
La semaine en pixels – 6 mai 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : design de boutons, check-list pour l’utilisabilité / évaluer l’UX et utilisabilité des formulaires, scroll infini vs pagination et en bonus le retour du mythe du scroll, inventaire de contenu, techniques pour garder ses utilisateurs en plus d’une analyse de test utilisateur. De l’inspiration colorée, des portfolios et de la navigateur, sans oublier un éditeur SVG, une joli police d’écriture et une parodie des sites qui demandent votre email.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#WebGL
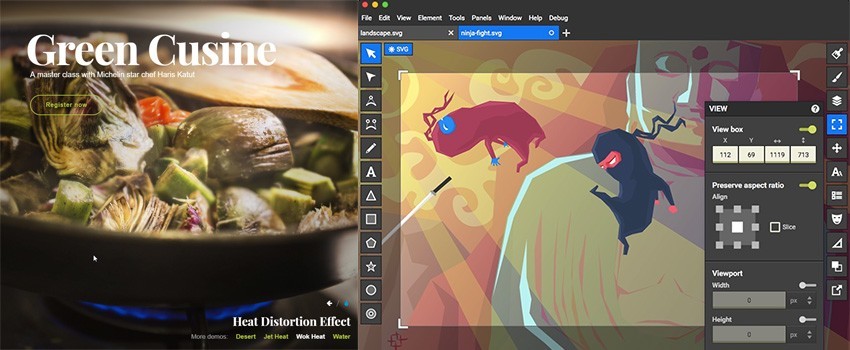
Wow: Animated Heat Distortion Effects with WebGL, une démo de WebGL pour animer un flou de chaleur sur une image, impressionnant
Les articles de la semaine
#Buttons
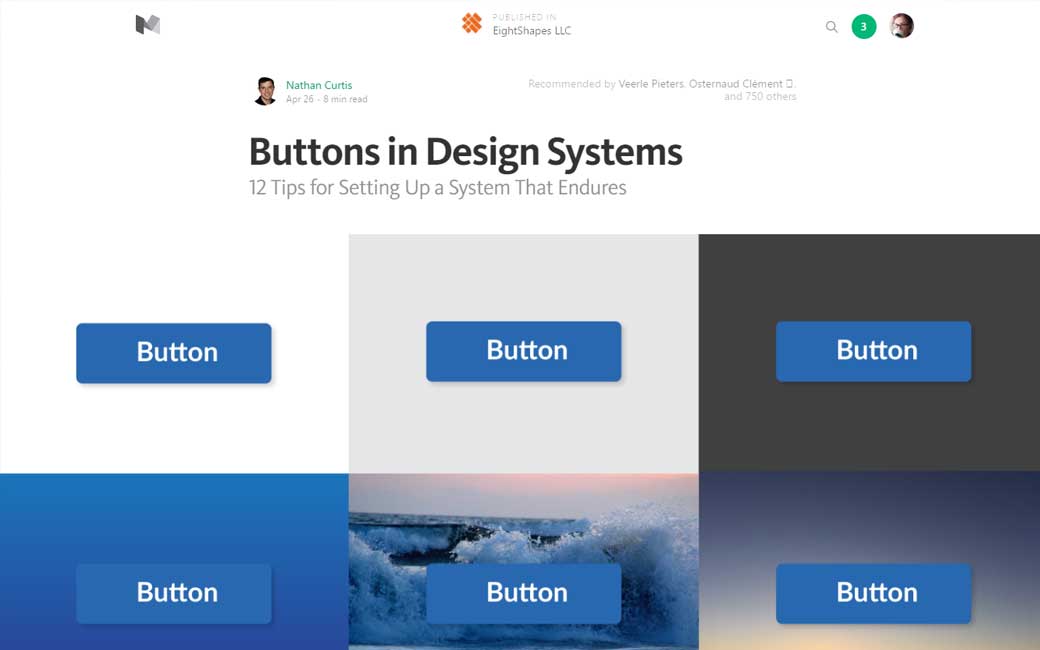
Buttons in Design Systems, 12 conseils pour le design de boutons d’interface
#Usability
A lire absolument : 125 Easy Tweaks to Optimize Your Website’s Usability Today (125 conseils d’optimisation de l’utilisabilité d’un site)
#UX
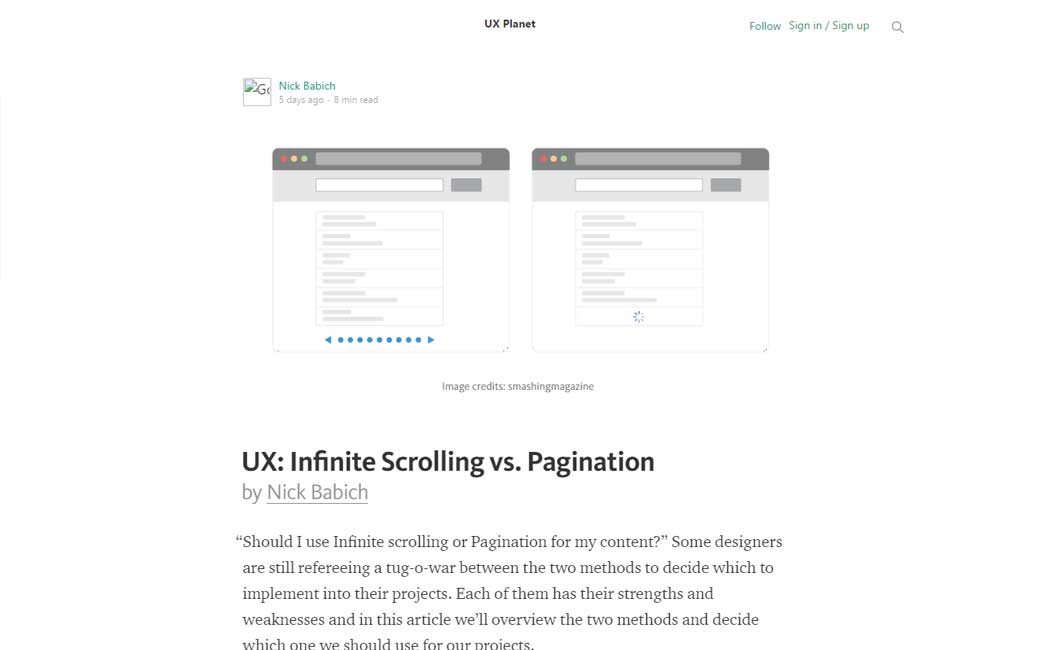
UX: Infinite Scrolling vs. Pagination
#Usability
Website Forms Usability: Top 10 Recommendations, 10 recommandations pour le design de formulaires utilisables
#UX
Creating a Content Inventory: A Journey Through the Five Stages of Grief, excellente lecture sur la création d’un inventaire de contenus
#UX
Common causes of churn – and how to kill them with UX : les causes classiques d’abandon de votre produit par les utilisateurs après une période donnée et comment y remédier
#UX
UX Teardown: Brayola.com – A man shopping for a bra,un test utilisateur sur un site de vente en ligne de soutient gorge, analyse très intéressante.

Mythe #3 on n’utilise pas le scroll, article à garder à portée de favoris :)
De l’inspiration et de jolies idées
#Photo
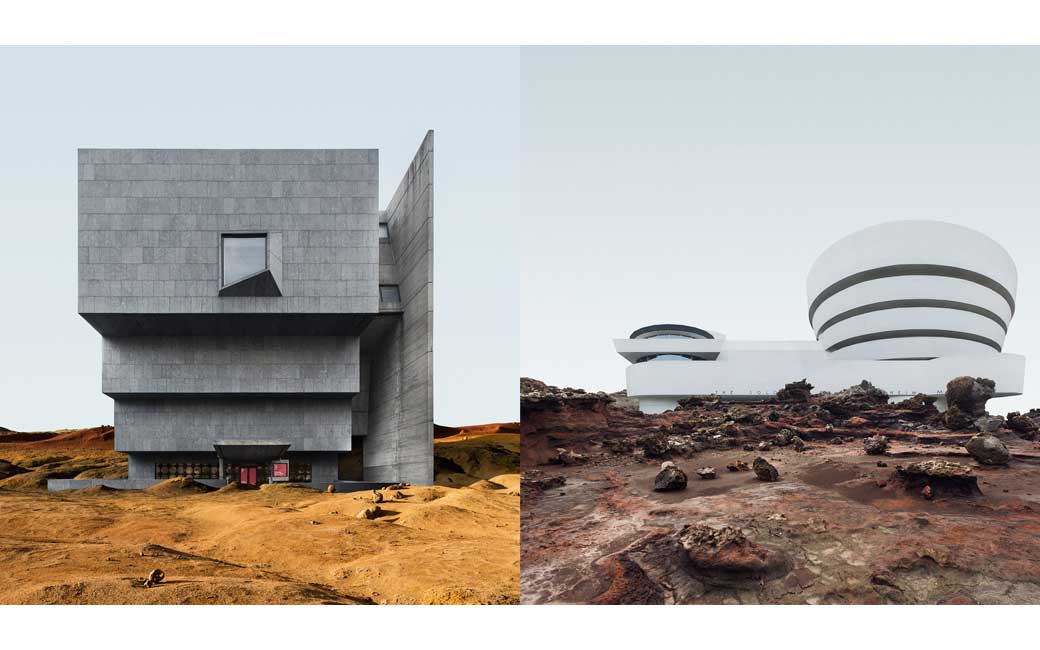
Misplaced, un joli projet photo qui place des bâtiments de New York dans des décores lunaires
#Portoflio
Eli.wtf, le portfolio cool de la semaine
#Navigation
Quelques exemples de navigation intéressants : 10 Types of Modern Navigation Menus
#Color
Colorful, une liste de sites pour trouver des palettes de couleur
L’actualité webdesign
#Burger
On dirait que Squarespace a retiré son burger menu. Tout comme Spotify cette semaine.
Les tutoriels de la semaine
#CSS
An Ultimate Guide To CSS Pseudo-Classes And Pseudo-Elements , le guide ultime des pseudo classes et pseudo élements en CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
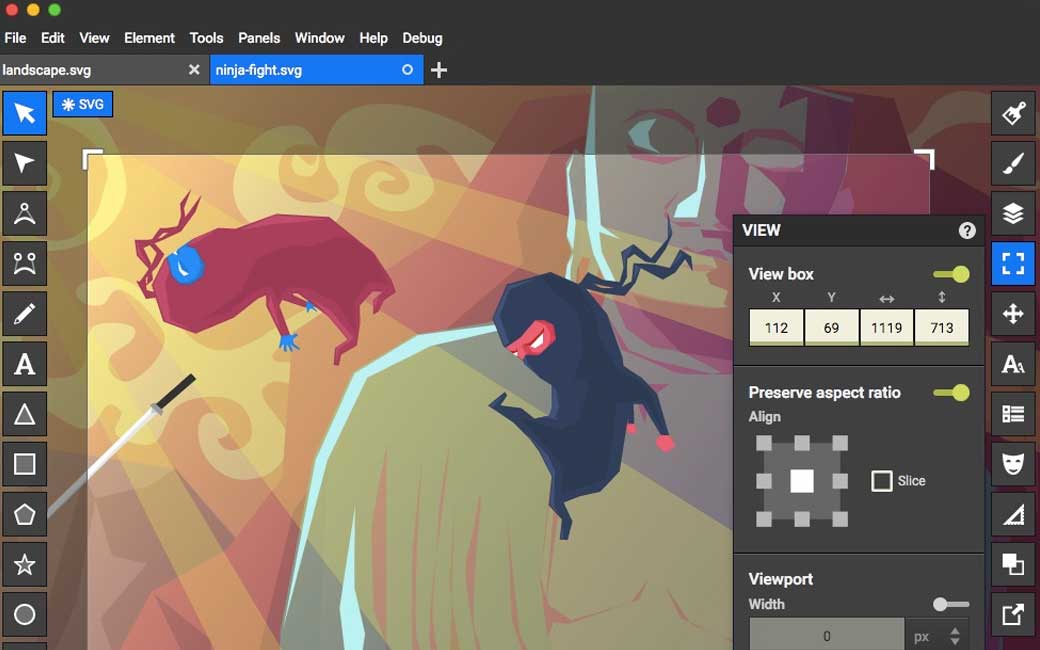
#SVG
Boxy-svg.com, un éditeur SVG dans le navigateur (et sous forme de webapp chrome)
#UX
Pourrait être utile : UX Checklists, une liste de checklists UX
#Font
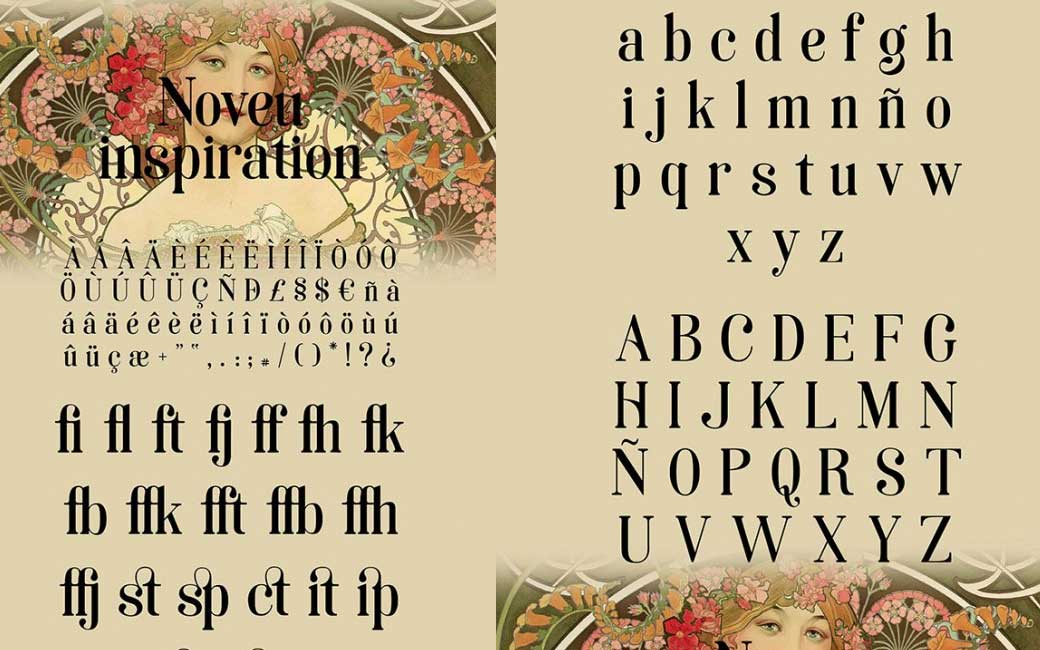
Soria: A free font inspired by Art Nouveau, une jolie serif avec de belles ligatures
Pour le fun: jeux et démos sympas et impressionnantes
Tu me donnes ton email, steeeu plaaait steeeu plaaaiit ?