
Pixels of the Week – May 22, 2022
Every day, I share on Twitter and LinkedIn a list of curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some process, some inspiration, etc. This is an archive of everything I shared this week.
#Now – what I’m up to
This Thursday was is GAAD, global accessibility awareness day. I was inspired by Marie Guillaumet’s quotes during her training and prepared 5 illustrations to help you understand and promote certain aspects of accessibility.
I also shared an Enterprise UX Secret: If you leave a bug long enough in production, users might get used to it. And even consider it as a feature. Fixing it unleashes chaos. Because, now, the fix is considered as a bug by many users. Change management is not always easy, trust me.
Also, I’ll be talking about user research and enterprise UX at the uXchange meetup May 25, 2022, 7:00 PM to 9:00 PM CEST. It’s free and online 🙂
TL;DNR the one you should not miss
#Color
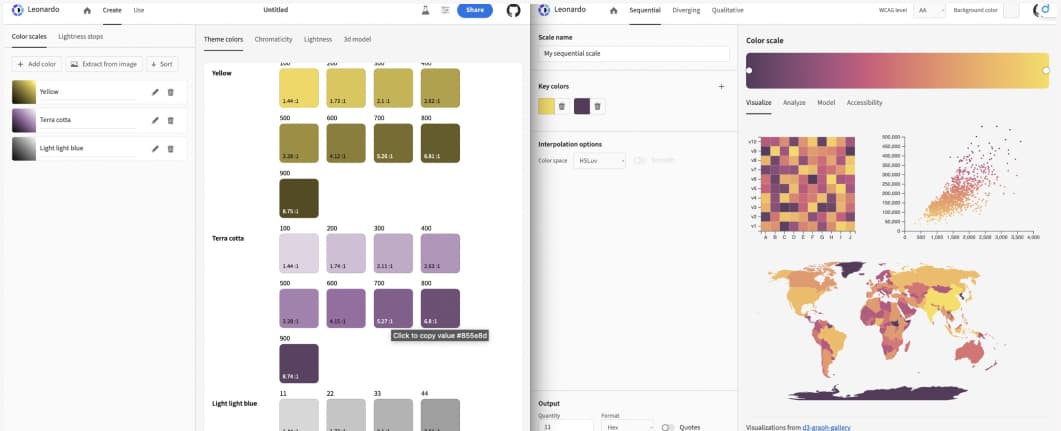
Leonardo color offers 2 tools I really like: a color palette builder that lets you know which color can be used with white or black text and a color scale mostly used for dataviz. They also have a whole article to help you understand how it works.
Interesting article
#Design Thinking Criticism
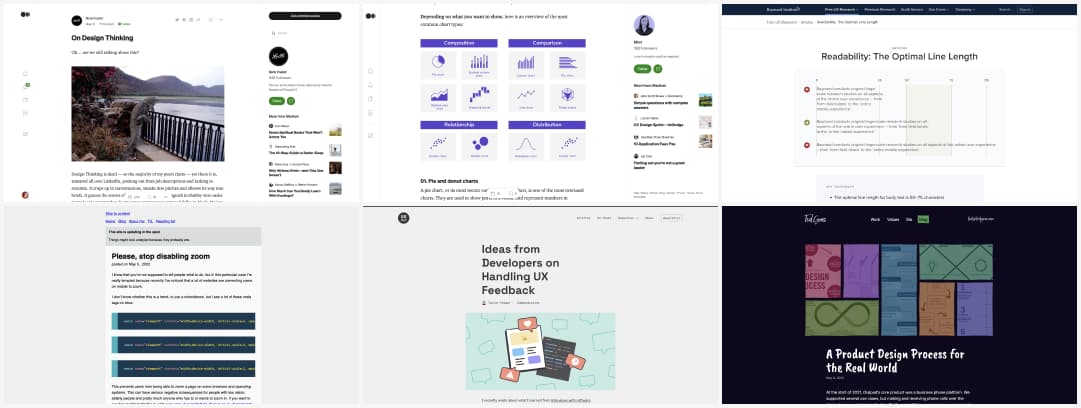
On Design Thinking “Design Thinking has reduced a wide ranging, complex and professional industry to a weekend certification offering a few extra credits to breathless innovators” interesting 3 points criticism of Design Thinking. By Nick Foster
#Accessibility
Please stop disabling zoom, it can have serious negative consequences for people with low vision, elderly people and pretty much anyone who has to or wants to zoom in.
#Dataviz
Super interesting content to help you design different types of charts and graphs if you work in a data heavy environment by Miroslava Jovicic
#Design Dev relationship
Ideas from Developers on Handling UX Feedback: Interesting ideas on why and how designers and developers should collaborate more
#Product Design
Interesting overview of what a product designer process can look like in the real world, with different methods and options for research by @TedGoas
#Readability
Some interesting findings by @Baymard based on e-commerce website testing on the optimal line height for readability and accessibility: 50–75 characters (fewer for Chinese, Japanese, or Korean)
Inspiration, fun experiments and great ideas
#Music
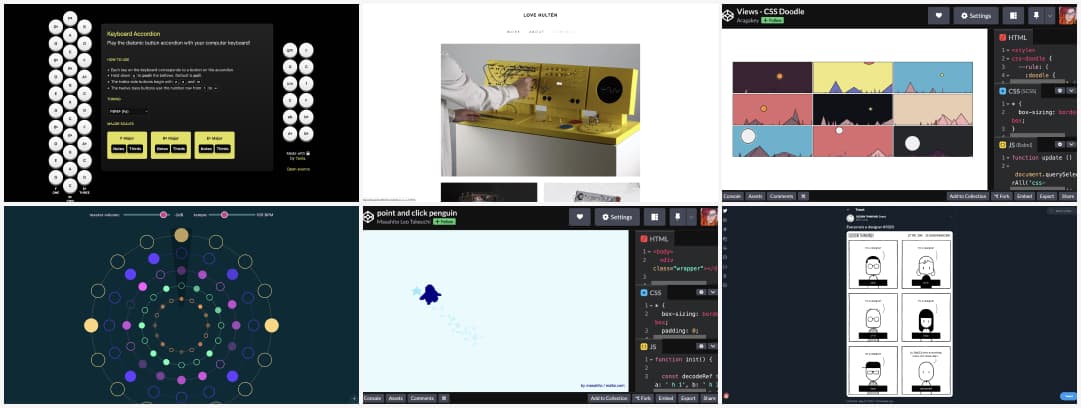
- Play the diatonic button accordion with your computer keyboard, a fun demo in the browser by @taniarascia
- I just love beat machines in the browser, so here’s another fun one
#Inspiration
Just some awesome woodwork and synthesizer experiments by Love Hultén. If you are a Nintendo fan, check this one
#CSS
Some really cool and inspiring CSS doodle (demo has moving things) by @jiangyijie27
#Penguins
#FunDemo
Hi, how about a cute point and click penguin to start your week with some cuteness?
#Experiments
Some fun creative experiments in the browser: Constraint Systems
#Design
Useful tools and resources that will make your life easy
#Illustration
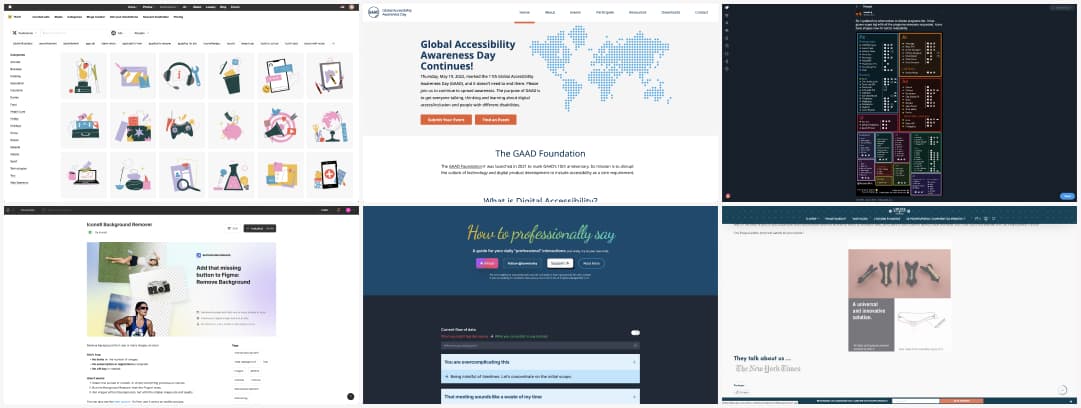
Ohh, this is cute, @icons_8 launched a new set of illustrations with a hand drawn touch and some little chalk kind of imperfections.
#Figma
Oh, I missed the news that @icons_8 made an image background remover plugin for Figma, this is nice
#Accessibility
This Thursday was is GAAD: Global Accessibility Awareness Day. Here is a site listing a lot of events if you want to learn more about accessibility
#Communication
How to Professionally Say That, a list of things you want to say in the workspace and how to say those in a professional tone that won’t get you fired (I hope)
#Adobe
A big list of alternatives to different Adobe programs
#Bike
For my friends who wear skirts and dresses while riding bicycles, may I present to you, the poupoupidou, a small device to clip your skirt while riding.
Videos and Conferences
#VRchat
Interesting video on the VRChat and its private areas that sound like safer, more inclusive and fun worlds, far away from what Zuckerberg is trying to sell with Metaverse.
Tutorials
#CSS
- This is really cool: Creating Realistic Reflections With CSS by @rpsthecoder
- The final demo is mesmerizing: A CSS Slinky in 3D? Challenge Accepted! by @jh3yy
News in the industry
#CSS
The state of CSS 2022, a big juicy article with all the cool things coming to CSS in 2022 and beyond, with examples, resources and support. By @argyleink