
La semaine en pixels – 2 décembre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : remise en question du burger menu, un formulaire conversationnel, exemples de progressive web apps, mauvais code, l’histoire du lorem ipsum, un peu de fun avec de l’internet des objets, des polices pour développeurs, l’état du front-end en 2016 et de jolis flocons en SVG.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Burger #UX
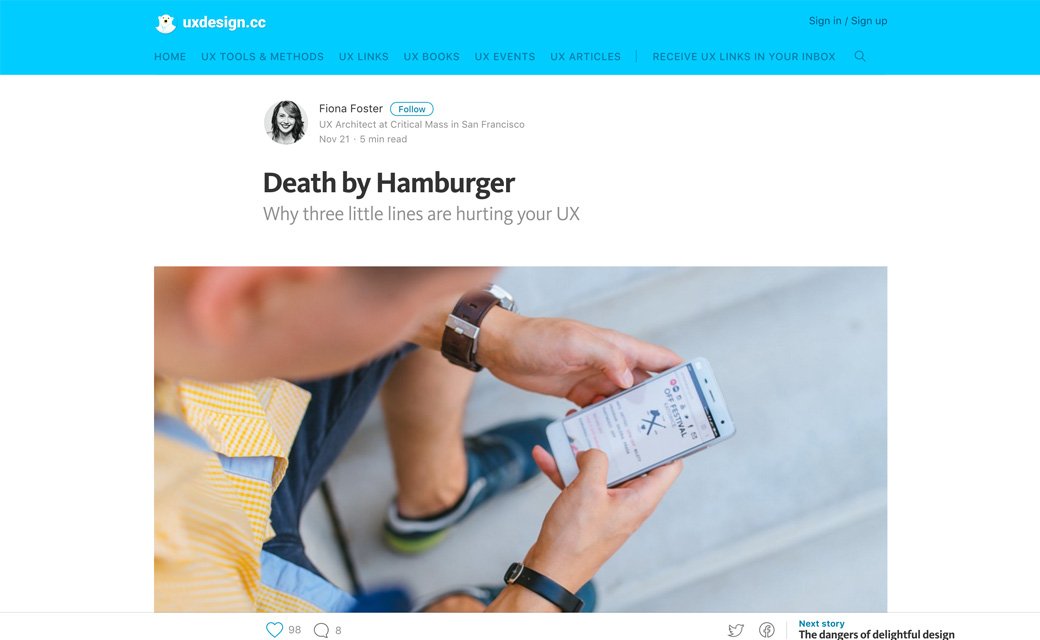
Oui mais l’entreprise machin truc elle a mis un burger menu, on devrait faire pareil non ? La réponse : Death by Hamburger
Les articles de la semaine
#Bot #Form
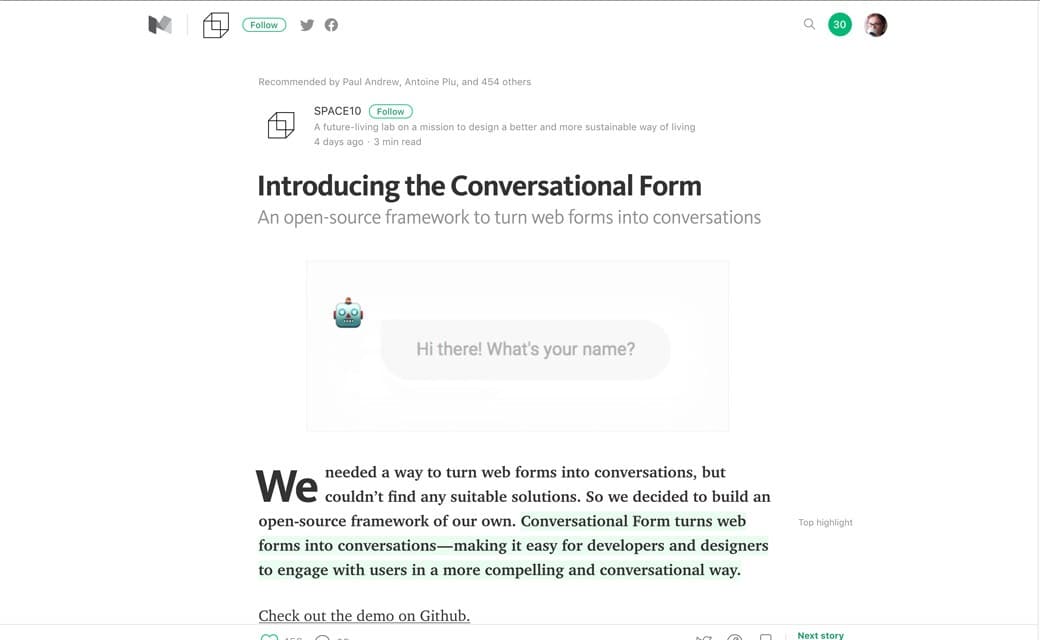
Introducing the Conversational Form – un concept de formulaire sous forme d’un bot conversationnel. Intéressant mais ça pose pas mal de questions de comment annuler une réponse, l’éditer, corriger ses erreurs, etc.
#Illustration #Process
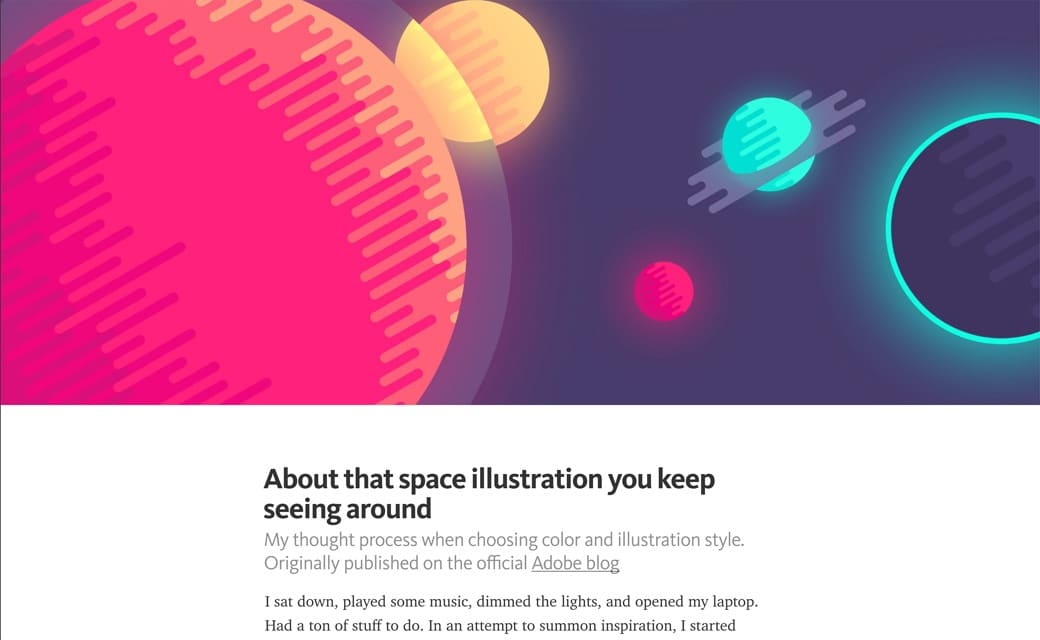
Un joli processus d’illustration : About that space illustration you keep seeing around
What Twitter Really Needs Est-ce que twitter a besoin d’une fonction “lire plus tard” ? Perso j’utilise Pocket pour ça, mais l’idée est intéressante
#PWA
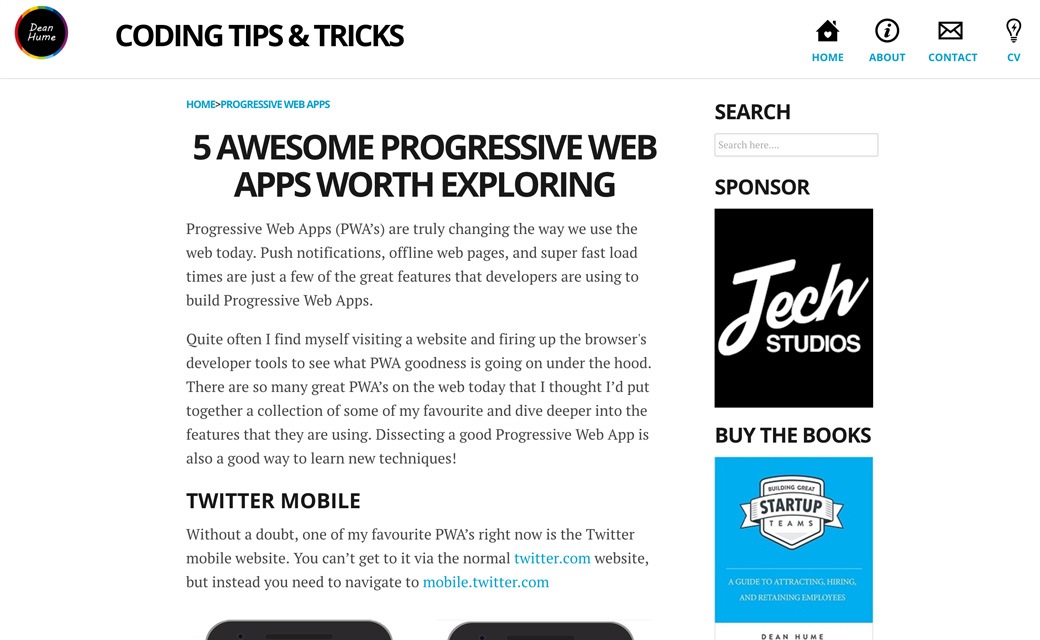
5 awesome progressive web apps worth exploring, des progressive web apps sympa à découvrir, perso j’aurai ajouté snapdrop.net :)
#Code
De l’inspiration et de jolies idées
#Lorem
Tout ce que vous avez toujours voulu savoir sur le lorem ipsum
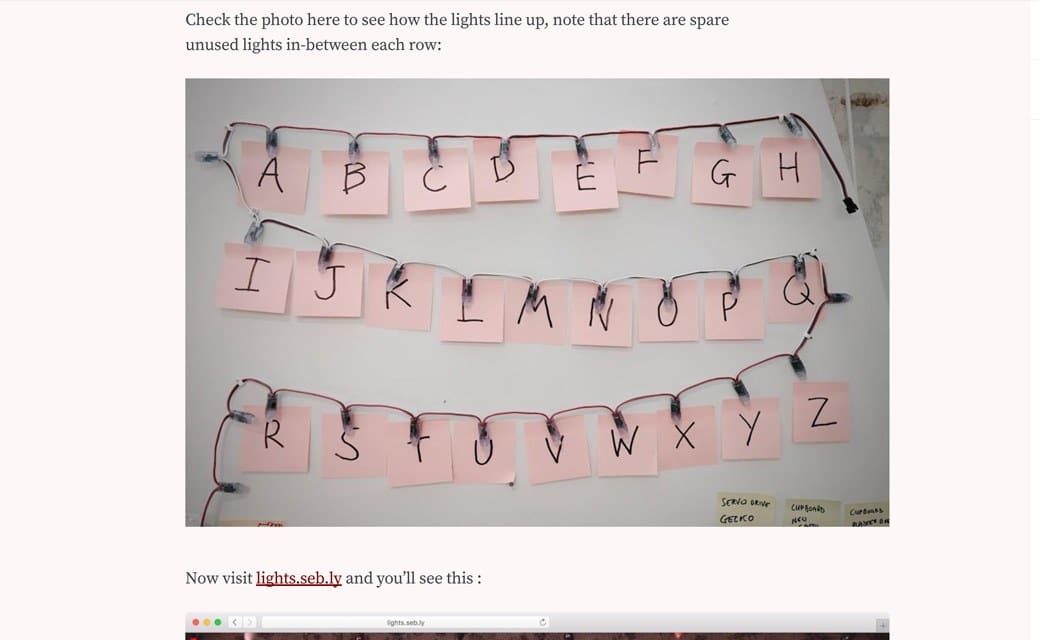
#IOT
Internet of Stranger Things, pour les ami.e.s geeks qui souhaient jouer avec Node.js et un Raspberry Pi :)
Des ressources utiles, outils et plugins pour vous faciliter la vie
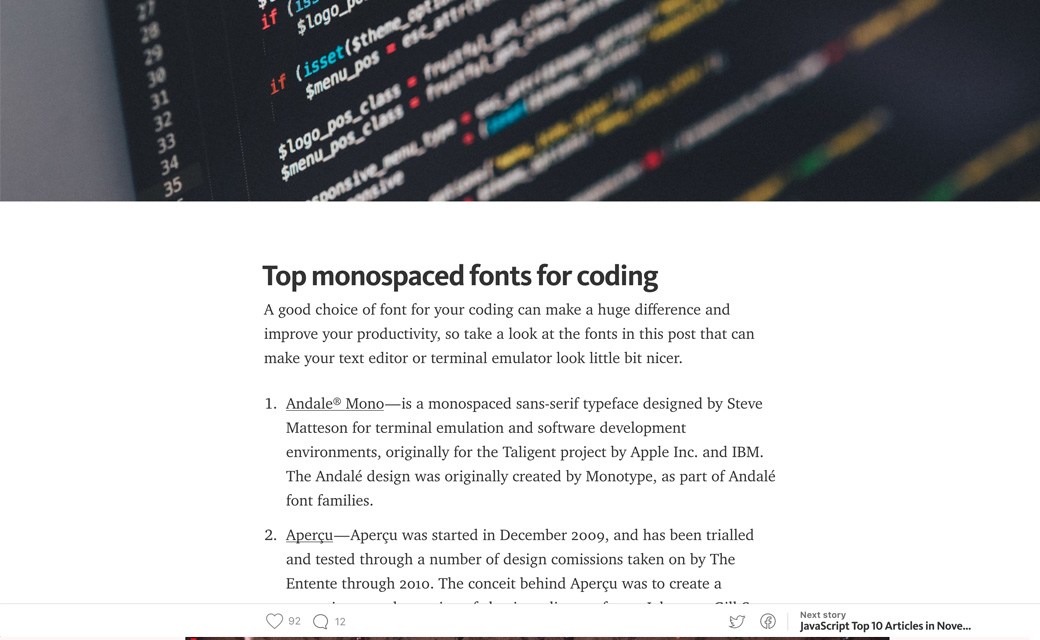
#Font
For my developers / font lovers friends: Top monospaced fonts for coding
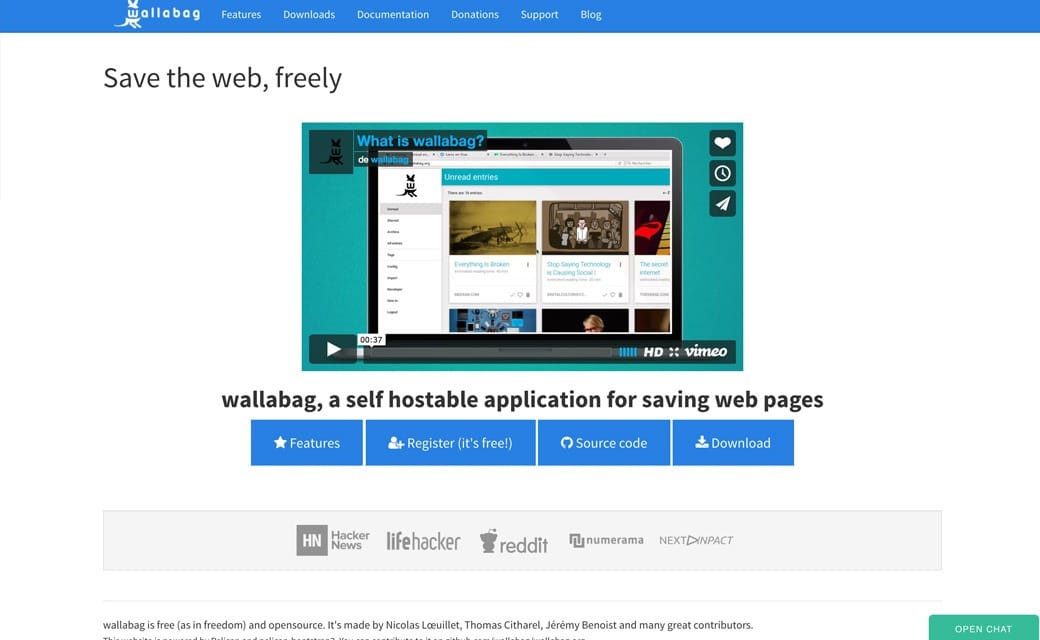
#Open Source #Lecture
wallabag, un outil auto-hébergé pour conserver vos articles et les lire plus tard
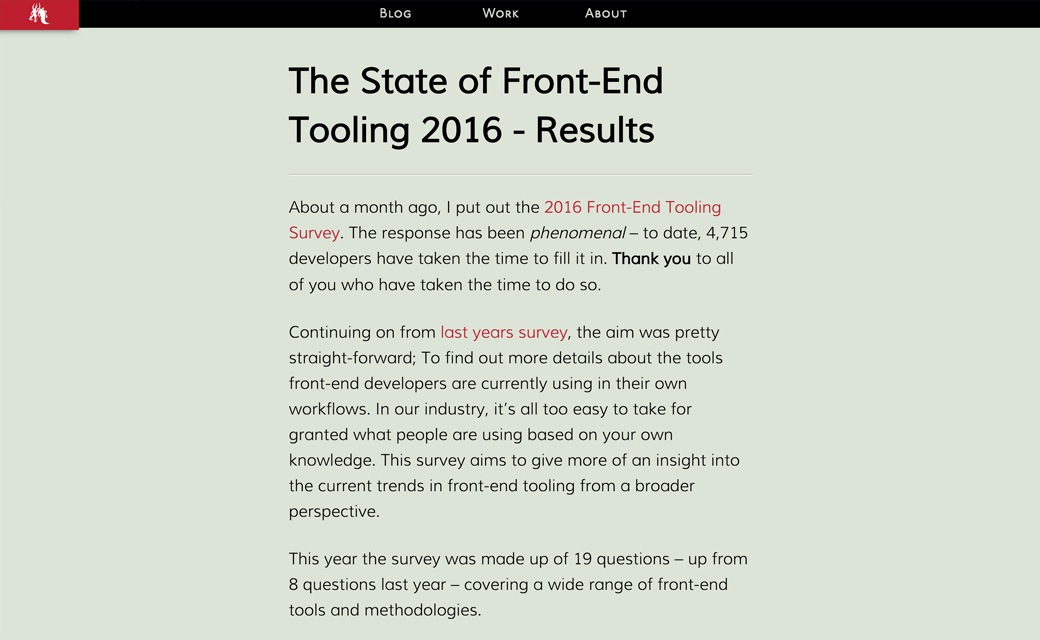
#Front-end
The State of Front-End Tooling 2016 – Results, des données intéressantes sur l’état du front-end à travers le monde
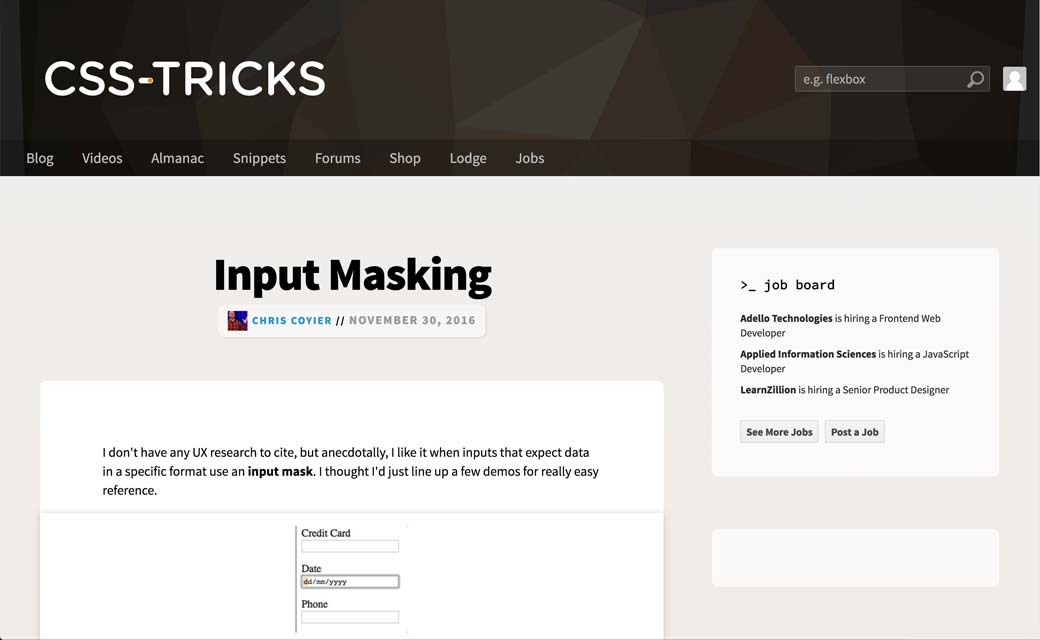
#Mask
Input Masking, quelques scripts de mask d’input
Pour le fun: jeux et démos sympas et impressionnantes
#SVG
Hann, un générateur de flocons