
La semaine en pixels – 27 mai 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : performance mobile, ghost buttons, autofill de formulaires, UX choregraphy, processus de design, la mort du bouton « voir le site complet » sur mobile, optimisation des vignettes pour les variantes colorimétriques de produits et quelques vérités sur vos utilisateurs. De jolis effets visuels du côté des démos, des outils pour réduire le poids de vos CSS, centrer en CSS, un script Photoshop très utile pour exporter les artboards avec des compositions de calques et une librairie de patterns accessible made in Ebay.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#CSS
How to center in CSS, un générateur pour vous apprendre à centrer en CSS.
Les articles de la semaine
#Performance
Lazy-loading and lazy-initialization should not interrupt user interaction
#UX
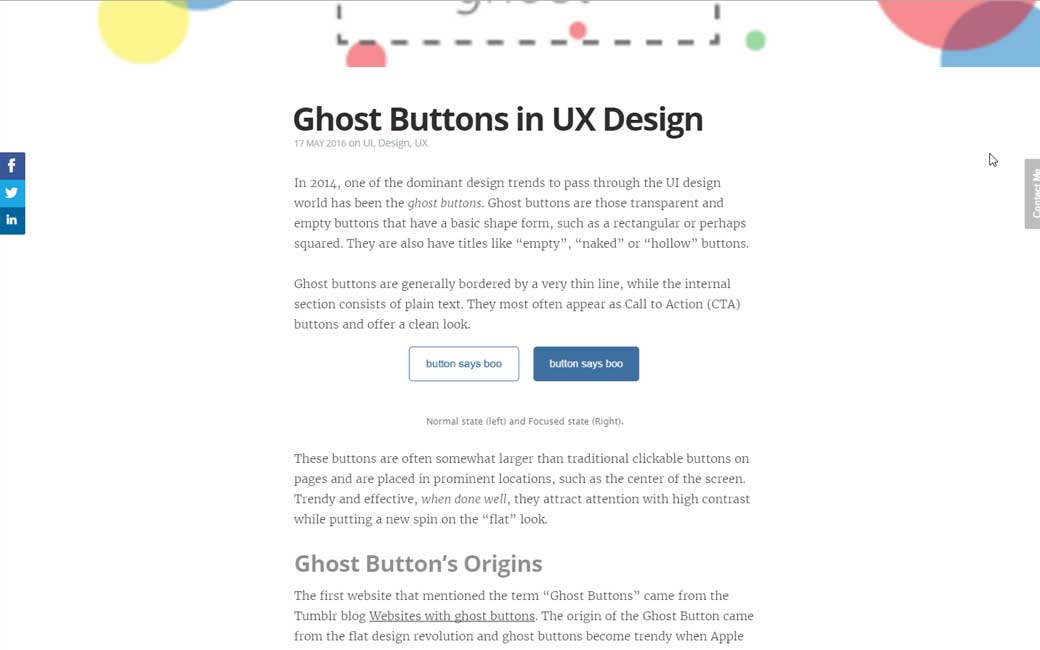
Ghost Buttons in UX Design, l’utilisation des “ghost buttons” sur un site
#UX #HTML
Autofill: What web devs should know, but don’t ce qu’il faut savoir sur l’autofill en HTML
#UX #Animations
The Principles of UX Choreography, un article sur les animations d’interface
#Psychology
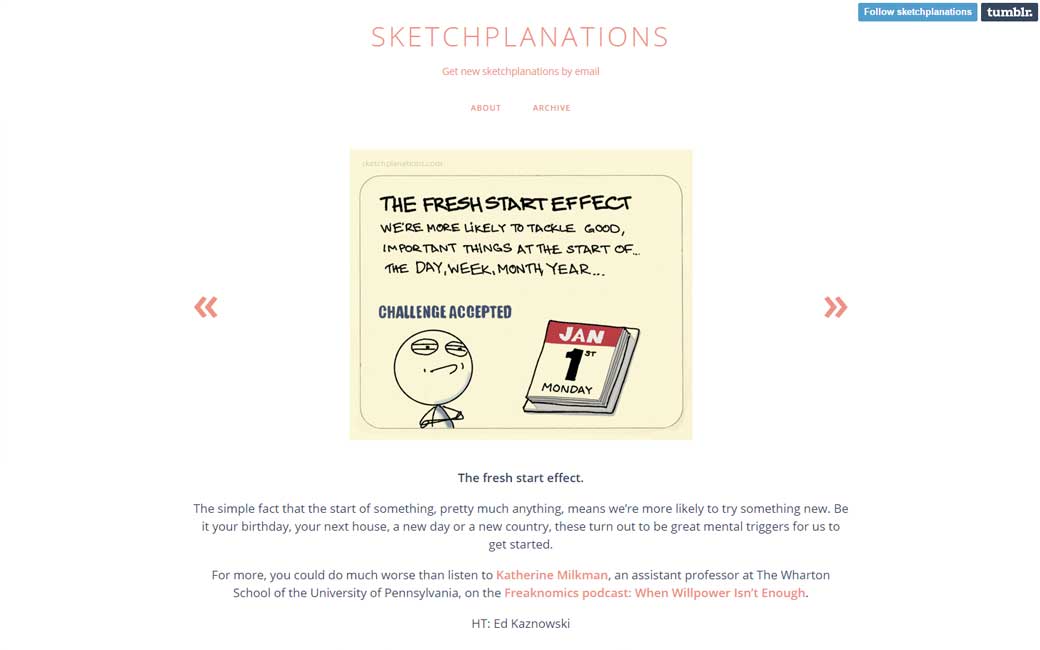
The fresh start effect l’effet du nouveau départ expliqué dans un petit croquis sympa
#UX
UX Reality Check: 14 Hard Truths About Users, 14 vérités sur vos utilisateurs
#E-commerce
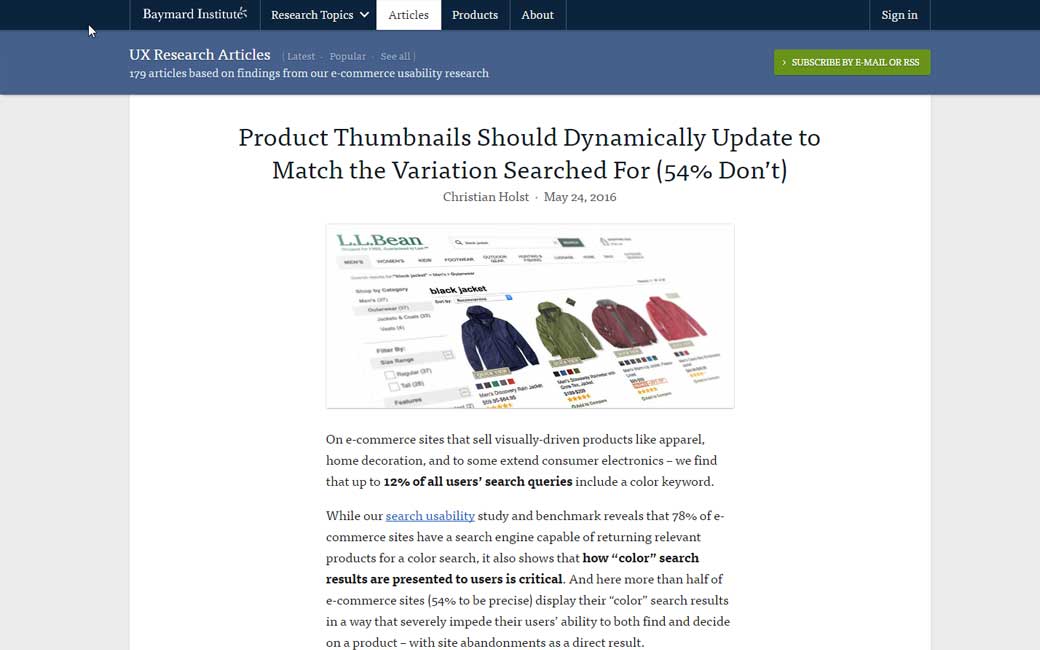
Product Thumbnails Should Dynamically Update to Match the Variation Searched For (54% Don’t), les miniatures de produit devraient être dans la variation de couleur demandée par l’utilisateur dans sa recherche
#Process
My process of creating the Arriva web site, un très bon article sur le processus de design à base d’artboards Photoshop
#Mobile
‘View Full Site’ Must Die, ou pourquoi les boutons “voir le site complet” en bas des sites mobiles dédié devraient disparaître
#Design
Designing for Content-Heavy Websites, designer pour des sites riches en contenu avec du whitepace, des photos, etc.
#Ecommerce
Rotating Website Carousels: 4 Alternatives That Drive Sales, 4 alternatives aux carrousels tournants que l’on voit sur toutes les page d’accueil de site e-commerce
#Mobile
Regressive Web Apps, Jeremy Keith nous parle des soucis selon lui des « progressives Web Apps » (notamment du fait que l’on cache l’URL)
Les tutoriels de la semaine
#Effects
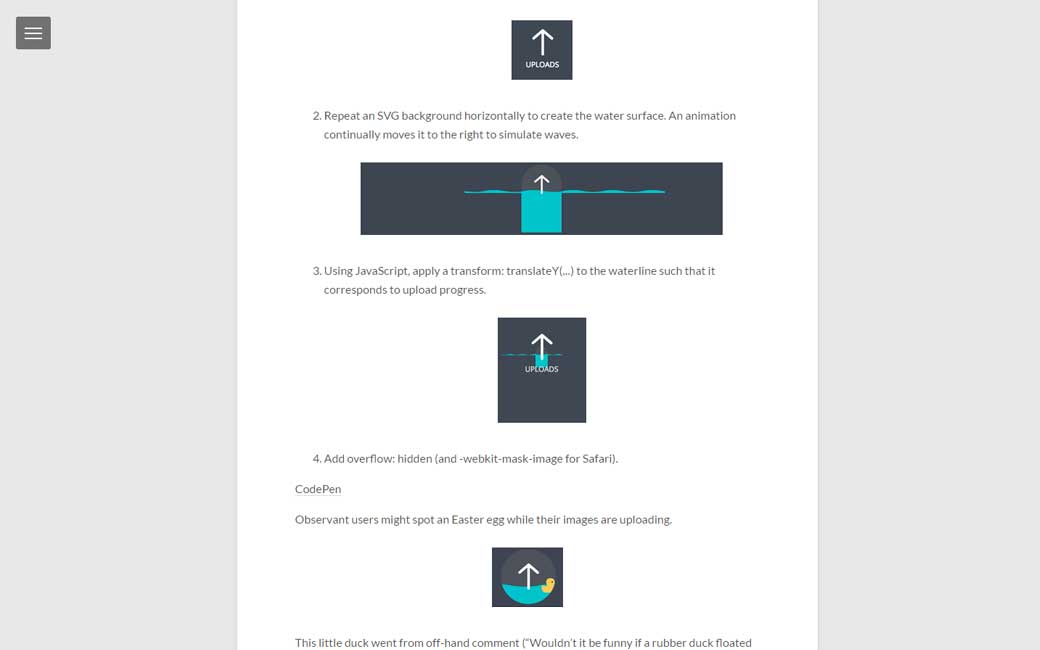
5 Visual Effects Canva Uses to Thrill Users, 5effets visuels sympas décomposés en petites étapes
#CSS
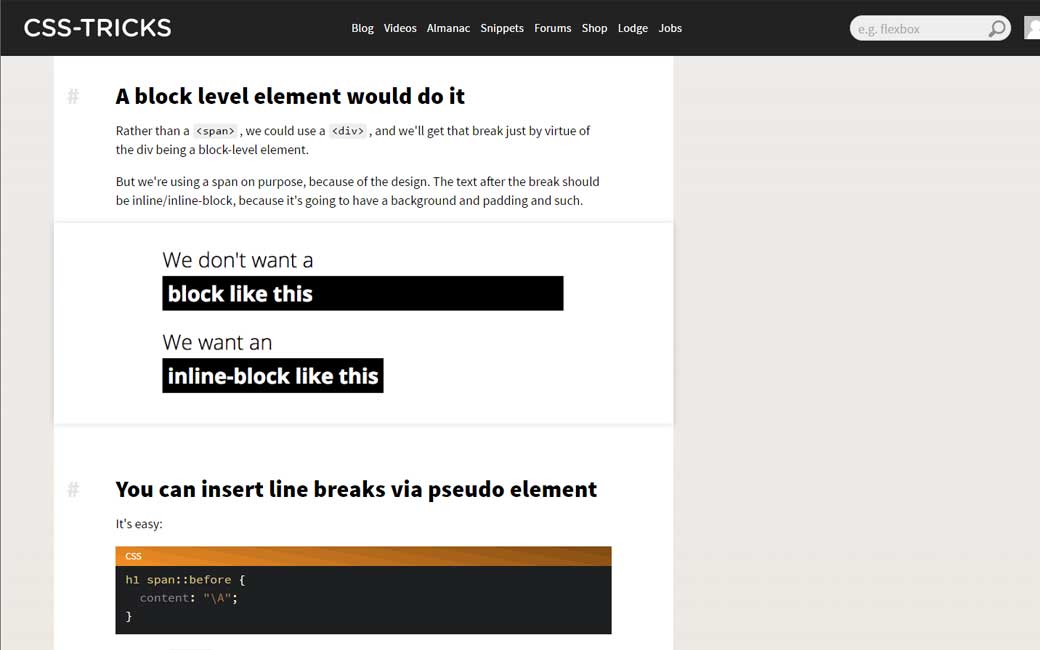
Injecting a Line Break injecter un saut de ligne dans un h2 sans <br>
#3D #CSS
Nice demo: Isometric and 3D Grids
Des ressources utiles, outils et plugins pour vous faciliter la vie
#CSS
csspurge.com, ou quand le CSS devient trop lourd, trop spécifique, trop complexe à maintenir
#A11Y
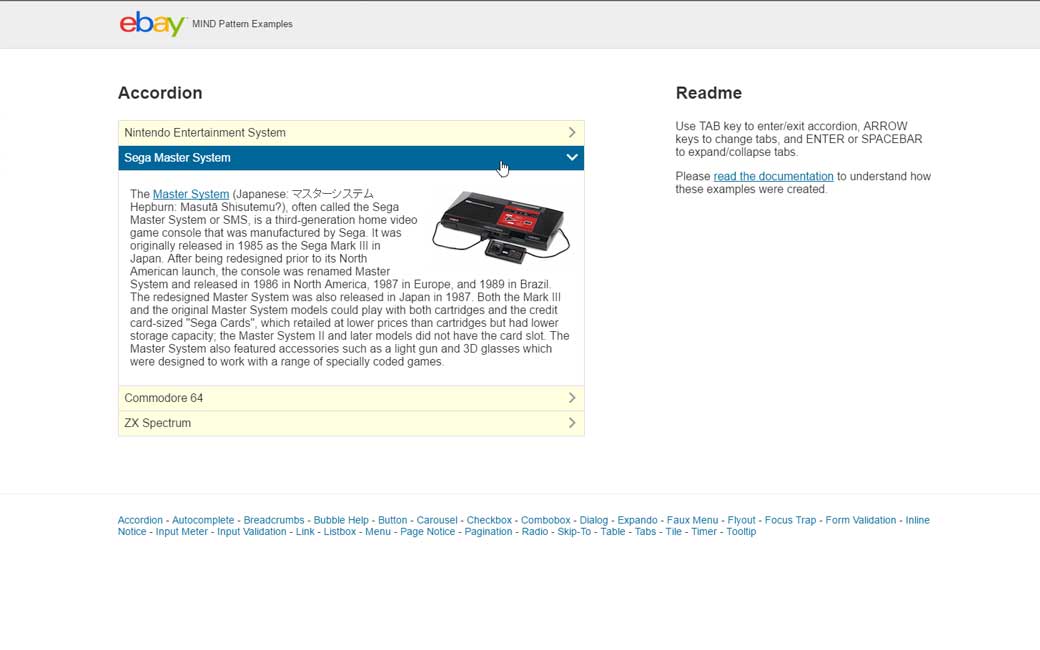
MIND Patterns , un répertoire de patterns UI accessibles par Ebay
#iOS #Android
Open Source iOS and Android Controls des elements d’interface open source pour iOS et Android
#Photoshop
Layer Comps To Artboard Files.jsx, le script pour exporter des planches Photoshop avec des compositions de calques
#Responsive
Responsive Product Comparison Table technique, des tableaux de comparaison de prix responsive
Pour le fun: jeux et démos sympas et impressionnantes
#Forthelol
Guns replaces with selfie sticks hahaa
#Forthelol²
tragedies.fr un super magazine pour la stratégie digitale bullshit 2.0 qu’il est bien