
La semaine en pixels – 20 mai 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : une vidéo parodique sur pourquoi les femmes ne peuvent pas coder, pourquoi l’accessibilité compte pour tous, media queries verticale, designer pour la « vrai vie », expérience utilisateur (boutons radios, modales intrusives quand on quitte un site et petite liste de ressources), un test de performance d’outils d’A/B testing, les news sympas de la Google I/O, du CSS background-clip qui arrive dans Firefox. Du côté des ressources, plugin Sketch, outil pour trouver le centre visuel d’une image, media player HTML5 et outil de specs Photoshop/Sketch.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Code
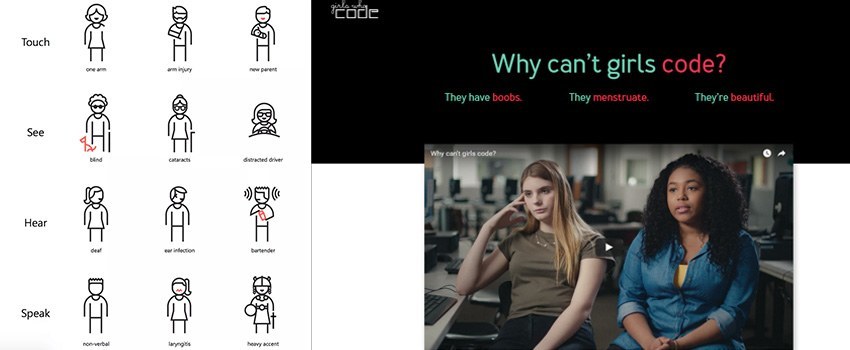
Pourquoi les femmes ne peuvent pas coder… Hahaha <3
Les articles de la semaine
#A11y
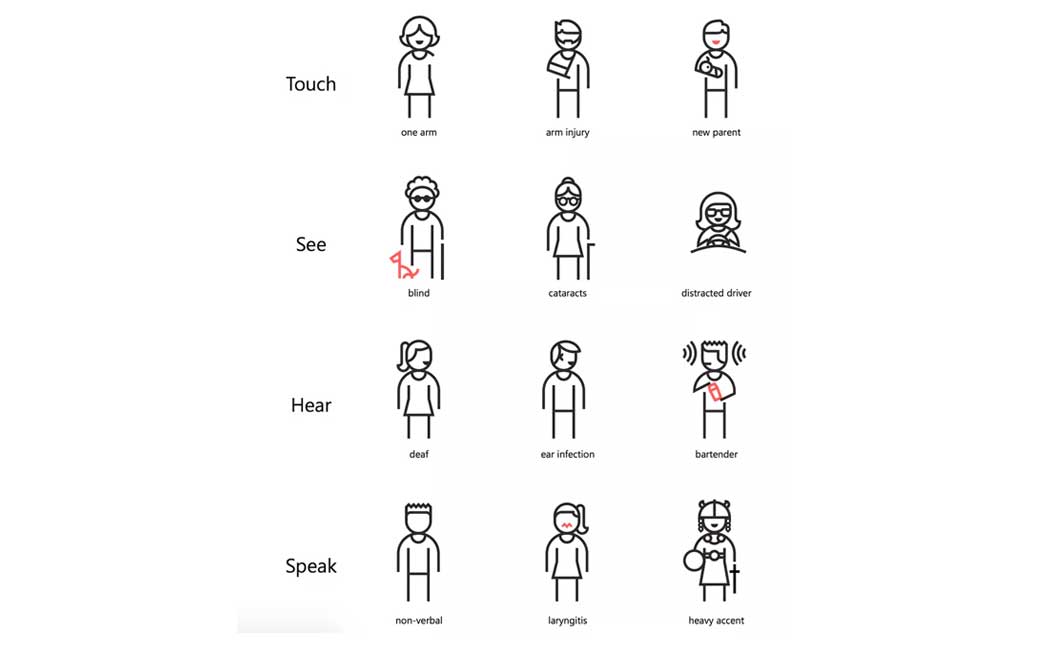
Accessibility matters, l’accessibilité c’est important pour tout le monde.
#Book review
Book Excerpt: Design for Real Life, extrait du livre “Design for Real Life” avec l’exemple de la question du genre de l’utilisateur
#CSS
Use Cases For CSS Vertical Media Queries, des cas d’utilisation où les media-queries verticales deviennent intéressantes
#product
The vicious product cycle ou comment ne pas tomber dans un cercle vicieux de validation par la data qui vous donne des résultats qui vous arrangent mais pas réels
#UX
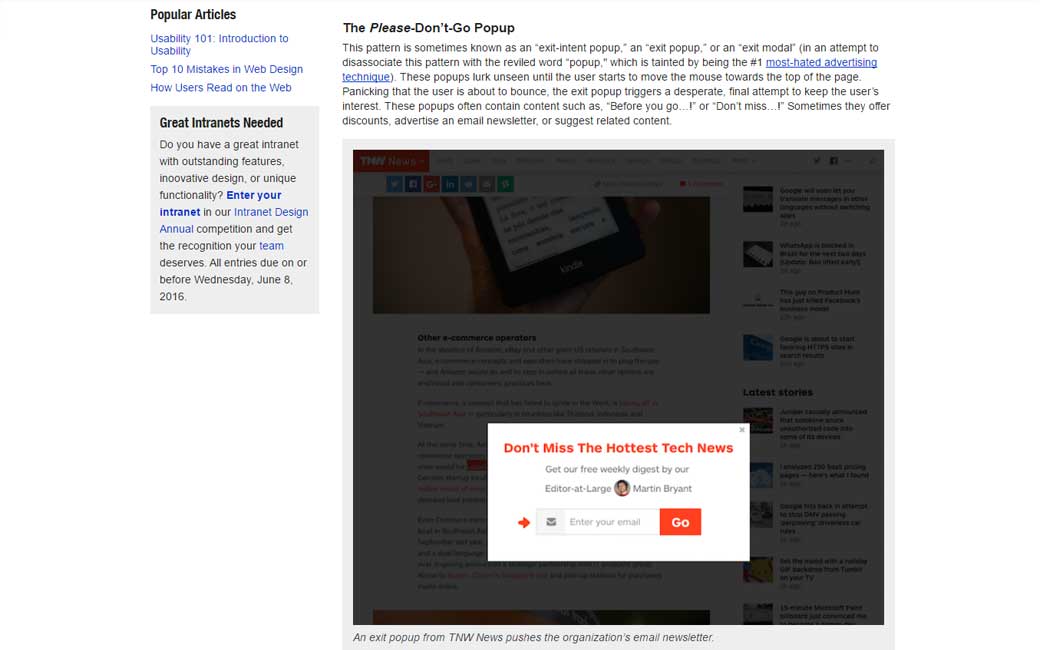
Needy Design Patterns: Please-Don’t-Go Popups & Get-Back-to-Me Tabs ces horreurs de pop-up qui apparaissent quand votre soucis quitte l’onglet du site et les onglets qui changent de texte pour attirer votre attention : personne n’aime un site en manque d’affection !
#UX #Button
Radio Buttons UX Design, l’expérience utilisateur des boutons radio et bonnes pratiques
#Performance
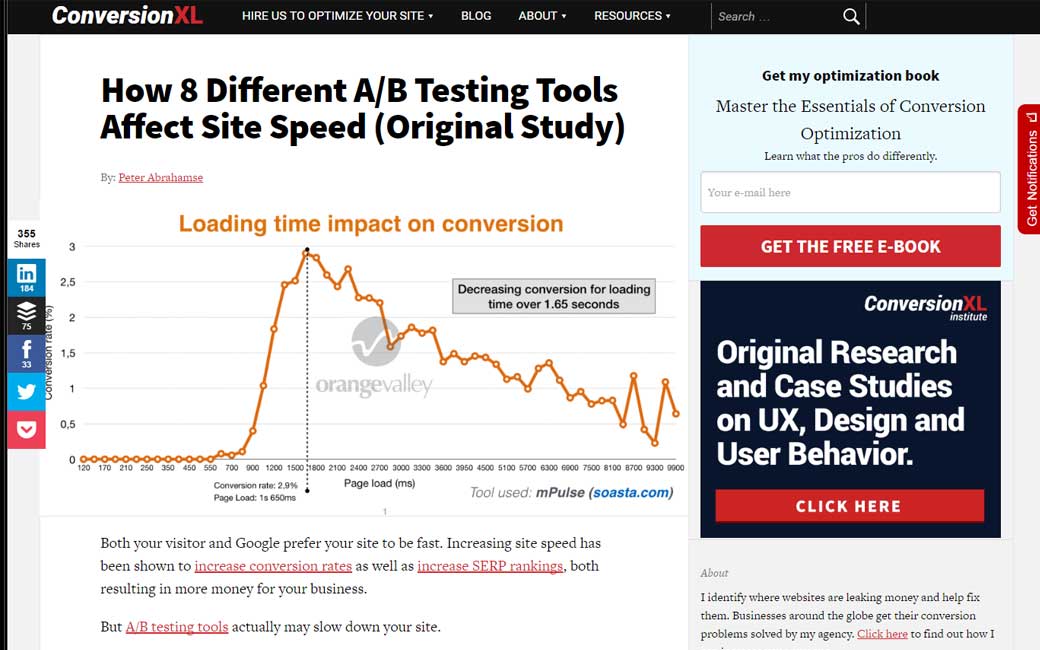
How 8 Different A/B Testing Tools Affect Site Speed (Original Study) test de 8 outils d’AB testing pour voir celui qui ralentis le moins votre site
#Design
Great read The death of the web design agency, la fin du modèle de l’agence web tel qu’on le connait aujourd’hui ?
#UX
Whoever you are, you’re responsible for UX
De l’inspiration et de jolies idées
#Webdesign
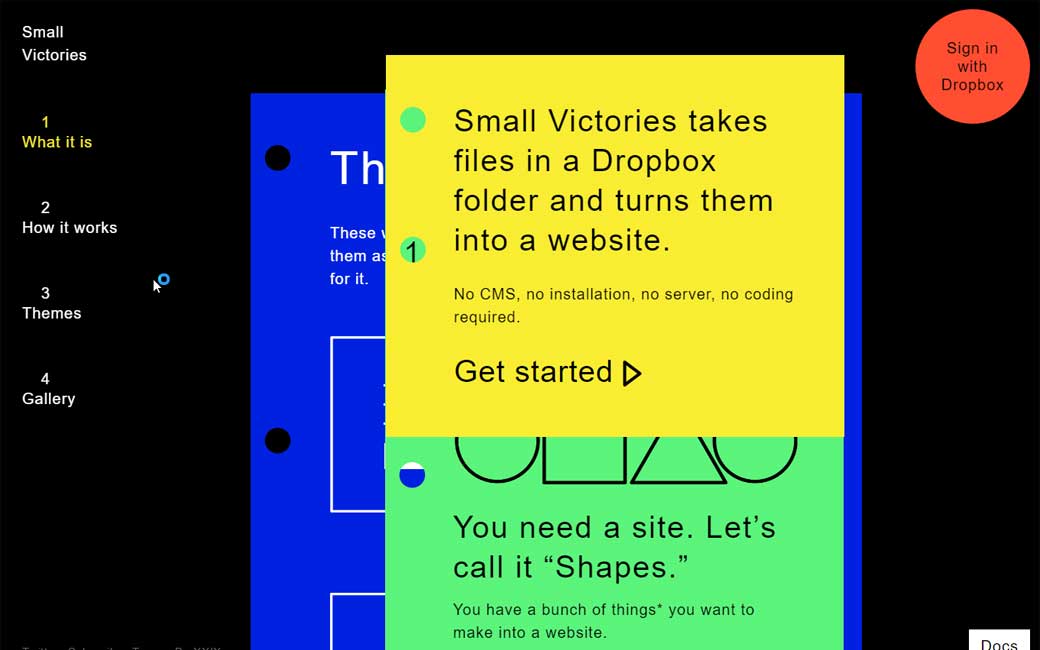
Un peu déroutant au début mais au final j’aime bien ce site composé de cartes colorées superposées
The 10 biggest announcements from Google I/O 2016, les 10 annonces de Google I/O2016.
J’aime beaucoup comment Google est entrain de promouvoir les web apps, cassant le modèle “il faut télécharger une app pour avoir notre contenu”.
De l’autre côté, beaucoup de technologies dont nous avons besoin pour faire des web apps (HTML5 Manifest, etc.) ne sont pas supportées par iOS (et Apple n’a pas encore prévu de le faire pour pas mal d’entre elles). Deux stratégies évoluant vers deux futurs interessants.
L’actualité webdesign
#CSS
CSS background-clip: text arrive dan Firefox Nightly
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Sketch
Compo, un plugin Sketch pour vous faciliter la création d’éléments de composition
#Center
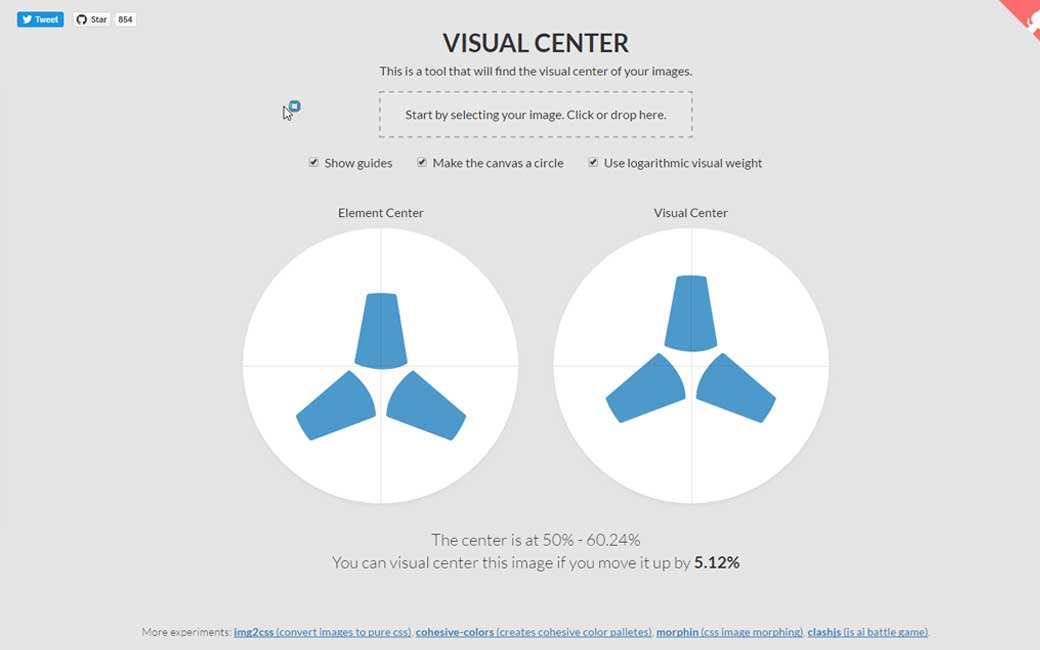
Un outil en ligne pour trouver le centrer visuel d’une image.
#HTML5 #Player
Un simple media player HTML5 (avec des boutons de contrôle et la possibilité de mettre des sous-titres)
#UX #Ressources
On me demande souvent des ressources pour débuter en design d’interface et UX, voici une jolie liste : 29 User Interface Design Resources: The Ultimate List
#Design #Styleguide
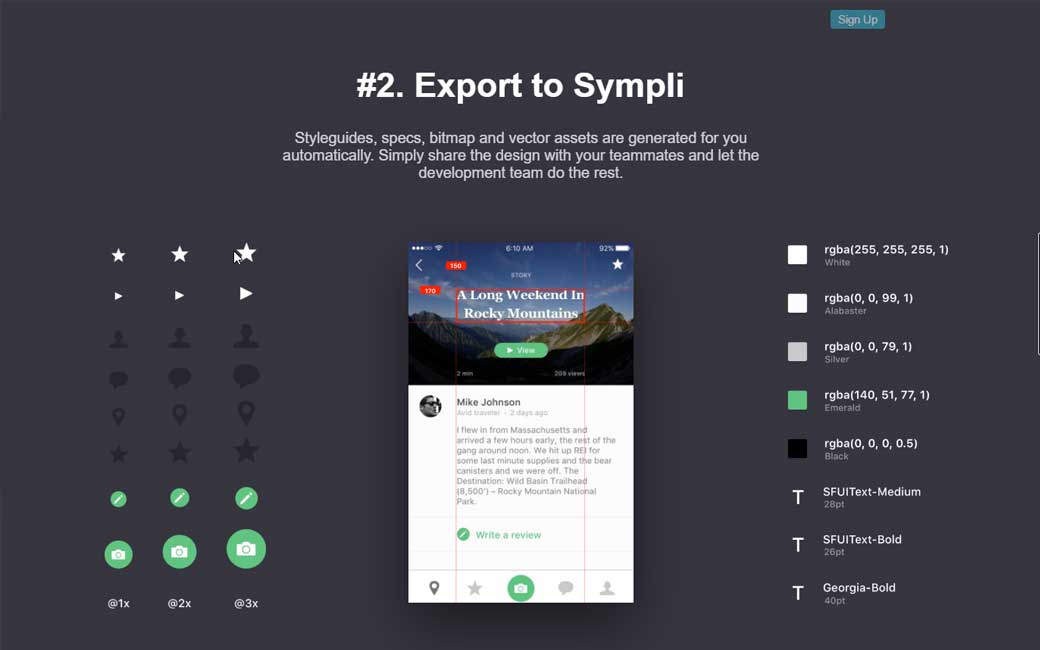
Sympli.io un outil pour créer des styleguides, des specs et extraire des éléments à partir de Photoshop et Sketch