
La semaine en pixels – 9 décembre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : expérience utilisateur et boutons radio, design d’interface en cartes, un peu d’histoire du Bauhaus, design sprint, cession de test utilisateur, CSS et typographie responsive, abandon de panier en e-commerce, Sketch vs Photoshop sur Windows, UI optimistes et futur du web. Ajoutez un article sur sur les grilles CSS, tutoriel d’animations, progressive web apps, kit de persona et des démos très sympas.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Talk #Community
“My character is a young web dev blogger who has the confidence of a mediocre white male upper management”,une superbe conférence par Jenn Schiffer sur les trolls et à quel point notre industrie peut parfois se montrer agressive
Les articles de la semaine
#UX
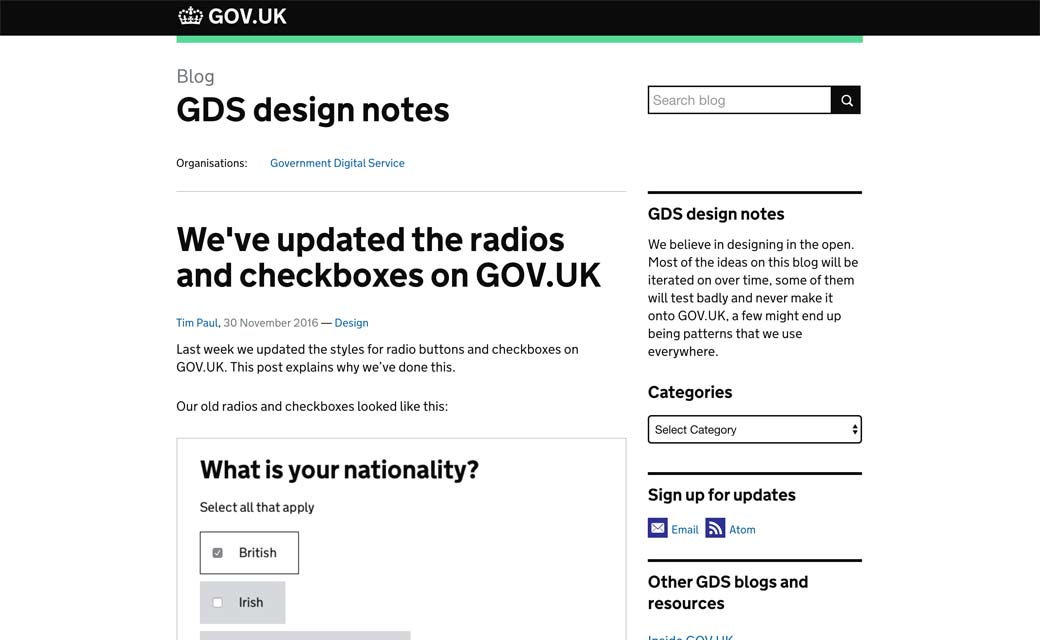
We’ve updated the radios and checkboxes on GOV.U, mise à jour des boutons radio et checkboxes sur le site gov.uk
#Design
“I’m not sure if I like what I did here or not”,entendre un designer parler de ses doutes durant un entretien d’embauche est particulièrement rafraîchissant
#Cards
5 Common Mistakes Designers Make When Using Cards In Design, 5 conseils pour créer un design en cartes

Learning in the Bauhaus School: five lessons for today’s designers (and five ways the web still is Bauhaus), 5 leçons de design en se basant sur les principes du Bauhaus
#Design
I’ve run my first design sprint and it’s been awesome: this is what I learned, un retour d’expérience sur un design sprint
#UX #User Testing
I Sat Through Hours of User Testing Sessions. Here’s What I Learned, les gains des tests utilisateurs
#CSS
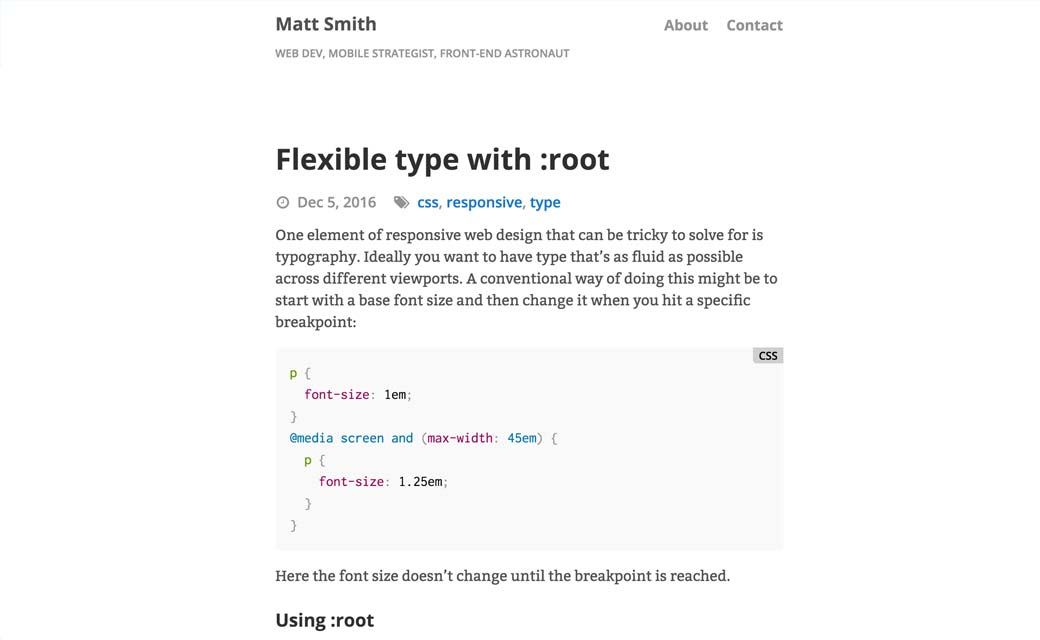
Article intéressant sur comment utiliser :root pour faire de la typographie responsive
#Partage
The Simplest (and Most Performant) Way to Offer Sharing Links for Social Media, ou comment créer des URLs de partage sociaux
#Ecommerce
Proven Tactics to Avoiding Shopping Cart Abandonment, techniques pour éviter l’abandon de panier en e-commerce
# Sketch #Tool
Three reasons why my (Windows+Adobe) team moved from Adobe to Sketch, 3 raisons de passer d’Adobe Photoshop a Sketch
#Chatbot
Does Conversation Hurt Or Help The Chatbot UX? un article intéressant sur les chatbots
#UX #UI
Optimistic UIs in under 1000 words les interfaces qui font les actions de manière optimiste et la perception de la performance
#Futur
Access and Experience: The Future Web: PWA, physical web et technologies émergentes
#Placeholder
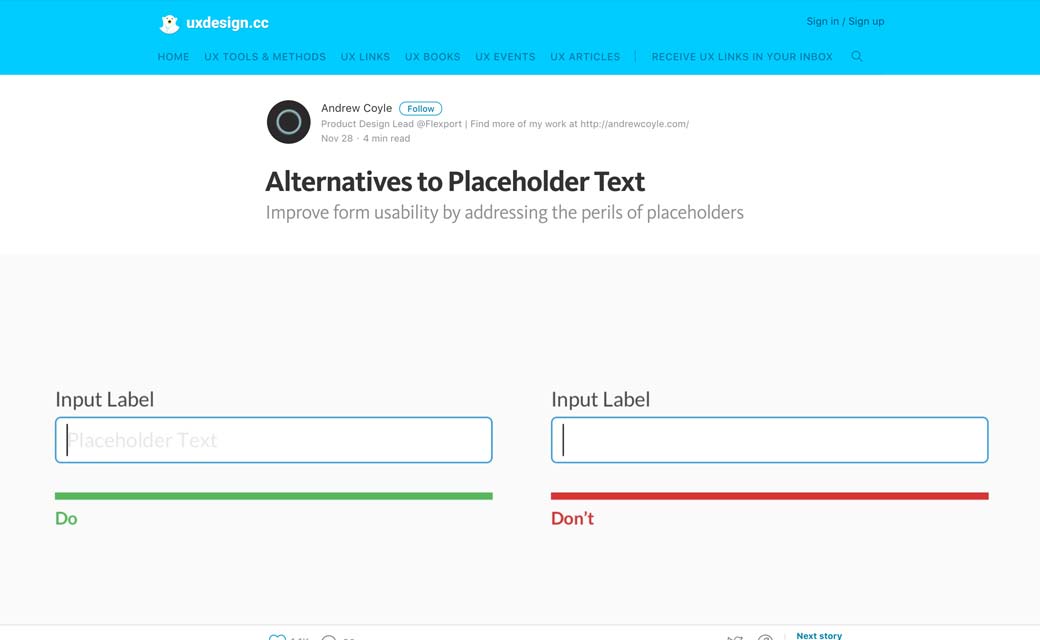
Alternatives to Placeholder Text – plus je lis d’articles sur les placeholders, plus je me demande s’il existe des cas d’usage ou ca posera pas de soucis
#Icons
The best icon is a text label, la meilleure icône est un label avec du texte
#UI
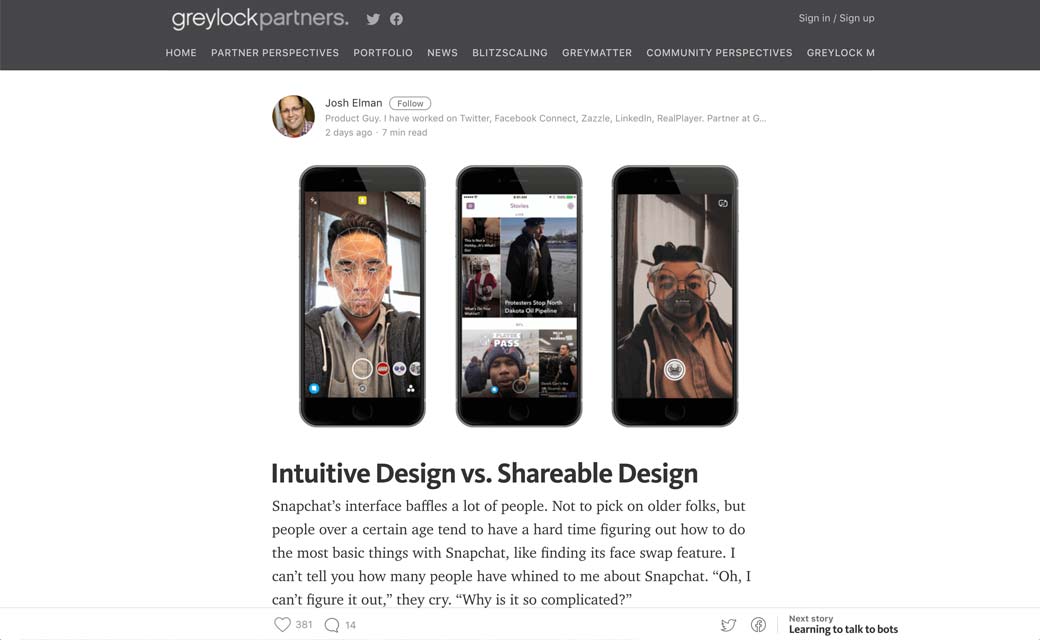
Intuitive Design vs. Shareable Design, donc en fait le design incompréhensible de Snapchat est voulu pour encourager les utilisateurs à partager son fonctionnement
#Forms
How not to design web forms – un article un peu cynique sur comment désigner des formulaires qui fonctionnent
L’actualité webdesign
#CSS
CSS grid is coming in March 2017!! CSS grid arrive en mars non préfix dans les navigateurs et tout navigateur qui comprends grid comprendra @supports() donc plus d’excuse pour ne pas l’utiliser
Les tutoriels de la semaine
#Animations
Complete guide for making animated perspective design or story that nobody wanted to tell me, ou comment faire de jolies animations d’interface en utilisant Sketch, Flinto, AE
Des ressources utiles, outils et plugins pour vous faciliter la vie
#PWA
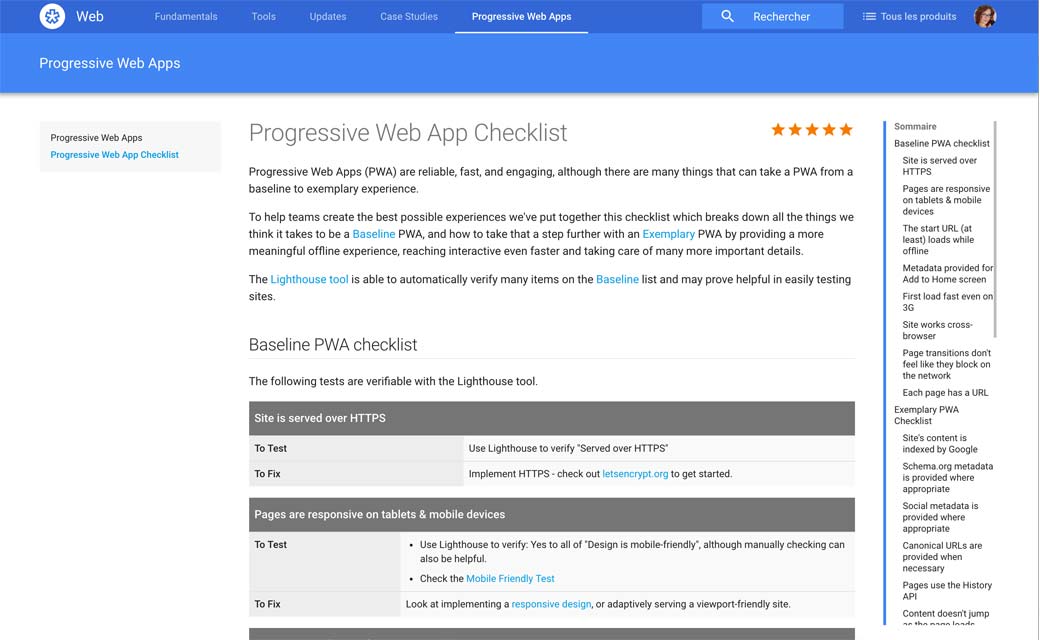
Progressive Web App Checklist, une checklist de ce qu’il vous faut pour les progressive web apps
#UX
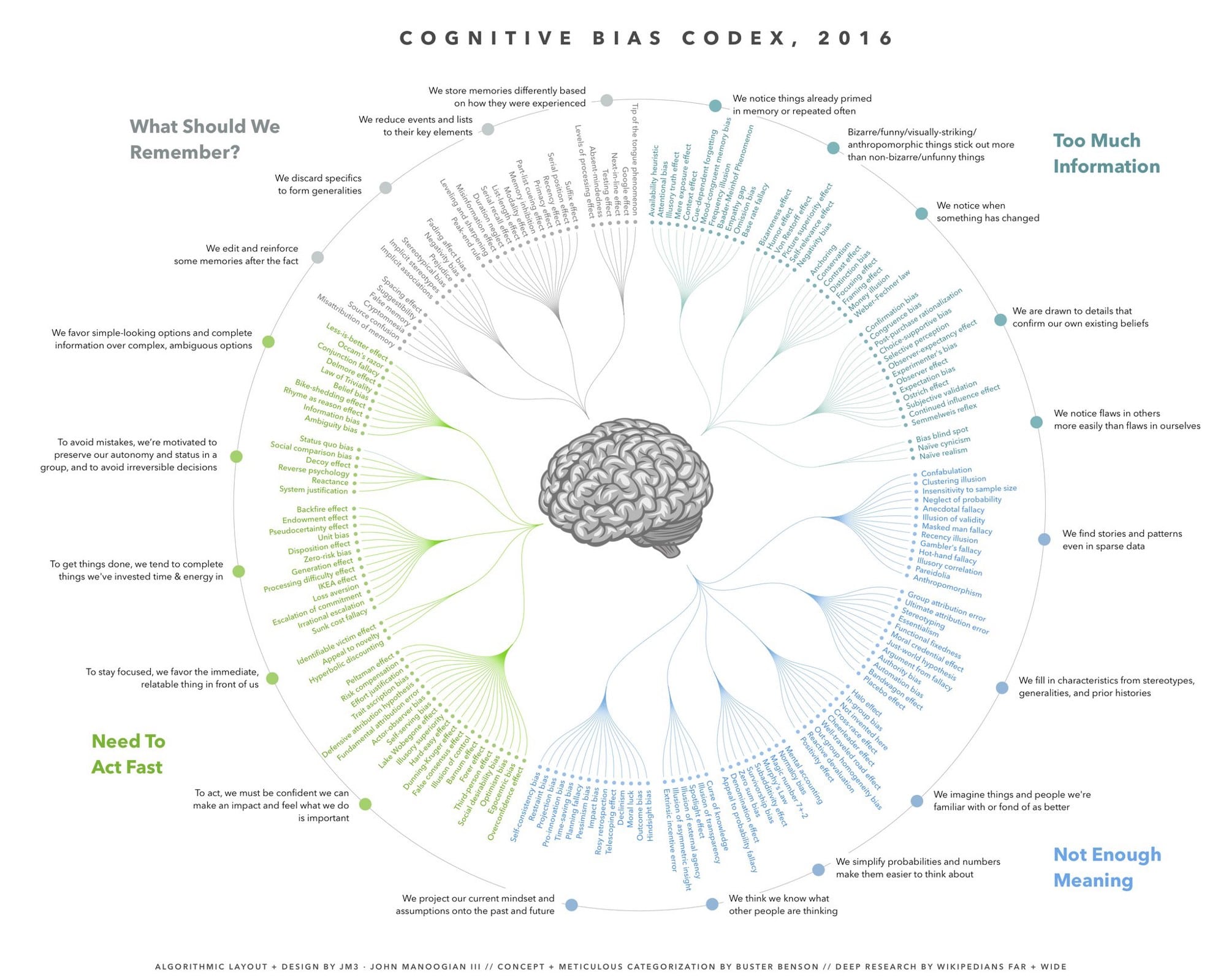
Cognitive bias cheat sheet, a really nice cheat sheet, une cheatsheet sur les biais cognitifs
Pour le fun: jeux et démos sympas et impressionnantes
#Confirmation #Lol
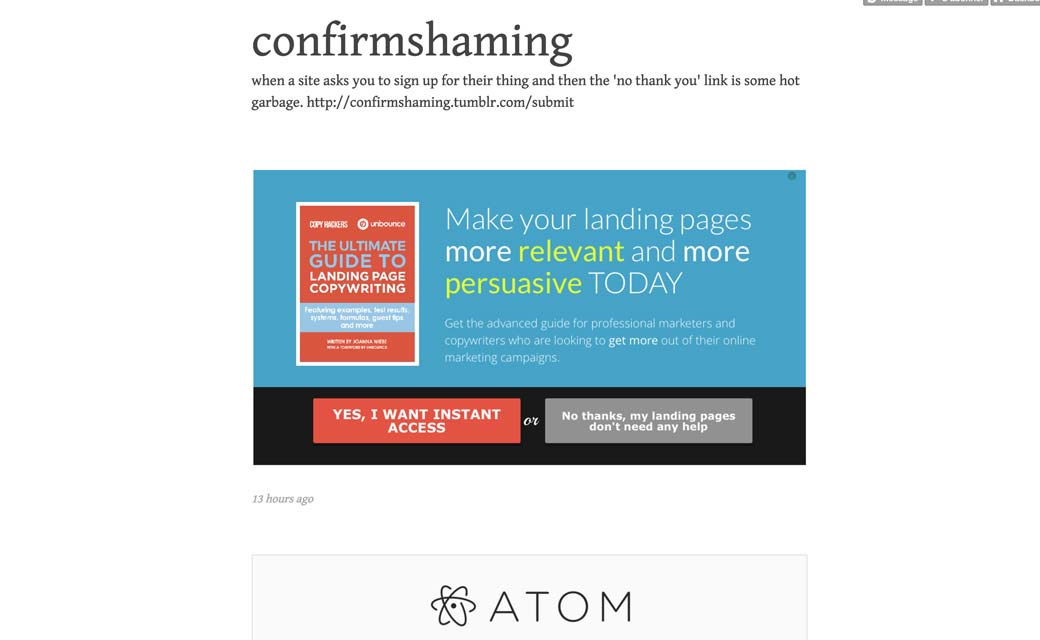
Confirmshaming.tumblr.com quand les marketeux deviennent inventifs sur les call to action lorsque l’utilisateur quitter la page
#CSS
Cute demo: Christmas Loader
#Audio
Musical procrastination level 100