La semaine en pixels – 23 septembre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : CSS level 4, loaders et CSS shapes, beaucoup d’articles sur le mobile (AMP, Progressive Web Apps, designer pour le touch et le pouce, designer les message et état d’erreurs et une liste d’outils pour les applications), le retour du syndrome de l’imposteur, un peu de typographie et de performance et de l’accessibilité (design pour l’autisme, utilisation de button et une jolie collection de posters de bonnes pratiques).
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#A11Y
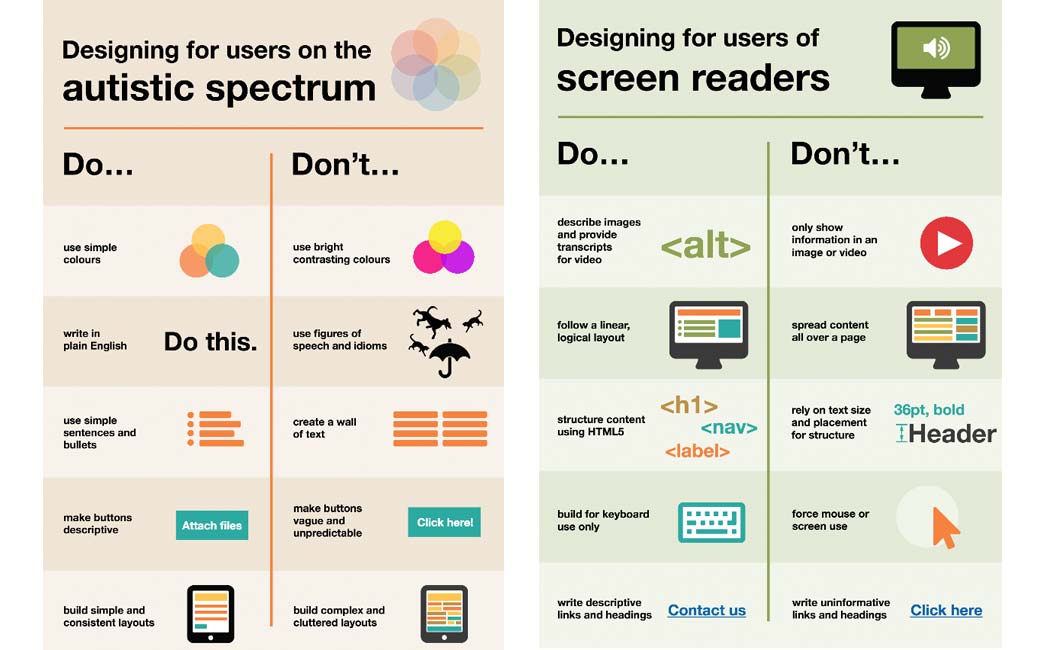
A few « Dos and don’ts on designing for accessibility » posters
Les articles de la semaine
#CSS
Why there is no CSS4 – explaining CSS Levels, explication de CSS level 4 et non CSS4.
#UX
The (frustrating) User Experience of defining your own ethnicity, ou l’expérience frustrante de voir son origine ethnique oubliée dans les choix sur un site web
#Mobile
What is AMP? qu’est ce que AMP
#Design
When Card UI Design Doesn’t Work à quel moment vaut-il mieux éviter un design en cartes ?
#Design #Autism
A Summer Designing for Autism, une excellente lecture et étude de cas sur designer une interface adaptée aux personnes autistes et avec des troubles de l’attention
#PWA
Une introduction aux PWA à lire en premier : An intro to progressive web apps
Et ensuite, plutôt d’accord avec ça, pourquoi les progressive web apps semblent une stratégie “logique” Progressive Web Apps Simply Make Sense
#Mobile
The Thumb Zone: Designing For Mobile Users, les zones de touch sur mobile
#Imposter Syndrom
The Imposter, une petite planche de BD sur le syndrôme de l’imposteur et comment y faire face
#Onboarding
Don’t overdo your social app onboarding, un article sur différentes techniques d’onboarding
#Typography #Performance
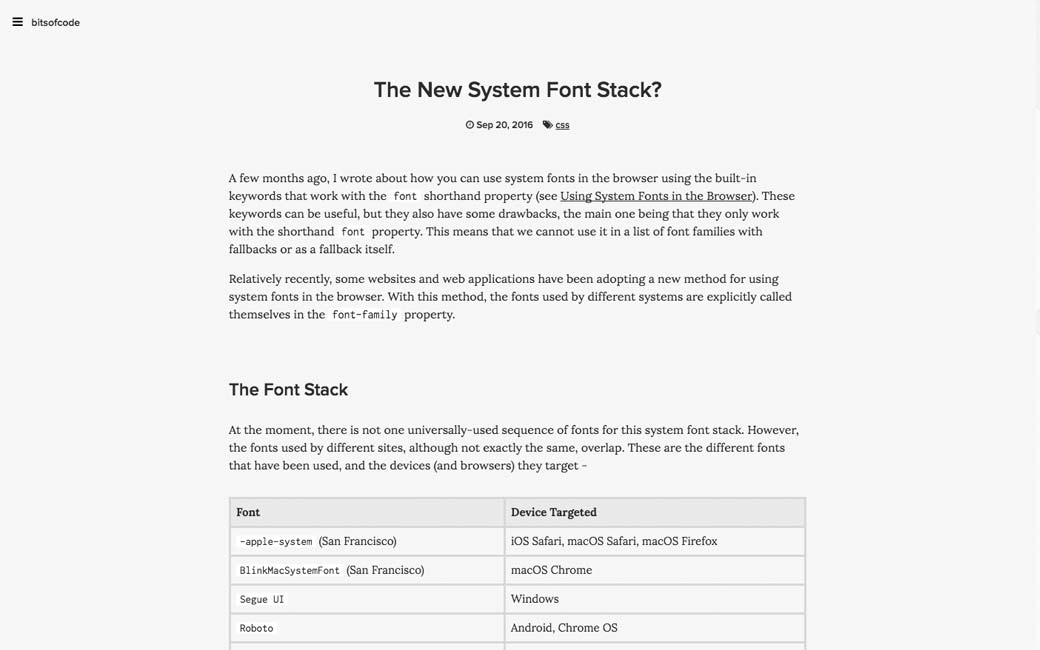
The New System Font Stack? les sites n’ont pas besoin d’être 100% identiques sur tous les navigateurs, pourquoi ne pas tenter la font native ?
#Mobile
How To Design Error States For Mobile Apps, le design d’erreurs pour les applications mobiles
De l’inspiration et de jolies idées
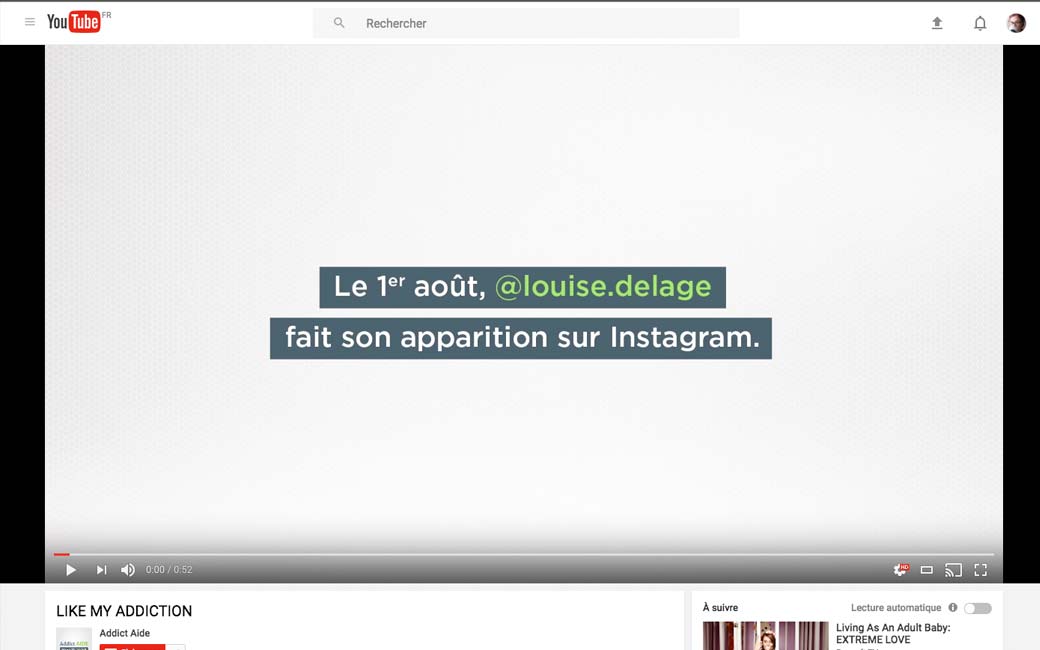
#Sensibilisation
Une campagne de sensibilisation bien foutue :)
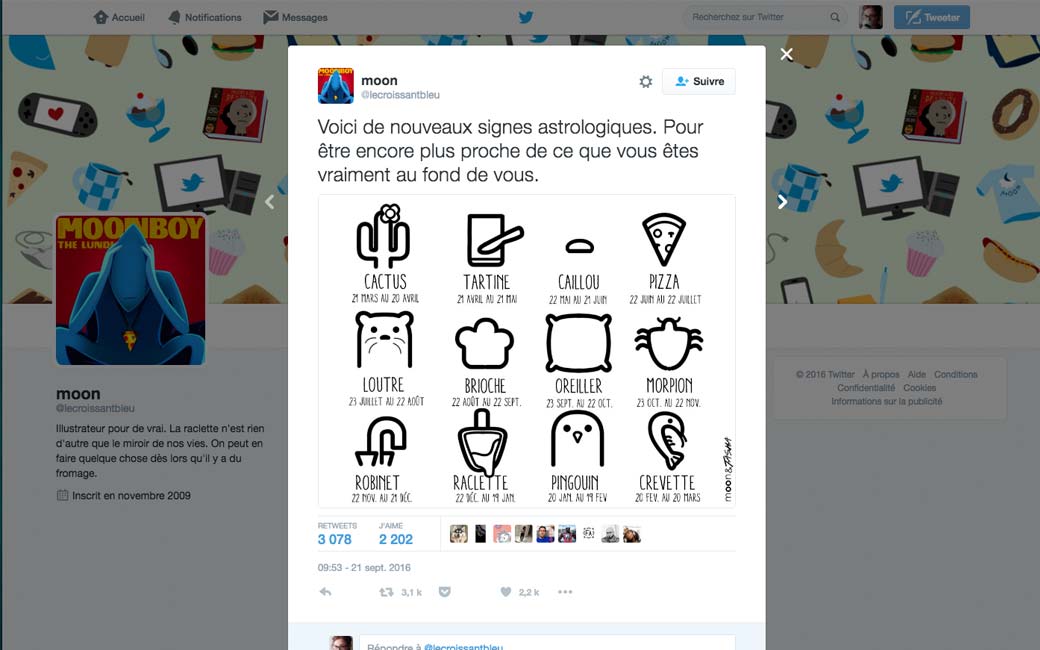
#Horoscope
Le tweet qui a bien fait rire ma TL cette semaine à base d’illustrations
Les tutoriels de la semaine
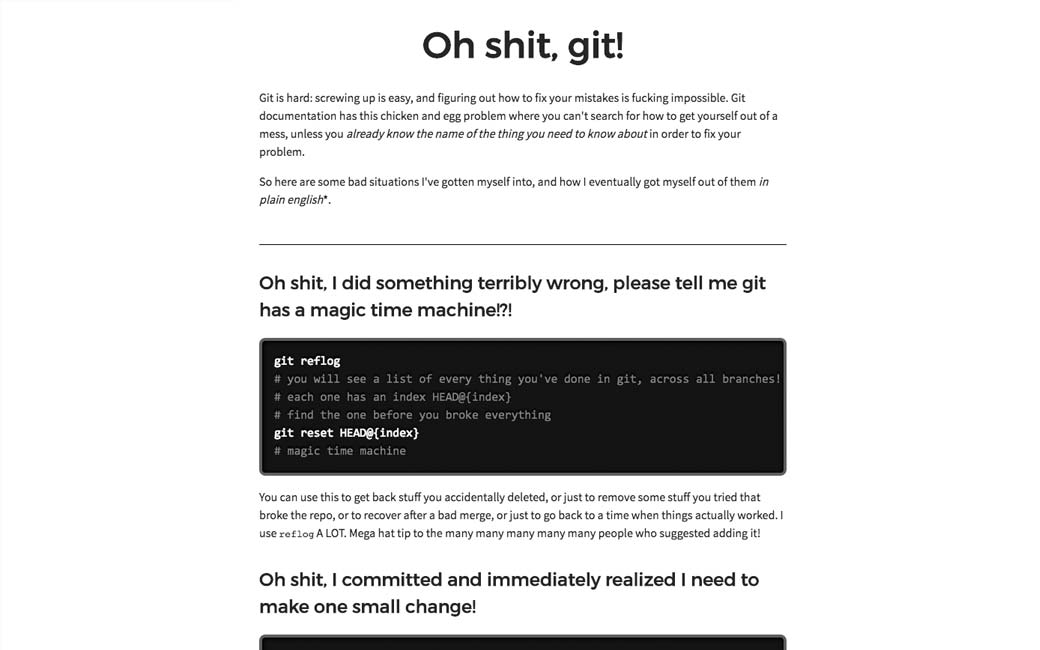
#Git
Oh shit, git! des fonctions git expliquées en langage humain ^^
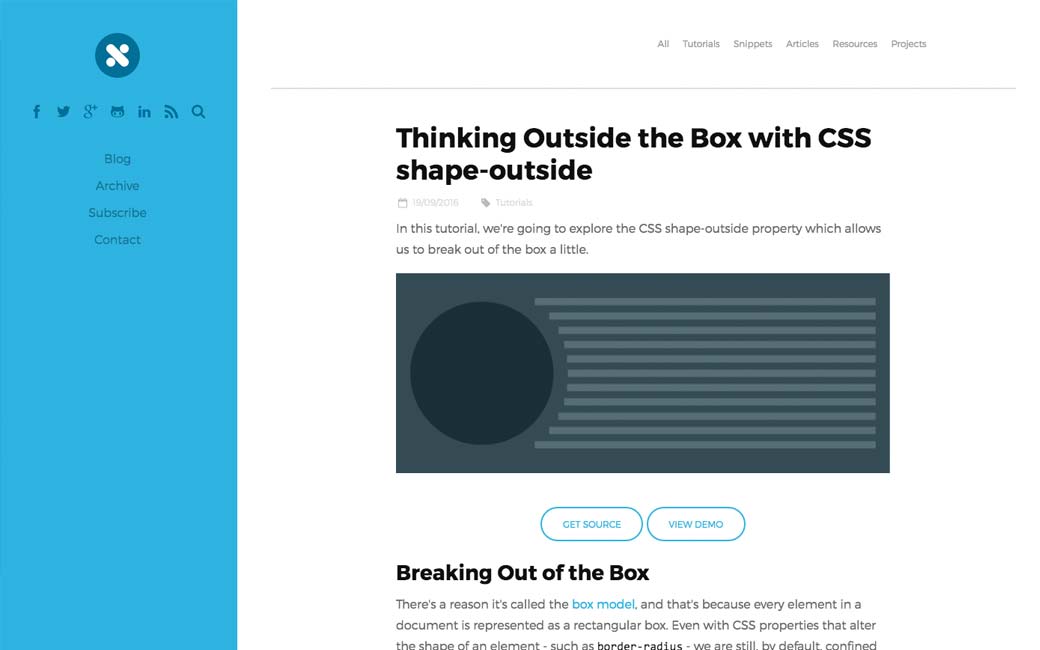
#CSS
Thinking Outside the Box with CSS shape-outside, un petit tutoriel sur les shapes CSS
#Accessibility
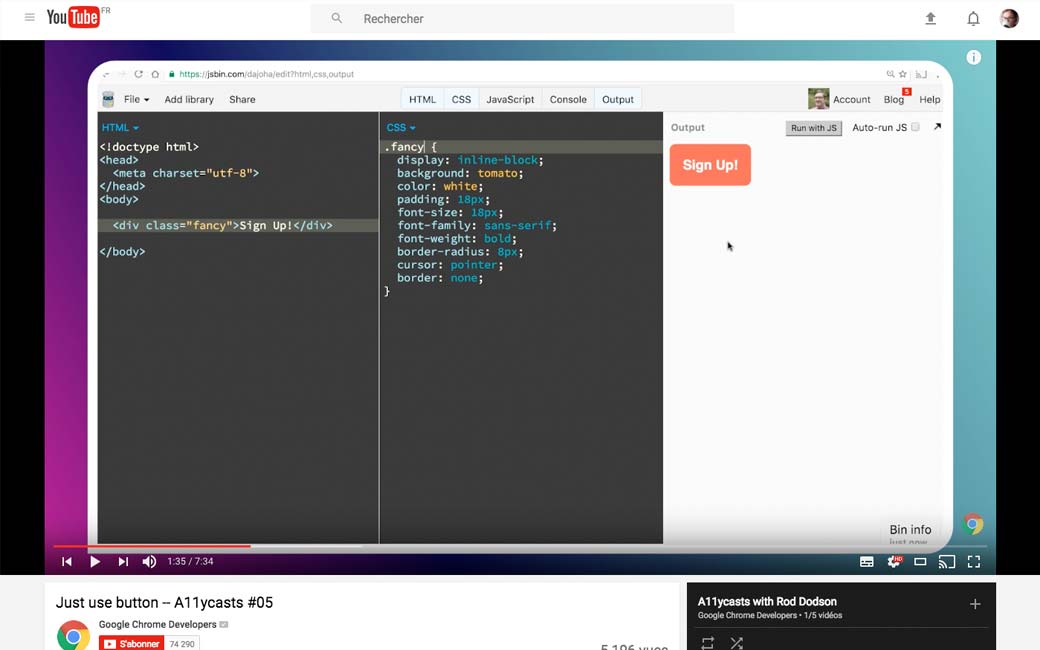
Just use button — A11ycasts #05, ou pourquoi il vaut mieux utiliser un button pour des boutons en HTML dans tous les cas (même avec aria)
#Devtool
Twelve Fancy Chrome DevTools Tips, les astuces de l’outil de développement de Chrome
Des ressources utiles, outils et plugins pour vous faciliter la vie
#CSS #Loader
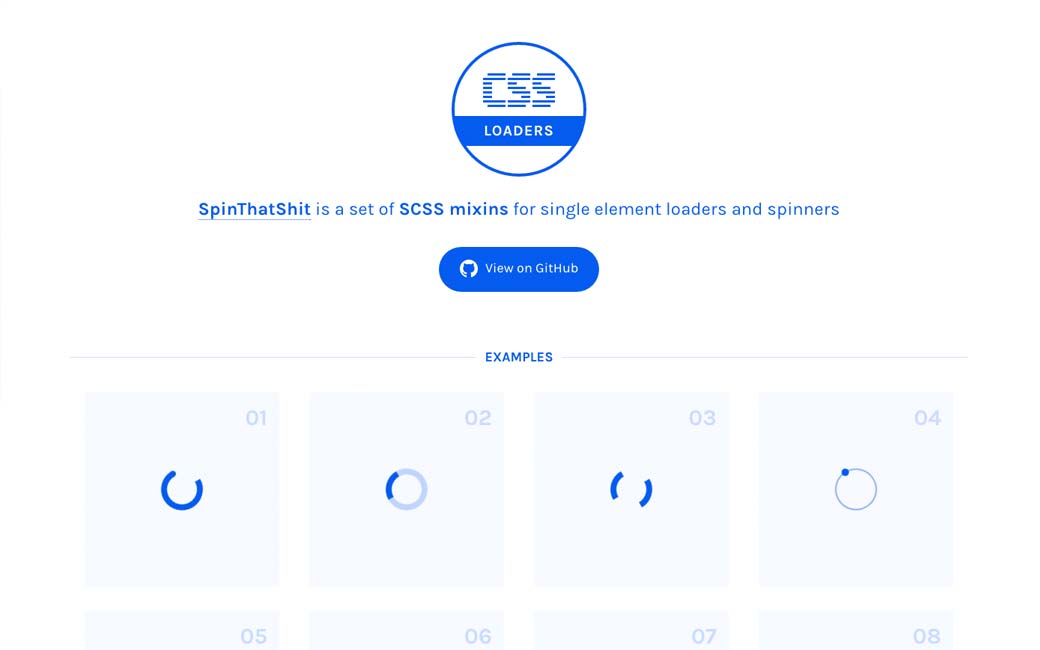
CSS loaders, une galerie de loaders en CSS
#App
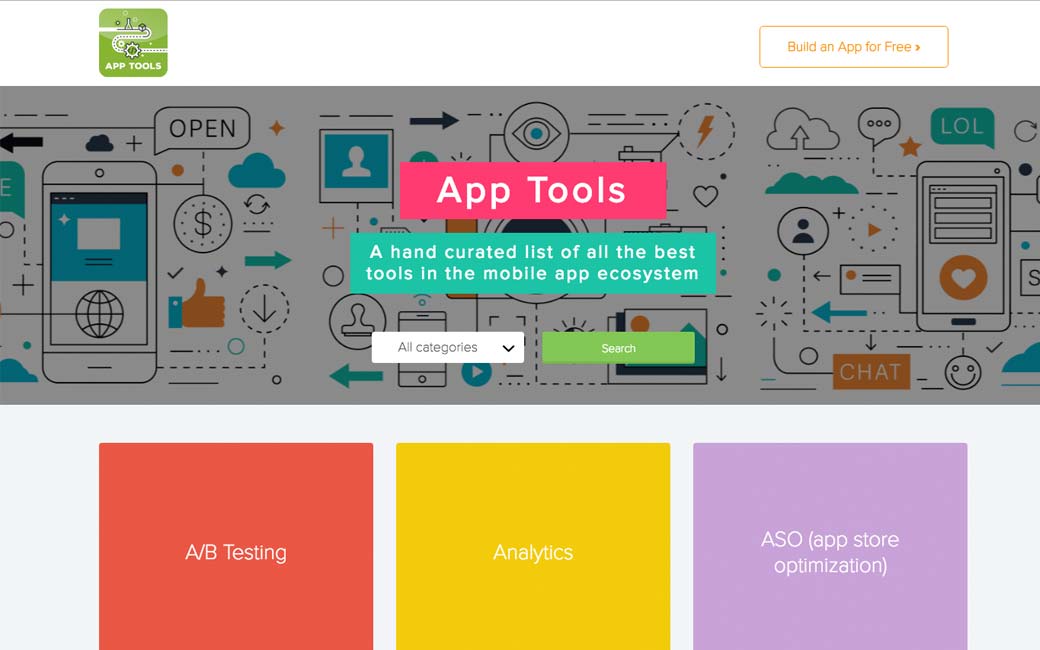
App Tools, une liste d’outils pour le design et le développement d’applications mobiles
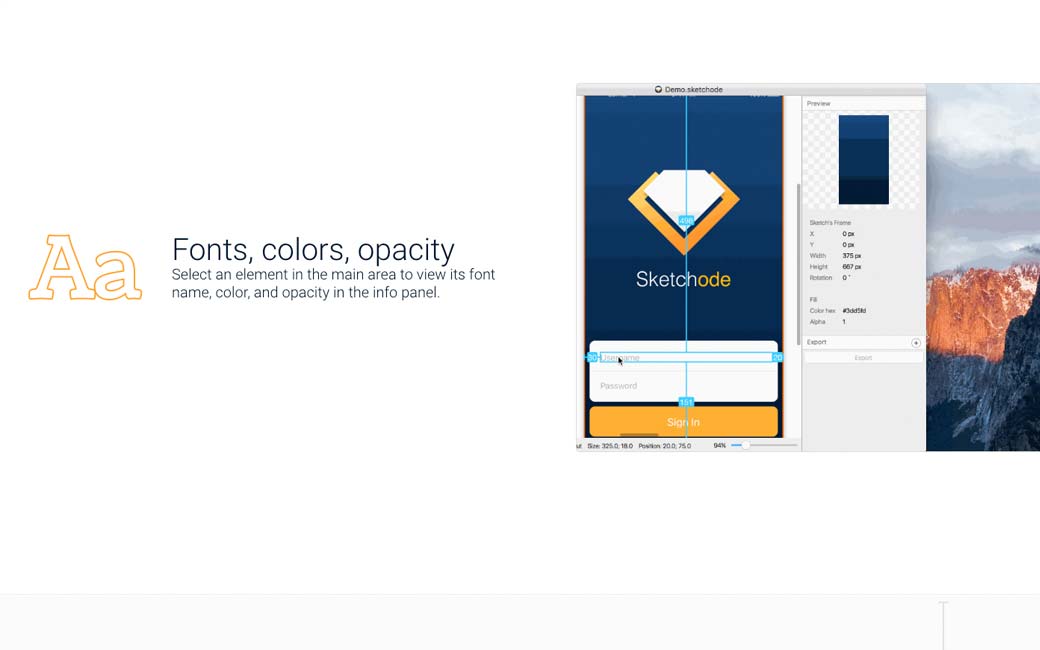
#Sketch
Sketchode.com, un plugin gratuit qui vous permet d’exporter des spécifications dans Sketch (tailles, couleurs, etc.)
#Bots
thenextbot.com une timeline consacrée au news sur les bots, l’intelligence artificielle, etc.
Pour le fun: jeux et démos sympas et impressionnantes
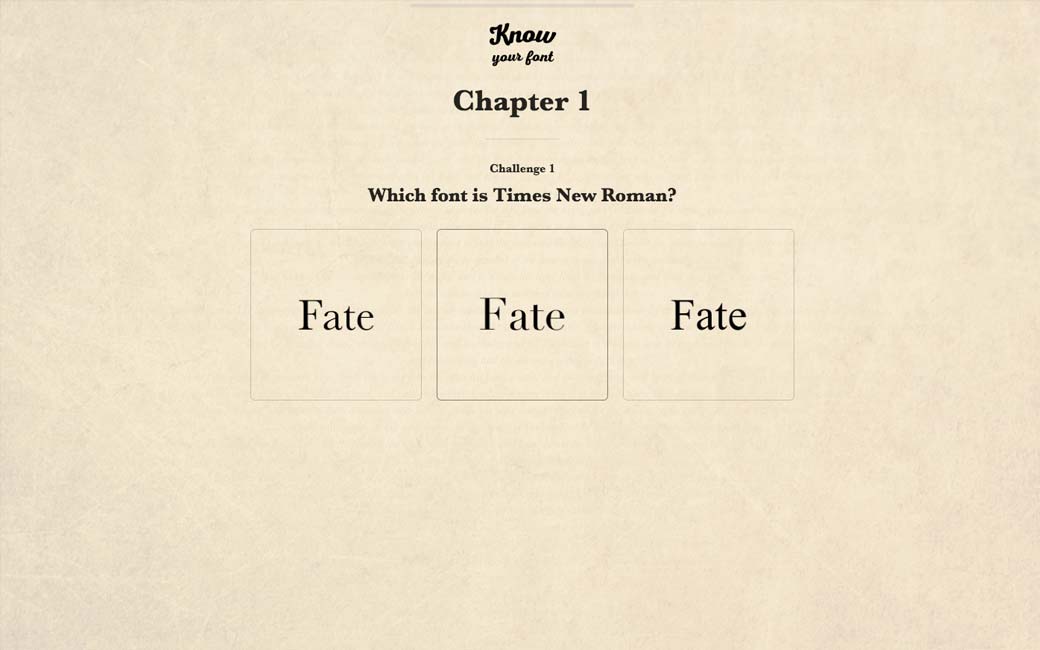
#Typography
Knowyourfont.com, un petit jeu typographique
#Mreeouw
Caressez le chat pour le faire ronronner (sur android)