
La semaine en pixels – 8 juillet 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : simplifier ses interfaces pour les rendre plus utilisables et tendance à la réduction minimaliste des grands noms des applications mobiles, utilisation de labels et design de formulaires, erreurs mobiles à éviter, le retour du débat sur la mort du web vs les applications natives, accessibilité et redimension des lignes en SVG, astuces de décoration CSS, triangles et soulignement. Du côté de l’inspiration, de jolies réalisations en CSS et un outil pour débloquer sa créativité. Enfin des outils de monitoring de performance, pour créer une palette de couleurs et pour le prototypage.
D’ailleurs je serais aux Etats-Unis (Los Angeles puis San Franscisco pour Generate Conf) et après Amsterdam, donc plus de liens de la semaine avant le 29. Vous pouvez toujours suivre les photos sur instagram en attendant ^^
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#forms
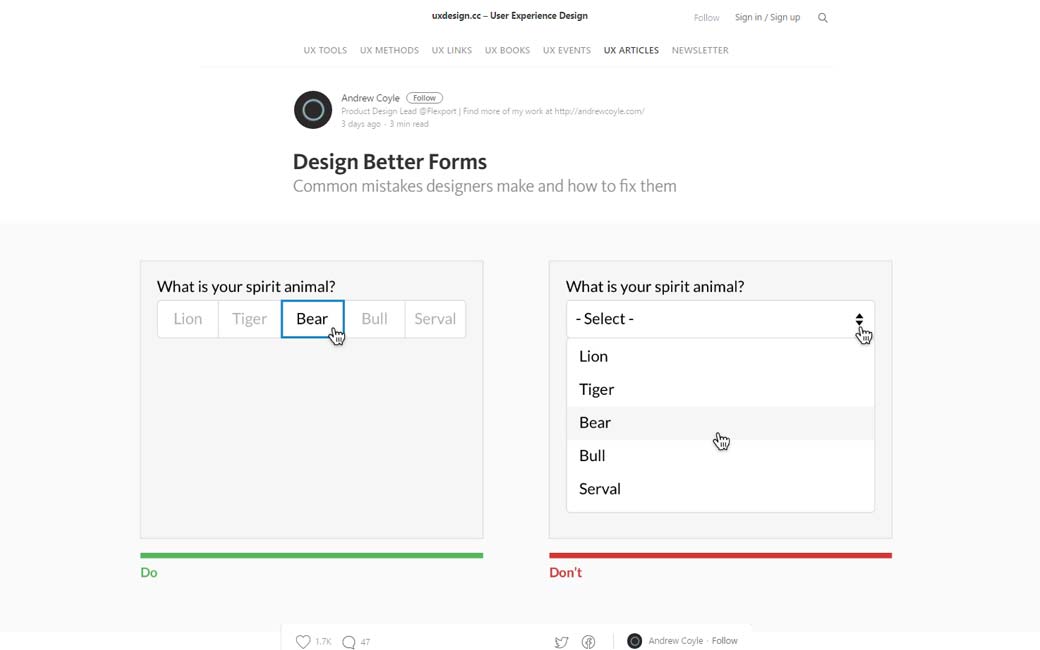
Design Better Forms – des conseils pour éviter des erreurs classiques de design de formulaires
Les articles de la semaine
#Design
How to Declutter your Design, comment simplifier et aérer son design
#Form
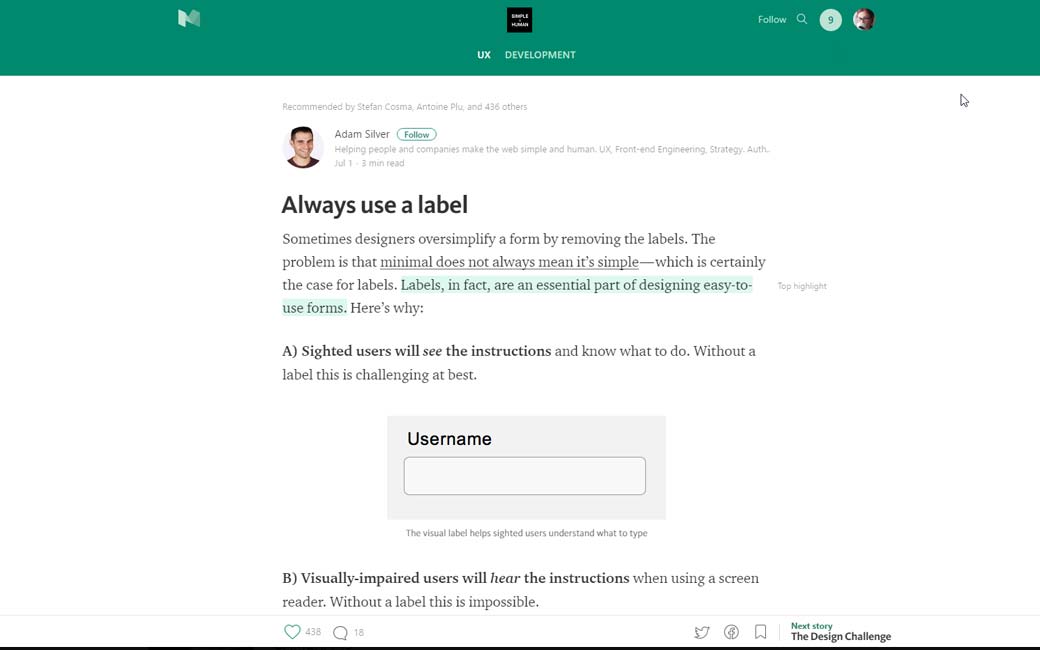
Always use a label. Utilisez toujours un label pour vos formulaires, oui, même sur un champ de recherche où le label est masqué !
#Mobile #Design
Don’t Make These 10 Mistakes in Your App Design, 10 erreurs de design mobile à éviter
#Mobile #Native #Web
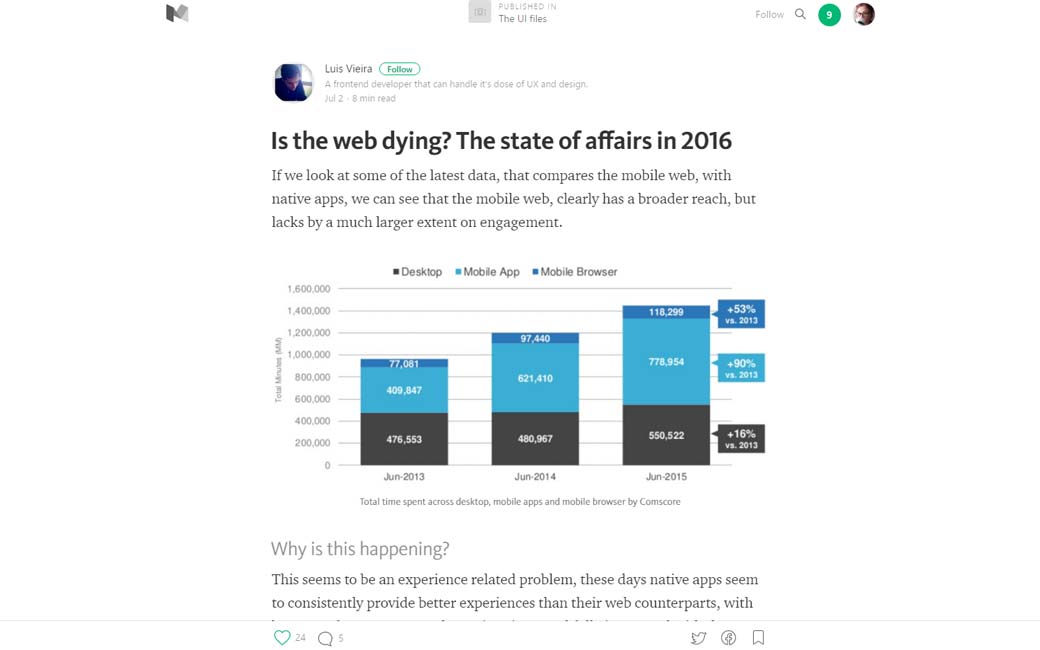
Is the web dying? Le retour du débat web vs natif avec des statts mobiles interessants
#Amp
About that ‘mobile’ in Accelerated Mobile Pages, un retour sur AMP, la technologie Google pour accélérer les pages web mobile
#Design
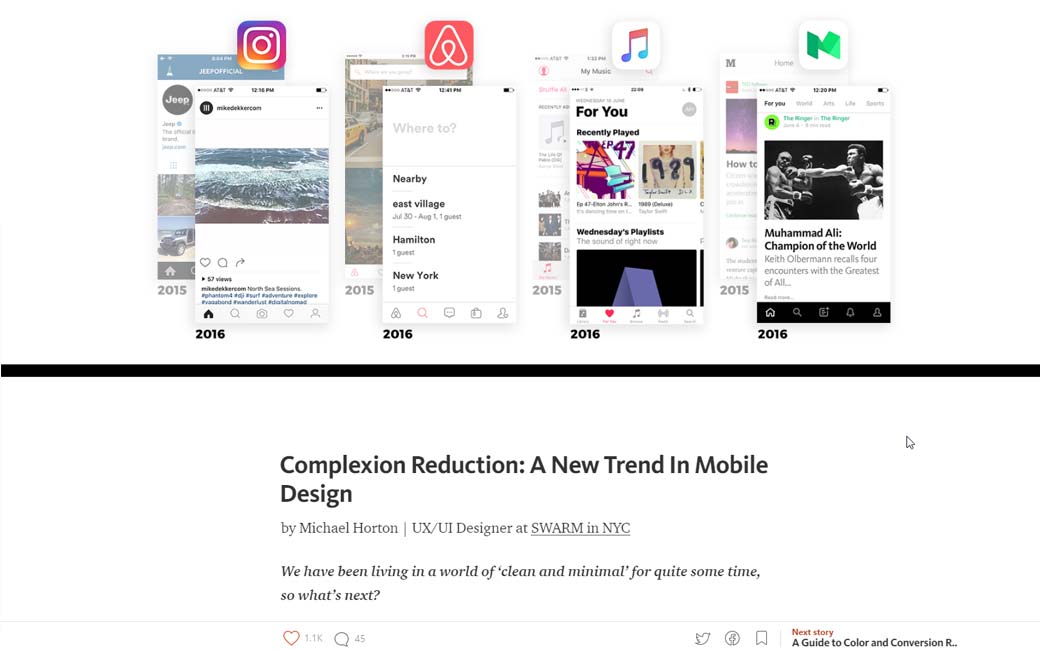
Complexion Reduction: A New Trend In Mobile Design, une nouvelle “tendance” de design à base de titres gras, d’icônes plus simples et universelles avec un retour vers moins de couleurs serait-elle entrain d’émerger pour les applications mobiles ?
#A11Y
Accessible SVGs, longue lecture très détaillée sur l’accessibilité de différentes techniques d’affichage des SVG
#Conference
Une superbe conf à regarder absolument sur l’état de notre industrie en France
#Design
20 Things You Didn’t Know About Pop Art, la petite histoire du pop art
De l’inspiration et de jolies idées
#CSS
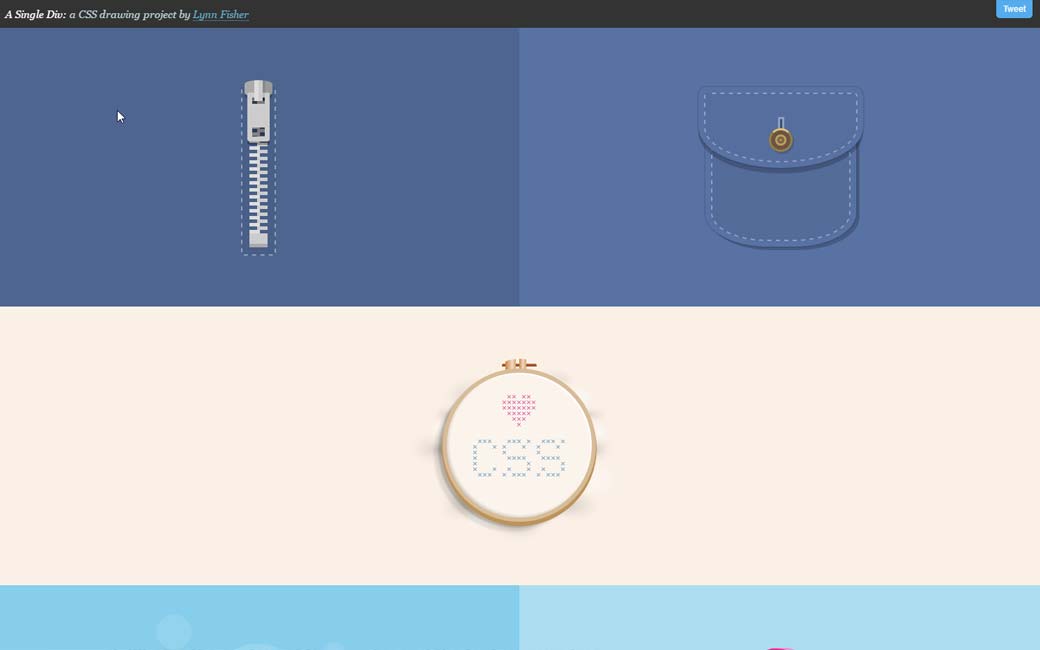
A Single Div, un joli projet de dessins en CSS
#Inspiration
Designer’s Block, un petit site sympa pour vous aider en cas de panne créative, pas convaincue que ça marche mais c’est fun
#Portfolio
thefunderstorms.com un portfolio fun et sympa avec des petits jeux
Les tutoriels de la semaine
#Animations
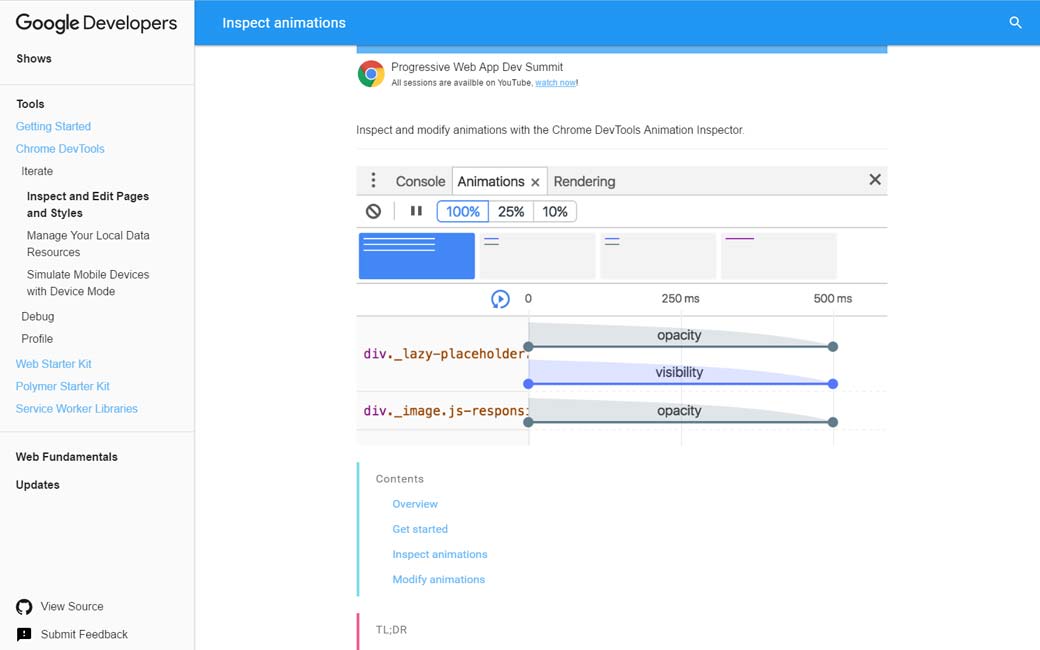
Un petit tutoriel pour vous expliquer le fonctionnement du Chrome DevTools Animation Inspector
#SVG
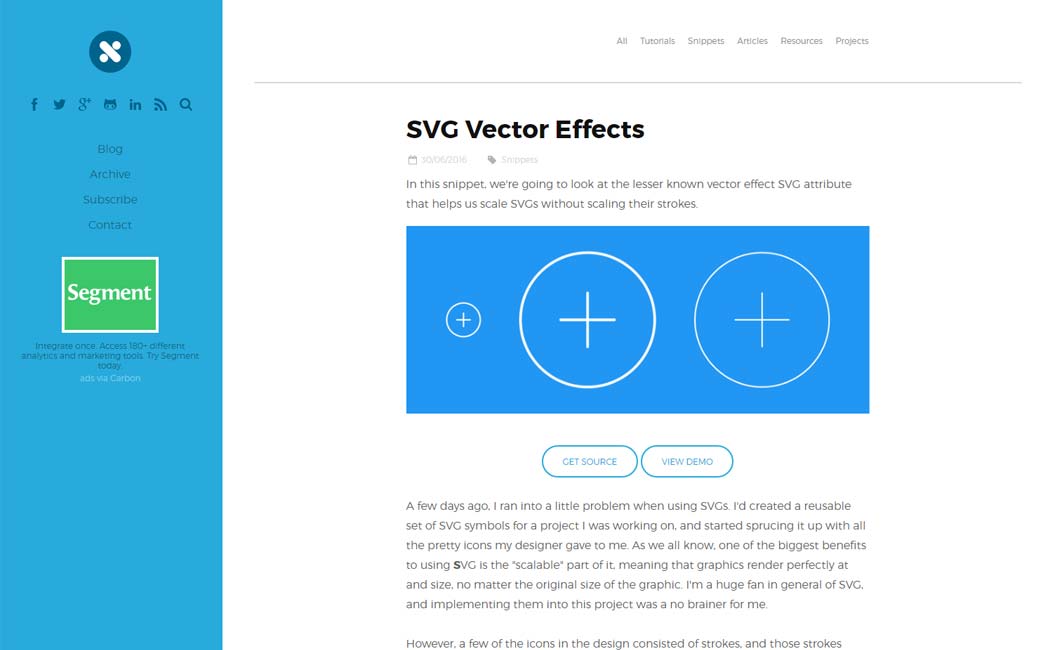
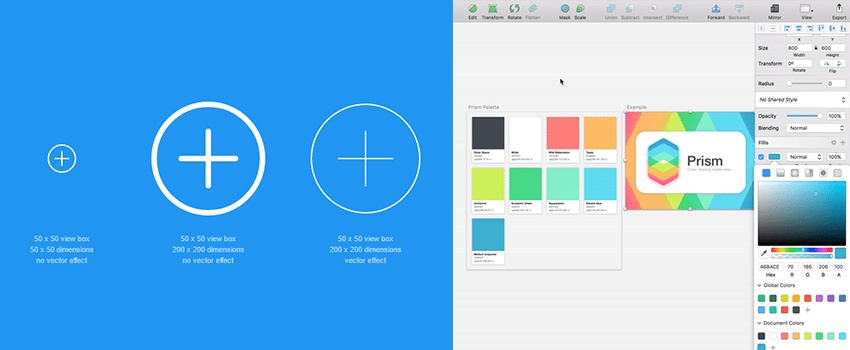
Redimensionner des SVG avec vector-effect= »non-scaling-stroke » pour garder la taille des lignes de base, vraiment pratique !
#CSS
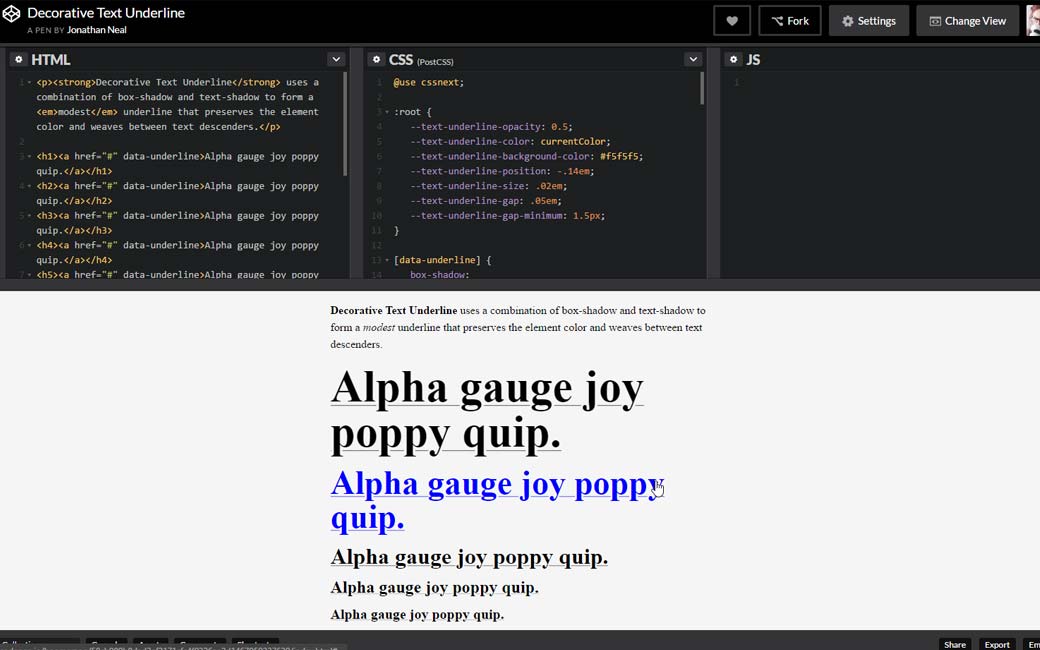
CSS for Decoration: shapes, region, maskings and more :)
#CSS
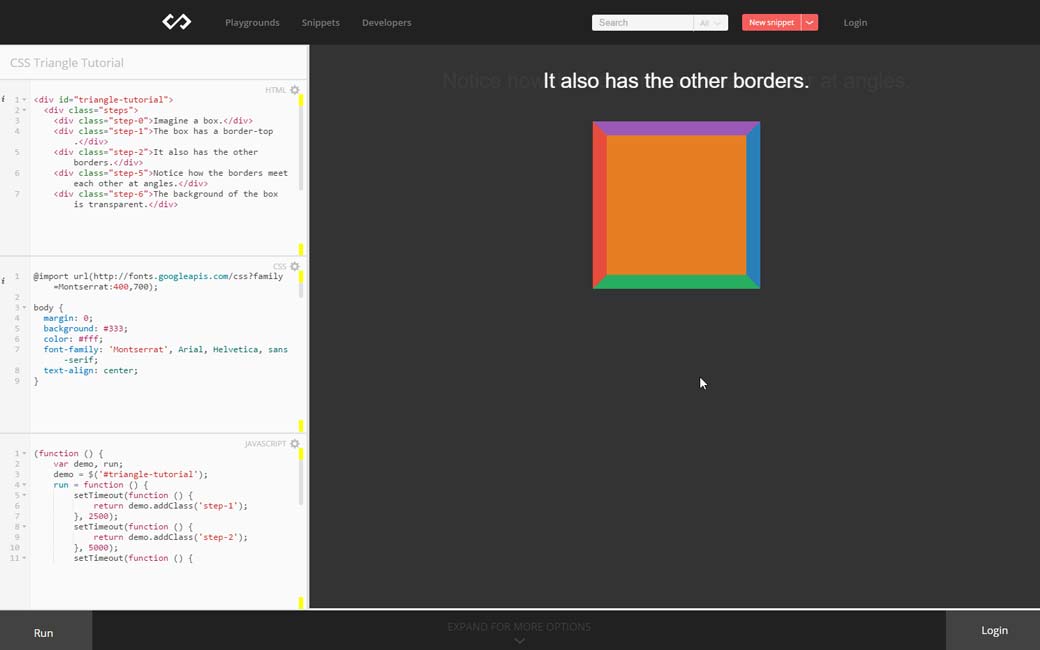
Commes sont créés les triangles CSS, expliqué dans une petite animation
#CSS
Introducing the CSS text-align-last Property, elle a l’air pratique cette propriété
Des ressources utiles, outils et plugins pour vous faciliter la vie
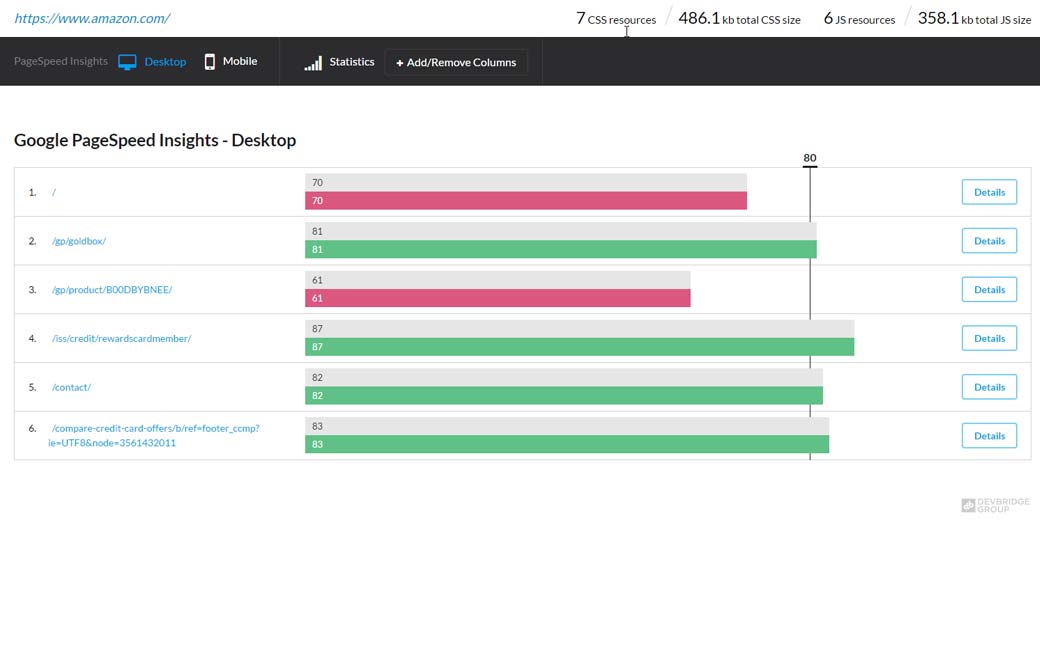
#Performance
Performance un outil de monitoring de performance que vous pouvez installer chez vous via un package Gulp

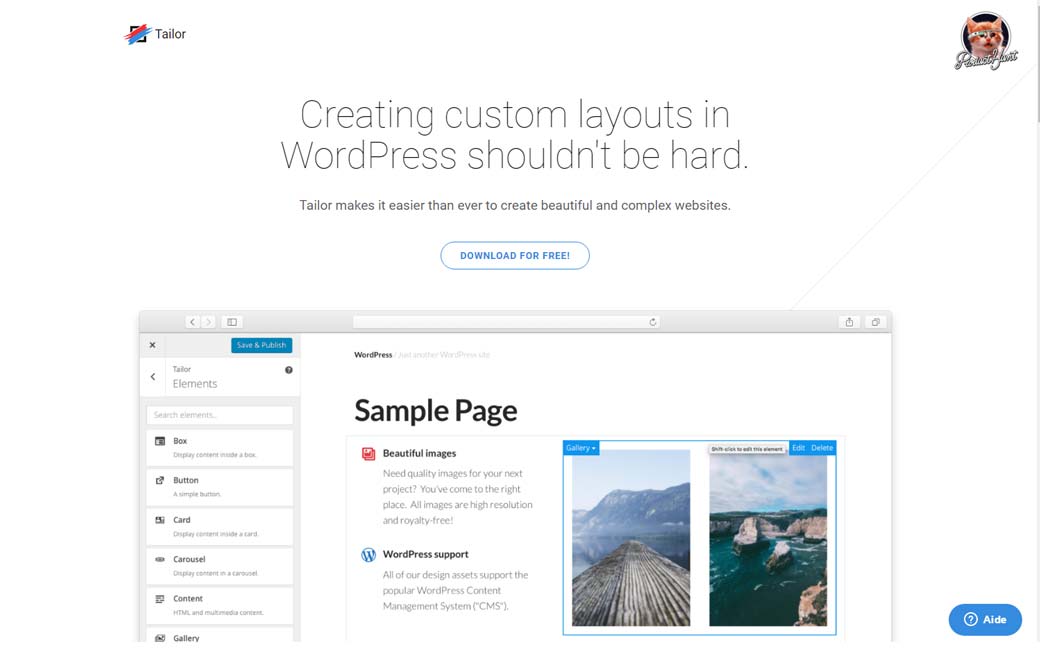
Un plugin WordPress qui permet de créer des mises en page complexes directement du côté front
#Sketch
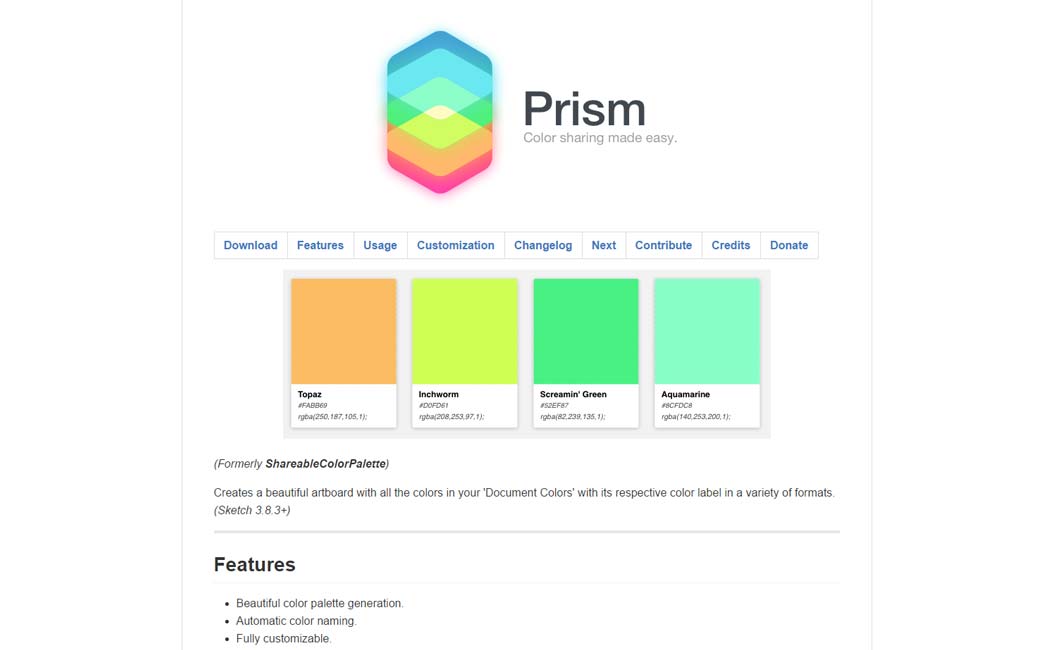
A Sketch plugin pour créer des artboards avec les jeux de couleur de votre site
#Placeholder
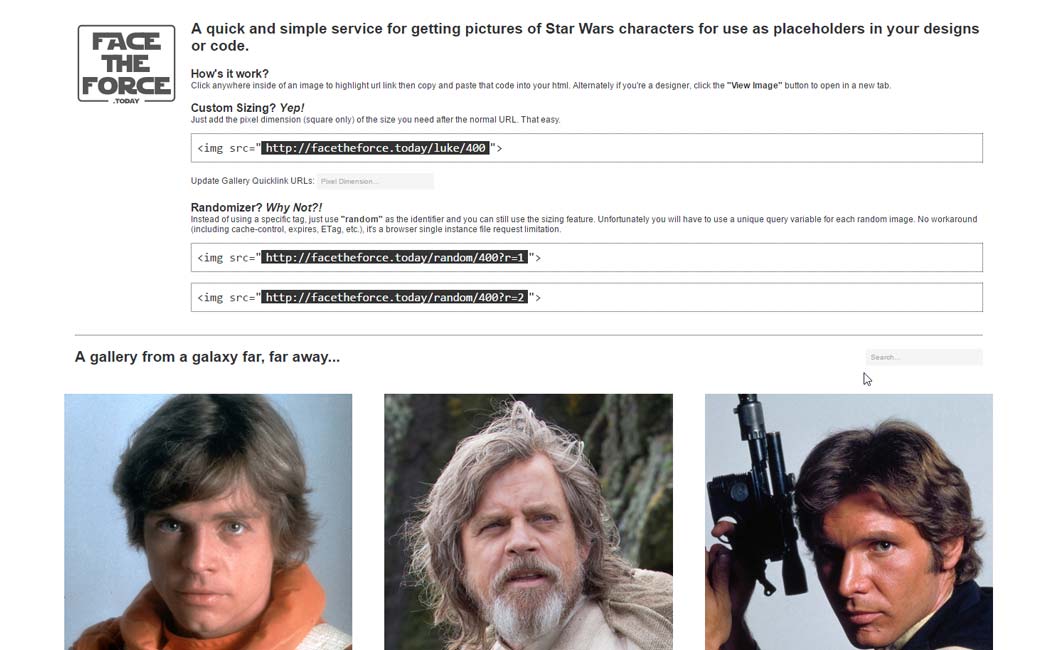
Un service qui vous propose des image de Star Wars à utiliser en placeholders
#Prototyping
6 Prototyping Tools For Any UX Designer
Pour le fun: jeux et démos sympas et impressionnantes
#CSS