
La semaine en pixels – 16 september 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : email et sécurité, astuces Sketch, SEO et UX, conseils mobile (navigation, UX), effet de surcharge cognitive, style guides, typographie responsive, tutoriels CSS pour créer des effets de glitch et gérer le line-height et tutoriel Photoshop. Du côté des outils et de l’inspiration, des galeries d’éléments d’interface, une checklist performance et des filtres CSS.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UX
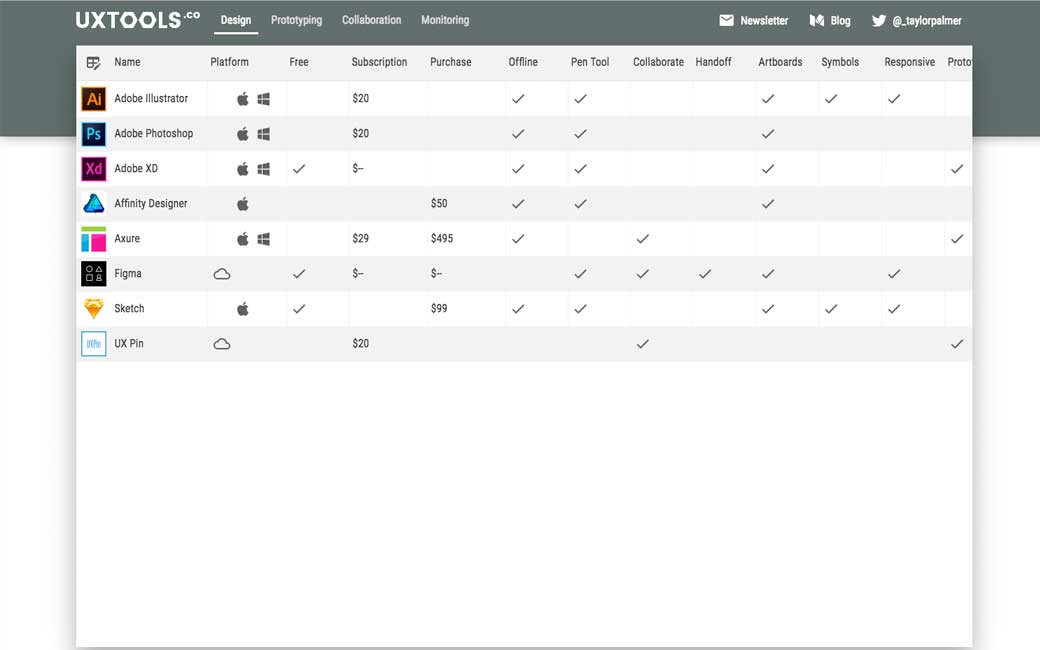
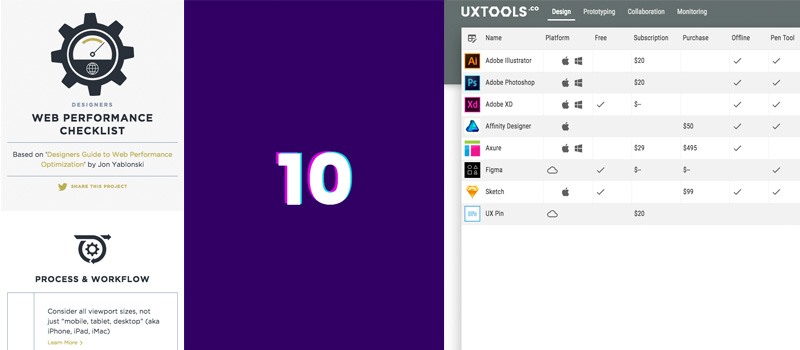
Un tableau comparatif des outils d’UX: uxtools.co
Les articles de la semaine
#Security
The 100% correct way to validate email addresses, au final, la seule façon de valider 100% une adresse mail est d’envoyer un mail à l’utilisateur
#Sketch
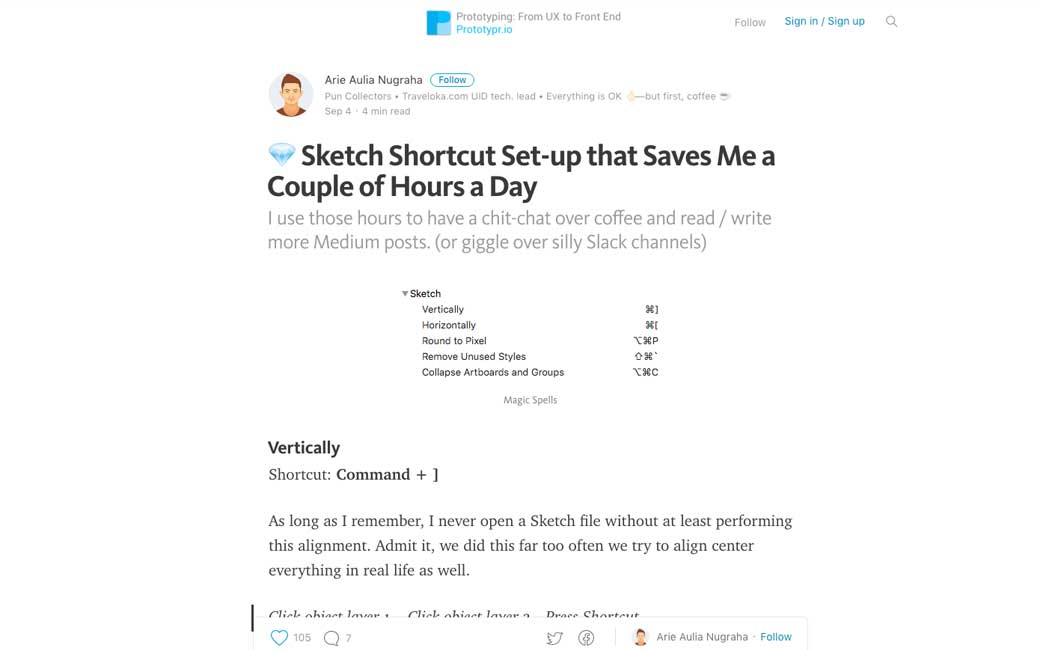
Sketch Shortcut Set-up that Saves Me a Couple of Hours a Day, quelque raccourcis Sketch
#SEO
Advocating love between UX & SEO, au final le SEO et l’UX sont des domaines très complémentaires sur beaucoup de points
#Mobile
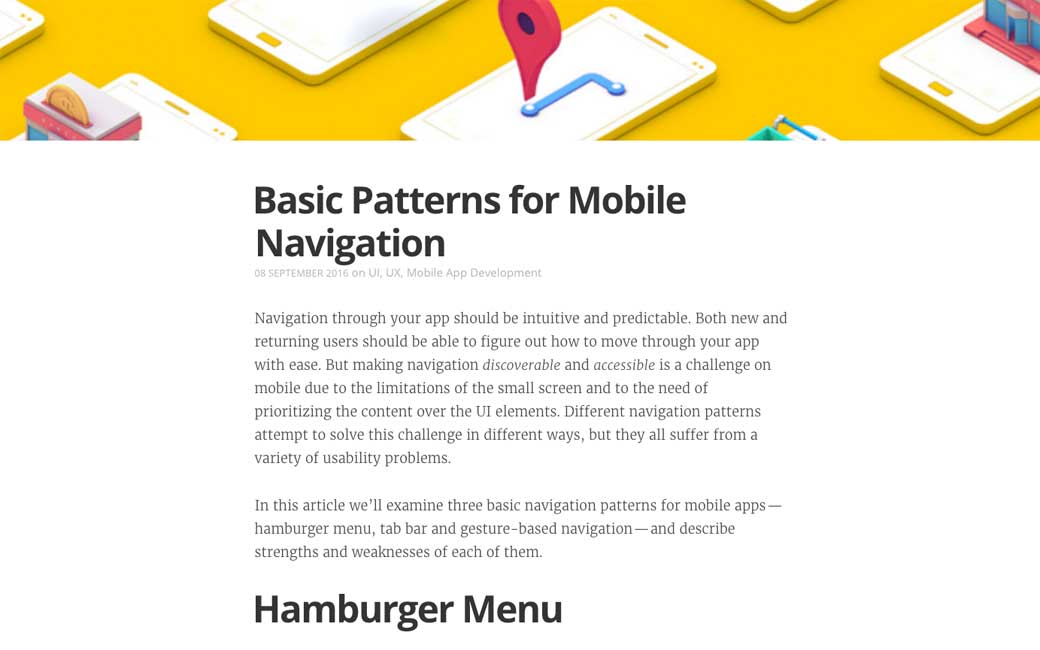
Basic Patterns for Mobile Navigation, différents systèmes de navigation mobile pour les applications natives
#UX
Reducing Cognitive Overload For A Better User Experience, réduire la surcharge cognitive
#Style guide
Style Guides: Best Practices and Workflow for Web Developers, les bonnes pratiques de style guide pour un workflow efficace
#Typography
3 things to keep in mind to master Responsive Typography, des conseils pour une typographie responsive
#UX #Mobile
23 mobile UX mistakes that Google doesn’t like, 23 erreurs à éviter sur mobile. Je suis pas tout à fait d’accord avec le point 10, à mon avis masquer ou non la recherche dépend du site et de l’utilisation que vos utilisateurs vont en faire. En e-commerce il vaut mieux la laisser, mais si vous avez un blog où un site où elle est très peu utilisée, à mon avis la masquer et la garder comme moyen de navigation secondaire est plus pertinent.
#Design
5 Delightful Ways to Onboard New Users – Hook them. Teach them. Keep them.
#Navigation #Usability
Universal Navigation: Connecting Subsites to Main Sites

De l’inspiration et de jolies idées
#UI
uitemple.com and uidb.io, two online UI element galleries for your inspiration
L’actualité webdesign
#Gmail
Support des media queries pour gmail, YEAHY
Les tutoriels de la semaine
#CSS
Autoprefixing, with CSS variables!
#Design #Illustration
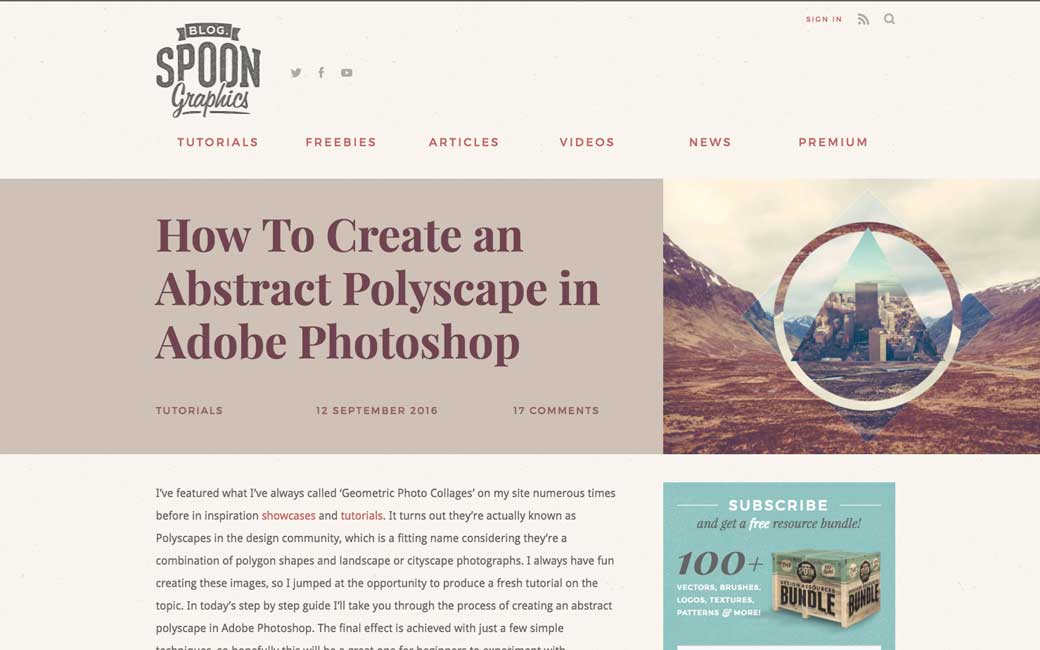
How To Create an Abstract Polyscape in Adobe Photoshop, un joli tutoriel illustration bien sympa
#CSS
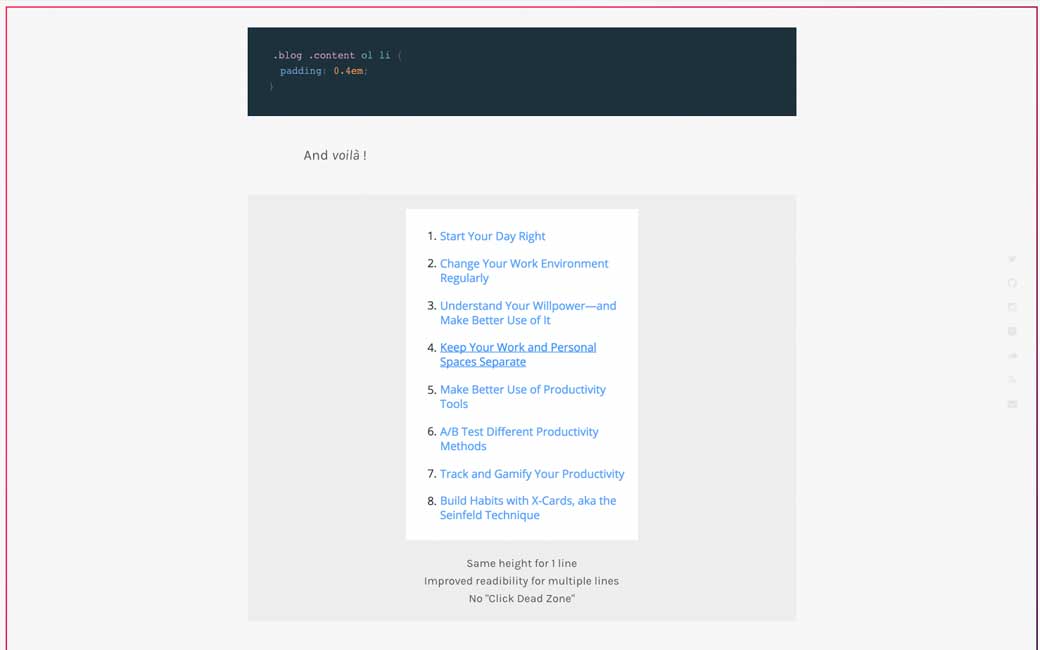
In CSS, set line-height first, padding second, un tutoriel CSS pour améliorer les interlignes
#CSS
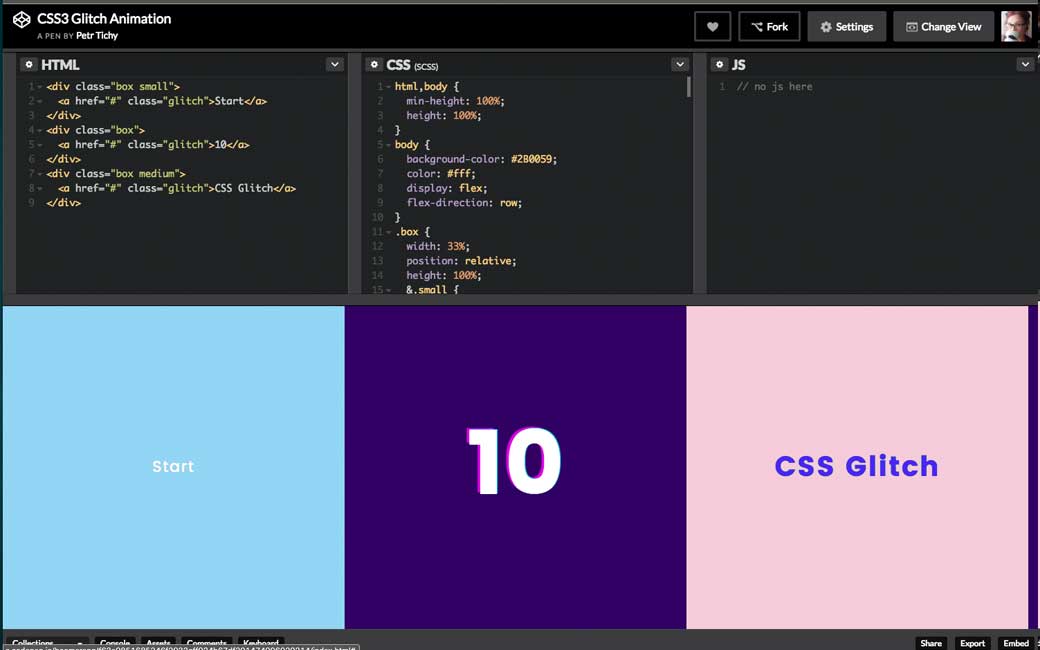
How to create CSS Glitch Effect, la technique pour créer un effet de glitch CSS est fun, mais à ne pas utiliser sur un vrai site :D
#SEO
Balises Meta: le guide complet du rédacteur SEO
Des ressources utiles, outils et plugins pour vous faciliter la vie
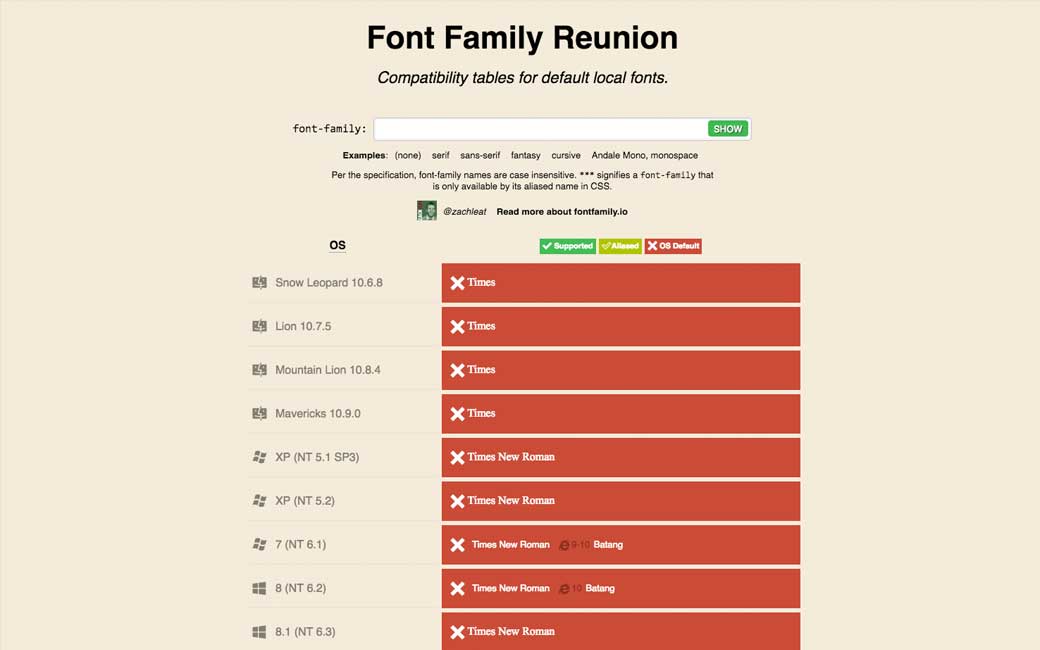
#Fonts
A mettre de côté un tableau de compatibilité des fonts locales sur différents OS
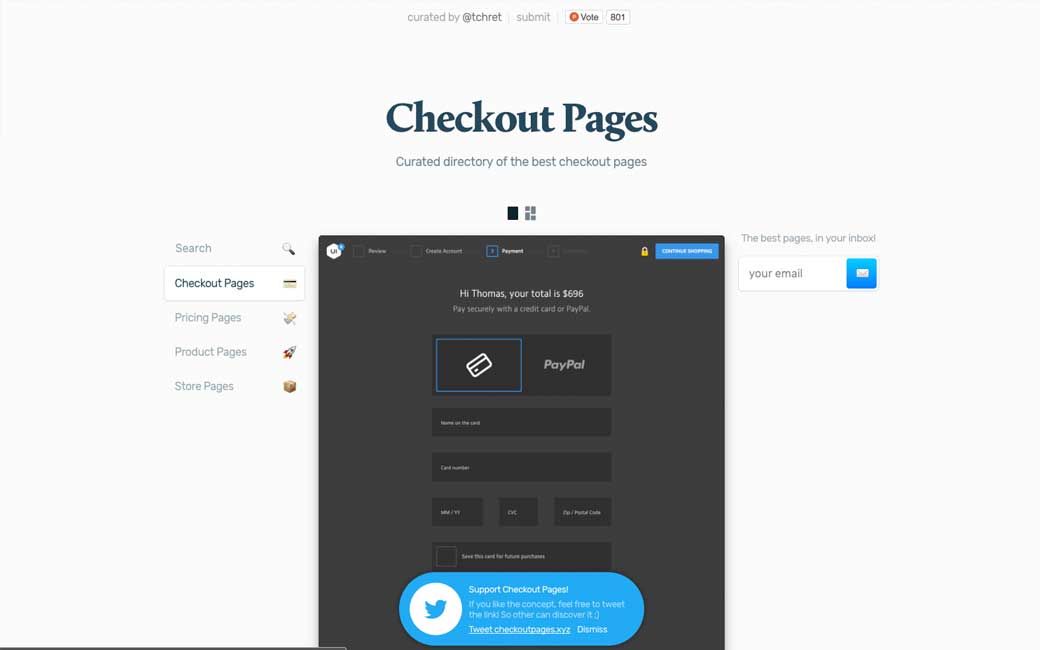
#Inspiration
Une sélection de pages de checkout : www.checkoutpages.xyz
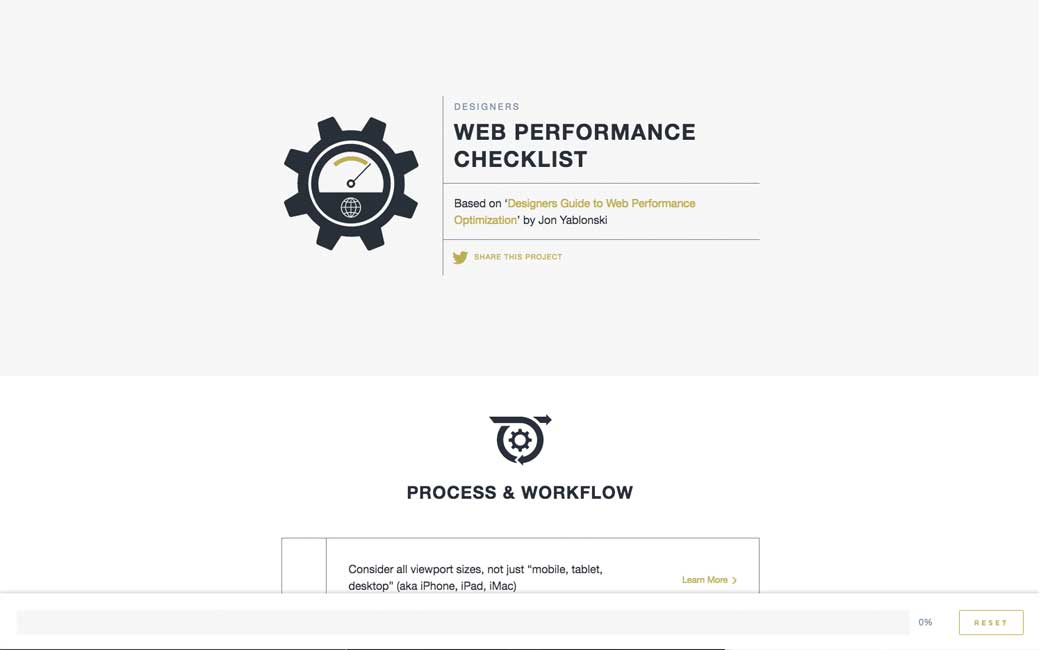
#Performance
Web Performance Checklist for designers, une checklist performance pour les designers
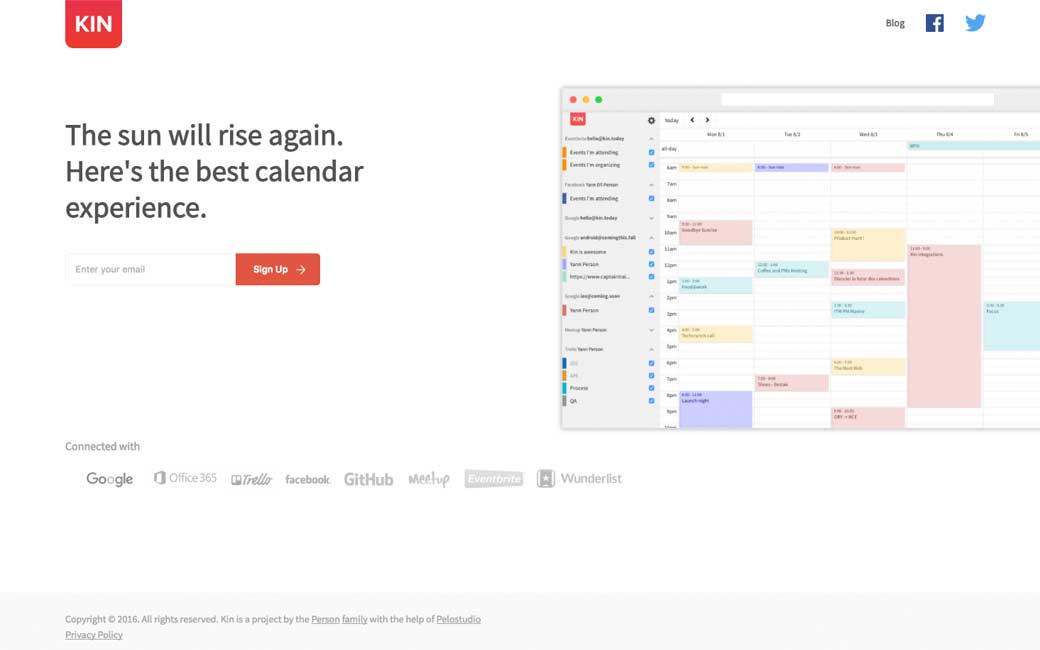
#Calendar
Un remplaçant pour sunrise kin.today
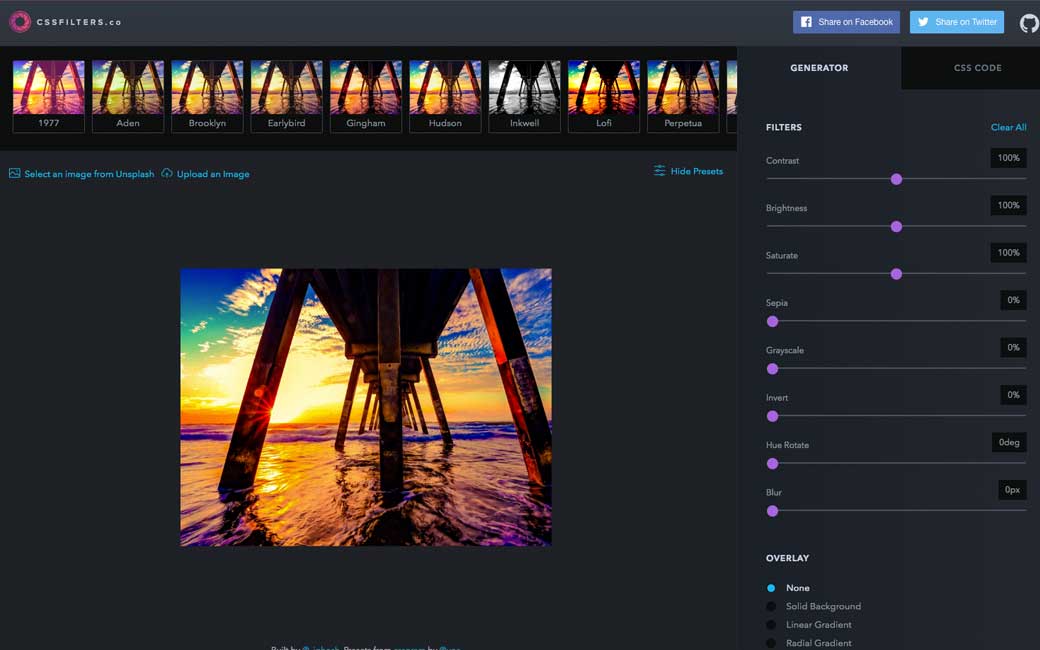
#CSS #Filters
Un outil en ligne pour créer des filtres CSS par dessus vos photos <3 Quand je vous dit en conf qu’on peut refaire instagram dans le navigateur aujourd’hui ;)
#SVG
SVGO (un outil de compression SVG compression) a une interface en ligne