
La semaine en pixels – 13 mai 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : accessibilité, animations d’interface et animations CSS, bonnes pratiques de pagination, plusieurs articles sur l’expérience utilisateur (mobile, e-commerce, recherche, dark patterns, test utilisateur, livres), des heuristiques pour chat bot, les avantages du design d’applications mobiles à 1x (au lieu de 2x ou 3x) ainsi que les principes du « Good Design ». Du côté de l’inspiration de jolies interfaces et de l’artwork créé avec du code. Dans les ressources de la typographie, une grille CSS, une check-list pour le lancement de produits et un site rassemblant des outils pour webdesigners.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design #Tools
Une liste de ressources pour webdesigners : resourcecards.com
Les articles de la semaine
#A11y
7 Things Every Designer Needs to Know about Accessibility, 7 conseils pour un design accessible, ça a l’air simple et pourtant tellement de sites ont du mal avec ces notions de base.
#Animation
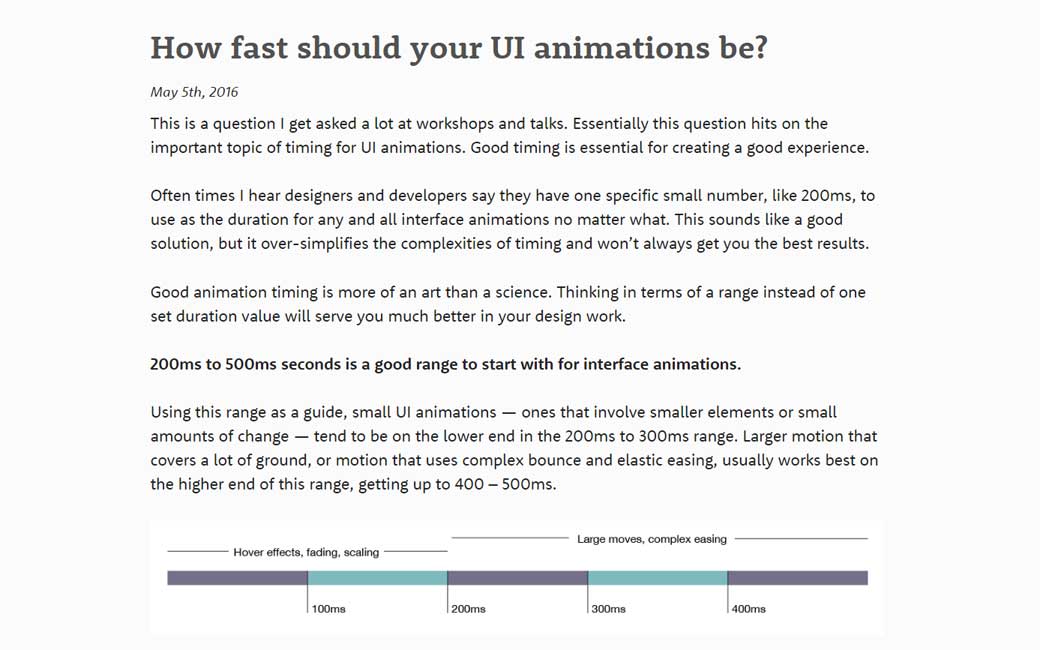
How fast should your UI animations be? TLDNR 200ms to 500ms seconds
#Pagination
Pagination Best Practices, les bonnes pratiques pour une pagination efficace
#UX
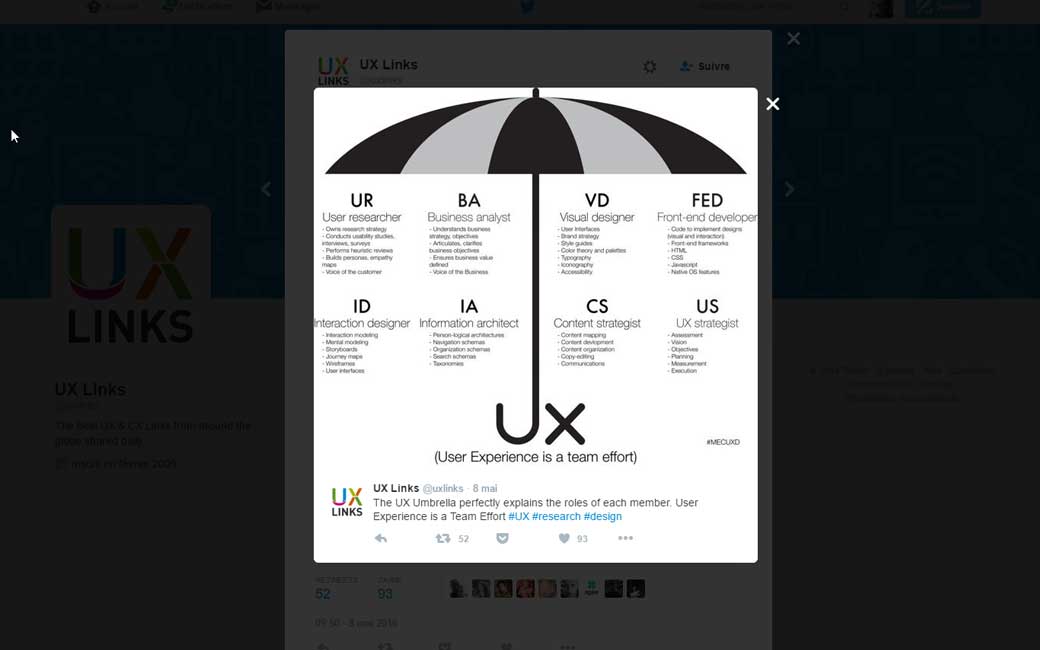
The UX Umbrella, une métaphore des différent métiers composants de l’UX. Je suis donc un mélange entre UR, ID, IA, VD et FED ^^ Feeew :D
#Heuristics #Bots
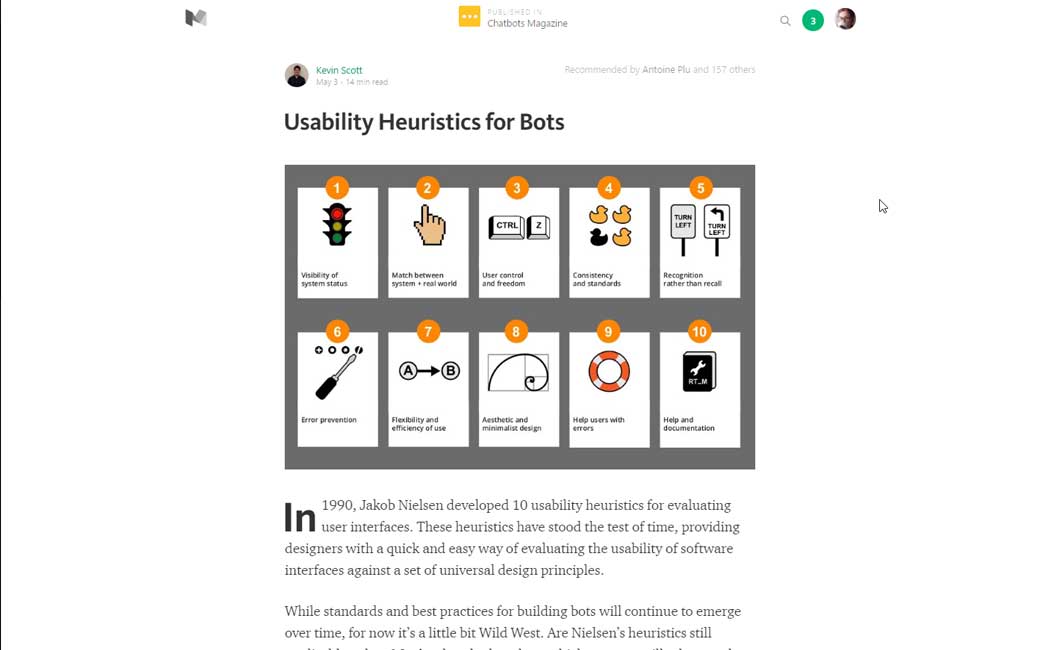
Usability Heuristics for Bots: les critères heuristiques de Nielsen sont ils toujours applicables dans le cas d’une interface comme un chat bot par exemple ?
#Mobile
5 Mobile Trends Every UX Professional Should Know, 5 faits à savoir sur l’expérience utilsateur mobile
#Ecommerce #UX
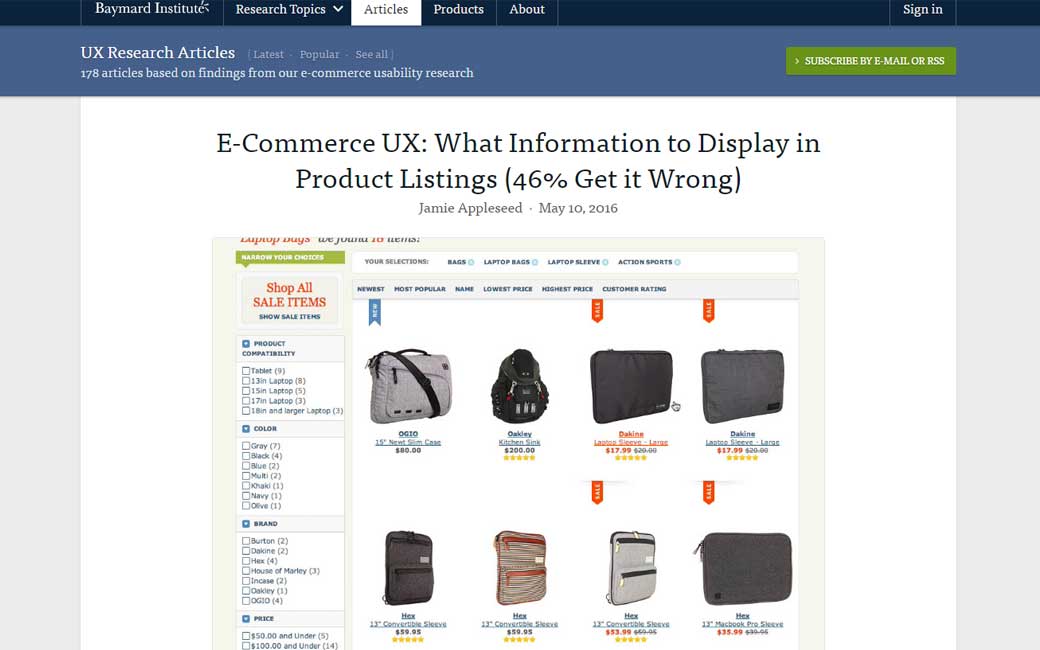
E-Commerce UX: What Information to Display in Product Listings (46% Get it Wrong), quelles informations sont à faire figurer sur une liste de produits
#Design
Why designing for delight doesn’t always work, pourquoi designer pour enjouer les utilisateurs ne fonctionne pas toujours
#UX
Complete Beginner’s Guide to UX Research, le guide du débutant pour mener à bien de la recherche utilisateur
#Dark pattern
Lecture intéressante sur les Dark Patterns au Boston Globe : Dark Patterns by the Boston Globe
#User Testing
Never Show A Design You Haven’t Tested On Users, d’excellents conseils sur les tests utilisateur
#Boutons
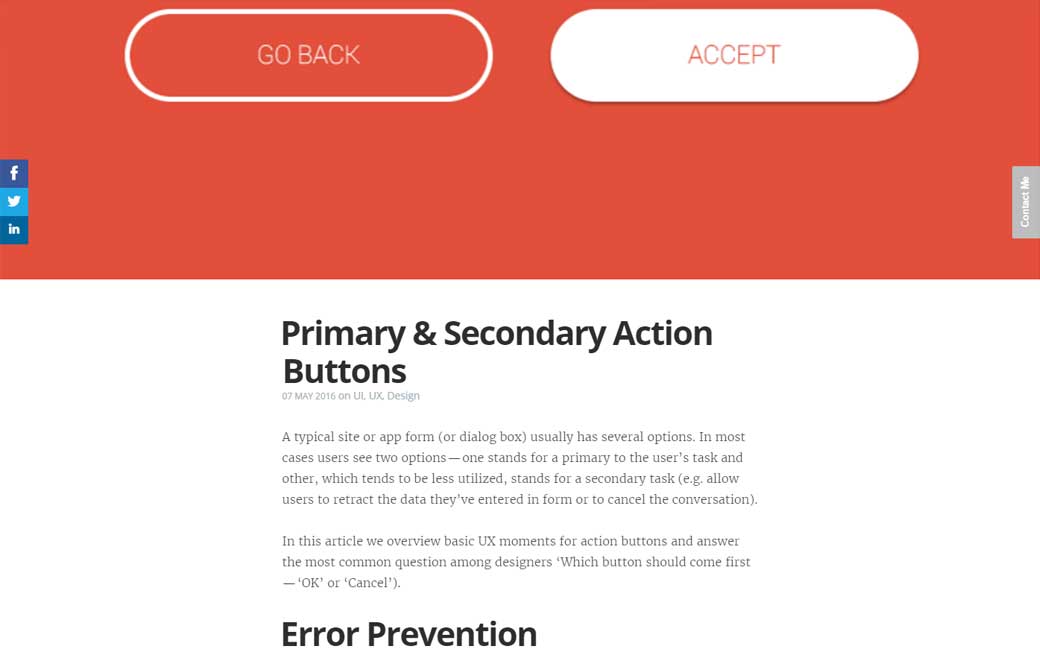
Primary & Secondary Action Buttons, le design de boutons principaux et secondaires
#Design
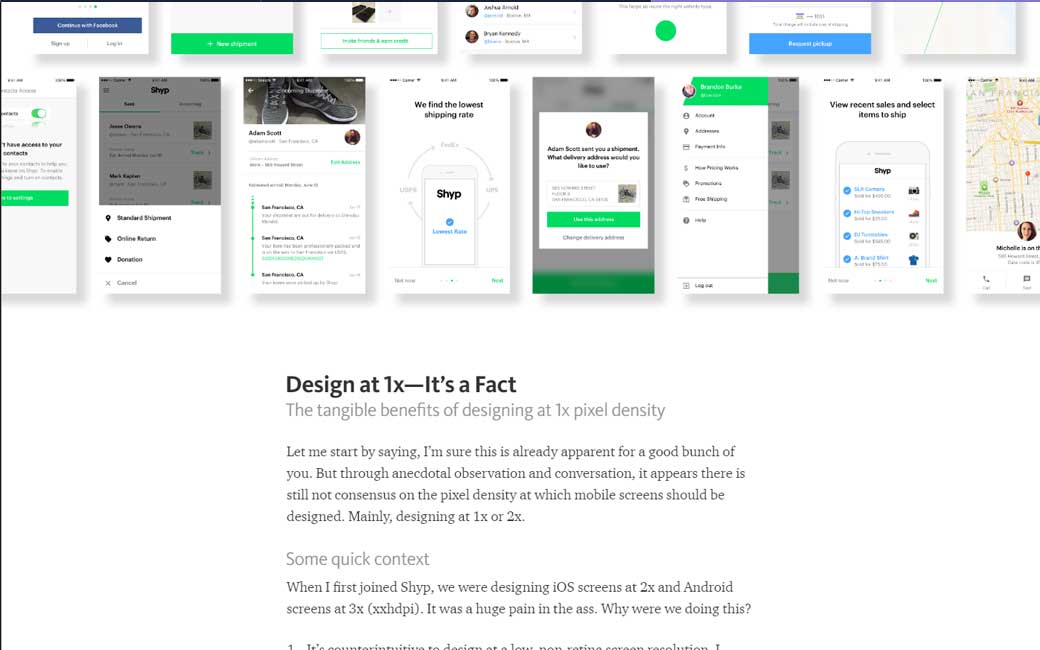
Design at 1x—It’s a Fact, designer à 1x (au lieu de 2x et 3x pour Android) ses interfaces mobiles, quelques arguments.
De l’inspiration et de jolies idées
#Code #art
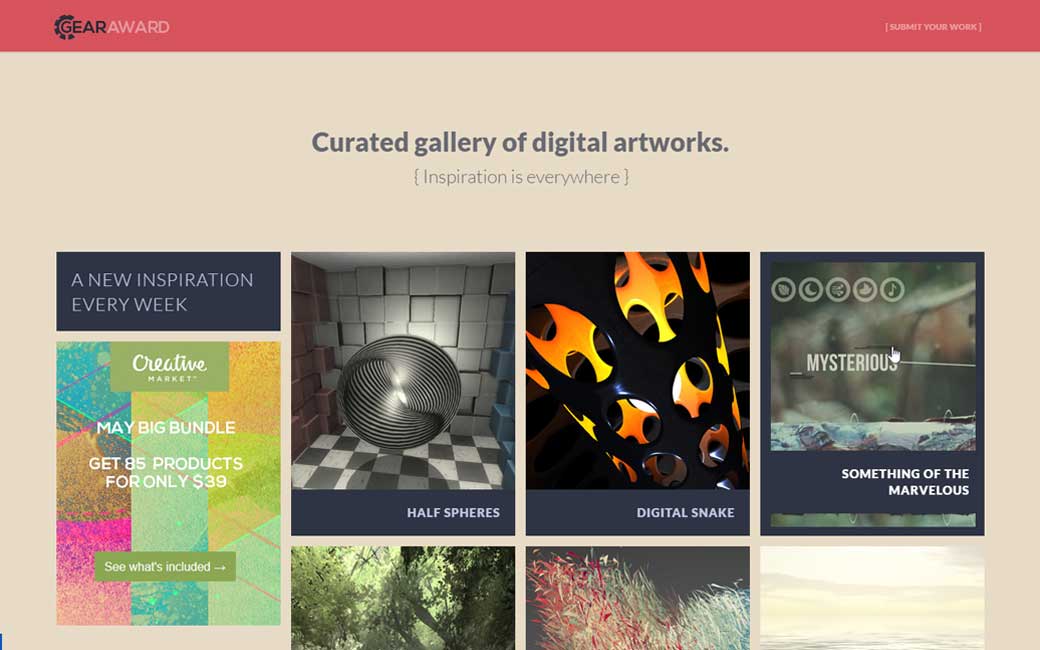
Gearaward.com, une galerie d’artwork créés à partir de code, je suis une grande fan de l’aquarium
#UI
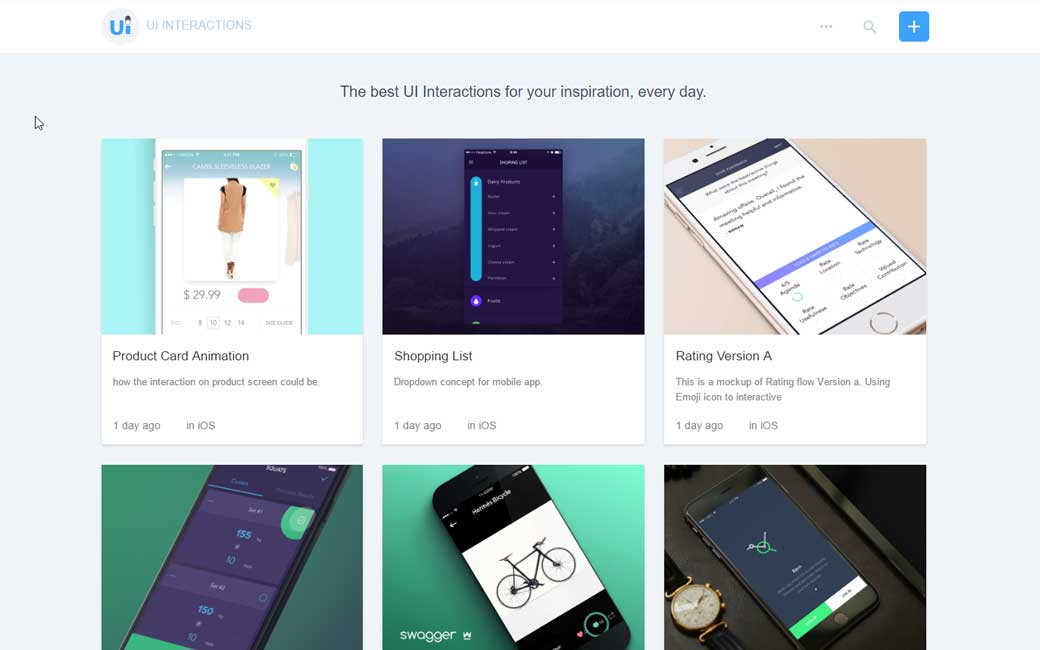
Uiinteractions.com de l’inspiration d’interfaces mobile iOS et Android
L’actualité webdesign
#Touch #Hover
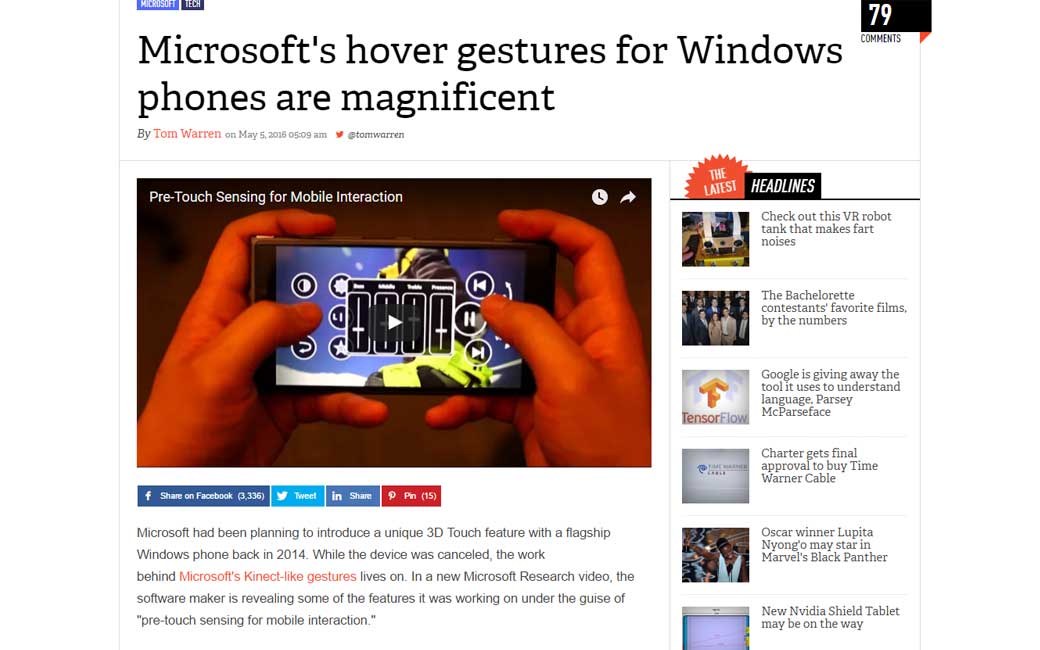
Microsoft’s hover gestures for Windows phones are magnificent, ça risque d’être un peu le bazar niveau sites mobiles, mais ça a l’air carrément prometteur
#Android
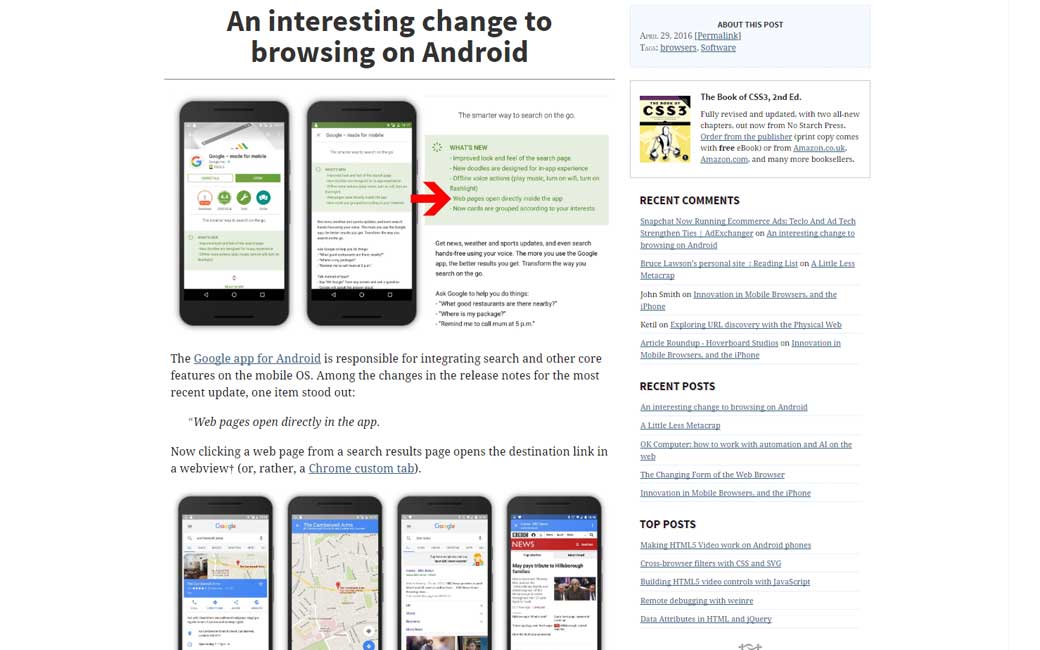
An interesting change to browsing on Android : petit changement dans Chrome Android qui peut désormais ouvrir une app directement depuis un résultat de recherche (maps par exemple)
Les tutoriels de la semaine
#Animations
Un cours en ligne sur les animations CSS par @rachelnabors
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Product
A Product Design Process Checklist, une checklist pour le design de produits
#a11y
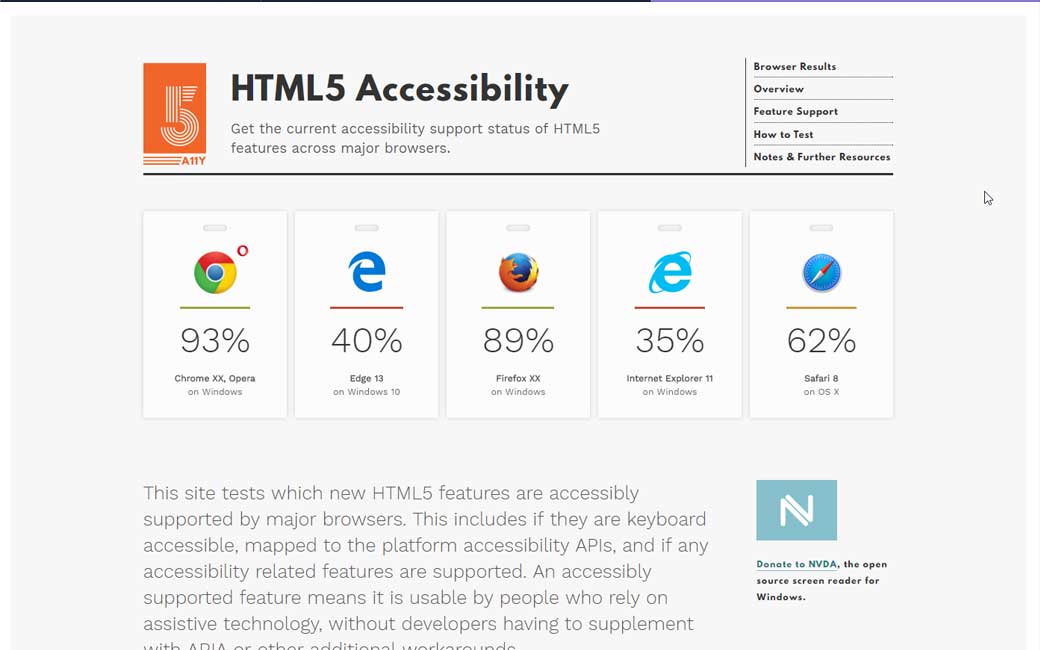
HTML5 Accessibility, le support de l’accessibilité des différents éléments HTML5 dans les navigateurs
#UX #Books
#Design
Gooddesign.io les “ 10 Principles of Good Design “ de Dieter Rams packagés dans un joli site web
#Typographie
Combining Typefaces: Free guide to great typography, l’ebook de 5simple steps sur la combinaison de fonts est disponible gratuitement en PDF.
#Font
Ludicrous – une jolie font “handwritting” avec de jolies ligatures
#Grid
Google Images inspired fluid grid layouts, une grille fluide inspirée de Google image. L’effet de blend mode sur le titre est également bien sympa.
Pour le fun: jeux et démos sympas et impressionnantes
#CSS #SVG
Crazy effects combo: for the buttons + for transitions