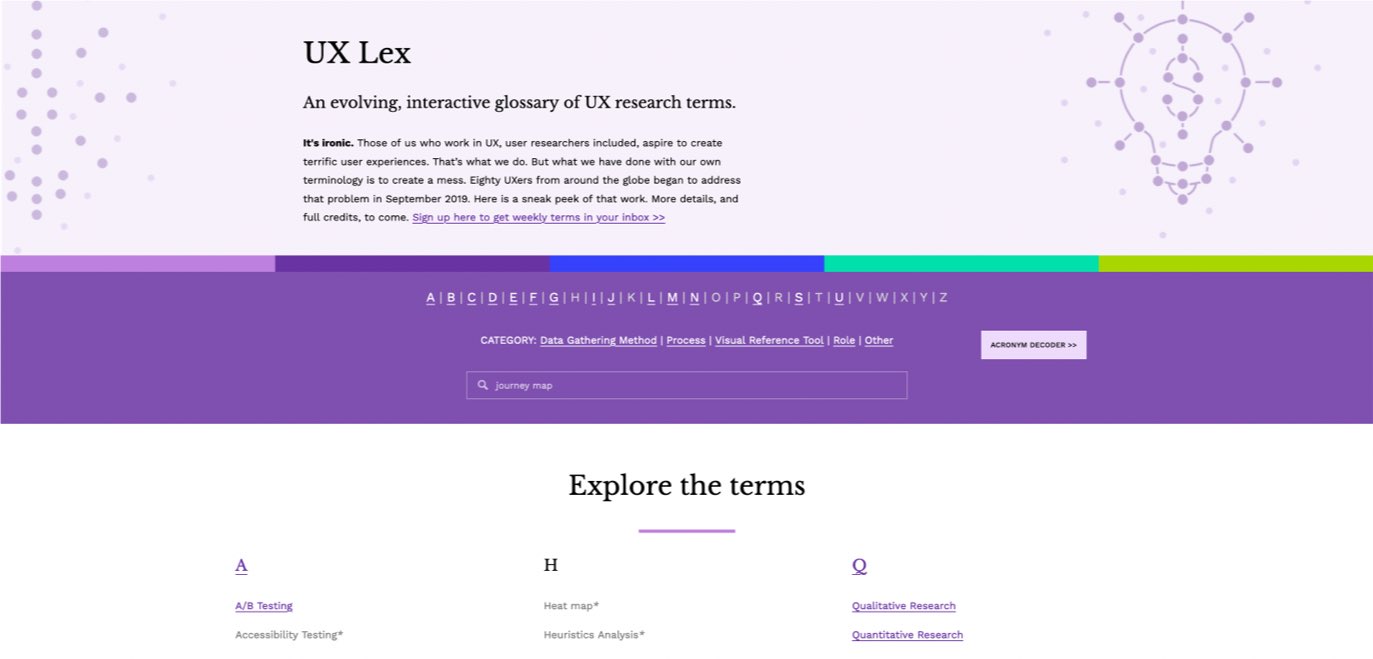
UX Lexicon: this is an awesome tool to better understand our industry jargon: UX Lex, an evolving, interactive glossary of UX research terms (by Michele Ronsen, CuriosityTank)
Interesting article
#Accessibility
- “Empathy Cannot Sustain Action in Technology Accessibility” this is a really interesting paper by Sarah Horton. Lauridsen’s comparison of how we treat accessibility vs security hit a nerve in me.
- “Technology doesn’t make accessibility hard. People who don’t care do.” I never saw the refusal to implement accessibility features under the Not Invented Here bias, but it’s an interesting topic
#Figma
- I like those small little tricks that make your workflow more efficient: “10 Figma Tricks I Wish I Knew Earlier“
- Who wants even MOOOOOAR figma tips and productivity hacks with the help of a few plugins? Expect for the isometric design, we need to stop that ^^
#Design
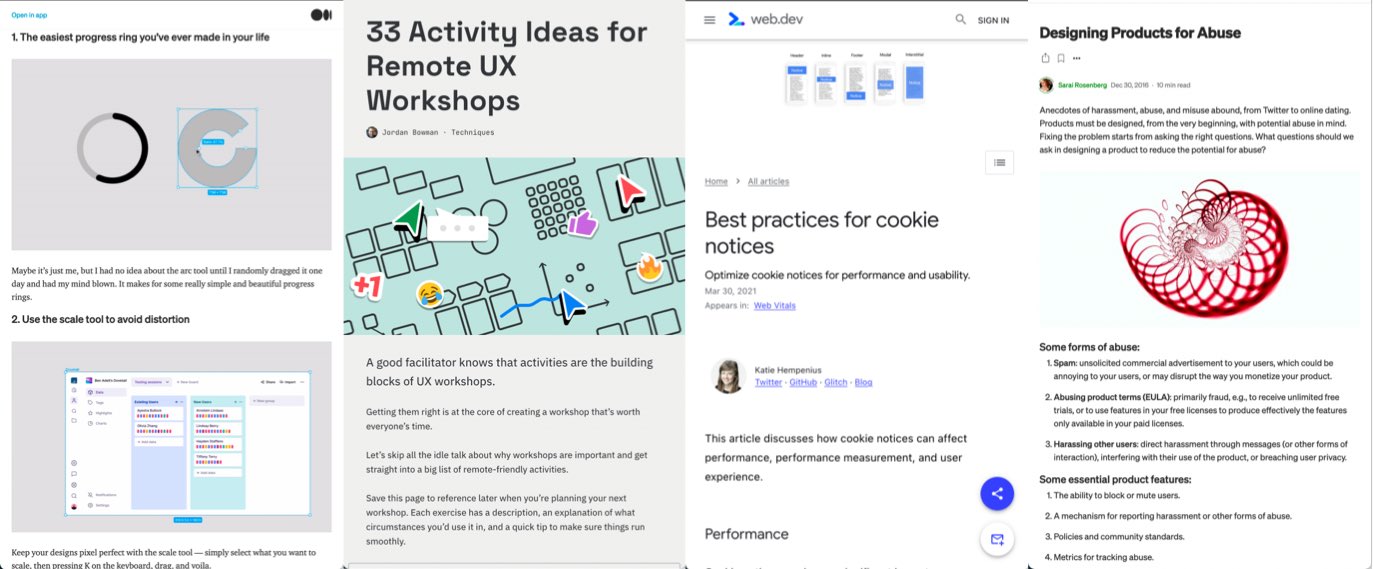
“Products must be designed, from the very beginning, with potential abuse in mind. Fixing the problem starts from asking the right questions” by Sarai Rosenberg
#Education
“Is this the peak of flawed online UX certification programs?” Madalina Galie went through the 2 first modules of the coursea Google UX Certification and explained how grading is flawed
#Performance #UX
“Optimize cookie notices for performance and usability.” Cookies banners trigger layout shifts can be annoying, so I would agree with “avoid top of screen unless you can reserve the space and have a bottom overlay”
#WorkShop
“33 Activity Ideas for Remote UX Workshops” Haa I always liked the “Two Truths and a Lie” ice breaker, most of the time people can’t guess which is mine ^^
Inspiration, fun experiments and great ideas
#Animation
This a cool little “impossible checkbox” animation. Click multiple times for a surprise ^^
#Fun
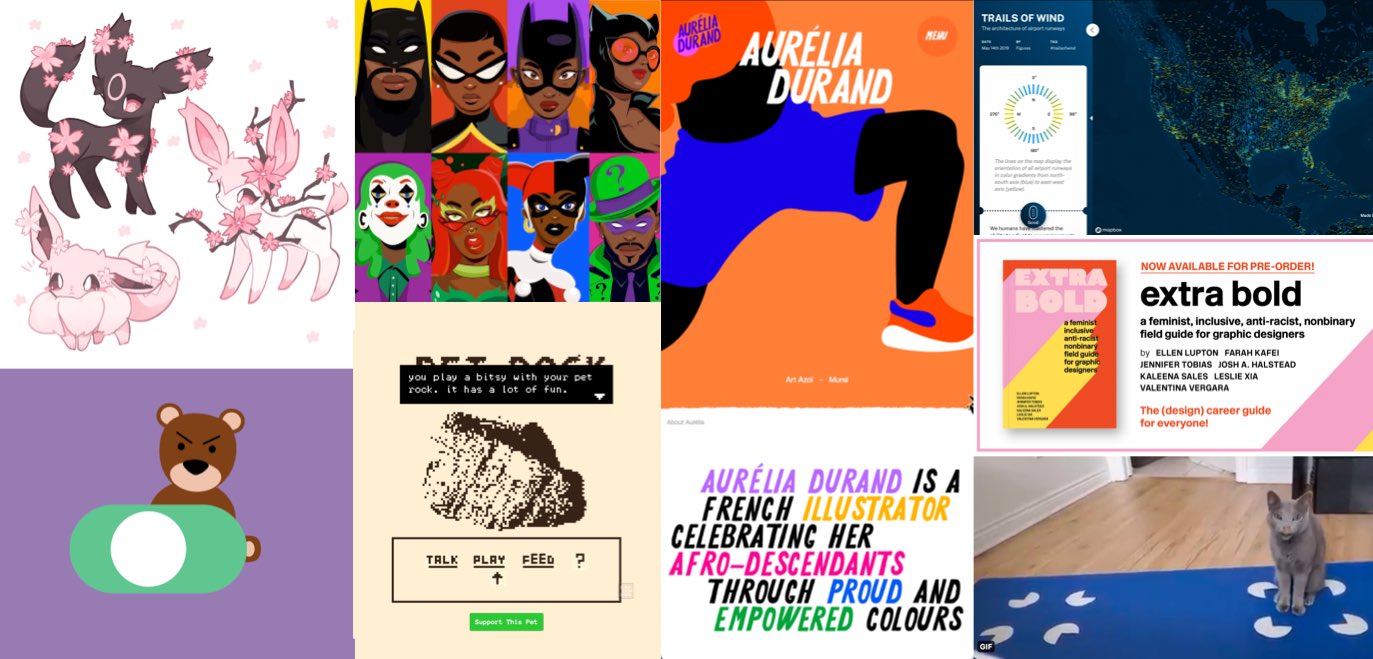
Did you ever dream of having a little rock you can pet and play with? Now you can ^^ A fun little game by @magicalb1tch
#Book #Design
“Extra Bold: A Feminist, Inclusive, Anti-racist, Nonbinary Field Guide for Graphic Designers” Do I need this book? Absolutely (I just pre-ordered it, it’s available only on May 11 here)
#Dataviz
Winds circulate around the globe, forming patterns of gigantic proportions. These patterns become part of human culture and are reflected in our architecture. Our interactive map reveals how airport runways reflect the currents of air.
#Inspiration
I love those colourful illustrations and the playful website: Aurélia Durand
is a French Illustrator celebrating her Afro-descendants through proud and empowered colours.
#Cat
Important cat news here (yes this is clickbait)
#Pokemon Illustrations
Exkiuuuz me, I’m going to need those Cherry Blossom eevees to become real pokemons, thanks!
#Fun #Experiment
A shitty prompter that uses the marquee tag, a bad but fun idea, you were warned (by @thepixelgeek and @pablostanley)
Video, talks and podcasts
#CSSinSVGinCSSinJS
“How do I draw a line?” another great episode where @heydonworks explains the basics of the web and it’s awesome
#Design #Empathy
“The Promise of Empathy: Design, Disability, and Knowing the ‘Other‘” a 20min interesting talk (and research paper) by Cynthia L. Bennett, Daniela K. Rosner
News in the industry
#Game
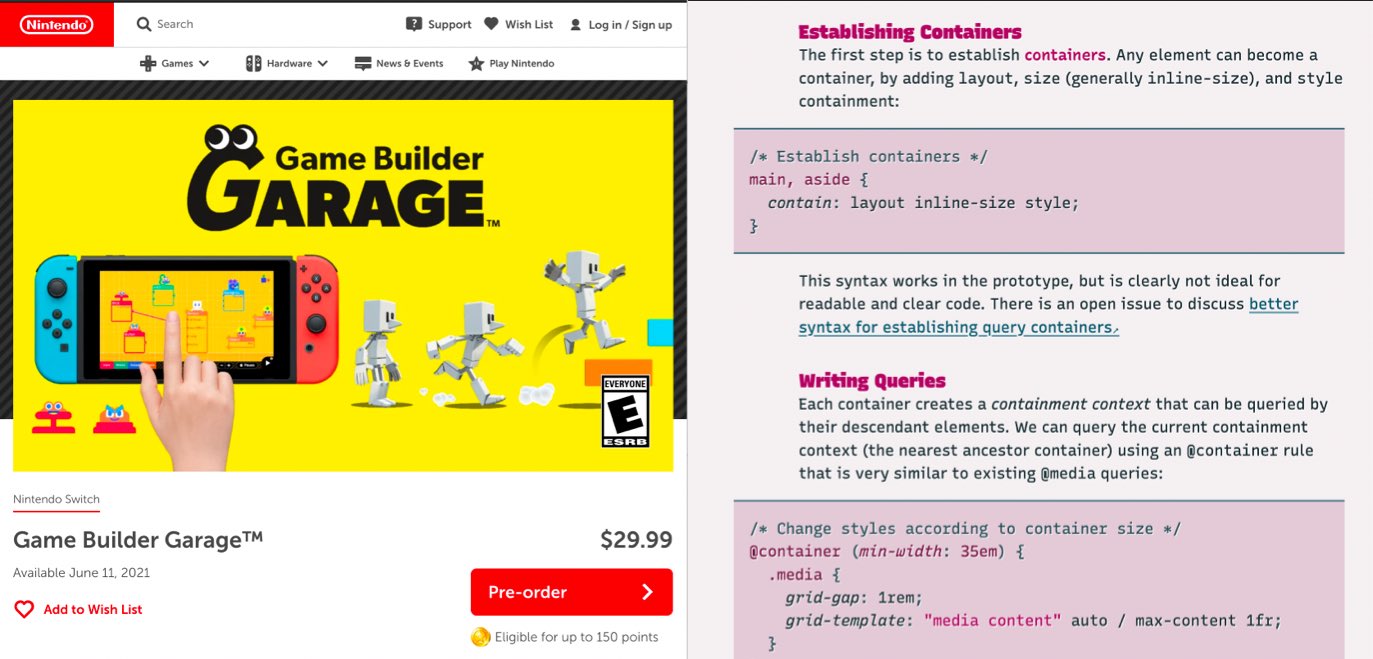
This is a fun idea: Nintendo launches Game Garage, a game to learn the basics of game design and visual programming with step-by-step lessons
#CSS
Weee, this is happening; “Container Queries Explainer & Proposal” by @TerribleMia
Tutorials
#CSS
This is a super cute and nice tutorial: Creating Colorful, Smart Shadows by @kirupa
Useful tools and resources that will make your life easy
#RemoteWorkshops
I gave this a quick try and it’s nice: a kind of “all in one” tool for remote workshops with timer, music in the waiting room (yyyyeeesss!), miro and gdrive integration, free (for now, pricing coming later).
#Calendar
If you are looking for an open source alternative to calendly to schedule user research or anything you need to schedule, this is a nice one: calendso
#Accessibility
This is a really nice little Playbook on accessibility and inclusive design (in word, pdf and online HTML format) (I think point 6 about “appropriate” language is still debated in a lot of communities online though, so ask people what they prefer)
#DesignTips
Small design suggestions to improve products
#Workshop
A friend of mine is launching an awesome service: plandonline.com . If you want to give workshops, they take care all the technical and scheduling parts of running a workshop, you show up and do what you do best: teach.
#Resources
This is nice: 430 hand-picked tools & resources for web designers & developers. Curated by @adam_greenough
#Avatar
This is a fun avatar generator for Figma and Sketch, created by @ruicsoares
#Accessibility
Sara Soueidan is launching some courses to help you make your websites more accessible, you can subscribe here to know when it starts!
#InclusiveDesign
The Universal Score is a framework for evaluating inclusion and belonging. It asks a few (self evaluated) questions and gives you a score. The questions are interesting because it forces you to think about some details you might not other