
La semaine en pixels – 9 septembre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : du tutoriels et astuces CSS et SVG, des guides de performance, des conseils d’ergonomie et d’UX sur les fils d’Ariane et les formulaires, des biais cognitifs, des bonnes pratiques et principes de design, des dark patterns, quelques articles sur des Progressive Web Apps, de jolis photos et illustrations. Du côté des ressources, des plugins Sketch, des outils de couleur, des ressources webdesign et une démonstration d’animations.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
Forget about apps, could the future be in the mobile browser?, mes slides à Nightlybuild
Les articles de la semaine
#CSS
Using Feature Queries in CSS, utiliser les feature queries en CSS pour détecter si un navigateur supporte une propriété et valeur
#Process
A Guide to Overcoming Procrastination & Finding Focus, passer outre le syndrome de procrastination pour faire avancer le boulot
#UX
Breadcrumbs For Web Sites: What, When and How, quelques conseils sur le fil d’ariane des sites
#Speaker #Border
WTFUK, l’histoire bien triste de Rachel Nabors, une conférencière américaine qui s’est refusé l’accès à l’entré du territoire britannique alors qu’elle venait donner une conférence et s’est retrouvée déportée à New York alors qu’elle habite à Portland.
#Design
Why Dark Patterns Won’t Go Away pourquoi les dark pattern sont là pour rester :/
#Design
Death to Complexity: How we Simplified Advanced Search, quelques conseils d’optimisation de recherche avancée
#PWA
How we made the RioRun progressive web app, petit retour d’expérience sur la transformation en PWA d’un site pour les JO
#Form #Usability
The New Rules of Form Design, les nouvelles règles du design de formulaire
#Design
How Nextdoor reduced racist posts by 75% ou comment l’application Nextdoor a réduit de 75% les signalements basés sur des biais racistes
#Chatbot #Society
How we trained AI to be sexist, comment créer un chatbot qui évite les stéréotypes de genre et le reflet des IA sur la place accordée aux femmes dans notre société
#UX
Cognitive bias cheat sheet, un article sur les biais cognitifs
#IA
Menus, Navigation, Pages, Content Structure: Which one of these things doesn’t “belong”?, mettre en place une architecture d’information en se posant les bonnes questions
#Performance
Designer guide to web performance optimization, le guide de la performance à destination des designers
#PWA
Washington Post Unveils ‘Lightning-Fast’ Mobile Website, le Washington Post nous dévoile sa nouvelle Progresse Web App
#Design #Forfun
How to pretend you’re a great designer – un article humoristique sur comment prétendre d’être un super designer :)
#Performance
Essentials: Best Practices for Animated Progress Indicators, l’utilisateur des indicateurs de progression
#CSS
`font-display` for the Masses, all you need to know about the font-display CSS property
De l’inspiration et de jolies idées
#Illustrations
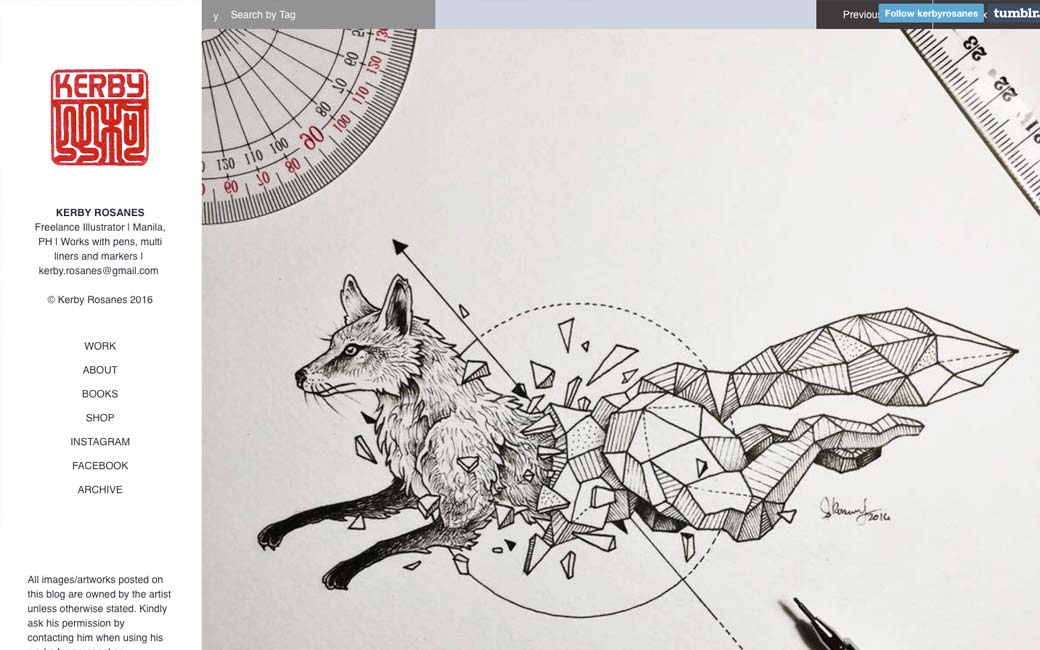
Haaaan des illustrations géométriques d’animaux <3
Les tutoriels de la semaine
#CSS
Learn CSS Flexbox in 3 Minutes, apprendre flexbox en 3min
#Form
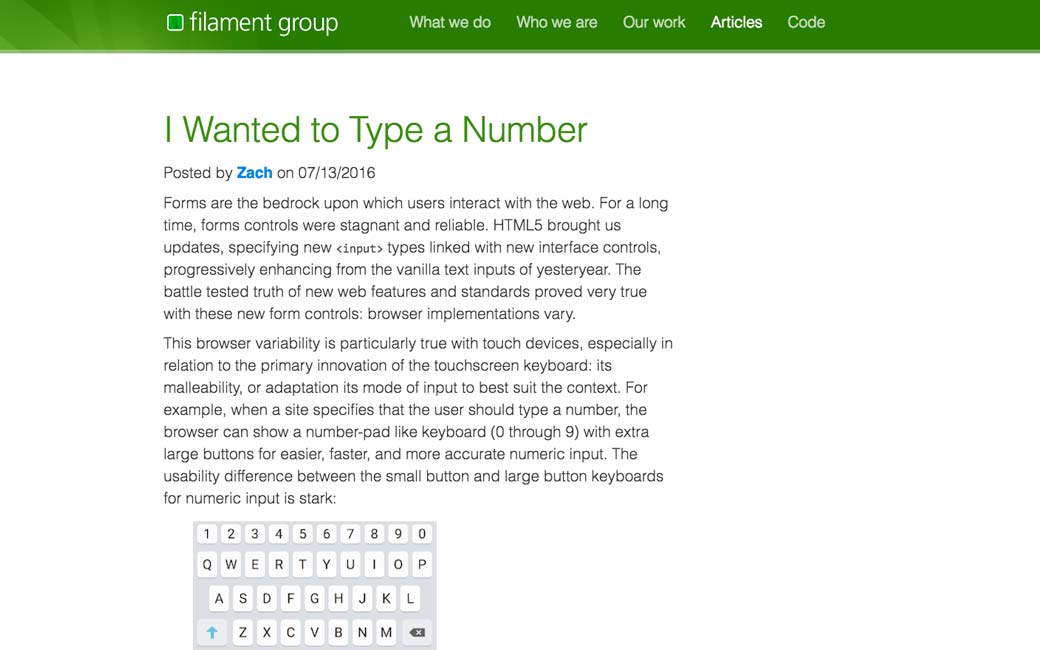
I Wanted to Type a Number, utiliser différents types d’input pour les chiffres

8 Clever Tricks with CSS Functions, les fonctions CSS bien pratiques
#Sketch
#CSS
#SVG
Cropping Image Thumbnails with SVG, redécouper des images en SVG
#CSS
Use Cases for Fixed Backgrounds in CSS, quelques exemples de ce qu’on peut faire avec un background-position: fixed; en CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Charts
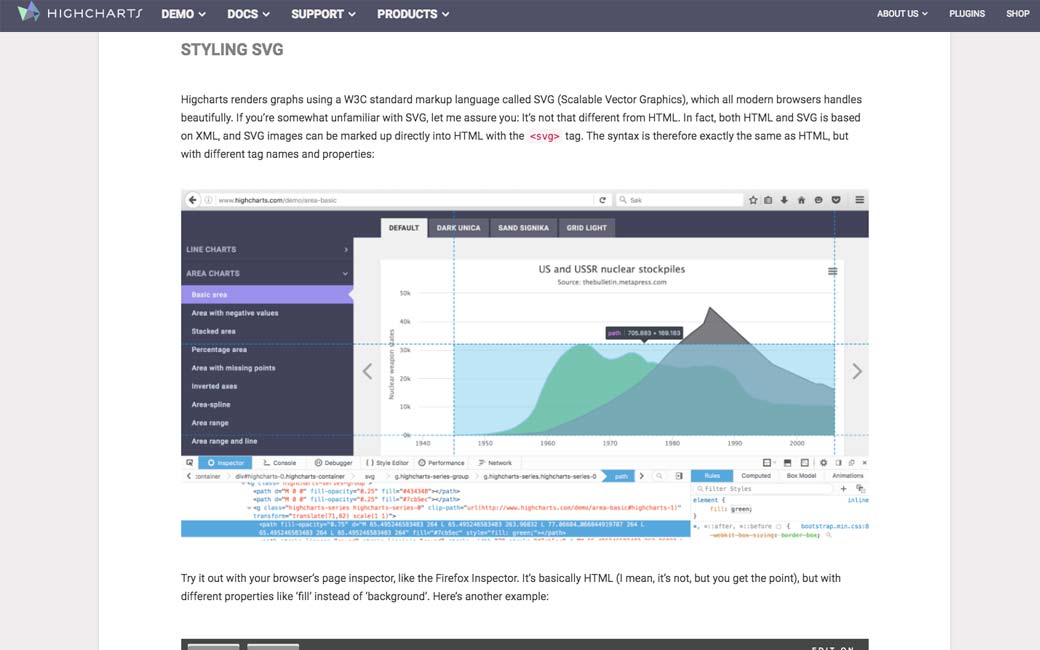
Dans Highcharts 5,il sera possible de styler les graphiques avec du CSS, yeahyyy
#UX #Guidelines
Official Usability, User Experience And User Interface Guidelines From Companies (2016), les guidelines UX et UI officielles de grosses entreprises et produits
#Sketch
Shared Text Styles – un plugin pour exporter les styles de texte dans Sketch
#Mobile
Top 10 Cross-Platform Mobile Development Tools
#Couleurs
#Webdesign
Des ressources sur les principes de design : www.designprinciplesftw.com
#Sketch
Sketch Content Sync – un plugin pour synchroniser dynamiquement des données avec Sketch
Pour le fun: jeux et démos sympas et impressionnantes
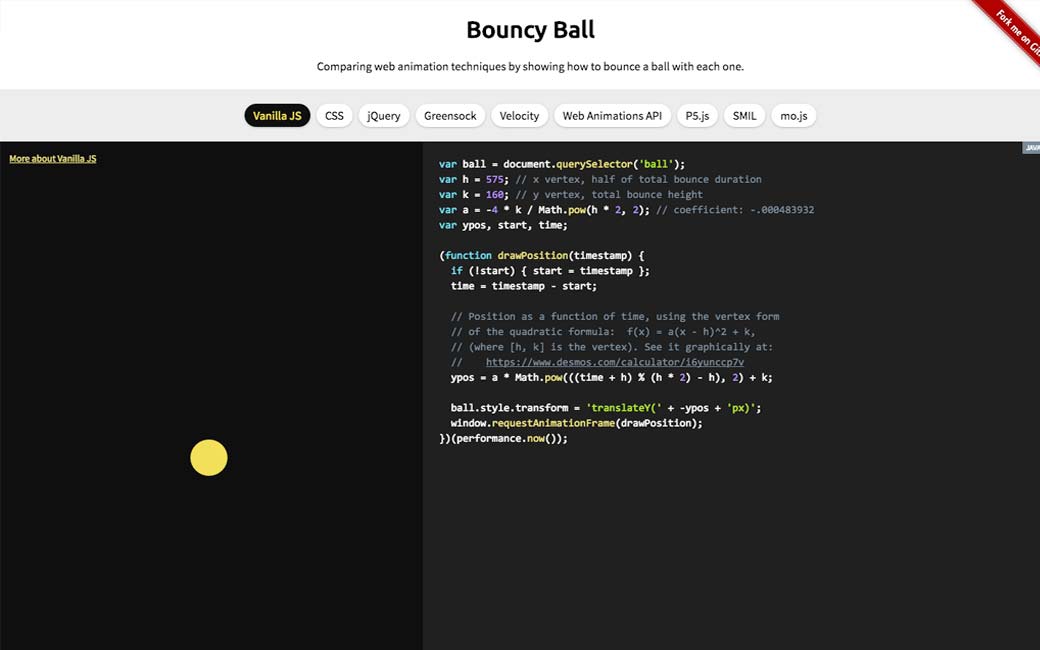
#Animation
Bouncy Ball, comparaison d’animations CSS, JS, librairies, etc.