
La semaine en pixels – 19 août 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : design, performance et tutoriels pour créer des progressive web apps, de la jolie typographie, quelques tutoriels CSS (writing-mode, création d’un langage), les principes du design centré utilisateur, manipulation, expérience utilisateur et wireframes, animations CSS et comment les communiquer au dévelopeur et les rendre fluides. Des tatouages et des illustrations du côté de l’inspiration, un ours pour contrôler vos appareils à distance et un autre ours pour vous fournir des articles sur l’UX du côté des outils ainsi qu’une petite librairie d’animation au scroll et des icônes SVG.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#PWA
Designing Responsive Progressive Web Apps, une excellente lecture sur les challenges non techniques qu’il va falloir résoudre quand on commence à s’interesser aux PWAs.
Les articles de la semaine
#Typography
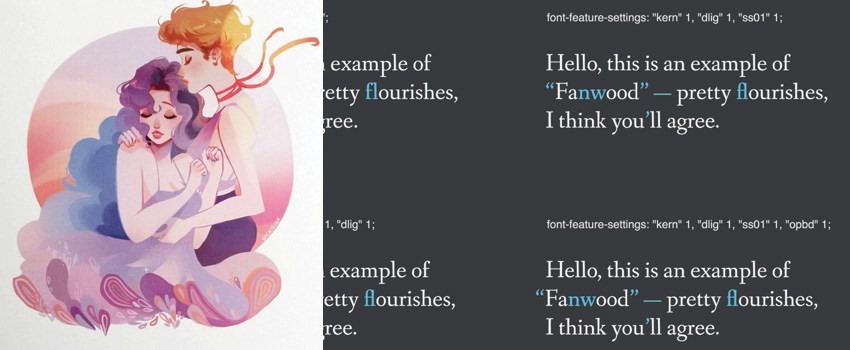
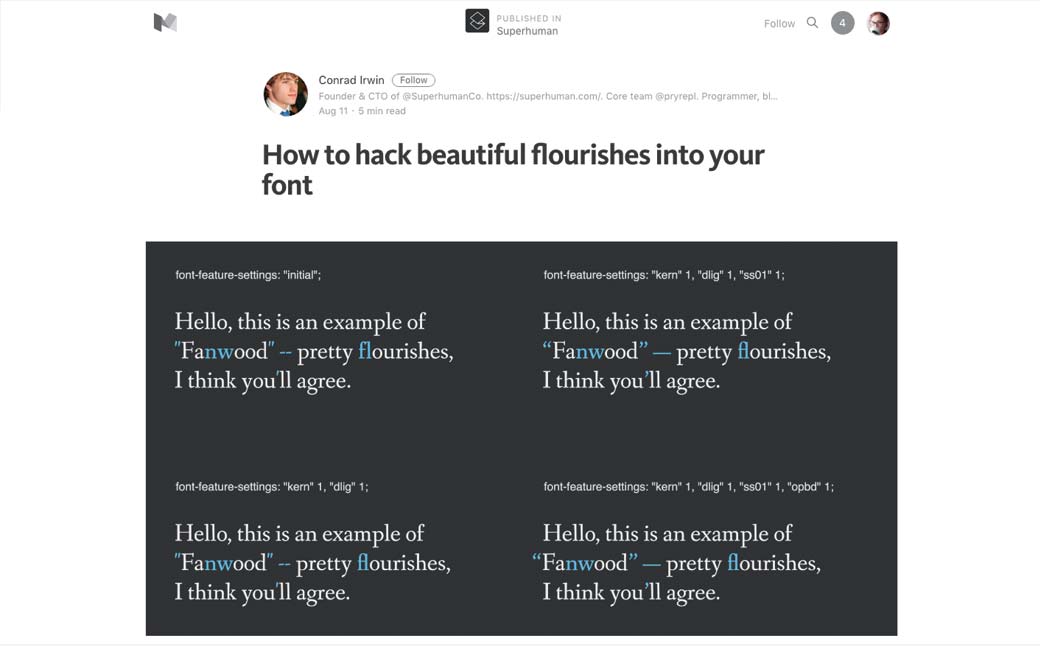
How to hack beautiful flourishes into your font, petit hack typo pour avoir de jolies lettres, ligatures sur le web
#CSS
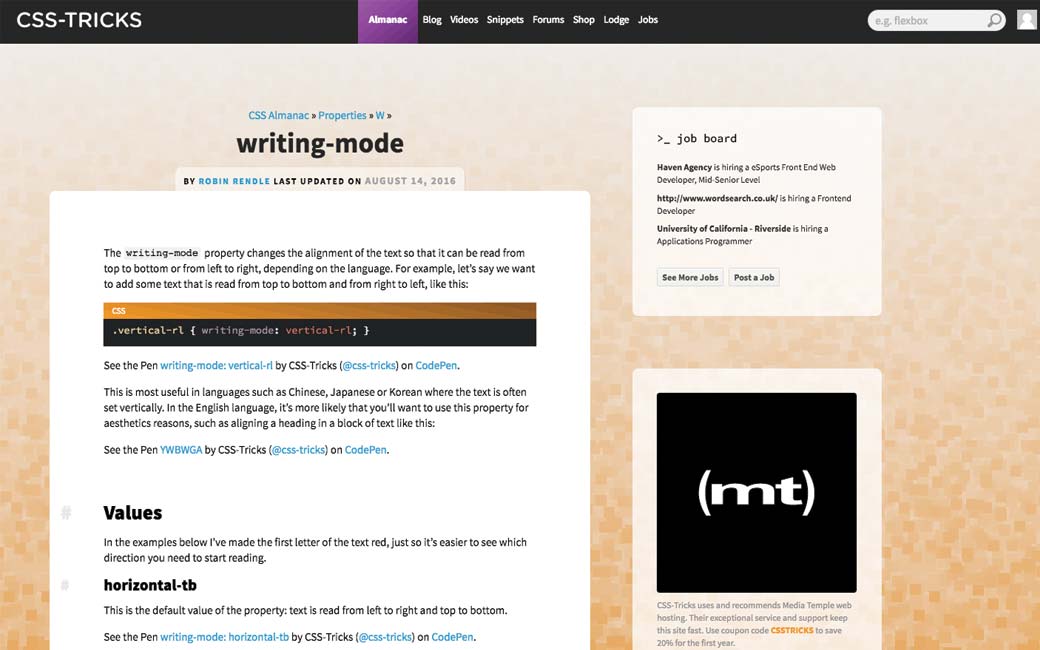
CSS writing-mode, pour changer le sens d’écritur en fonction de la langue
#Design
Human Centered Design & The 6 Fundamental Principles of Interaction Between Products and Users, les 6 principes fondamentaux pour une interaction entre le produit et les utilisateurs
#Wireframes
Wireframes are waste, les wireframes utilisés comme outil de validation avec des clients peuvent rapidement mener à la catastrophe, mais ce sont d’excellents outils de communication avec les développeurs et d’autres designers
#Design
Is it ever okay for designers to manipulate people? manipuler les utilisateurs, dans quels cas est-ce acceptable ? D’après l’auteur, lorsqu’on les aide à aller dans une direction choisie mais que leur cerveau reptilien les ralentis, mais pas pour les forcer à faire quelque chose qu’ils n’ont pas envie de faire
#PWA
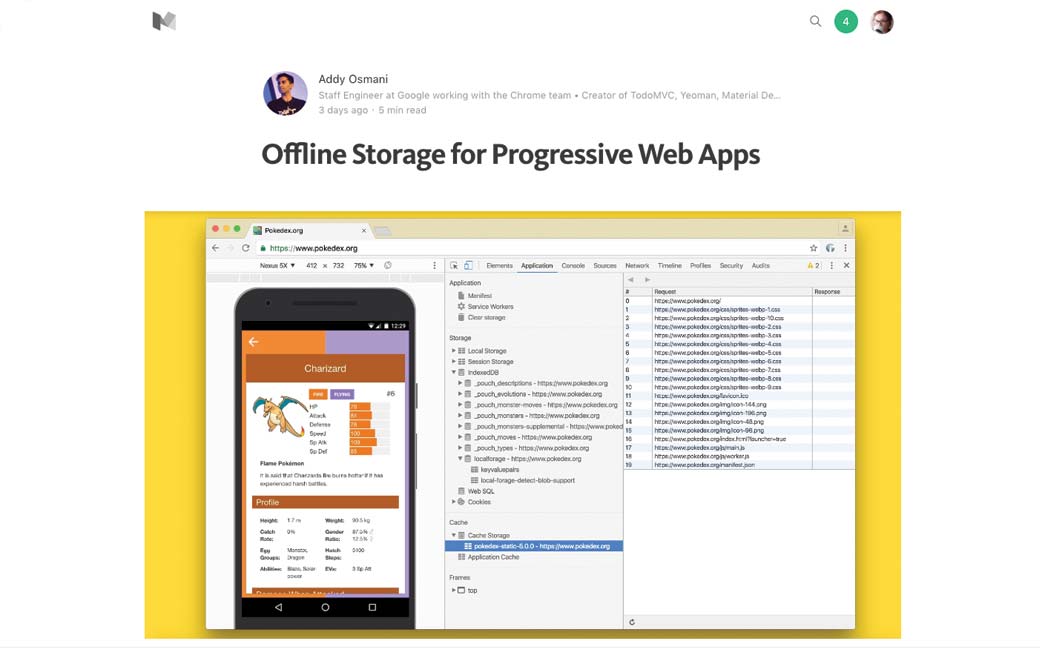
Offline Storage for Progressive Web Apps, du stockage offline pour les Progressive Web Apps
#Animations
Communicating Animation, communiquer un langage d’animations cohérent entre les différents membres d’une équipe
#Illustration
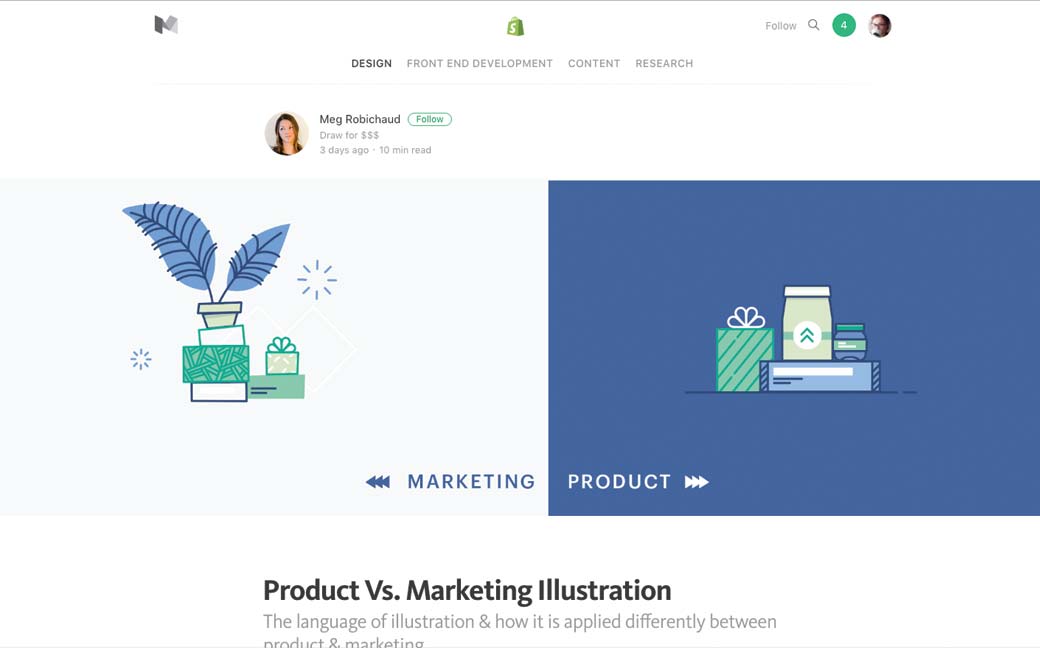
Product Vs. Marketing Illustration, le langage des illustrations appliqué de manière différente entre le marketing et le produit
#Design
Anatomy of a pattern in a pattern library
#Animations
Smooth as Butter: Achieving 60 FPS Animations with CSS3, des conseils pour des animations fluides
#Photoshop
Photoshop Etiquette For Responsive Web Design, utiliser Photoshop pour le responsive, quelques conseils
#Photo #Psychologie
Top 10 Profile Photo and Portrait Hacks Based on Science, 10 conseils basés sur des études psychologiques pour optimiser les photos sur les sites
#UX
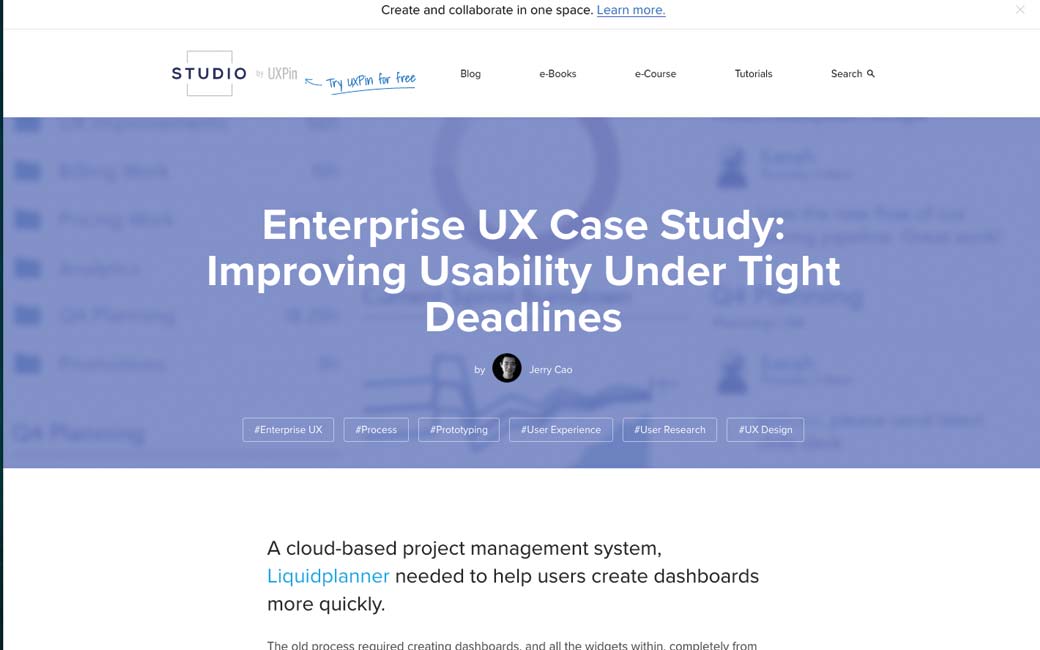
Enterprise UX Case Study: Improving Usability Under Tight Deadlines, un case study sur l’amélioration de l’expérience utilisateur d’un produit avec une deadline courte
#CSS
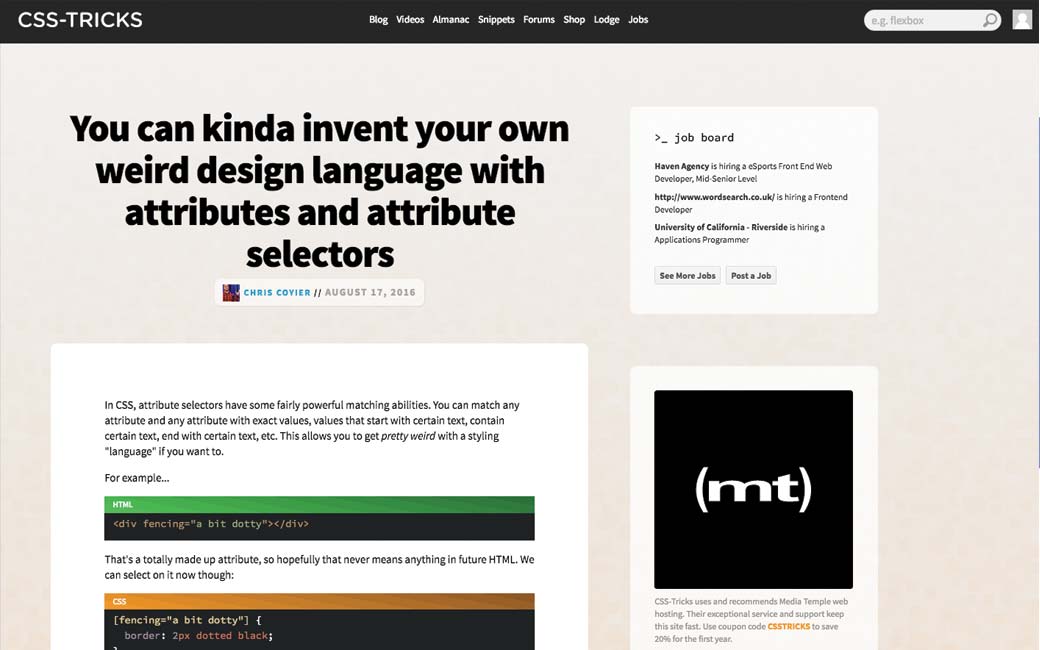
You can kinda invent your own weird design language with attributes and attribute selectors, faire son propre langage, pourquoi pas, attention à la maintenabilité
De l’inspiration et de jolies idées
#Illustration
Hi! My name is Vicki and I want to help empower girls and women through art!
#Graphic Design
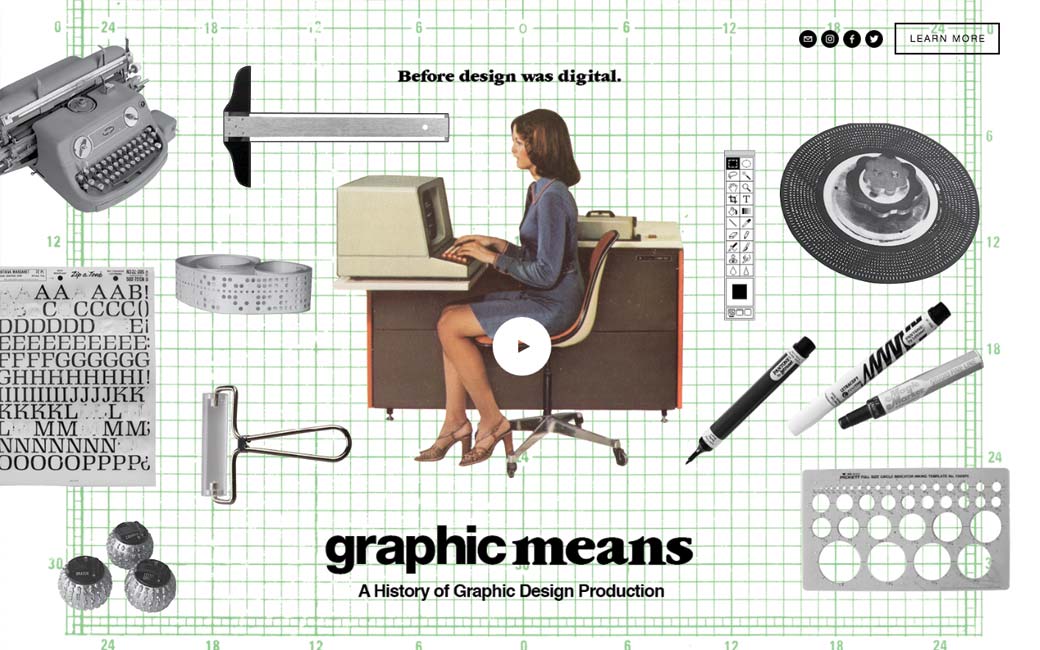
Graphicmeans.com, l’histoire du graphisme dans une courte vidéo
#Tatouage
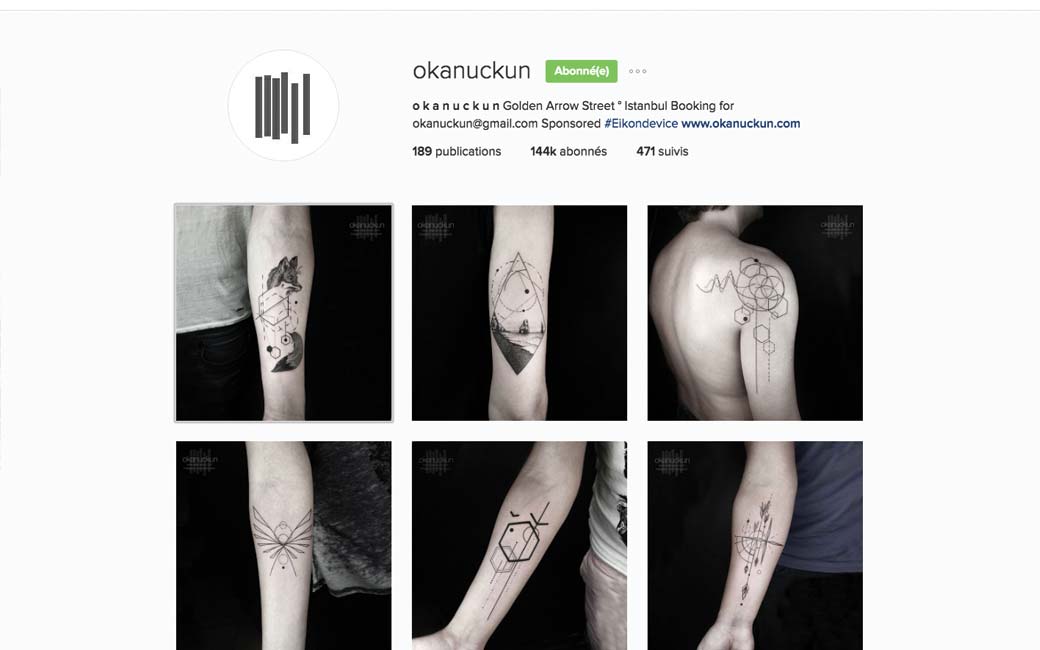
okanuckun, mon tatoueur préféré du moment :)
#Mignon #Remote
Un petit ours pour contrôler à distance vos appareils
L’actualité webdesign
#Edge #Notifications
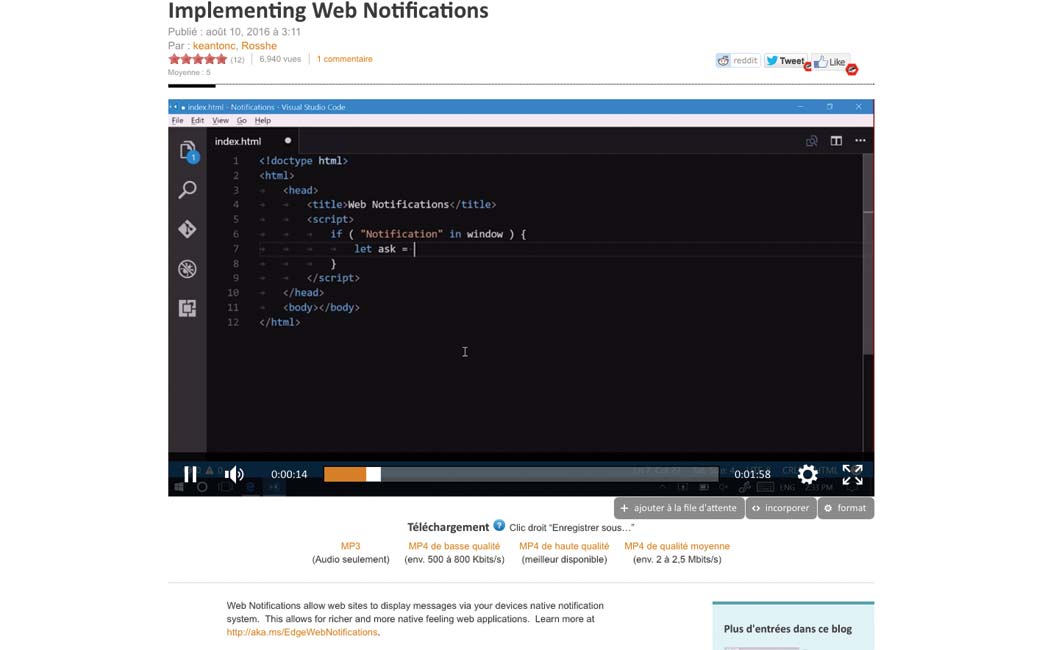
Edge integrates a site’s web notifications into Windows 10’s Action Center, les notifications web de Edge arrivent dans le notification center de Win 10
#concours
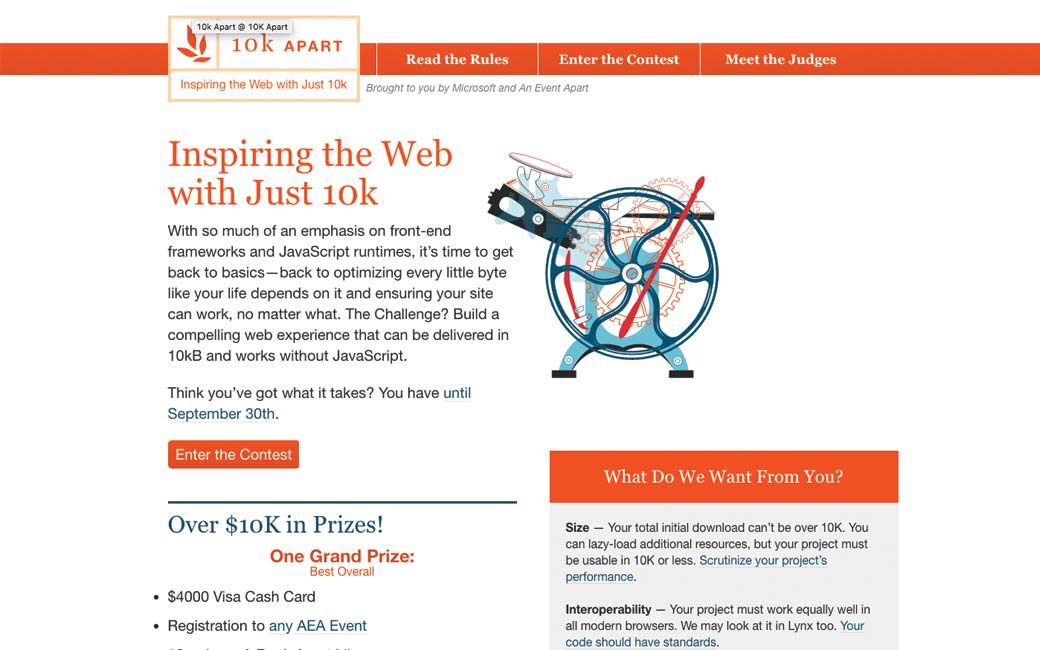
a-k-apart.com une initiative pour construire un projet de site fonctionnel, qui charge moins de 10k de ressources et fonctionne sans JavaScript
 Les tutoriels de la semaine
Les tutoriels de la semaine
#PWA
A Beginner’s Guide To Progressive Web Apps, un guide pas à pas pour construire une Progressive Web App
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Mobile
#UX
Introducing the UX Bear, une interface conversationnelle qui va vous proposer des articles sur l’UX
#JS
scrollanim.kissui.io, une librairie pour faire des animations au scroll en JS, attention à ne pas en abuser
#A11y
A free online course for building accessible Web Applications, un cours gratuit en ligne pour construire des web apps accessibles
#SVG
Bytesize, un petit jeu d’icônes en SVG




















 Les tutoriels de la semaine
Les tutoriels de la semaine