
La semaine en pixels – 18 novembre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : modales de confirmation, alternatives au burger menu, design de slides de présentation, formulaires sur mobile, utilisation des couleurs, des animations et des illustrations en webdesign, optimisation et conversion et progressive web apps. Ne manquez pas un tutoriel pour afficher le mot de passe, un mélange de flexbox et CSS grids, des outils d’accessibilité et plusieurs démos CSS / JavaScript bien sympathiques.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Slides
Quelques conseils pour faire des slides de présentations sympas et efficaces
#Conf #Mobile #Formulaires
Aidez-moi à remplir vos formulaires mobile ! – Blend Web Mix 2016
Les articles de la semaine
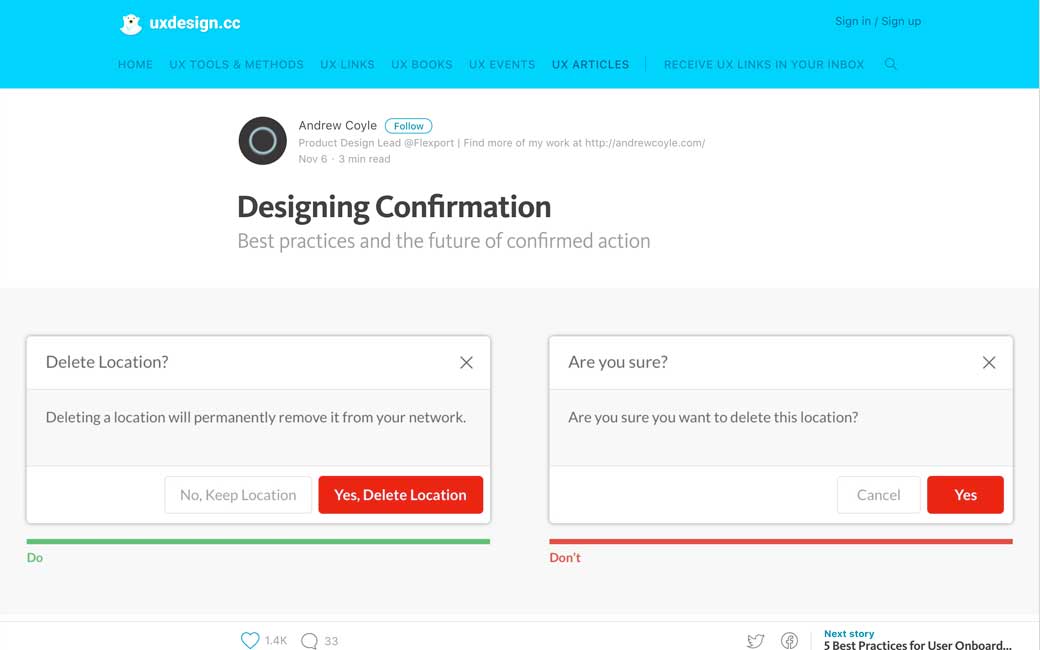
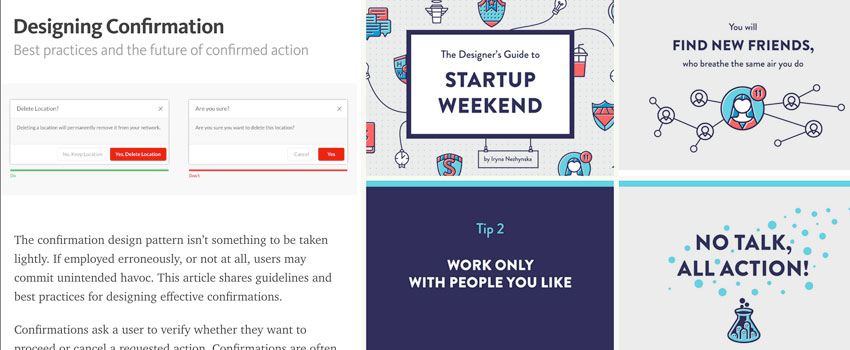
#UX
Designing Confirmation, designer une modale de confirmation
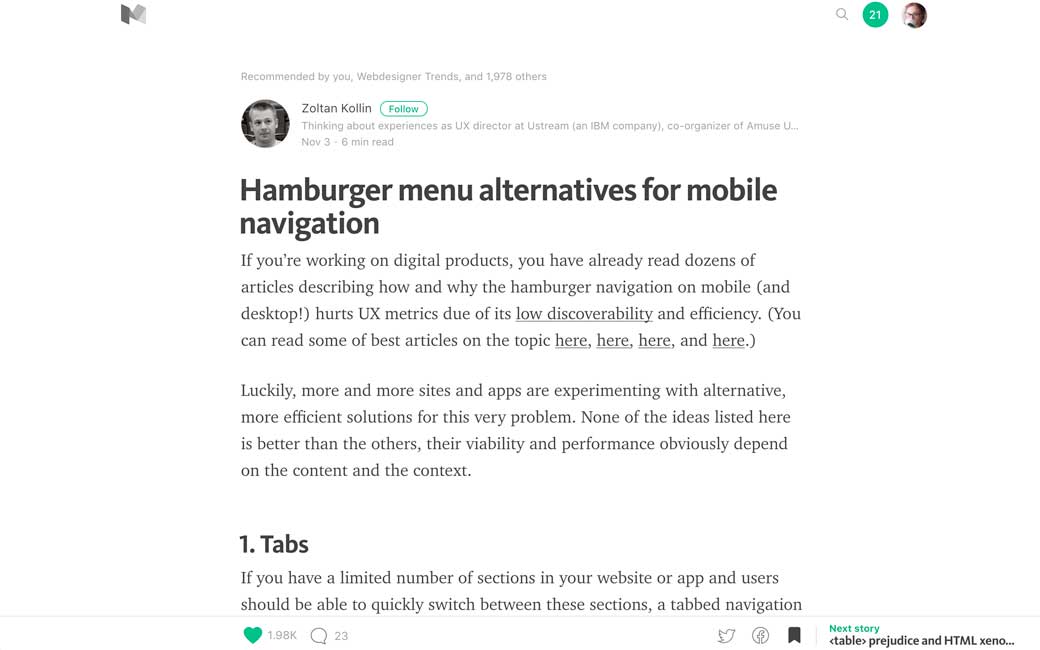
#mobile #Menu
Hamburger menu alternatives for mobile navigation, des alternatives au burger menu. Au final pour moi la dropdown c’est un peu comme un burger menu sans l’icône mais on garde le fait de masquer une partie du menu par défaut
#Design
50 Shades of #FAFAFA, A moderately inappropriate look at silly things designers do and don’t do, I love the « Here’s a UI I made using Lato Thin.” part, a little bit nasty but so true
#Animation
10 principles for smooth web animations, des principes de code et de design pour vous aider à construire des animations
#Design
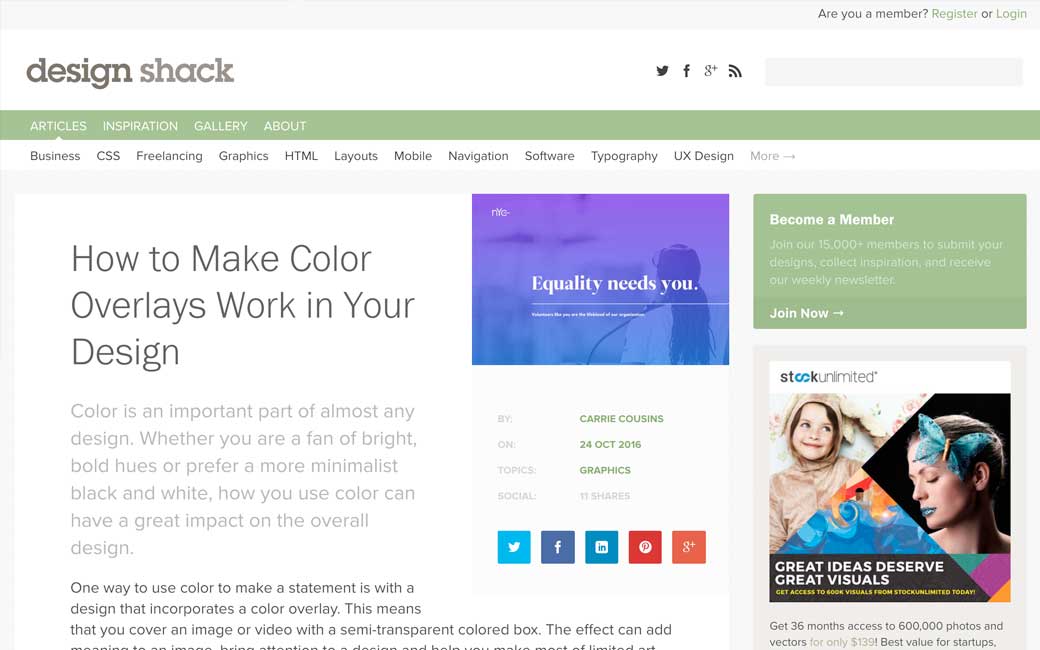
How to Make Color Overlays Work in Your Design, quelques conseils pour faire fonctionner des superpositions de couleurs dans un design
#UX
Stop Blaming the User, arrêter de rejeter la faute sur les utilisateurs
#Design
5 Tips for Mixing Photos & Illustrations in a Single Design, des conseils pour mélanger illustrations et photos dans un seul et même design
#UX
The Difference Between User Experience and Conversion Rate Optimization, la différence entre l’optimisation de la conversion et l’expérience utilisateur (pratique pour expliquer à un client)
#Design #UX
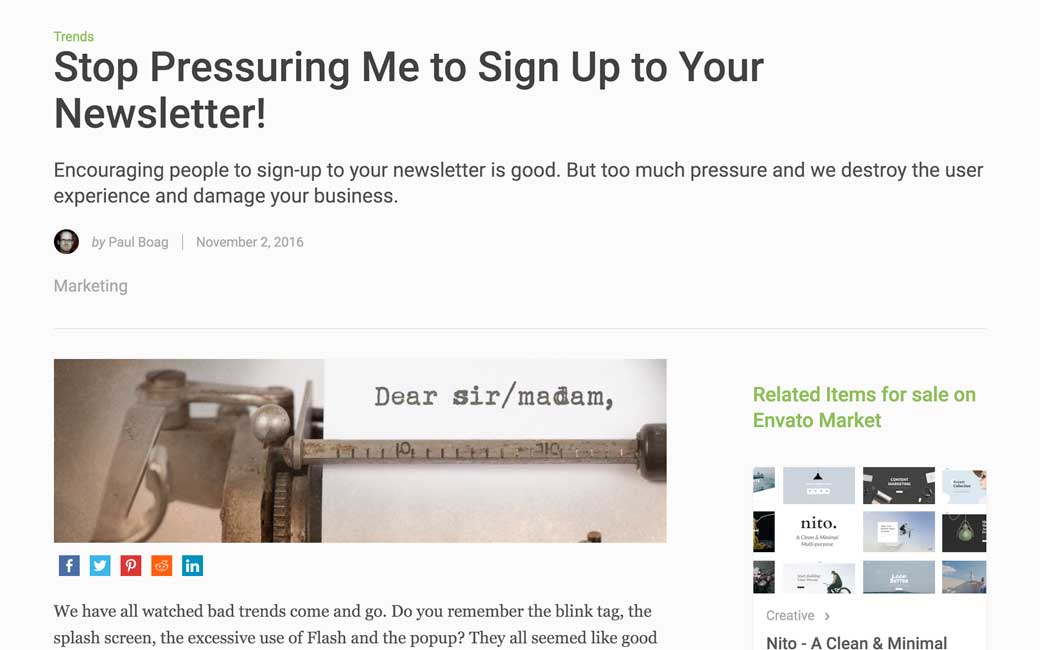
Stop Pressuring Me to Sign Up to Your Newsletter! arrêtons de forcer les utilisateurs à souscrire aux newsletters à coup de grosses pop-up condescendantes
#PWA
Native Apps are Doomed, une analyse intéressante sur la construction de progressive web apps et comment elles peuvent remplacer des applications natives
#Fun #Design
100 Excuses for Designers, pour vous aider la prochaine fois que vous faites une bêtise ^^
Les tutoriels de la semaine
#Illustrator
Trendy Folded Logo Design in Illustrator, un petit tuto logo pour débuter dans Illustrator
#Form
Password visibility toggles, pas super convaincue par le 1e exemple par contre, j’ai peur que les utilisateurs confondent cette checkbox avec la checkbox “ se souvenir de moi ” qui se trouve souvent à cet emplacement
#CSS
CSS Grid, Flexbox And Box Alignment: Our New System For Web Layout flexbox et le grid layout pour créer des mises en page pour le web
#SVG
SVG Line Animation for the Uninitiated, quick and easy to understand tutorial
Des ressources utiles, outils et plugins pour vous faciliter la vie
#CSS #Loader
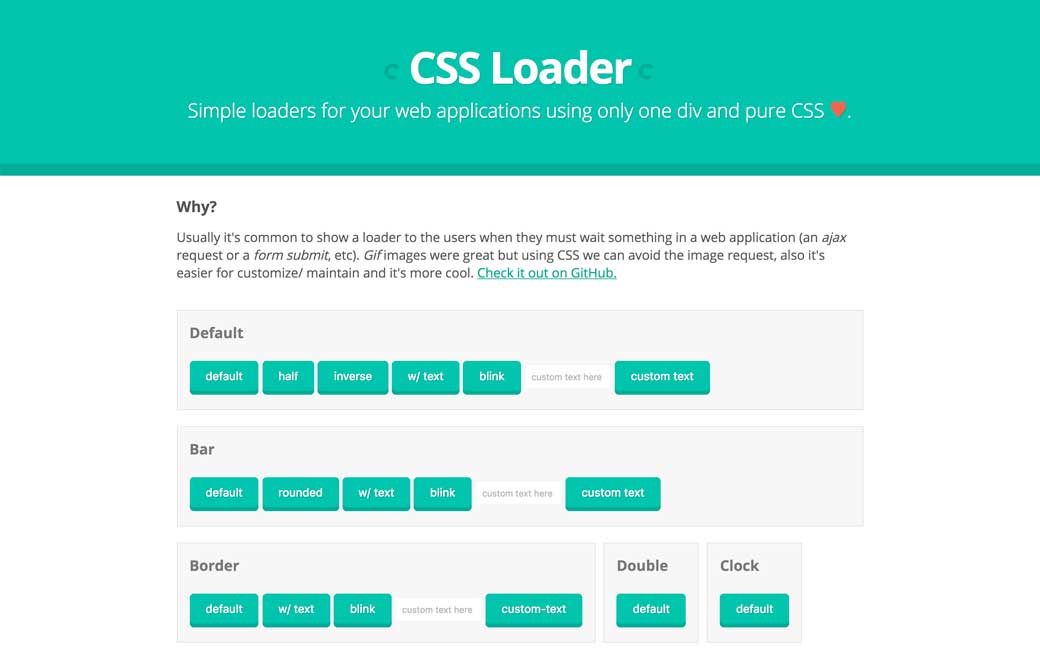
CSS Loader des loaders de chargement en CSS
#Accessibility
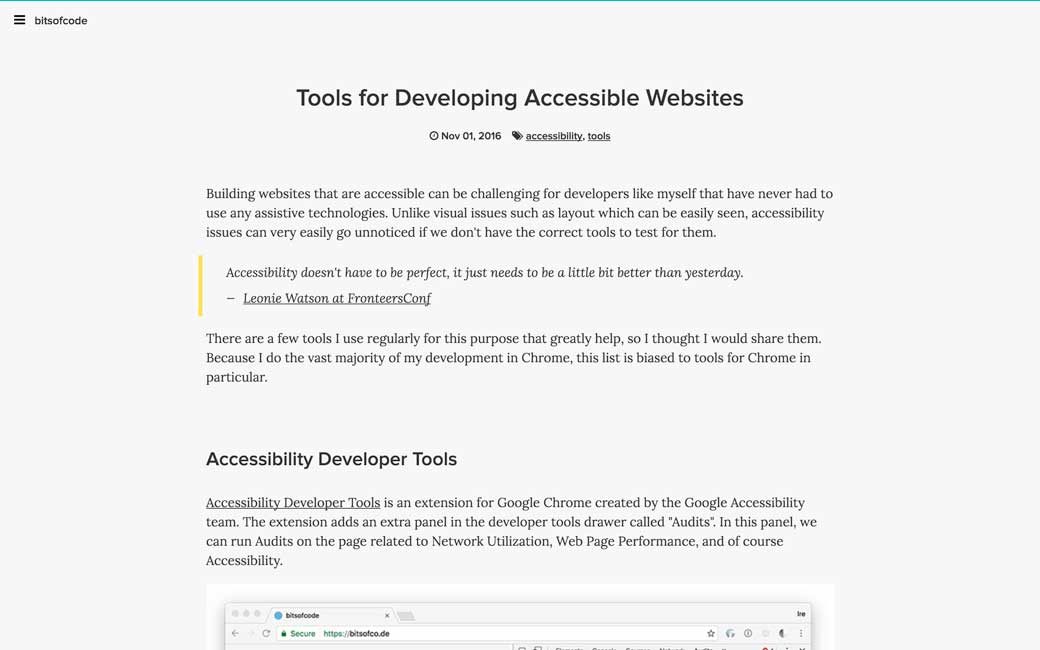
Tools for Developing Accessible Websites, des outils pour vous aider à construire des sites accessibles
Pour le fun: jeux et démos sympas et impressionnantes
#Gems
La démo fun du jour, à base de gems
#UX
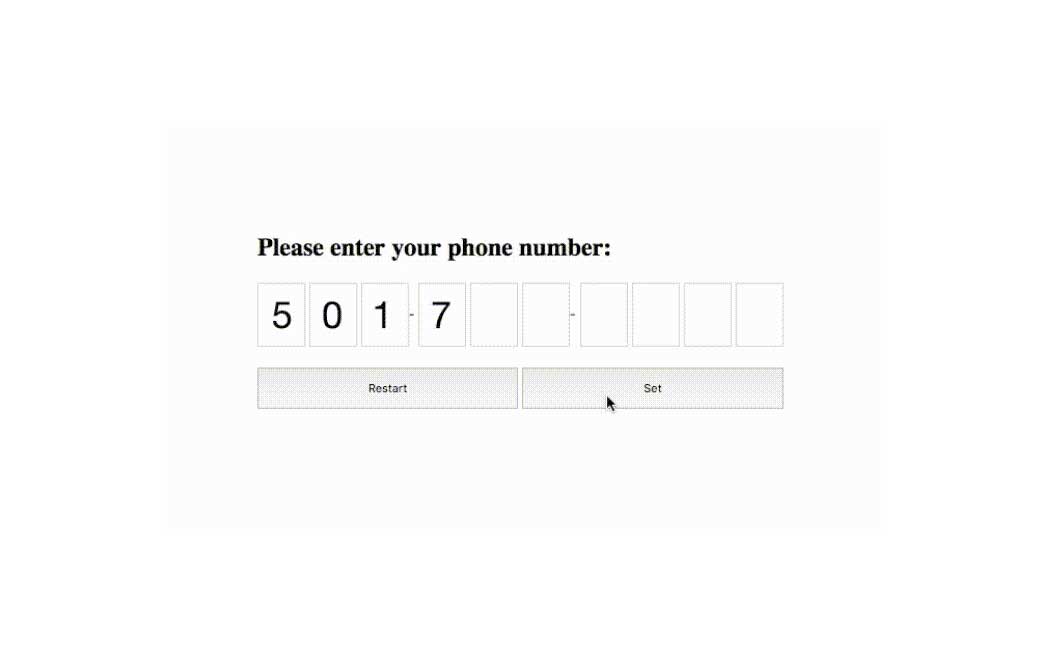
If Satan was a web developer si satan était développeur il ferait des choses horribles mais drôles
#Nyancat
Le truc inutile mais drôle : Stupid Nyan Cat animation on your +$2k MacBook Pro’s Touchbar. Enjoy.
#Canva #Animation
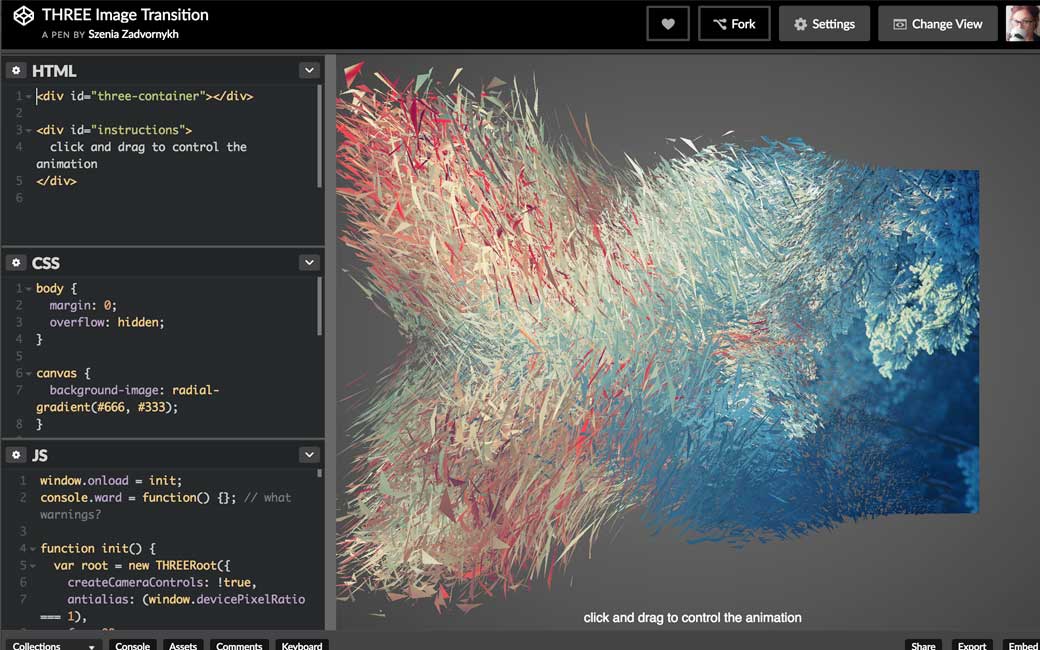
La petite démo codepen qui envoie du lourd
#Demo #CSS
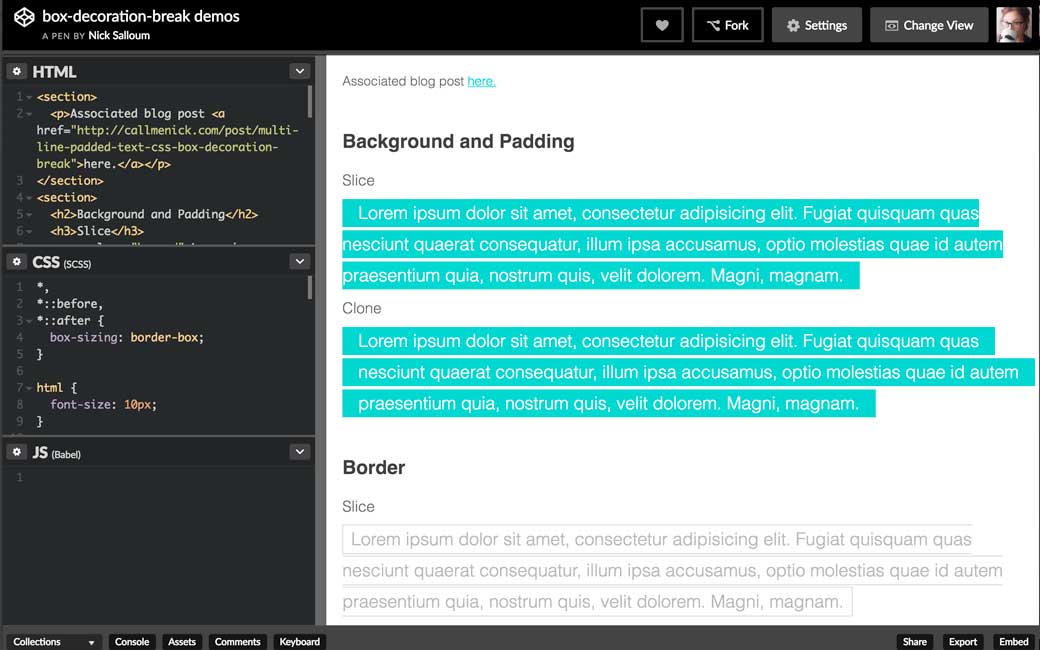
box-decoration-break demos, une demo de texte avec un arrière plan qui passe sur deux lignes
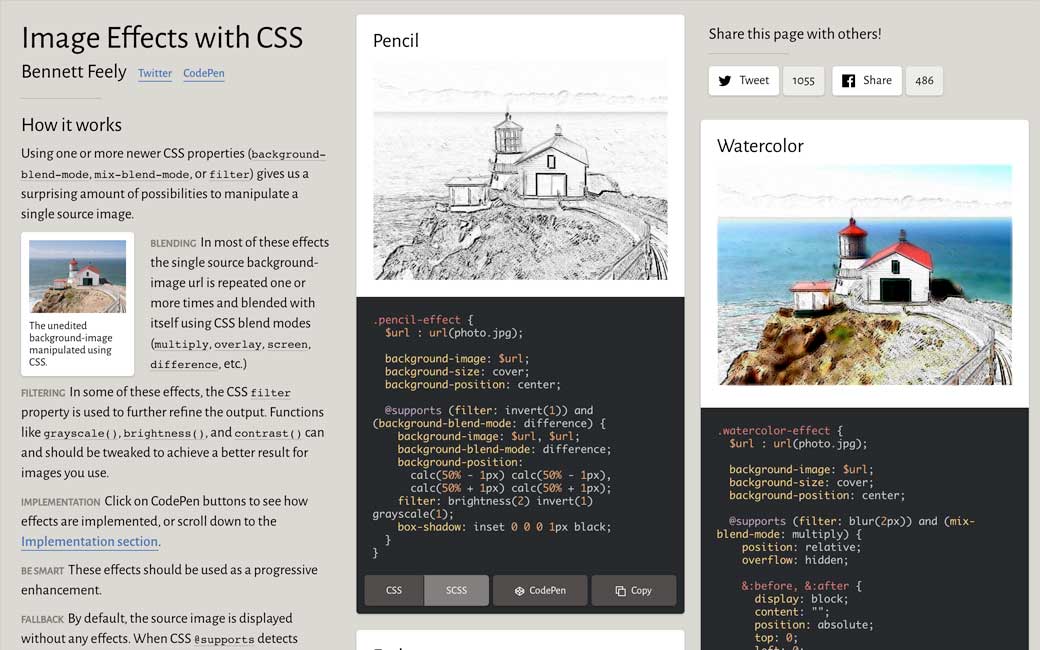
#CSS
Image Effects with CSS, des effets d’image fun avec du CSS