
La semaine en pixels – 6 janvier 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : biais de confirmation, case studies UX, expérience utilisateur mobile, performance web, AB testing, design, bilinguisme, mode d’interface réduite, surcharge cognitive, test utilisateurs, internationalisation, design de formulaires. De jolies démos de miroir en CSS et des tutoriels pour les propriétés CSS currentColor et :indeterminate, de l’opacité et des illustrations créées a partir de cercles.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#AI #Design
Algorithm-Driven Design: How Artificial Intelligence Is Changing Design, une lecture longue mais passionnante sur le design assisté par des intelligences artificielles
Les articles de la semaine
#UX #Psychologie
3 Tips for Overcoming Confirmation Bias, 3 conseils pour éviter les biais de confirmation
#UX #Mobile
How to create the best search UX on mobile, améliorer la recherche dans les applications mobile natives
#Performance
10 things I learned making the fastest site in the world, un petit retour sur de la performance web
#Mobile
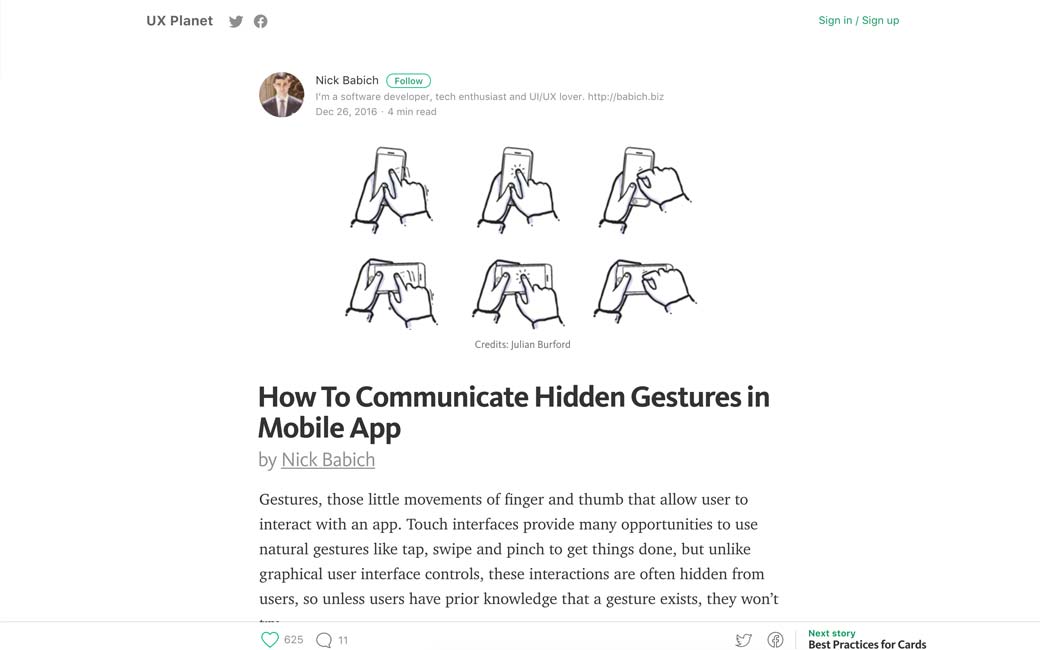
How To Communicate Hidden Gestures in Mobile App, des astuces pour faire comprendre le design des gestes de votre interface mobile
#A/B Testing
Hehe Why most A/B tests give you bullshit results vs The Mobile Design Elements That You Have to A/B Test
#Design
Web design isn’t becoming more boring, and isn’t losing its soul – le design des sites n’est pas devenu plus chiant, ils ont juste évolué, critiquer un site fonctionnel parce qu’il n’est pas fun est un peu comme critiquer un panneau routier pour son manque d’originalité
#Brain
Why being bilingual helps keep your brain fit, un super article sur le multilinguisme et le fonctionnement du cerveau
#UX
Why Zen Mode Isn’t the Answer to Everything pourquoi le zen mode (interface minimaliste) n’est pas toujours une bonne idée
#UX
Reducing Cognitive Overload For A Better User Experience, réduire la surcharge cognitive pour améliorer l’expérience
#UX
Why you should host user testing viewing parties, résoudre les disputes internes sur les produits ou simplement promouvoir la culture UX, pourquoi vous devriez faire des “User testing parties”
#Work
Why I only work remotely. C’est intéressant mais je me demande si c’est possible dans des équipes de créa ou on veut souvent que tu sois sur place pour t’avoir sous la main dans les phases d’idéation
#Design #i18n
Design for internationalization, des conseils pratiques pour designer des systèmes qui seront traduits en plusieurs langues
#Gender
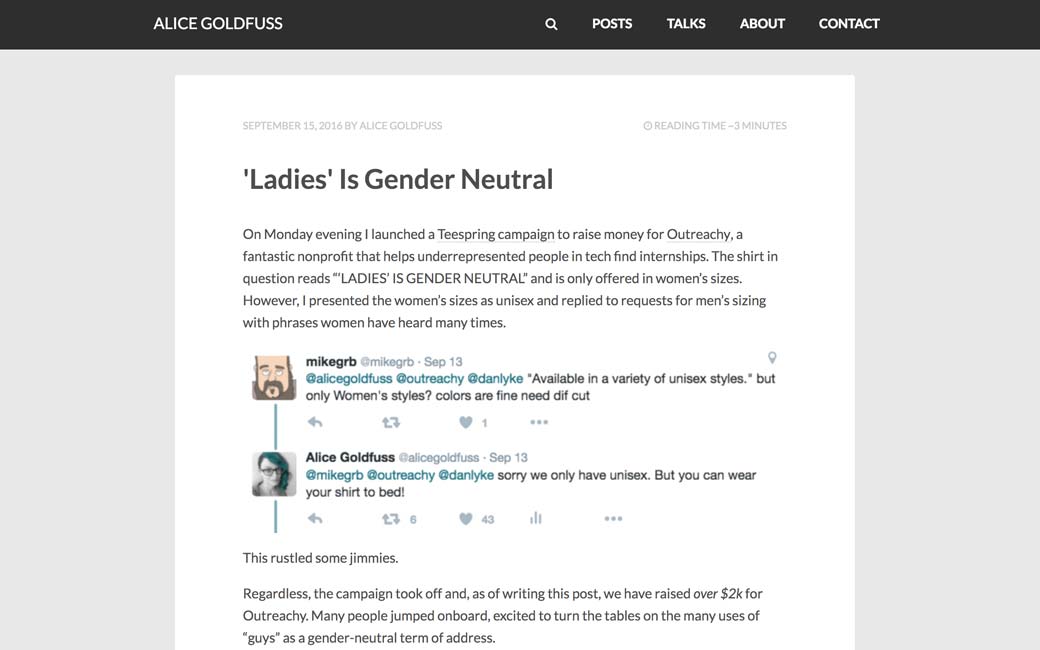
Expérimentation intéressante sur le genre neutre dans la communauté ‘Ladies’ Is Gender Neutral
#form
Form Design for Complex Applications, designer des formulaires pour des applications complexes
#UX #Case Study
Writing more effective case studies, plusieurs conseils pour vous aider à écrire des explications de projet pour votre portfolio
#Performance #Publicités
Les manques à gagner de la publicité pour les éditeurs
De l’inspiration et de jolies idées
#CSS #HTML
Effet miroir sur Codrops
Les tutoriels de la semaine
#Animations #JS
Fun with Staggered Transitions, une petite démo sympa
#Prototype
How To Use Stop Motion Animation to Make Low-fi Prototypes for Mobile Design, utiliser du stop motion pour faire des proto basse fidélité
#CSS
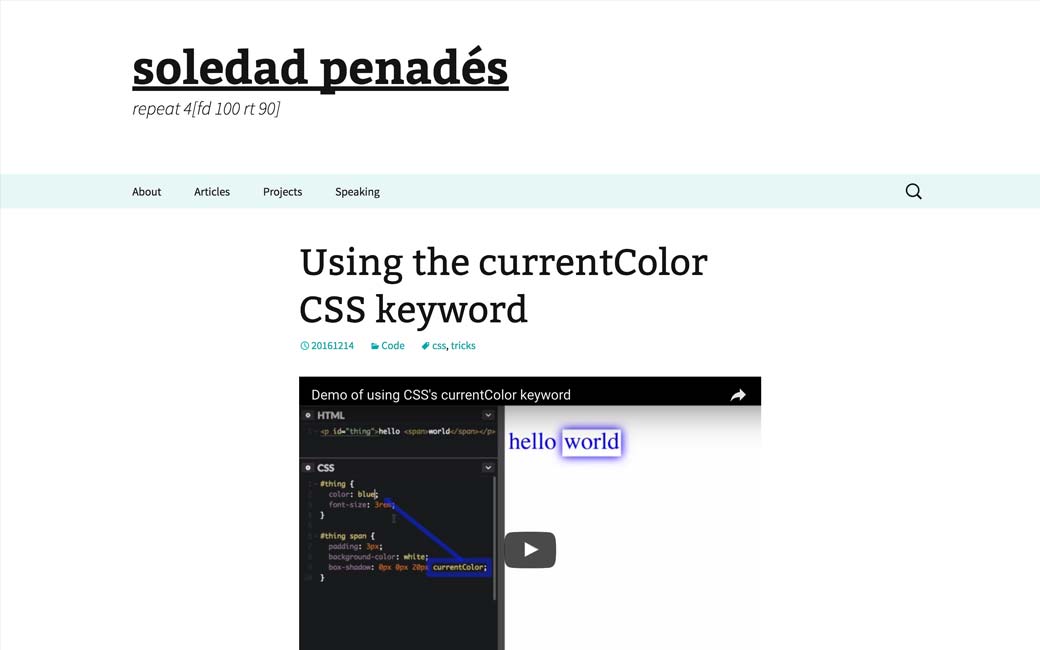
Using the currentColor CSS keyword, utiliser le mot clé currentColor en CSS
#Color
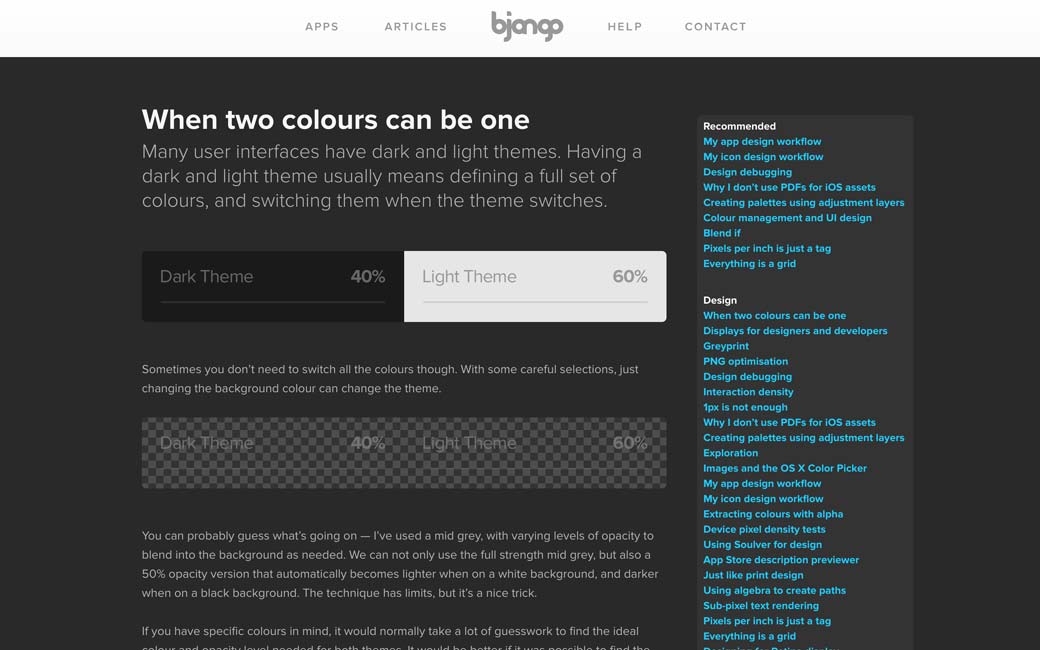
When two colours can be one, utiliser la transparence pour créer un plusieurs thèmes facilement
#CSS
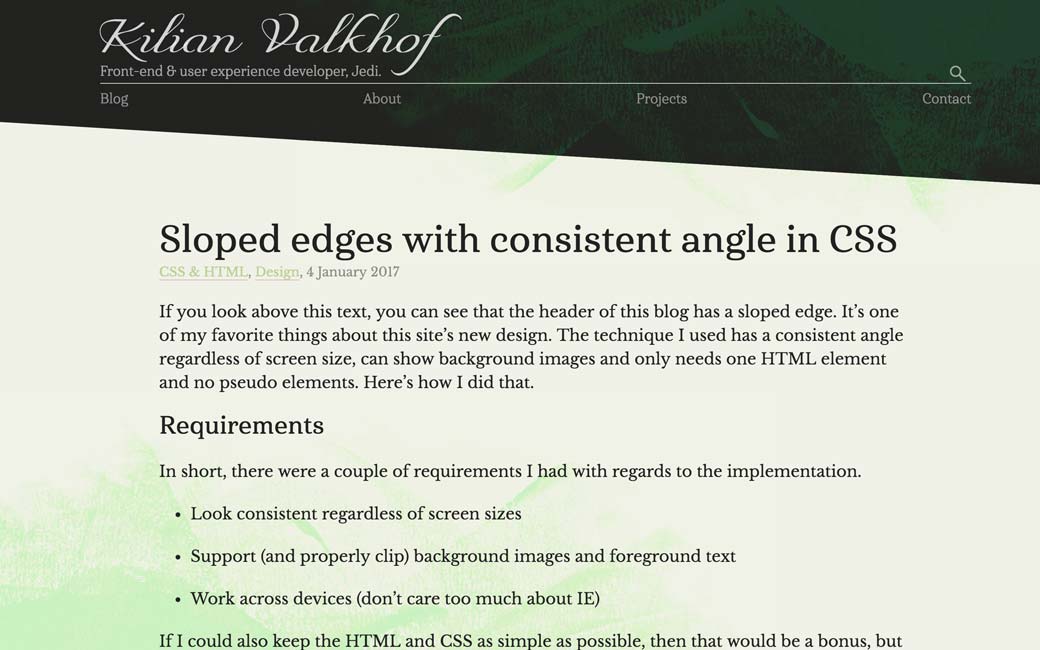
Sloped edges with consistent angle in CSS, des techniques CSS pour créer des bords penchés
#Illustration
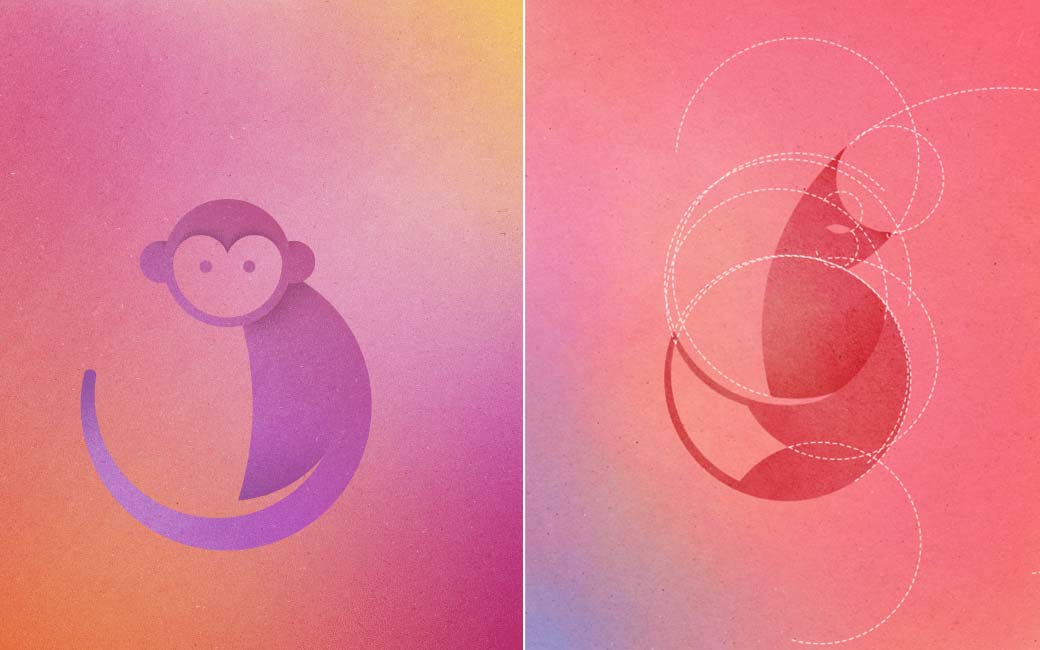
Illustrating Animals With 13 Circles: A Tutorial And Drawing Challenge, designer des animaux a partir de différents cercles
#CSS
:indeterminate, une pseudo-classe que vous pouvez utiliser pour styler l’état non déterminé des checkbox, boutons radio, etc.
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Icons
Free Icon Design Guide, un book sympa sur le design d’icônes
#Buttons
bttn.surge.sh une petite collection de boutons en CSS
#UX
Free UX Process and Documentation Kit, un kit UX avec différents livrables à adapter pour vos projets
#UX
uxpressia.com, un outil en ligne pour vous aider à générer des UX maps
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Sooooo cute: CSS Snow Fox
#CSS #JS
A Look Back at 2016: Round-up of Codrops Resources, les démos cools de 2016 sur Codrops