
La semaine en pixels – 14 octobre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : les femmes dans l’industrie des nouvelles technologies, quelques vidéos sympa sur la créativité, la typographie et un outil illustrator, frameworks mobile, utilisation de SVG, technique et conseils ergo pour styler les liens, des techniques de design pour l’attention réduite et des retours client imagés. Ne manquez également pas les templates d’appareil à télécharger pour le sketching mobile.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Woman #Tech
The Real Reason Women Quit Tech (and How to Address It). Les raisons pour lesquelles les femmes quittent l’industrie tech (et des idées pour y remédier)
Les articles de la semaine
#Mobile
The State of HTML Mobile frameworks in 2016, les frameworks HTML pour faire du mobile en 2016, petit état des lieux
#Conference
The Less Obvious Conference Checklist, une petite check liste de bonnes idées pour améliorer nos conférences
#SVG
SVG & media queries SVG et media queries, la définition du viewport dépend de comment on inclut le SVG dans la page et du navigateur. Pratique :/
#A11Y
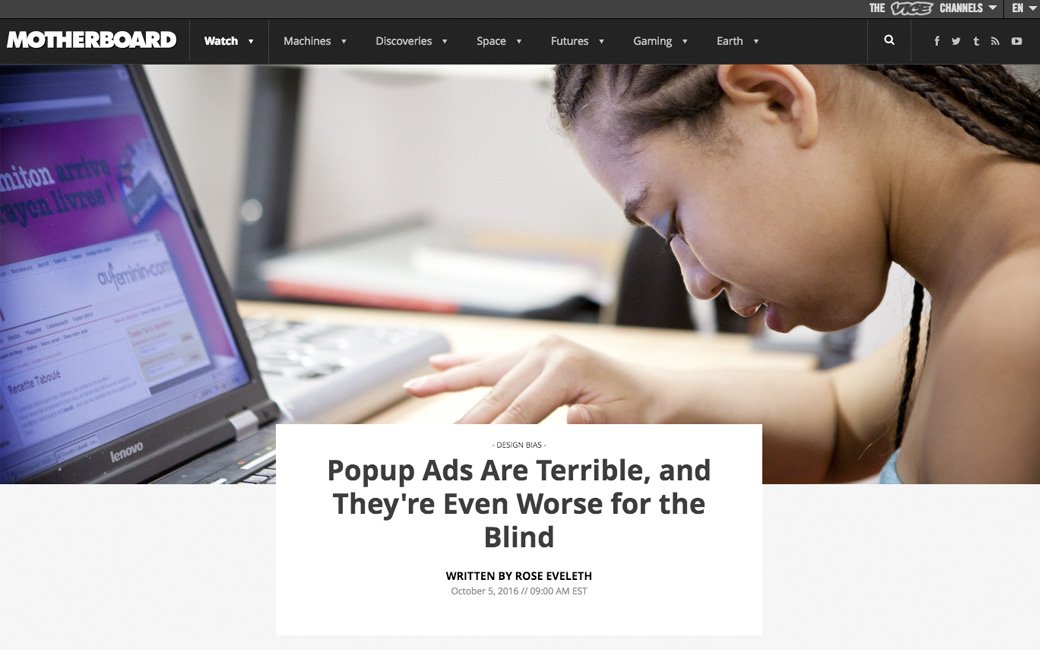
Popup Ads Are Terrible, and They’re Even Worse for the Blind, les publicités en pop-up, la plaie des lecteurs d’écran et personnes aveugles
#Usability
Hyperlink Usability: Guidelines For Usable Links, quelques bons conseils pour des liens utilisables
#Psychologie #Design
10 psychological techniques for engaging your users, 10 façons d’utiliser les biais cognitifs de vos utilisateurs pour générer de l’engagement
#Design
Designing for short attention spans, designer pour des utilisateurs avec peu d’attention
#HTML
HTML5 input fields and locales, les inputs HTML5 et la localisation, c’est pas super au point.
De l’inspiration et de jolies idées
#Typographie
ACG #1 Tout le monde déteste Comic Sans MS. C’est top et y a pleins de trucs à apprendre et l’habillage est super cool, foncez :)
#Retours Client
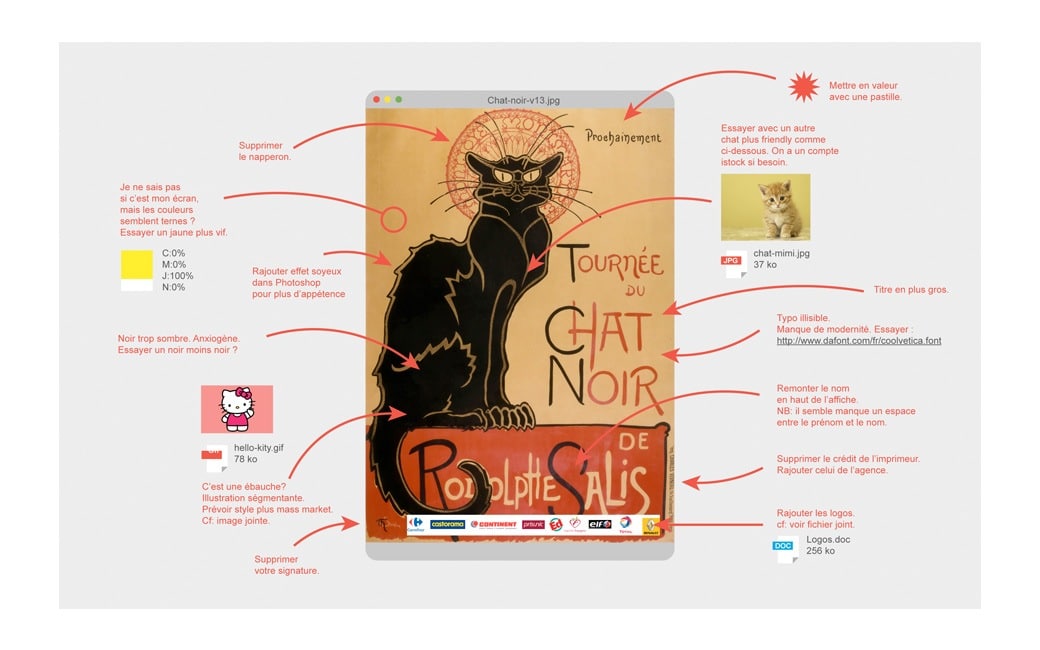
Les retours client tant redoutés
#Play
Tales of creativity and play, une vidéos très sympa sur la créativité et le jeu

Les tutoriels de la semaine
#CSS
Styling Underlines on the Web, styler de manière un peu plus sympa les soulignements des liens
#CSS
Using CSS Mod Queries with Range Selectors, utiliser les sélecteurs CSS pour sélectionner des éléments en fonction de leur position sur une liste
#Illustrator
Le shaper tool d’illustrator expliqué en une courte vidéo, le potentiel est sympa
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Sketching
sneakpeekit.com, des grilles de points avec des appareils (mobile, desktop) à imprimer pour du sketching
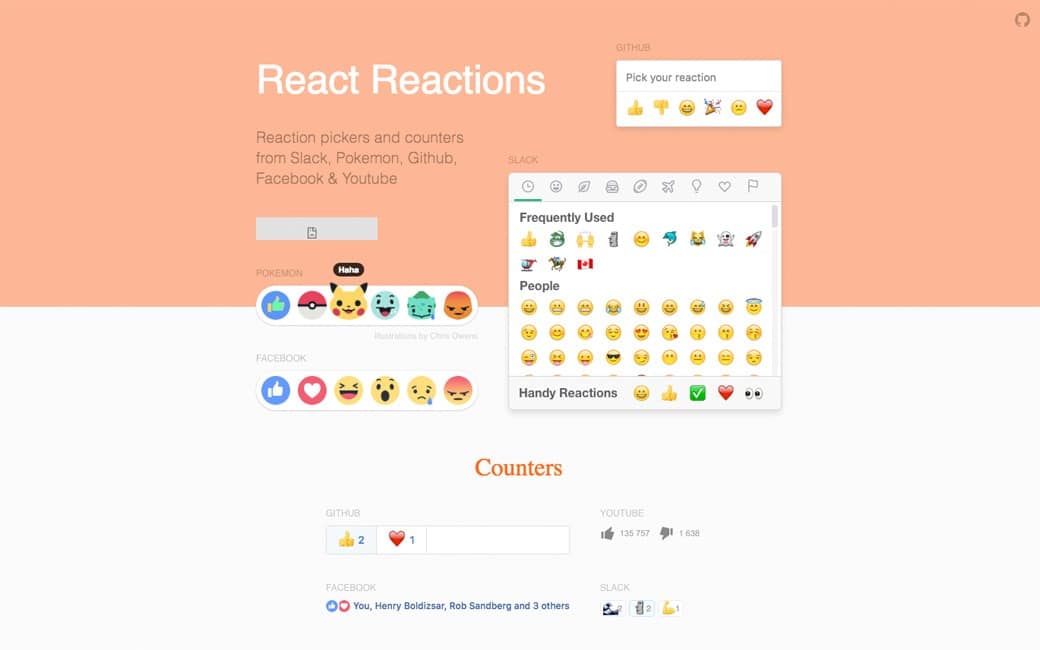
#React #Reactions
React Reactions, un système de réactions à la Facebook pour votre app React (avec des Pokemons)
 Pour le fun: jeux et démos sympas et impressionnantes
Pour le fun: jeux et démos sympas et impressionnantes
#Line
Line maker little demo, des lignes en CSS pour le fun et la déco
















 Pour le fun: jeux et démos sympas et impressionnantes
Pour le fun: jeux et démos sympas et impressionnantes