
La semaine en pixels – 24 juin 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : Progressive Web Apps, redesign, densité de pixels, tests et design d’icônes, conseils CSS, Facebook Instant Articles, Expérience utilisateur, Google fonts, Adobe CC, Accessiblité, mobilité et WebManifest
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Progressive WebApps
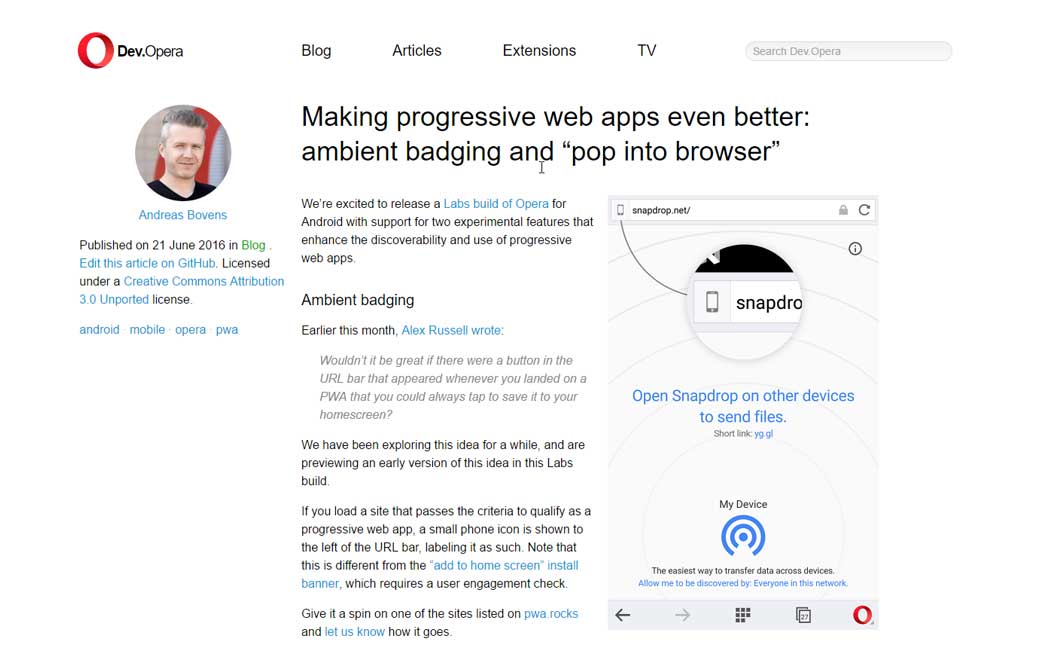
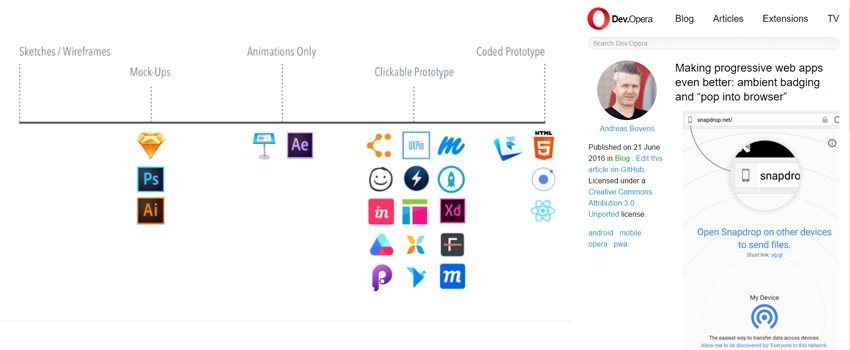
Making progressive web apps even better: ambient badging and “pop into browser”, Opera tente d’améliorer les progressive web apps à sa façon
Les articles de la semaine
#UX
7 Tips to Design for Repeat Users, designer pour les utilisateurs qui reviennent régulièrement
#Web #App
Android Instant Apps, Progressive Web Apps and the Future of the Web, le débat sur les Progressive Web Apps continue avec d’excellents arguments.
#Redesign
How We Lost 47% of Our Users After a Redesign, perdre des utilisateurs lors d’un redesign c’est possible
#Design #Mobile
Pixel Density, Demystified comment la densité de pixels des écrans va affecter notre façon de designer
#Mobile #App
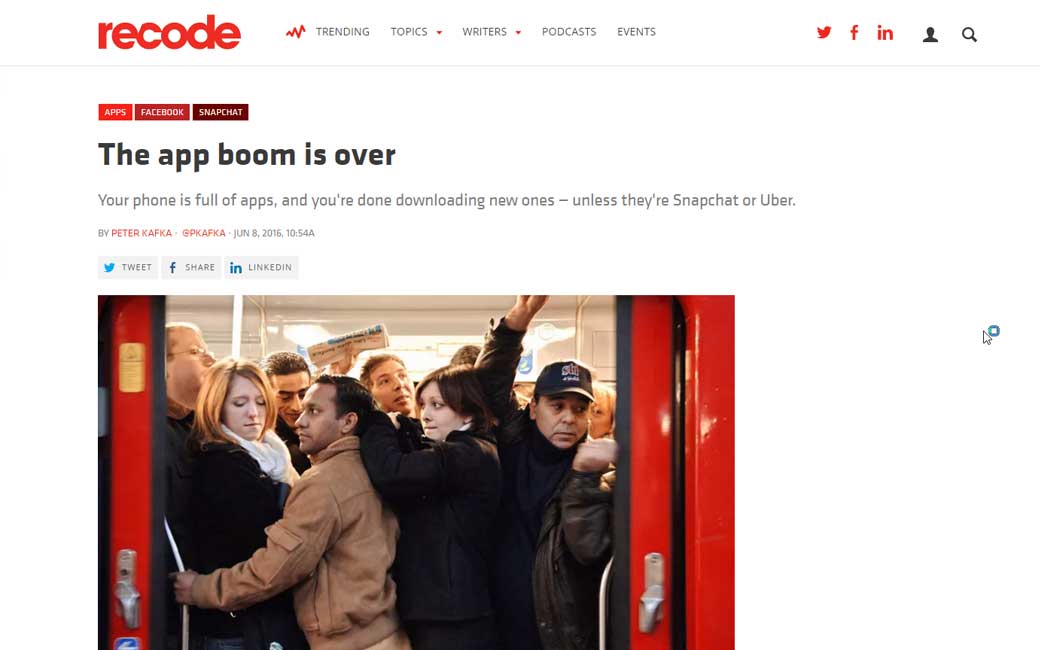
Voir une fin de l’âge d’or des applications mobiles ? Your phone is full of apps, and you’re done downloading new ones — unless they’re Snapchat or Uber.
#UX
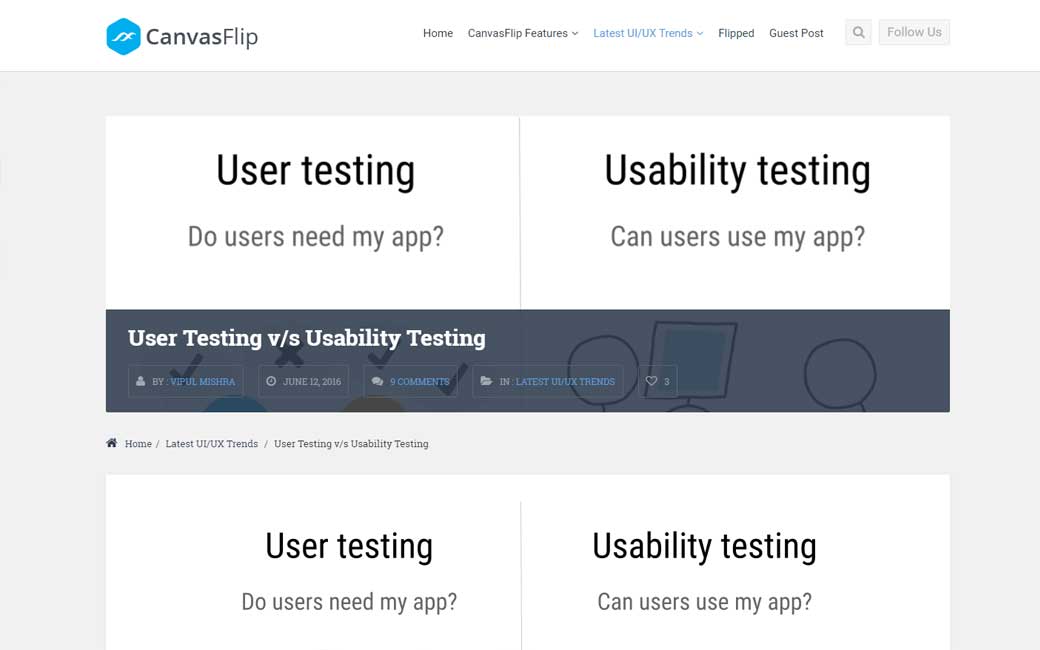
User Testing v/s Usability Testing tests utilisateur vs testes d’utilisabilité, la différence et quand pratiquer lequel
#UX
Do Icons Need Labels? une lecture intéressante sur le besoin de labels attaché aux icônes
#Psychology
Choice Psychology: A Huge List of Marketing Applications, un article qui liste et explique les choix inconscients que l’on fait lorsqu’il s’agit de prendre des décisions
#CSS
How Emoji Can Improve Your Code—Seriously, ajouter des emojis pour améliorer la lisibilité du code
#CSS
CSS for People Who Hate CSS, des conseils pour écrire du CSS sans perdre la tête
#UX
Is a sticky icon better for deleting comments on Instagram? Obvious wins, mais est-ce qu’on veut réellement rendre la suppression des commentaires plus facile pour les utilisateurs ?
#UX
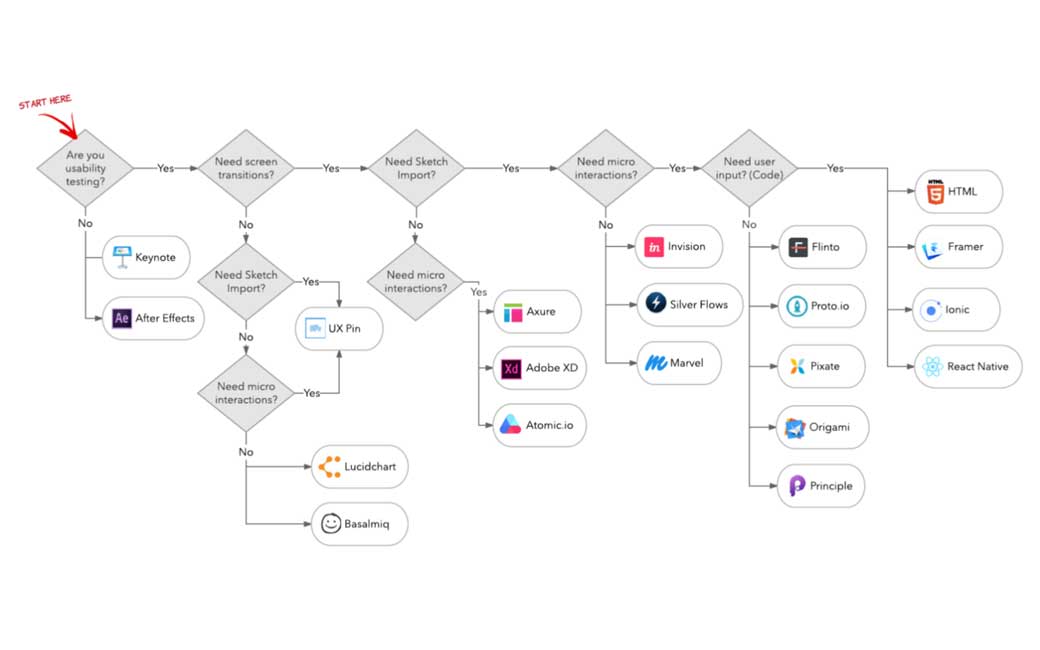
Traversing the UX Prototyping Landscape un aperçu du paysage des différents outils de prototypage, wireframes et conception UI/UX
Why I decided to connect my blog to Facebook Instant Articles : les avantages et inconvénients du proposer son blog sur les Facebook
#Mobile
@adactio nous parle d’un Progressive web app store
#Social
The Essential Meta Tags for Social Media, les meta utiles pour les réseaux sociaux
De l’inspiration et de jolies idées
#Photos
Des villes imaginaires générées de manière aléatoire
#Pictos
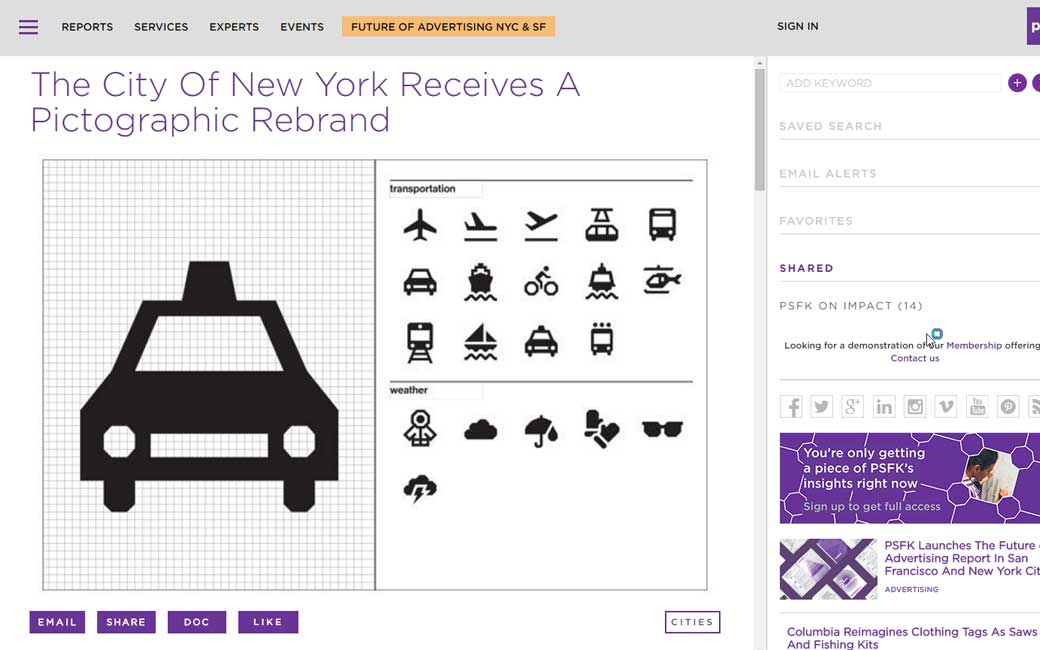
The City Of New York Receives A Pictographic Rebrand, un redesign des pictos de la ville de New York
L’actualité webdesign
#Adobe
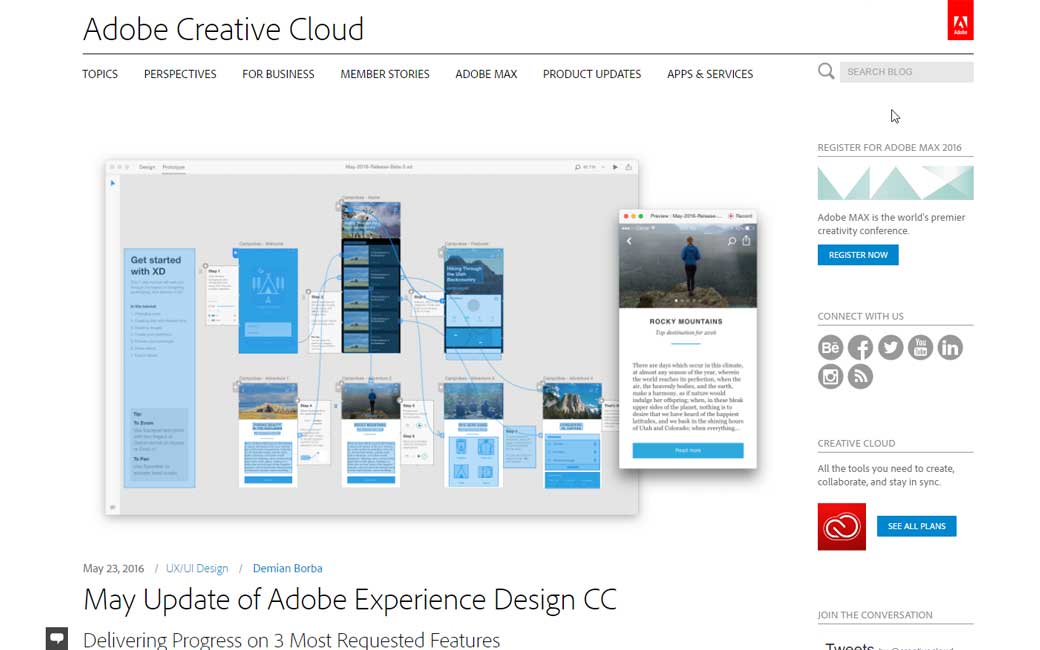
May Update of Adobe Experience Design CC les nouveautés d’Adobe Experience
#Font
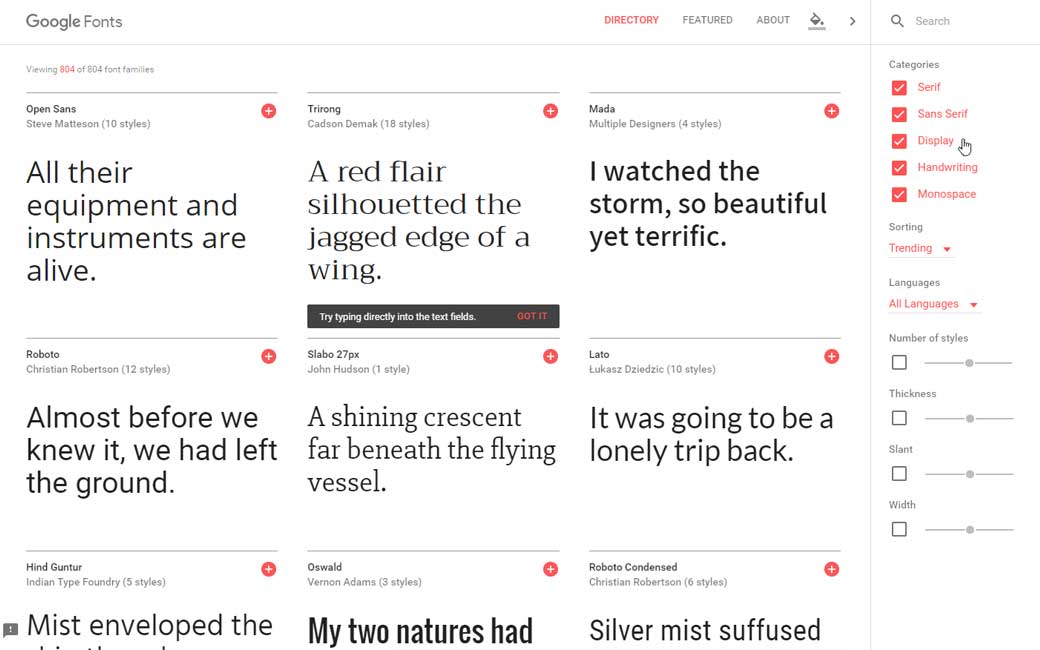
Google Fonts a eu droit à un joli redesign
Les tutoriels de la semaine
#Accessibilité
Web Accessibility, 6 semaines de cours gratuit sur l’accessibilité
#Design #Illustrator
Design techniques : un guide du design sous Illustrator avec des astuces, des conseils de workflow, etc.
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Google #Mobile
Google mobile testing tool, un outil de Google pour évaluer à quel point
#Maps
Algolia Places, un script pour transformer un <input> en auto-complétion d’adresse
#Sketch
Un plugin Sketch qui permet de créer des états pour les artboards
# Manifest
webmanife.st, un petit site pour générer des WebManifest à partir d’une URL