
La semaine en pixels – 13 janvier 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : thinking aloud et passation durant les test utilisateur, filtres et champs de carte de crédit sur de l’e-commerce, chatbots, tendances mobile et UX pour 2017, la haine des utilisateurs envers les formulaires, progressive web apps, modales d’inscription aux newsletters, checklist avant le lancement du site, nouveautés HTML5.1, nouvelles fonctionnalités CSS3 en 2017, underlines en CSS, icônes en SVG, gradients, guidelines de design de grandes entreprises, librairies JavaScript et CSS color().
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Futur #Design
Voice, sensors, chatbots, big data ou encore VR, le futur de nos interfaces va redéfinir notre travail : how the future of the user interface will redefine your job
Les articles de la semaine
#User Testing
Does Thinking Aloud Affect Where People Look? Est-ce que la technique du thinking aloud (demander à son utilisateur de verbaliser ses actions) influence le regarde des utilisateurs sur la page
#UX #E-commerce
Why eCommerce Product Filtering Is Broken (and How to Fix It), des conseils sur l’optimisation des filtres e-commerce
#UX #User testing
10 Golden Rules Of Facilitation, 10 règles d’or pour faciliter la passation de test utilisateur
#Performance
How I Destroyed my Blog’s Performance with CSS Background-Blend-Modes, méfiez vous des blend modes pour la performance de vos sites
#UX #Bots
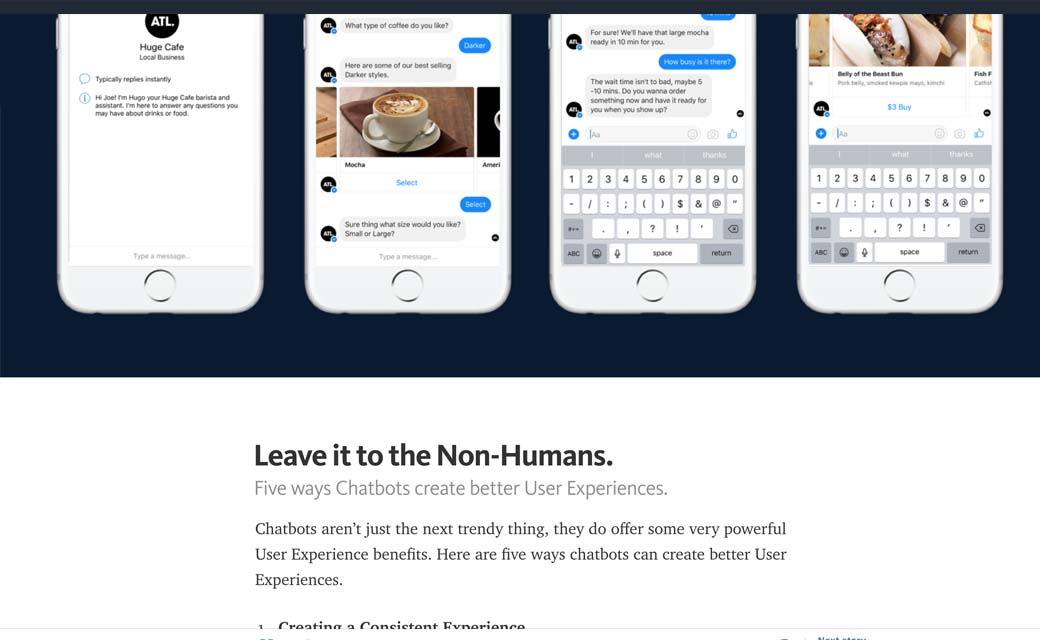
Leave it to the Non-Humans, dans certaines situations, un bot peut être plus efficace qu’un humain
#UX #Trend
Mobile UX Trends For 2017: conversational UIs, personalized UI et AR/VR, au moins les tendances semblent d’accord cette année
#Work
Why Do You Work? par @dotmariusz
#UX #Forms
The UX dilemma — Why do people hate forms?
#PWA
Apps are faltering. But progressive web apps seem pretty legit
#Newsletter
The Truth About Modal Window Newsletter Forms
#Push
How to create effective push notifications
#Usability
Is Usability obsolete? An essay response
#Launch #Checklist
Use This Checklist to Prevent Pre-launch Trouble
#Ecommerce
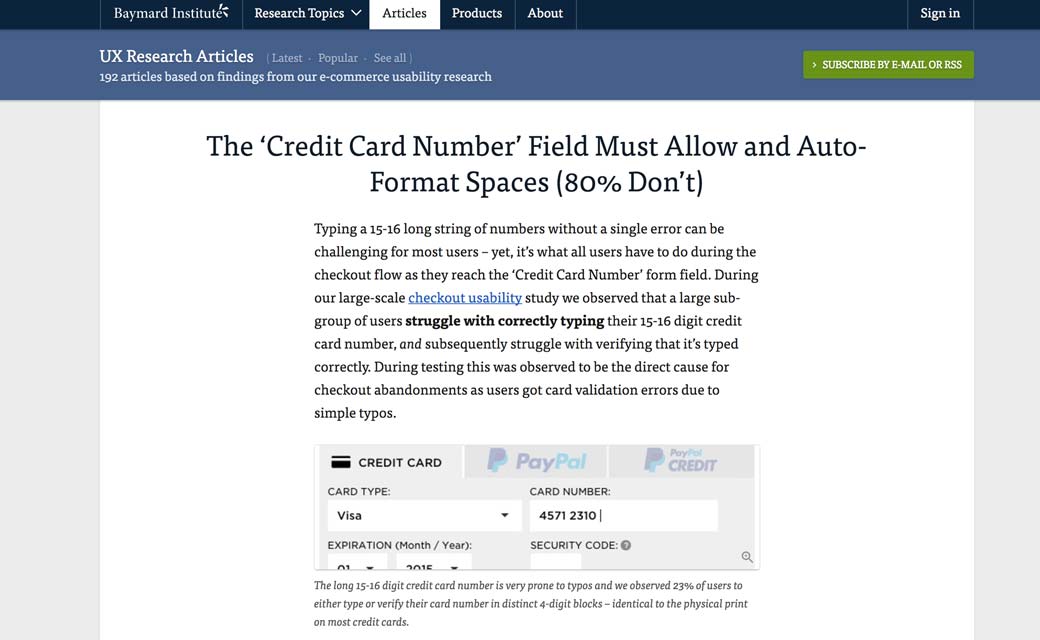
« The ‘Credit Card Number’ Field Must Allow and Auto-Format Spaces (80% Don’t) »
L’actualité webdesign
#HTML
What’s New In HTML 5.1 — 14 Added Features and How To Use Them
#CSS
3 New CSS Features to Learn in 2017: feature queries, grid layout et CSS native variables
Les tutoriels de la semaine
#CSS
Improve the Look of Links with the CSS Text Decoration Module, de nouvelles propriétés CSS pour le soulignement des liens
#SVG
The Road to SVG and Custom Elements in Clarity Icons, différentes techniques d’icône en SVG
#CSS
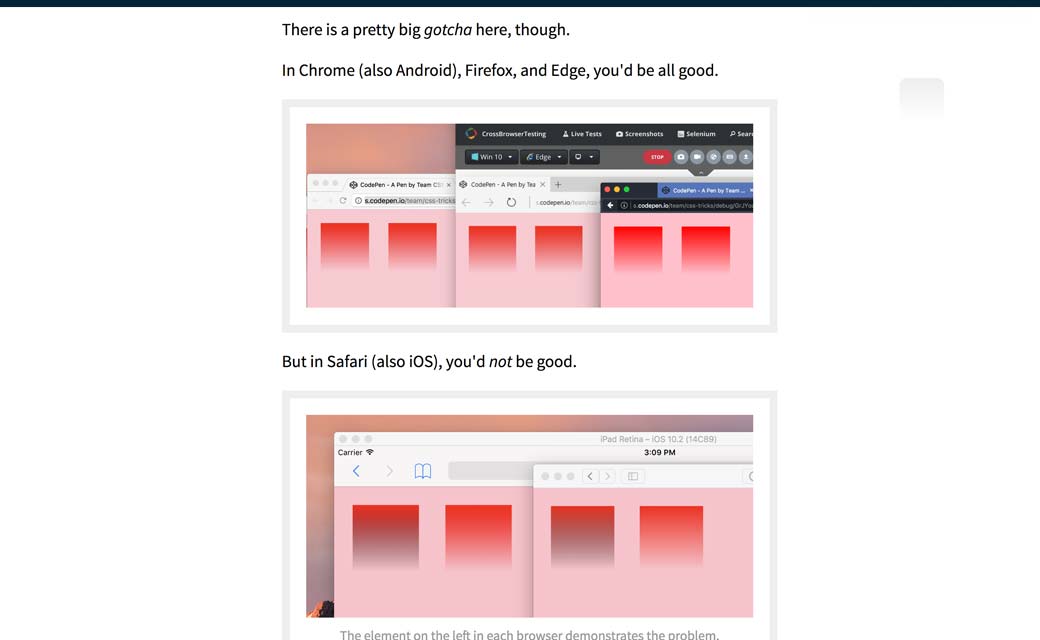
A Thing To Know about Gradients and « Transparent Black »
Dirty CSS Hacks for Responsive Emails
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Brand #design
designguidelines.co répertorie les guidelines de design de différentes entreprises
#CSS
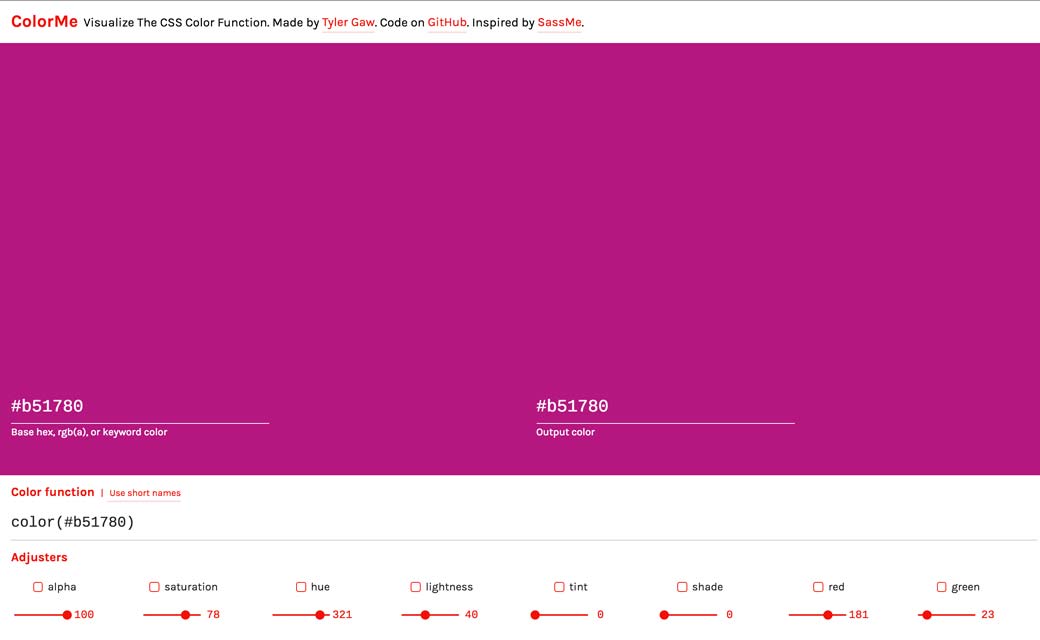
ColorMe – jouer et visualisez directement les changements avec la propriété CSS color() function
#JavaScript
15 Interesting JavaScript and CSS Libraries for January 2017
#CSS #HTML #JS
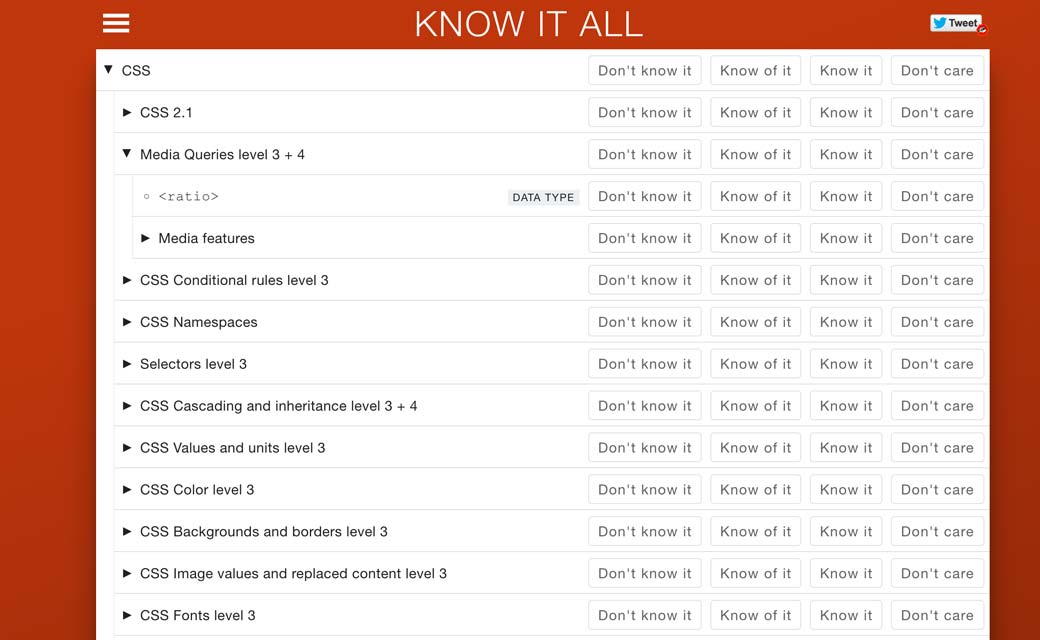
know-it-all.io , une checklist de propriétés