
La semaine en pixels – 23 decembre 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : mobilité, design et grille de 8 points, psychologie et biais cognitifs, UX de validation de formulaires, progressive web apps, cartographie, outil d’inspection de fichiers PSD avec Invision et plusieurs tutoriels CSS et HTML5. Du cote des ressources vous trouverez des plugins Sketchs, un outils pour designer des cartes a partir de données et des bonnes pratiques de performance.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
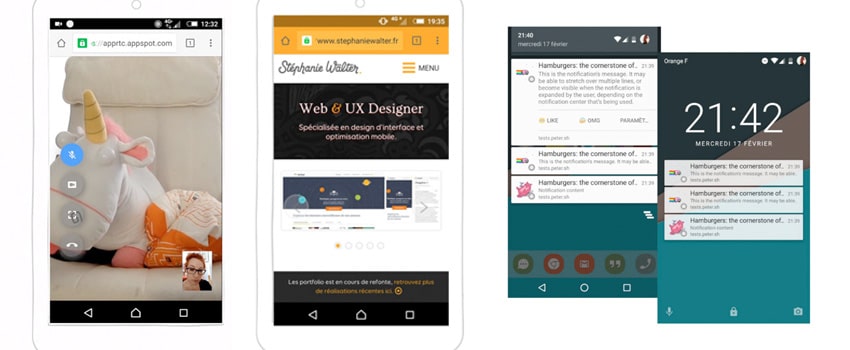
Les super pouvoirs des navigateurs mobiles. Notifications, géolocalisation, support de l’hors ligne, accès aux médias pour créer un système de vidéo conférence dans le navigateur ou communication d’URLs en Bluetooth et installation sous forme de Progressive Web App sur l’écran d’accueil de nos mobiles : petit tour d’horizon très détaillé de ce dont sont capables nos navigateurs mobiles aujourd’hui
Les articles de la semaine
#Uber
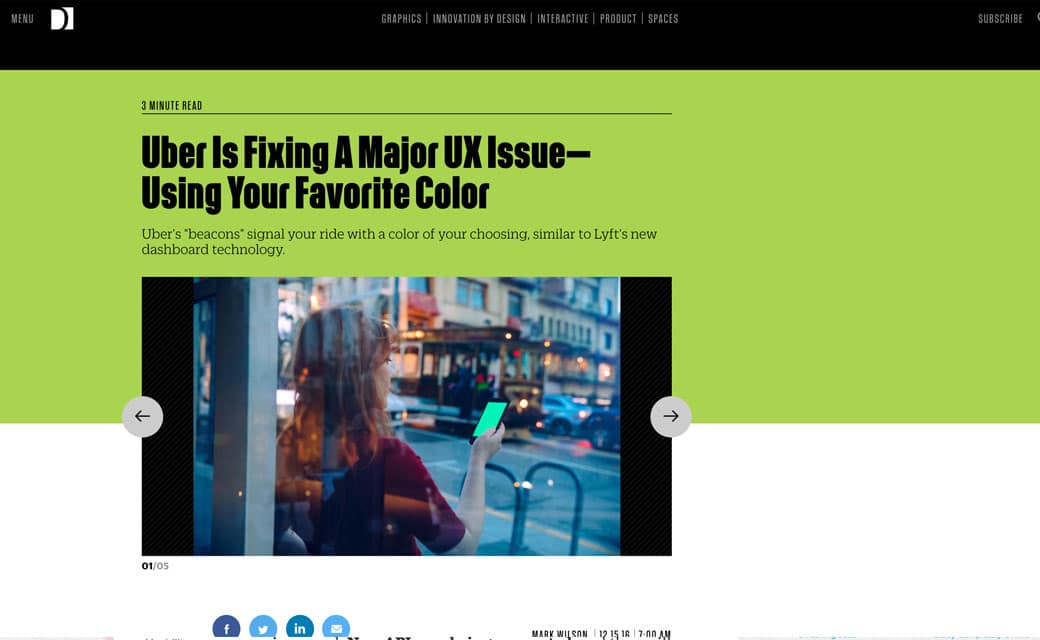
Uber Is Fixing A Major UX Issue—Using Your Favorite Color, les chauffeurs Uber de certaines villes des Etats Unis peuvent désormais avoir une petite LED dont la couleur peut changer pour aider les clients à repérer le véhicule
#Design
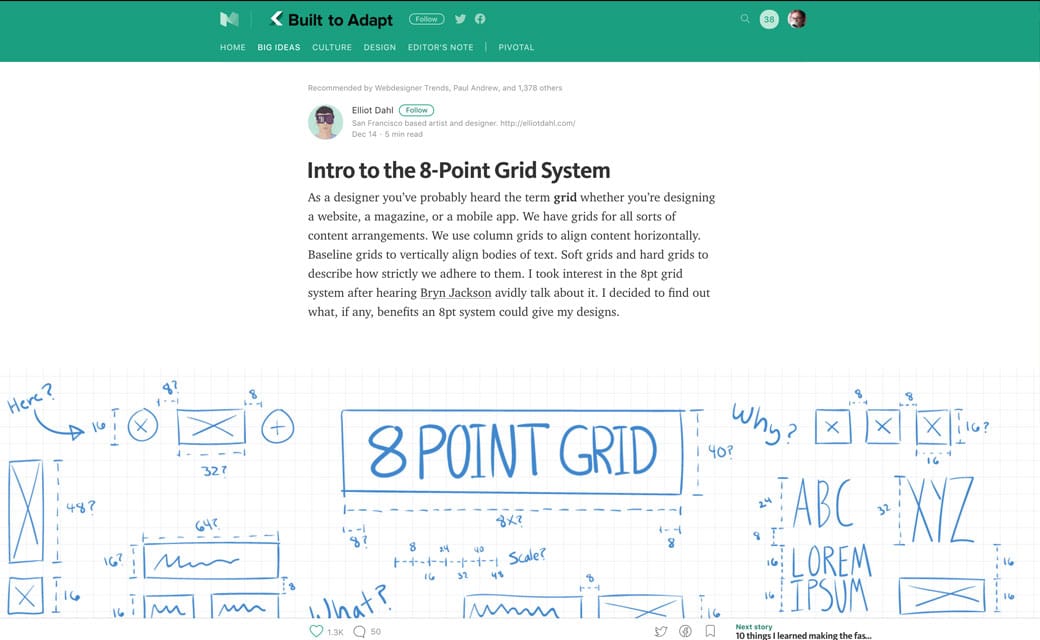
Intro to the 8-Point Grid System, une grille basée sur 8 points pour plus de simplicité avec differentes densités d’écran
#Psychology
The science of surprise: How to make your work unforgettable, quelque idées de comment rendre ses articles, conférences ou site web mémorables
#Design
The Current State of Adaptive Design, une comparaison entre Sketch Figma et Subform
#Portfolio
Portfolio Advice for a UX Researcher, quelques conseils sur quoi mettre dans un portfolio en tant que UX researcher
#Sketch
Sketch s’étoffe et devient un outil de plus en plus puissant pour le design d’interfaces et la collaboration How to create a FRONT END FRAMEWORK with Sketch
#AI
Front-End Developers Are Information Architects Too, les développeurs front-end sont également des architectes d’information
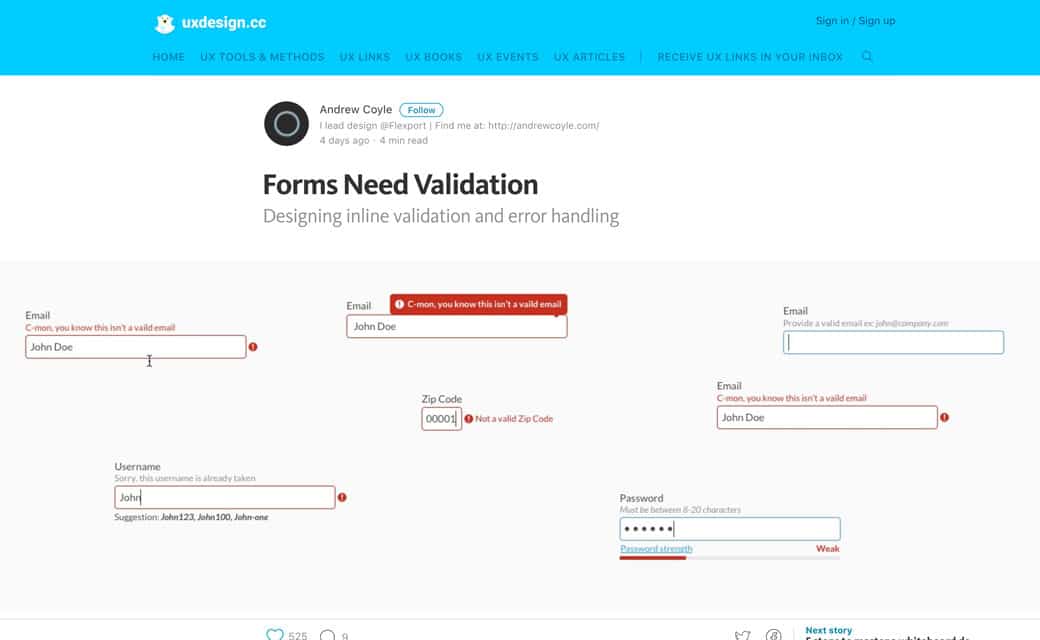
#Form
Forms Need Validation quelques conseils pour la validation de formulaires
#PWA
Designing Progressive Web Applications for the Future, designer des Progressive Web Apps
#Design
Decision Frames: How Cognitive Biases Affect UX Practitioners, ou comment nos biais cognitifs peuvent affecter nos prises de décisions en tant qu’UX designer.
#UX
10 things I wish I knew as a UX research team of one, 10 conseils lorsque l’on travaille comme seul UX designer dans une équipe
#Maps #Dataviz
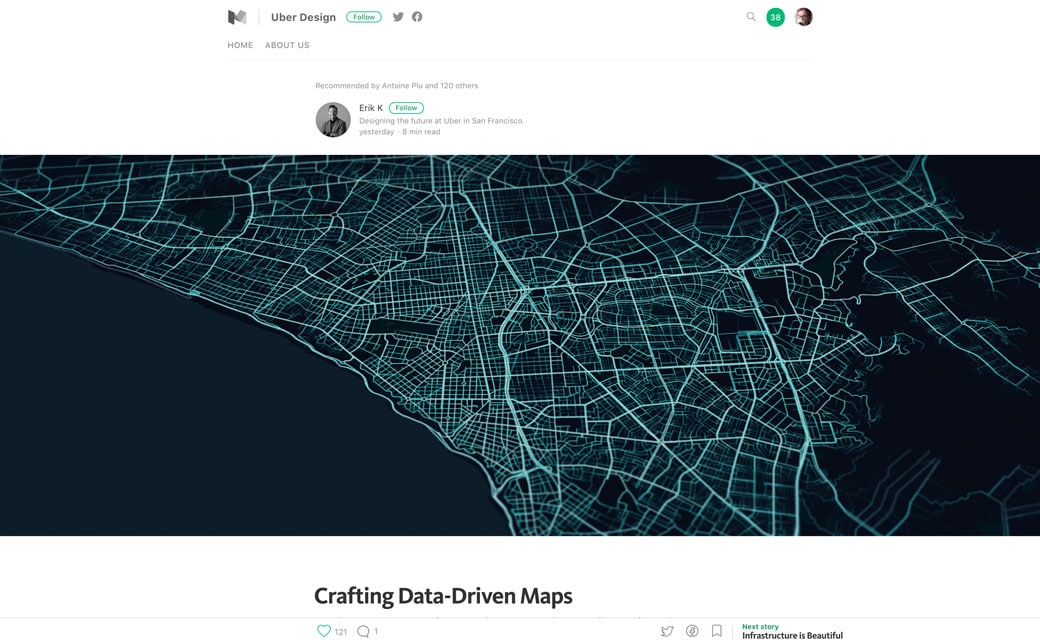
Crafting Data-Driven Maps at Uber, un article bien sympa pour les fans de dataviz et de cartographie
#Fun #UX
What your relatives actually think when you say “UX Designer” ce que votre famille comprend de votre métier
L’actualité webdesign
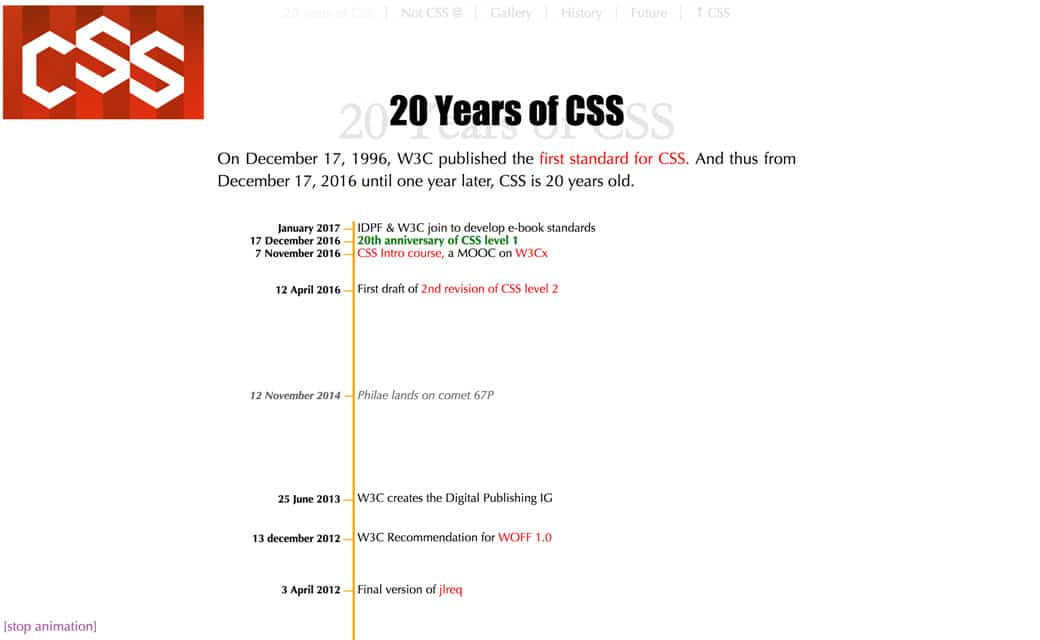
#CSS
#Invision
L’outil d’inspection de Invision fonctionne désormais avec des PSD
Les tutoriels de la semaine
#Accessibility
Writing HTML with accessibility in mind, écrire du HTML en gardant à l’esprit l’accessibilité
#Illustration
How to use basic shapes to create simple icons in a few clicks, creer des icones a part de formes simples
#CSS
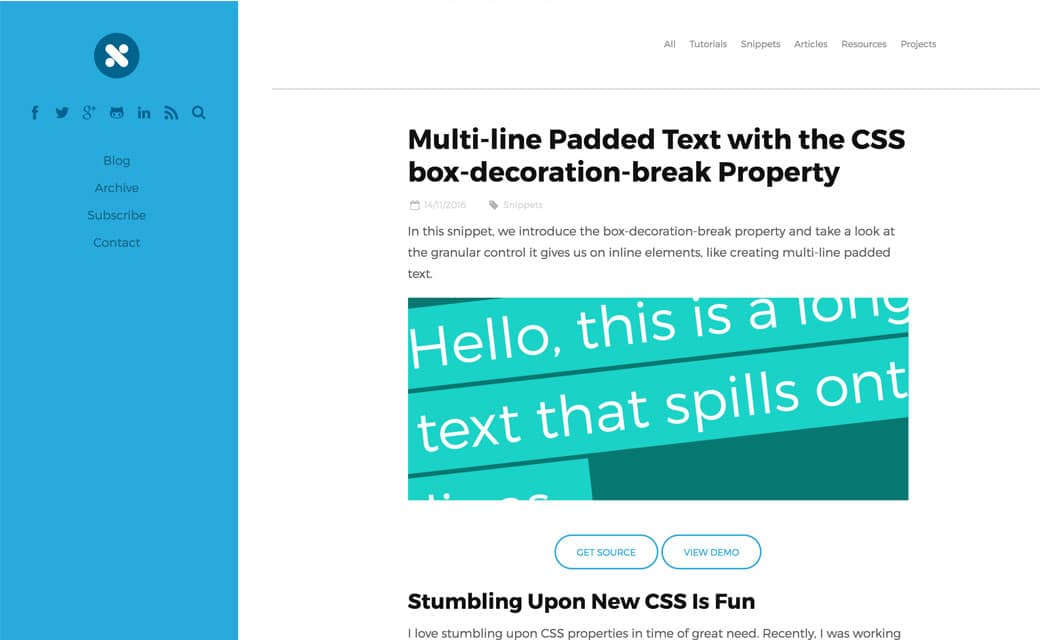
Multi-line Padded Text with the CSS box-decoration-break Property du texte sur plusieurs lignes avec une couleur de fond et du padding en CSS
#CSS
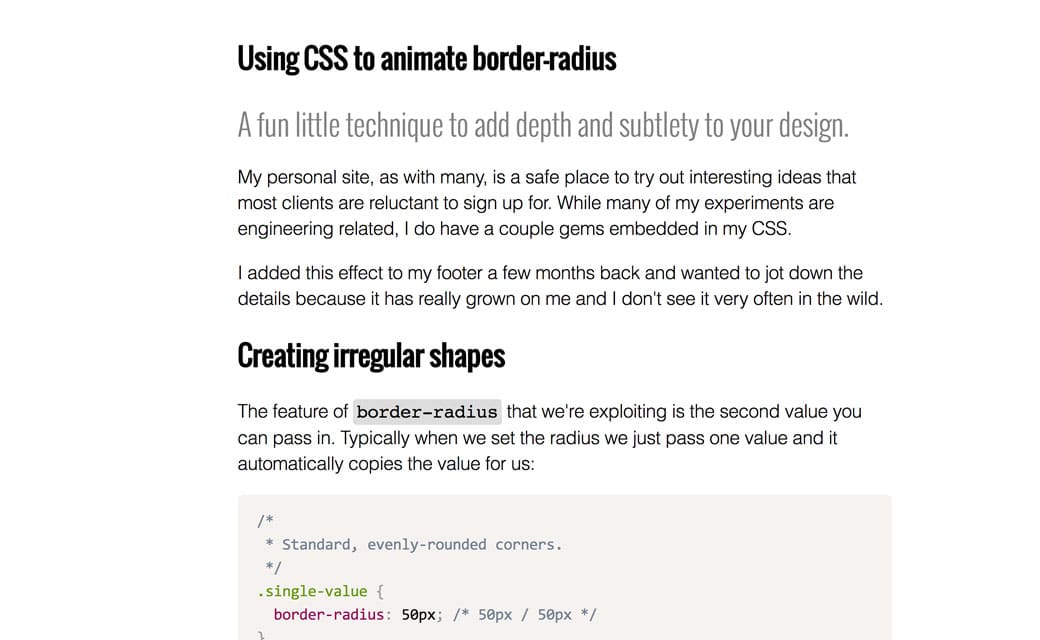
Using CSS to animate border-radius, animer des coins arrondis en CSS
#HTML5
10 New Features of HTML 5.1 & How to Use Them IRL, des nouveautés HTML5 et quoi en faire dans la vie réelle
#CSS
How Style Scoping Works with Element Queries, le concept de pouvoir imbriquer du CSS relatif à différentes variables et pas uniquement la taille globale du navigateur
Des ressources utiles, outils et plugins pour vous faciliter la vie
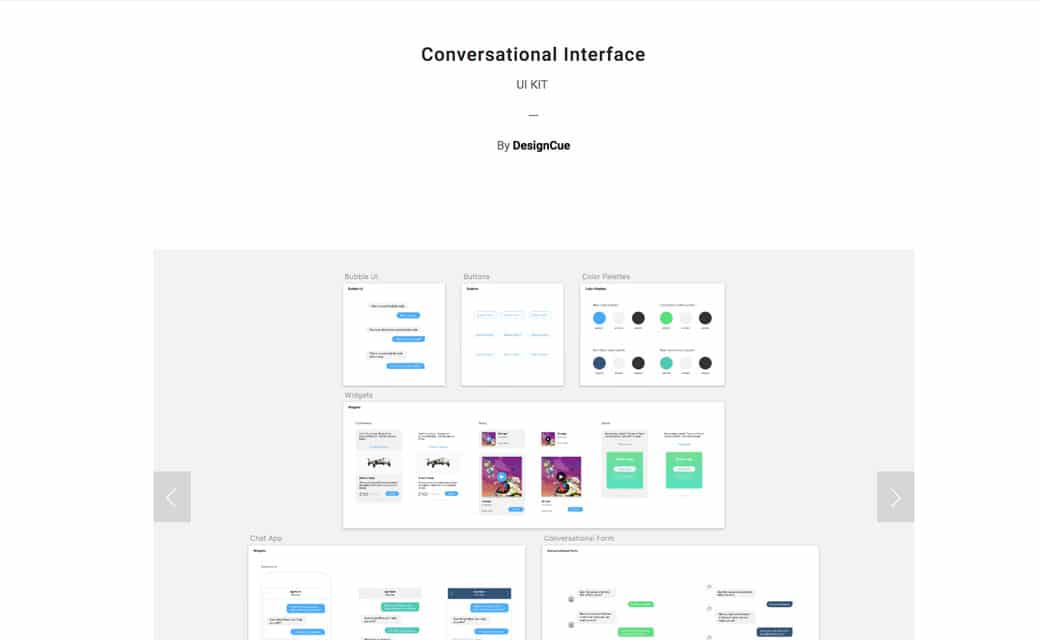
#Conversational Interface
A template for conversational interfaces, au cas ou vous n’auriez pas envie de dessiner les petites bulles de conversations vous mêmes
#Sketch
Best Sketch Plugins I Used This Year (2016), les plugins Sketchs à ne pas manquer cette année
#Map
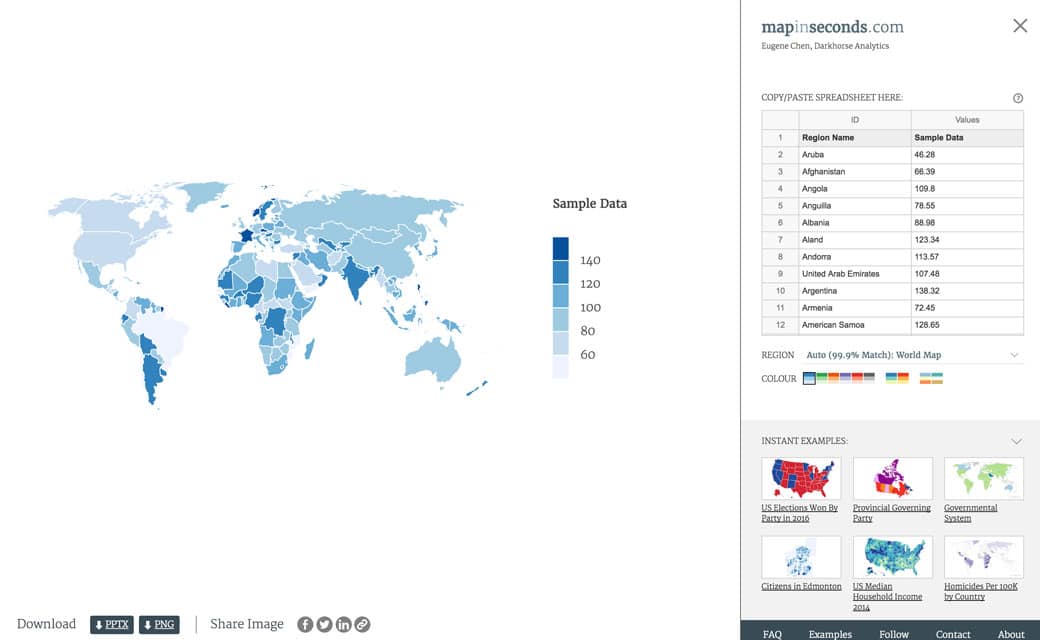
mapinseconds.com transforme vos datas en jolies cartes
#Performance
Front-End Performance Checklist 2017 (PDF, Apple Pages), une petite checklist de bonnes pratiques performance pour 2017
Pour le fun: jeux et démos sympas et impressionnantes
#Emoji
Coucou c’est l’heure de procrastiner : Text Emoticon Creator