La semaine en pixels – 3 février 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : design de formulaires (placeholders et indice de format), réalité virtuelle, UX anticipée, design d’icônes, optimisation au touch, UX à distance, accessibilité des chatbos, construire des progressive web apps, encore plus d’astuces Sketch et des tutoriels CSS (calc, grid, flexbox, line-height) ainsi que mon futur onesie chaton et la cheatsheet Sketchnote de Chris Spalton.
tl;dnr, s’il devait n’en rester qu’un ?
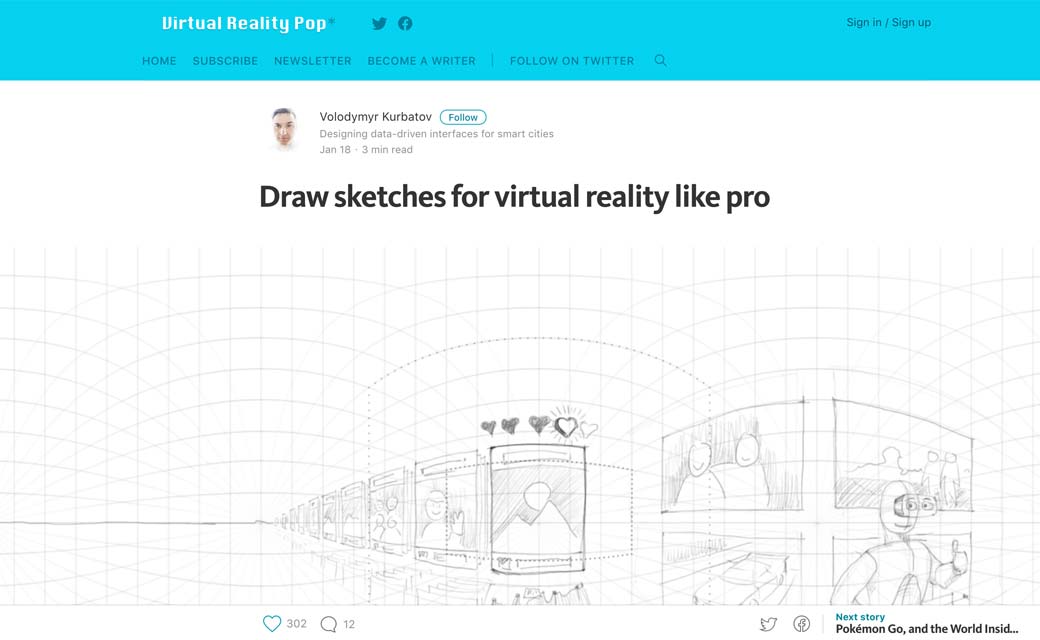
#VR
Draw sketches for virtual reality like pro
Les liens en français
Nouvelle section ici, dans la mesure où certains déploraient le manque de ressources en français je les rassemble au début de l’article.
- Graphistes et créatifs freelances : résultats de l’étude chiffre d’affaires & rémunérations 2016
- Sith Down, la BD qui m’a fait bien rire
- Je peux faire un clone de Twitter en un week end
Les articles de la semaine
#Forms #UX
4 reasons to avoid using placeholder text in forms
#Design
Designing Anticipated User Experiences
#Design
#Icons #UX
How Great Icons Can Affect The User Experience
#UX #Navigation
The Rules for Modern Navigation
#Touch
Finger Acrobatics & Responsive UI
#Remote Design
Remote Design Teams: How to Use Cloud-Based Tools to Collaborate
#Accessibility #Chatbot
We need to talk about accessibility on Chatbots
#Accessibility
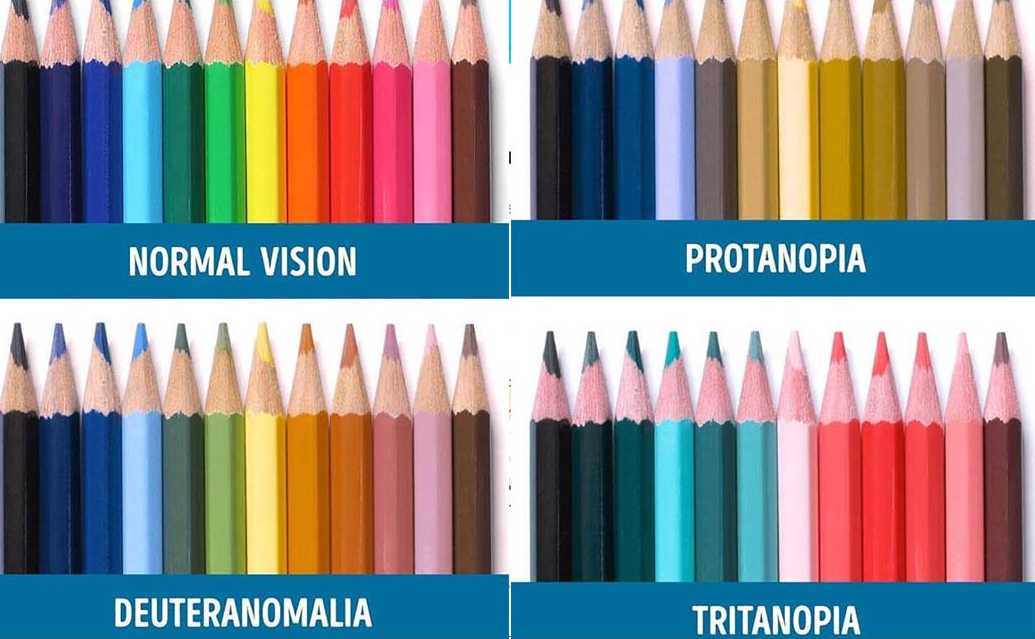
Color Blindness Demonstration Using Coloured Pencils
#PWA
We built a PWA from scratch – This is what we learned
#Design
Designing a product with mental health issues in mind
#Design #Sketch
5 Reasons Why I Left Photoshop for Sketch
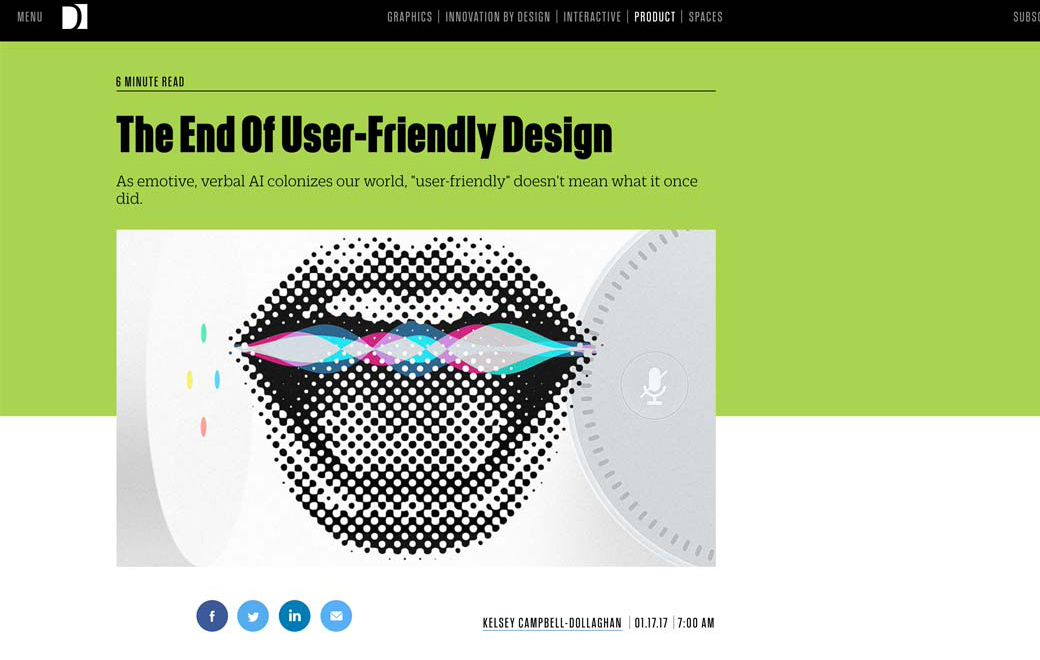
#IoT
The End Of User-Friendly Design
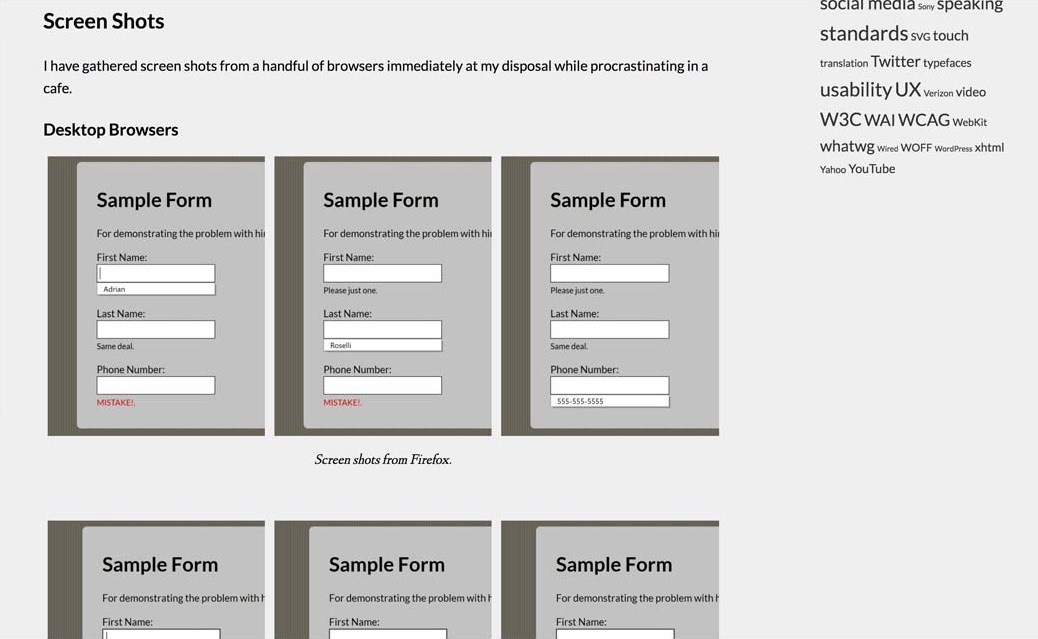
#UI #Form
Browser UI can obscure form helper text set underneath fields
De l’inspiration et de jolies idées
#Onesie
I need that. Then I need a cat.
L’actualité webdesign
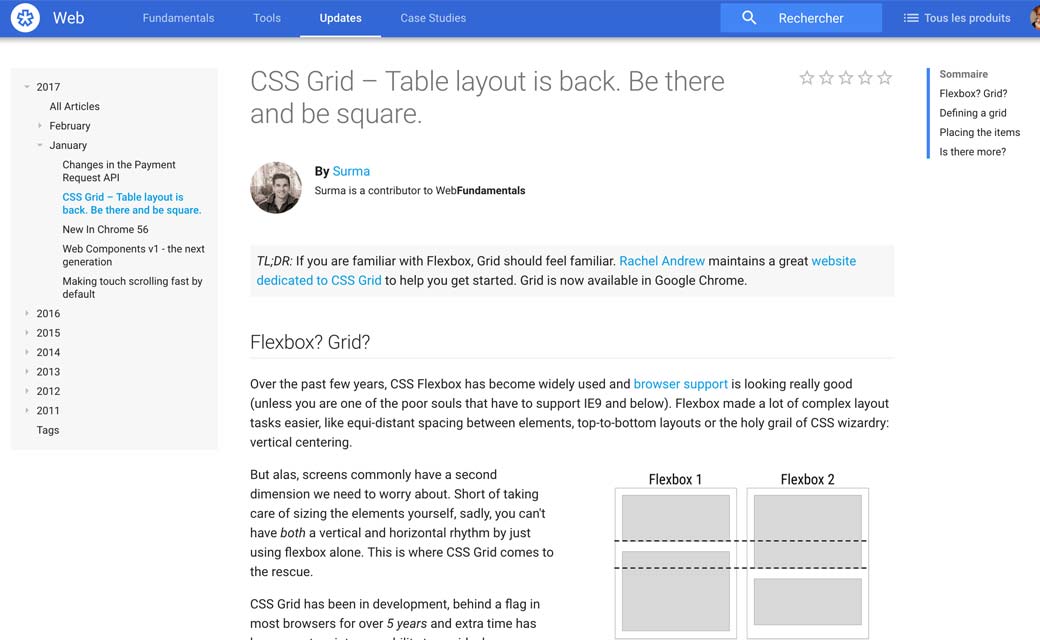
#CSS #Grid
CSS Grid – Table layout is back. Be there and be square
Tutorials
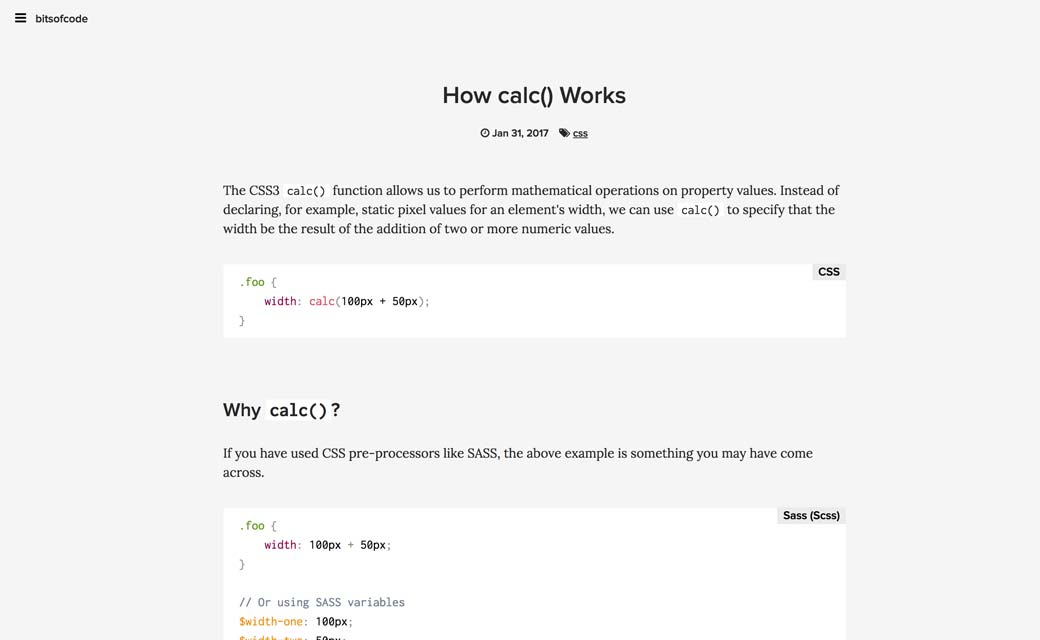
#CSS
#CSS
Reverse Element Order with CSS Flexbox
#CSS #Line-height
Nope, nope, nope, line-height is unitless
#CSS
CSS Exclusions: Making Boring Layouts Less Boring
#Offline #Service Workers
Implementing « Save For Offline » with Service Workers
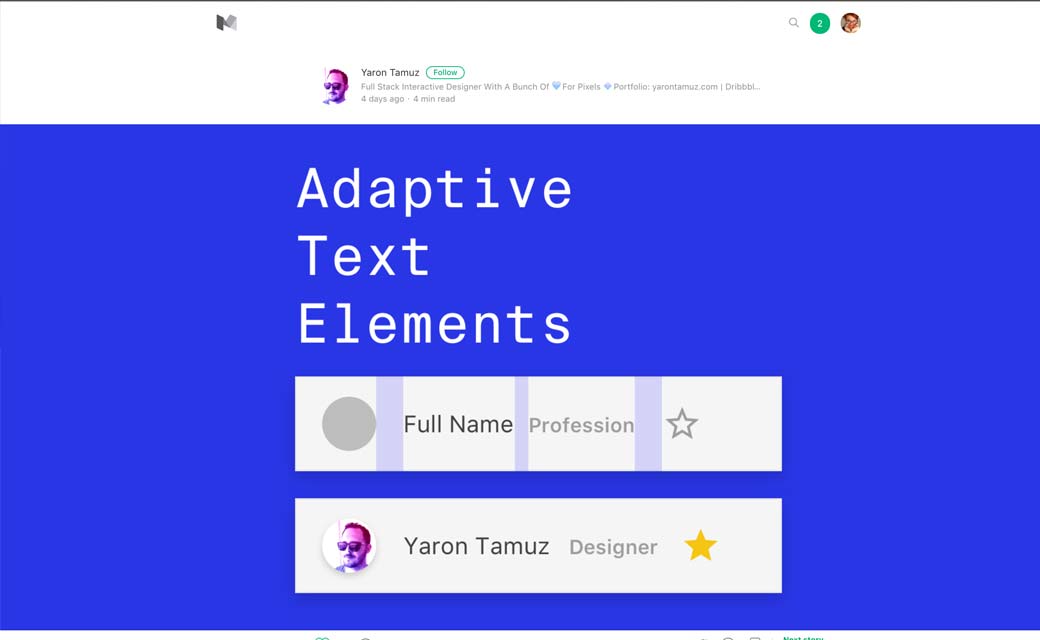
#Design #Sketch
Adaptive Text Elements In Sketch
Des ressources utiles, outils et plugins pour vous faciliter la vie
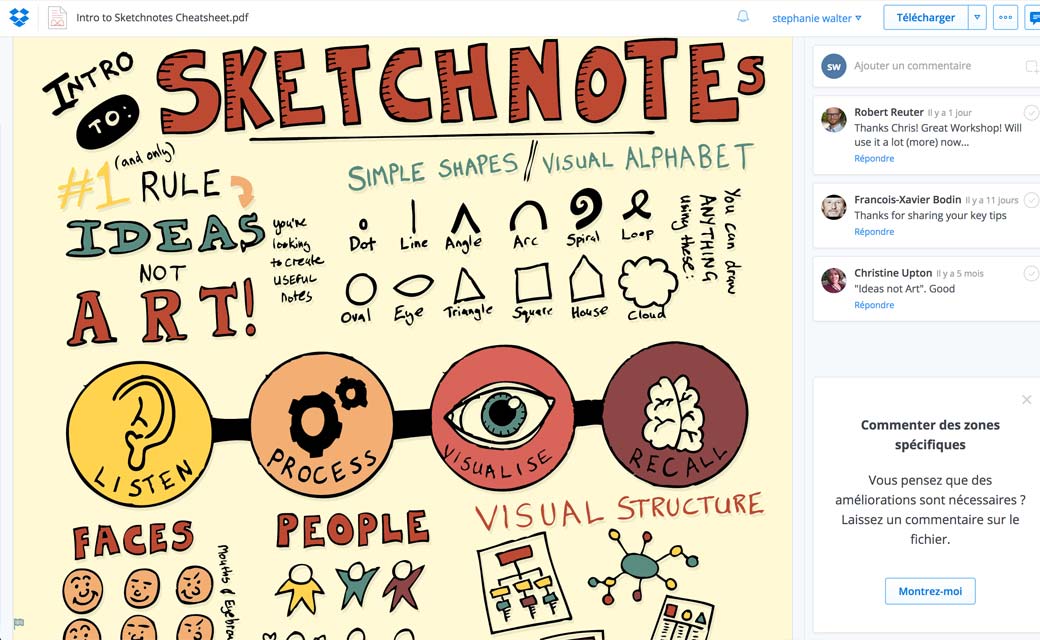
#Sketch
Chris Spalton’s Sketchnote Cheatsheet
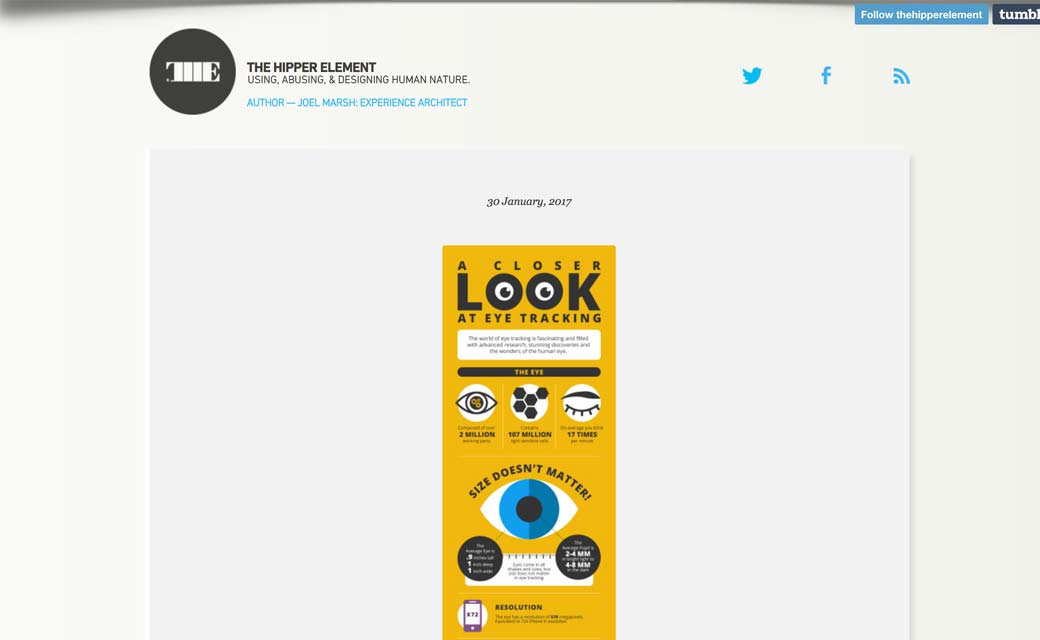
#Eyetracking
Users tend to have eyes. Therefore, this is good…