La semaine en pixels – 25 novembre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : les symboles imbriqués de Sketch qui vont changer votre vie de designer, des progressive web apps (encore), du test utilisateur de boutons, utiliser dribbble en tant qu’UX designer, un peu de tutoriels CSS et breakpoints, de jolis effets au survol et deux petits outils très pratique pour copier des calques Photoshop et tester des polices d’écriture au chargement.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Sketch
Sketch symbol best practices (now that nested overrides are a thing), de bonnes pratiques pour les symboles imbriqués dans Sketch
Les articles de la semaine
#Progressive Web Apps
Why Native Apps Really are Doomed: Native Apps are Doomed pt 2, le retour du débat applications natives vs progressive web apps, est-ce la fin des applications natives ?
#User Testing
How I Was Studying 3 Buttons for 20 Hours, une lecture très intéressante sur la mise en place d’un test utilisateur
#Dribbble
A UX Designer’s Guide to Using Dribbble, quelques conseils pour utiliser dribbble en tant que UX designer, je fais un peu pareil sur la partie UI pattern :)
#Mac
The new MacBook Pro is kind of great for hackers, pas mal de gens râlent sur le nouveau macbook avec uniquement du port USB-C, mais au final sur le long terme on va pouvoir faire pas mal de choses avec.
#CSS
The 100% correct way to do CSS breakpoints, ou comment faire des breakpoints efficaces en CSS
#Video #Mobile
Aidez moi à remplir vos formulaires mobile !, la vidéo de ma conf à @blendwebmix (son décalé par contre, désolée)
De l’inspiration et de jolies idées
#CSS #Hover
Tilt Hover Effects, de jolis effets au survol
#Photos
Beards in kimonos, what else?
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Photoshop
copio.pluginmate.com un peu dommage d’avoir besoin d’un plugin pour faire un copier coller entre deux fichiers dans Photoshop, mais bon
#Font
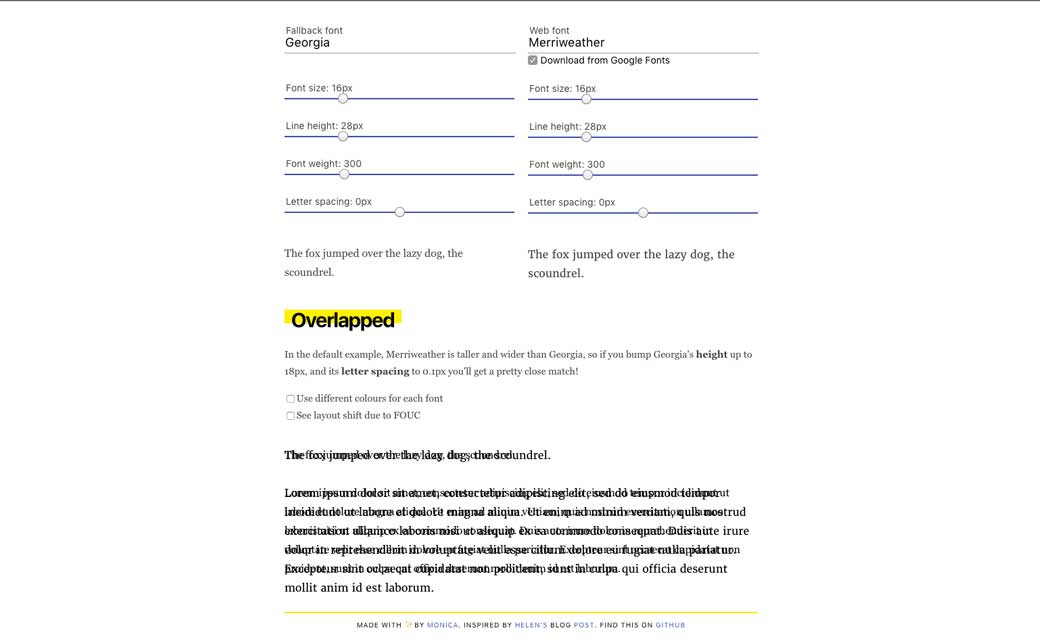
Font-style-matcher, un petit outil pour tester la superposition de deux polices au chargement (FOUC) pour proposer des fallbacks
#Mockup
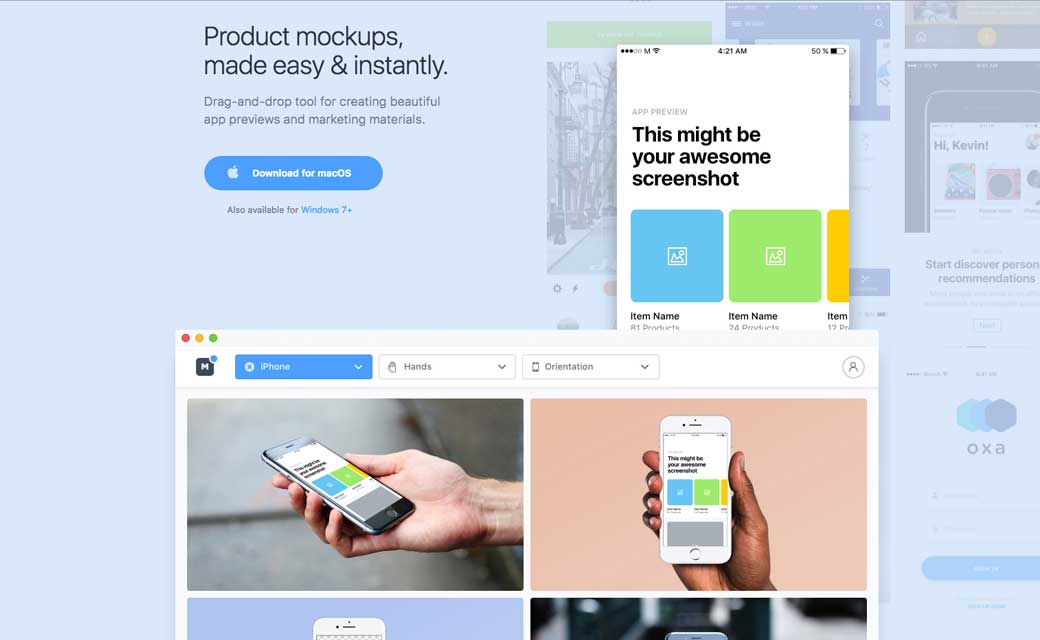
mockuuups.studio un petit outil pour présenter des maquettes mobiles dans des faux Iphones avec des mains :D
Pour le fun: jeux et démos sympas et impressionnantes
#Fun
Procrastination time, attention ça joue du son
#CSS
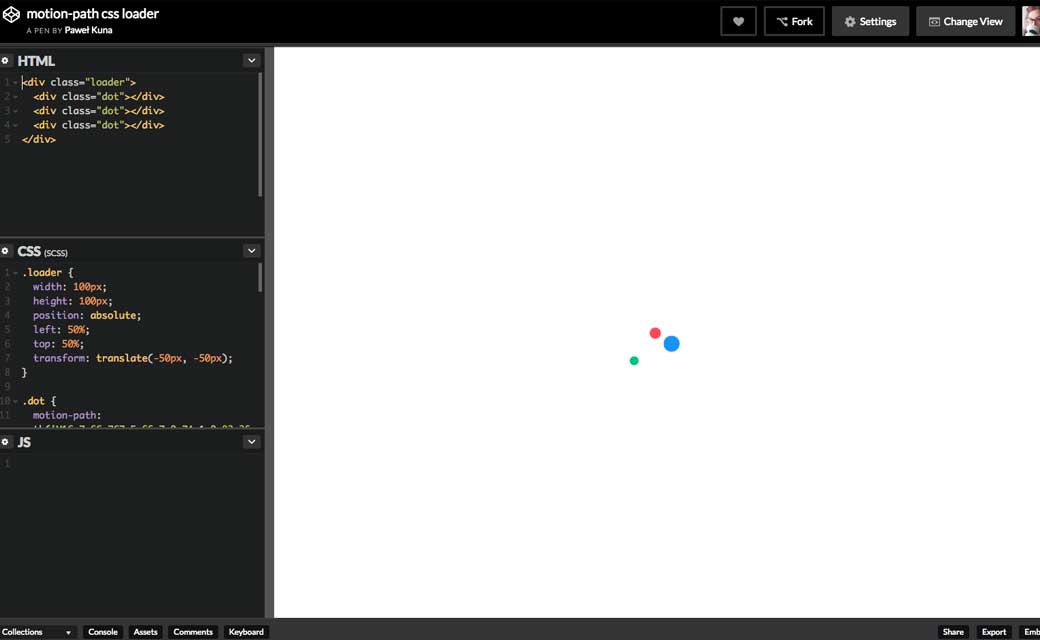
Motion Path CSS loader un loader CSS fait à partir de plusieurs éléments animés en suivant un chemin (supporté sur Chrome et Opera)
#CSS
Hhahaa, je vous propose de passer la matinée à regarder ce crayon