
La semaine en pixels – 1 juillet 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : typographie des interfaces, interface conversationnelles (chatbots), expérience utilisateur (idées reçues mobiles, grille mobile, burger menu, podcasts), sécurité du copier coller des mots de passe, parler en publique, redesign du bouton Facebook. De la jolie typographie du côté de l’inspiration, un tutoriel CSS impressionnant et une librairie JS d’animations.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Security #UX
The “Cobra Effect” that is disabling paste on password fields. TLDNR : interdire de copier coller les mots de passe pour des raisons de sécurité ne sert à rien et ennuie les utilisateurs qui ont un gestionnaire de mots de passe.
Les articles de la semaine
#Typography
Typography for User Interfaces, une analyse sur la façon dont les humains lisent et sur la typographie utilisée pour les interfaces
#Bot
Chat-Bots vs. Google Search, lequel est le plus efficace
#Web Apps
Push API for web apps, petite explication de l’API push notification et comment elle fonctionne
#Mobile
Mobile App UX Design: Grid View For Products : grille vs listes, tout dépend du type de produit que vous vendez
#Conférences
How to speak publicly quelques conseils assez basiques pour parler en publique
#WorkFlow
30 minutes with Craft Prototype il faut vraiment que je teste Craft pour Sketch, ça a l’air plutôt pas mal pour du prototypage d’interactions
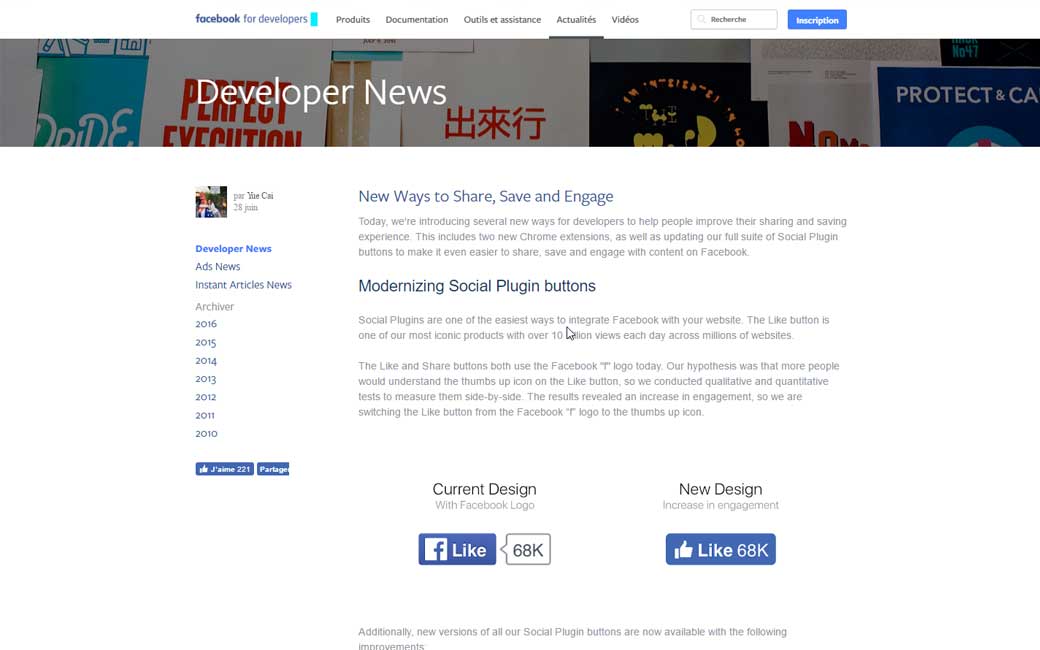
Yeah, redesign du bouton Facebook
#Burger #Menu
Hamburger Menus and Hidden Navigation Hurt UX Metrics by @NNgroup
# UX
Top 10 des Podcasts pour les UX designers
#UX #Mobile
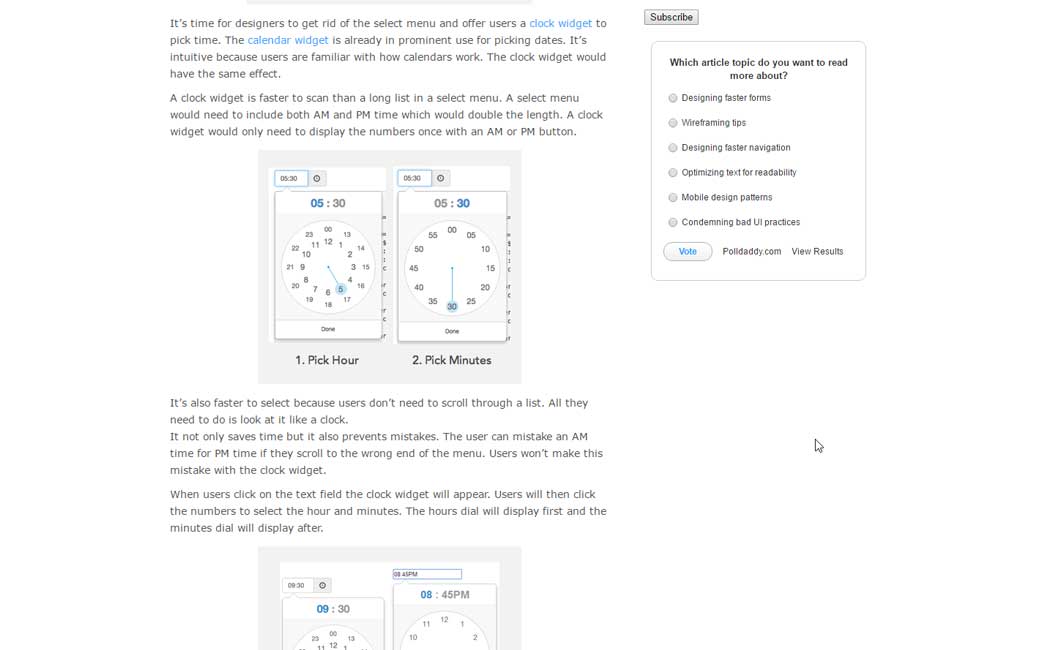
Why a Clock Widget Is Easier for Picking Time un article sur la facilité d’utilisation d’un time picker en forme d’horloge
#Mobile
De l’inspiration et de jolies idées
#Typographie
Un joli magazine pour les fans de typographie : www.typographics.org
L’actualité webdesign
#Chrome #Storage
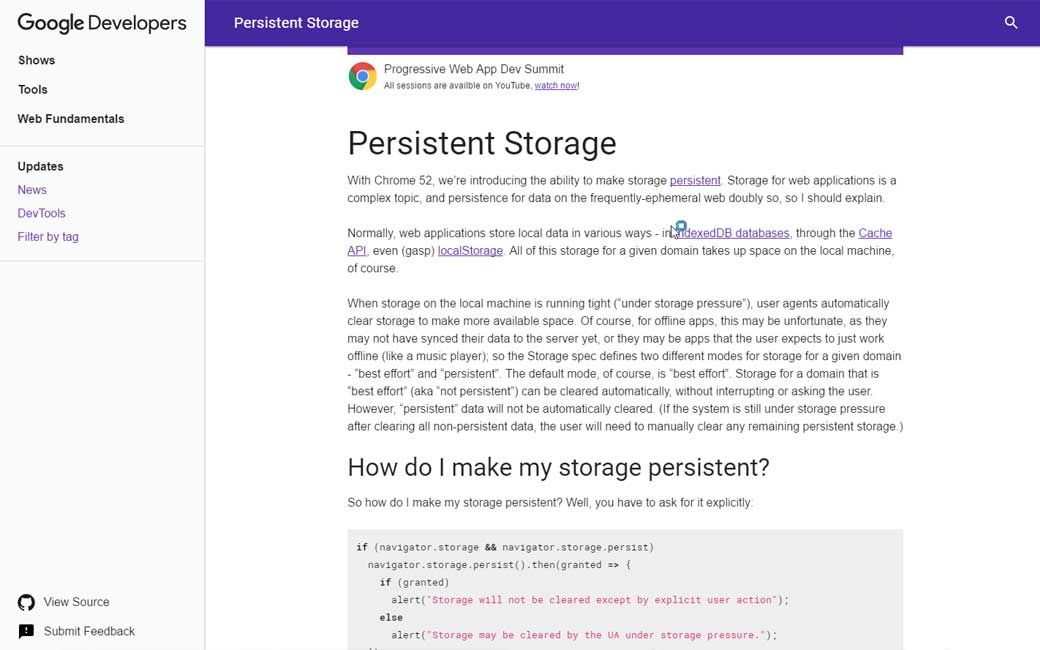
Persistent Storage pour Chrome 52
Les tutoriels de la semaine
#CSS
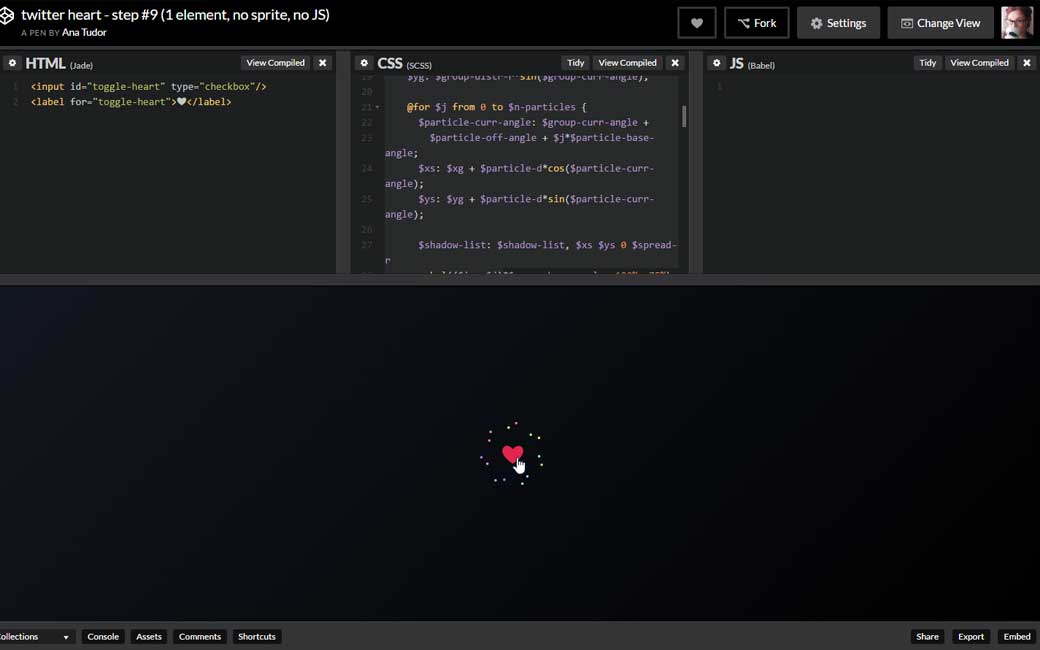
Impressionnant : Recreating the Twitter Heart Animation (with One Element, No Images, and No JavaScript)
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Animations
anime-js.com une librairie JavaScript pour animer du CSS, des transformations, du SVG, le DOM ou des objets JS