
La semaine en pixels – 24 février 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : des dessins de chats, de la lecture sur la productivité, alternatives au burger menu sur mobile, workflow de designer boosté par les symboles Sketch, combiner des icônes, formulaires et messages d’erreur, recherche utilisateur, design de produits et de jolies illustrations. Du côté des ressources quelques tutoriels CSS (checkbox et viewport units), outil de dégradé, une application pour jouer des sons en travaillant et des outils pour mieux comprendre le HTML.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
J’ai publié un truc cette semaine
Bing, wizz, boing, please just make all the noise stop, j’ai écrit sur la productivité
tl;dnr, s’il devait n’en rester qu’un ?
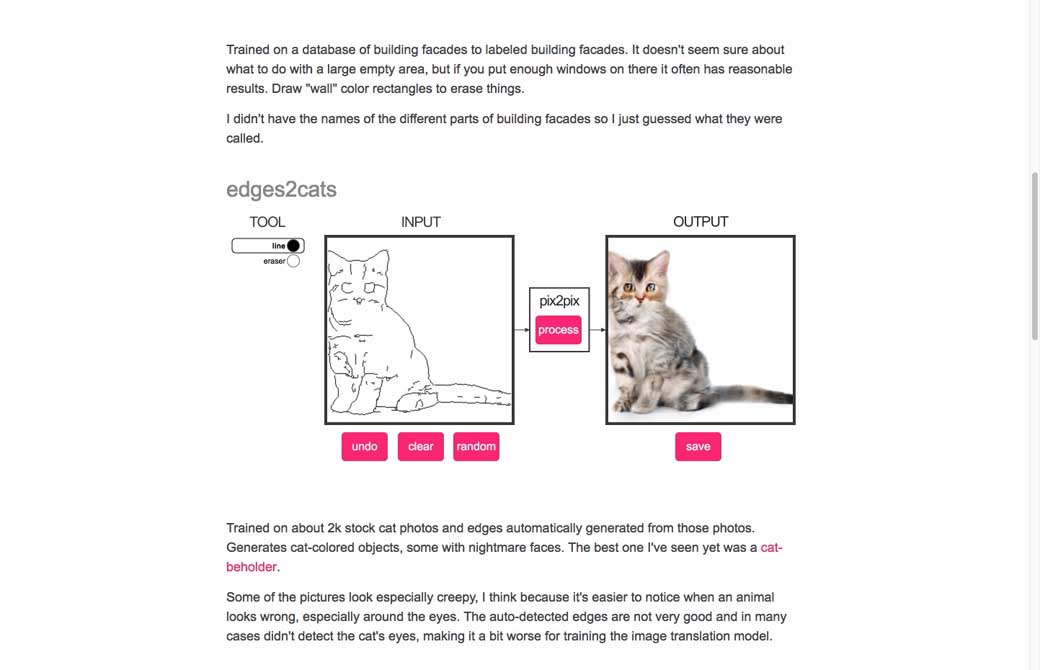
#Cats #Lol
Les liens en français
- Comment illustre-t-on une carte Magic ? Réponse de l’illustratrice Magali Villeneuve
- 3 conseils d’ergonomie pour la conception d’applications de gestion
Les articles de la semaine
#Mobile
Great Alternatives to Hamburger Menus
#Design
Great article on the evolution of our design. Workflow, Tools and Process
#UI #Icons
How to Combine Icons from Different Sets in Your UI
#Design
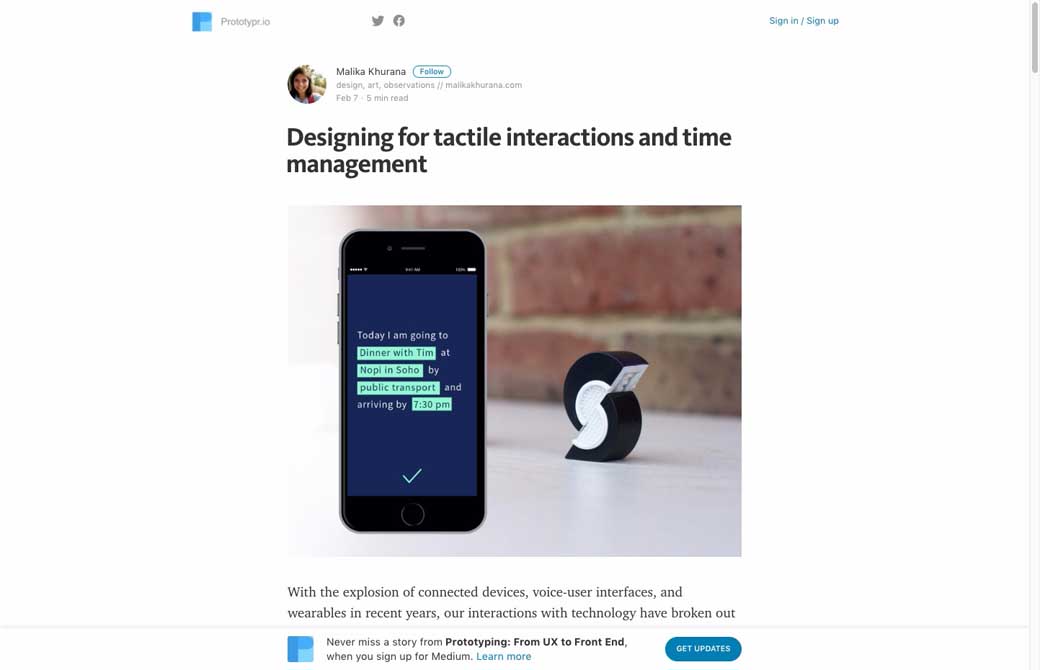
Designing for tactile interactions and time management
#Minimalisme
Functional Minimalism for Web Design
#form #UX
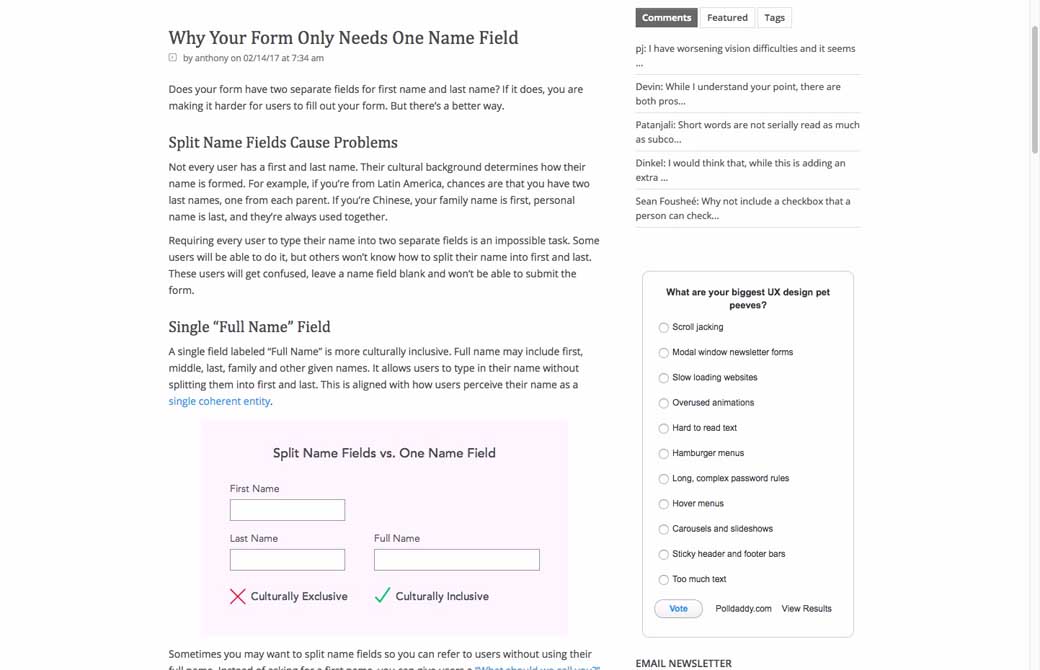
Why Your Form Only Needs One Name Field
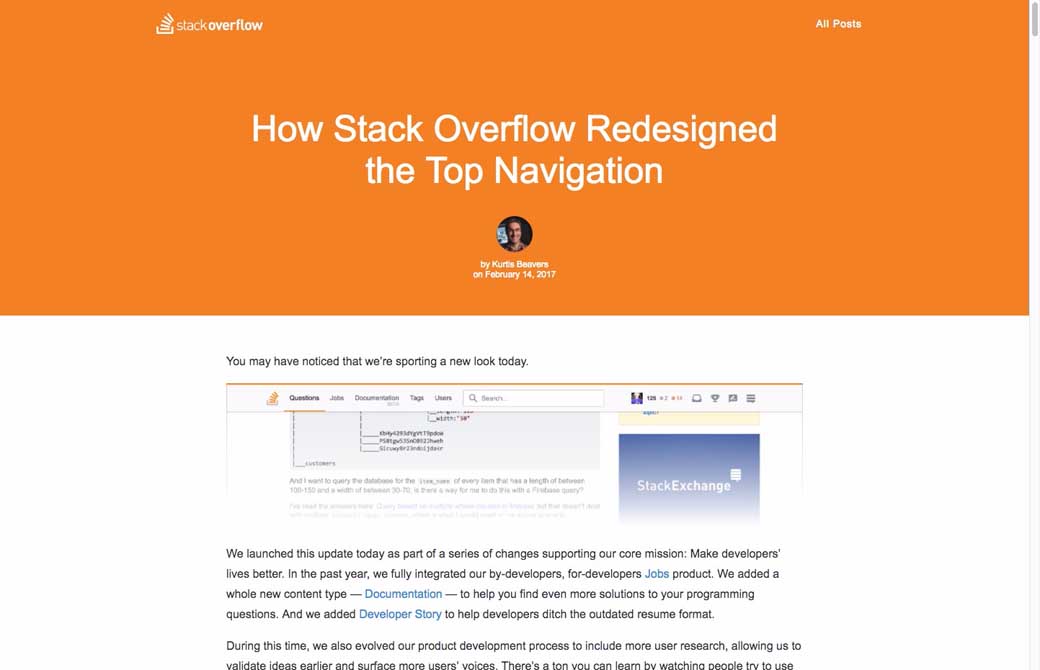
#Navigation
How Stack Overflow Redesigned the Top Navigation
#Design
#UX
#Produit
Why the theory of dominant design matters for your product: an engineer’s take
#Usability #Erreurs
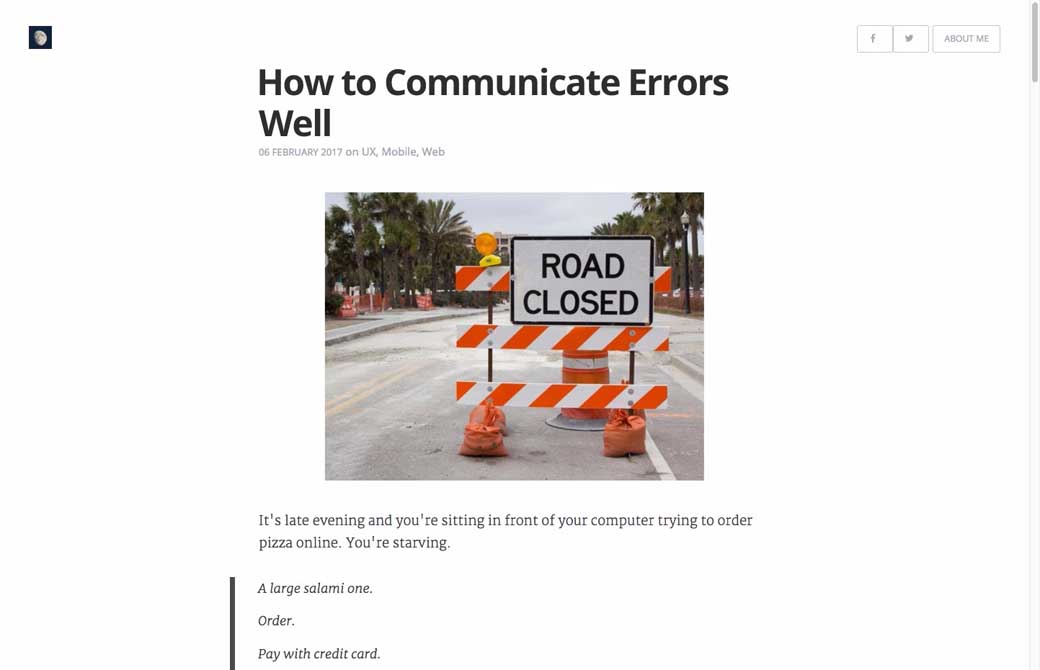
How to Communicate Errors Well
De l’inspiration et de jolies idées
#Illustrations
#Illustrations
Tutoriels
#CSS
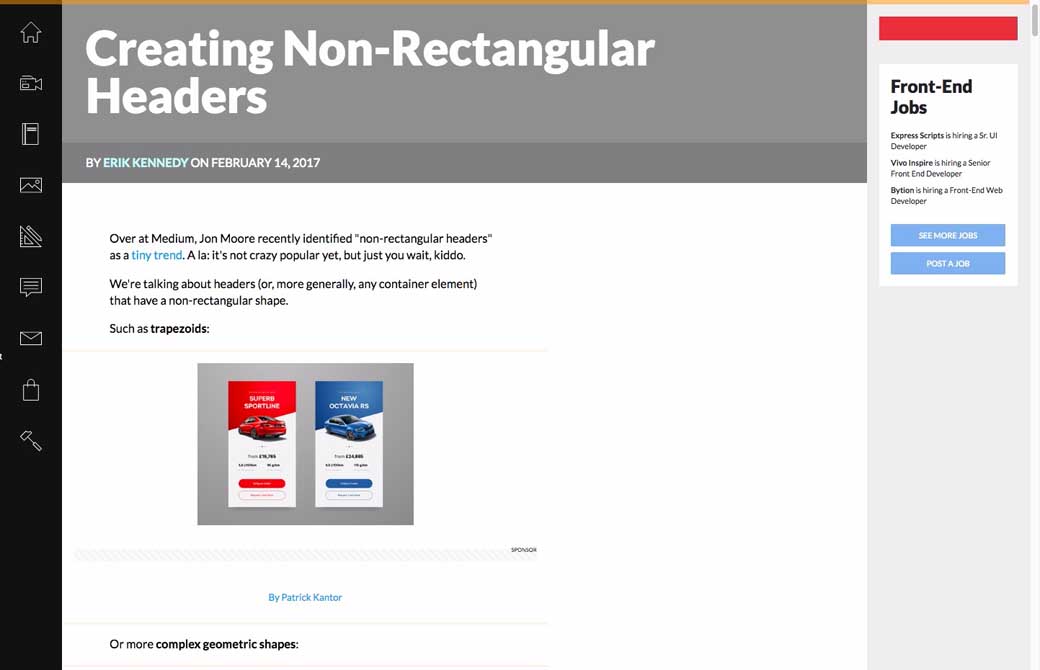
Creating Non-Rectangular Headers <3
#Animations
A practical Guide to UI Animation with Principle app
#GIF #Video
#Push
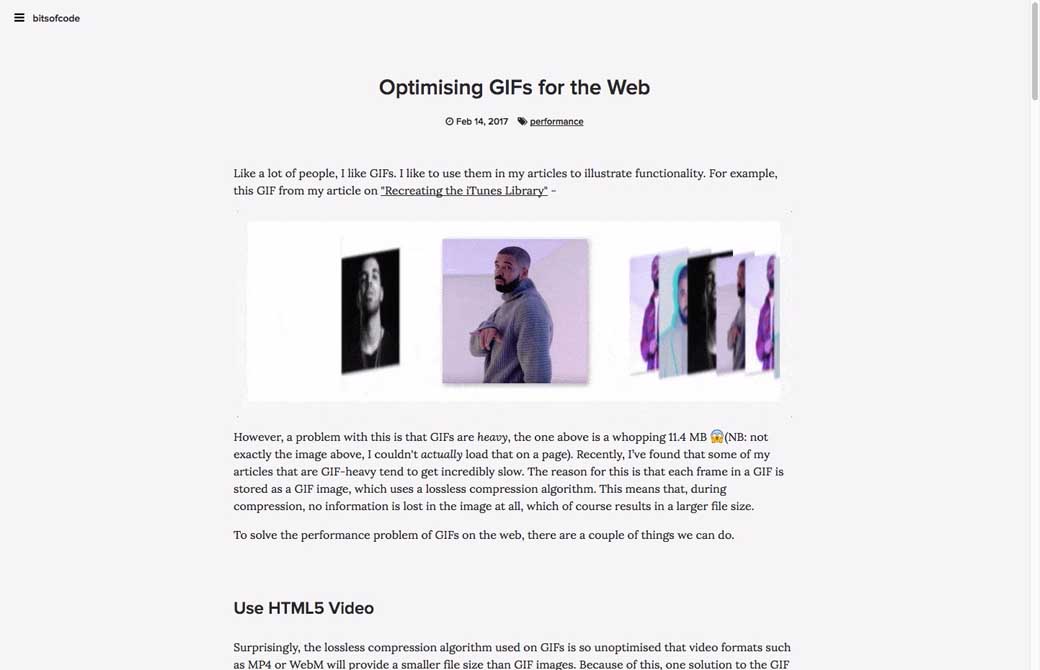
How we implemented push notifications on our website
#Sketch
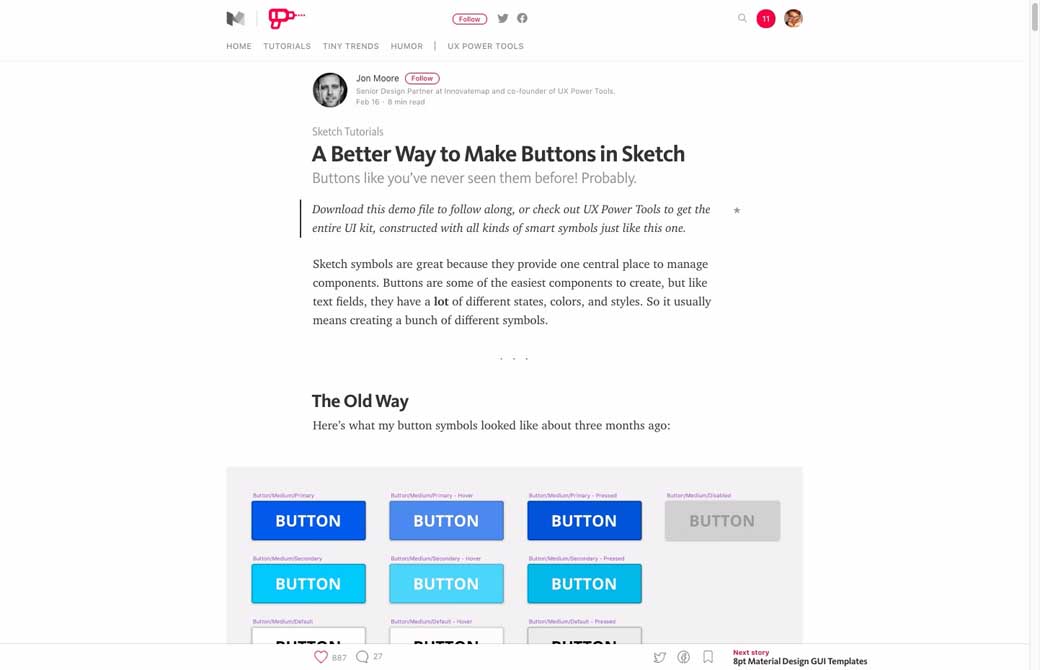
A Better Way to Make Buttons in Sketch
#Sketch
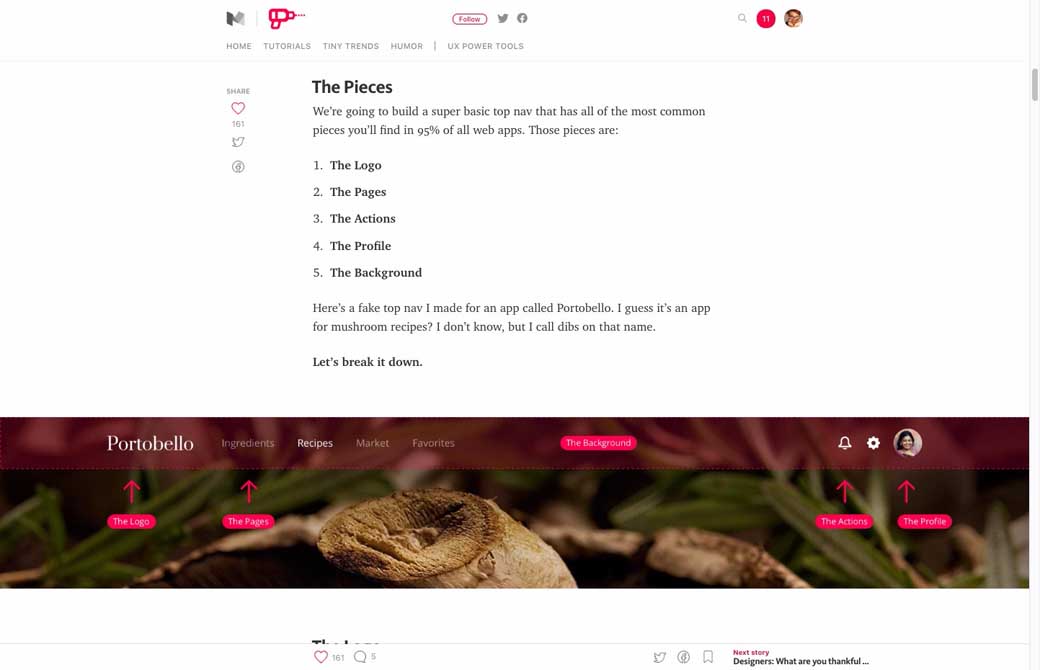
Designing a Top Nav in One Symbol
#CSS4
CSS4 Selectors: What Can We Expect?
#CSS
#CSS #Viewport Units
The Unexpected Power of Viewport Units in CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
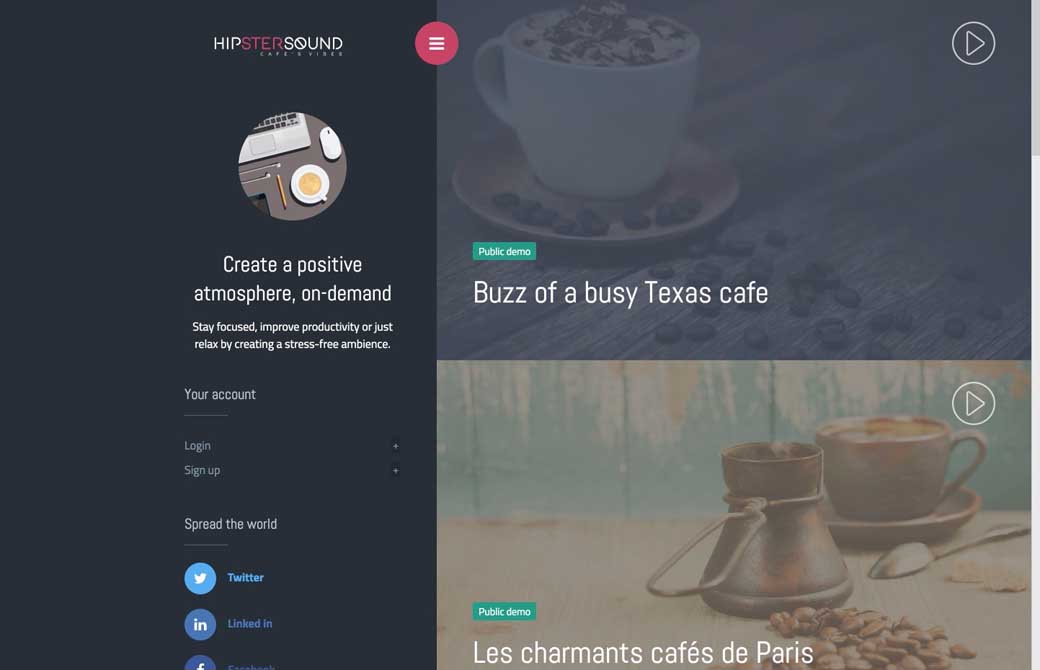
#Sound
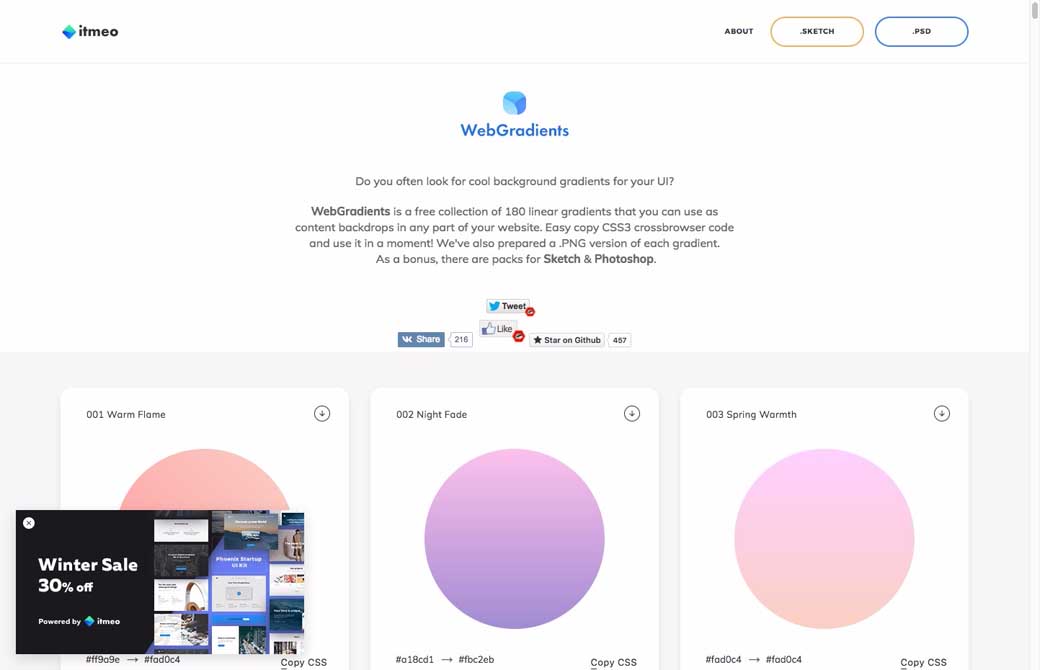
#CSS
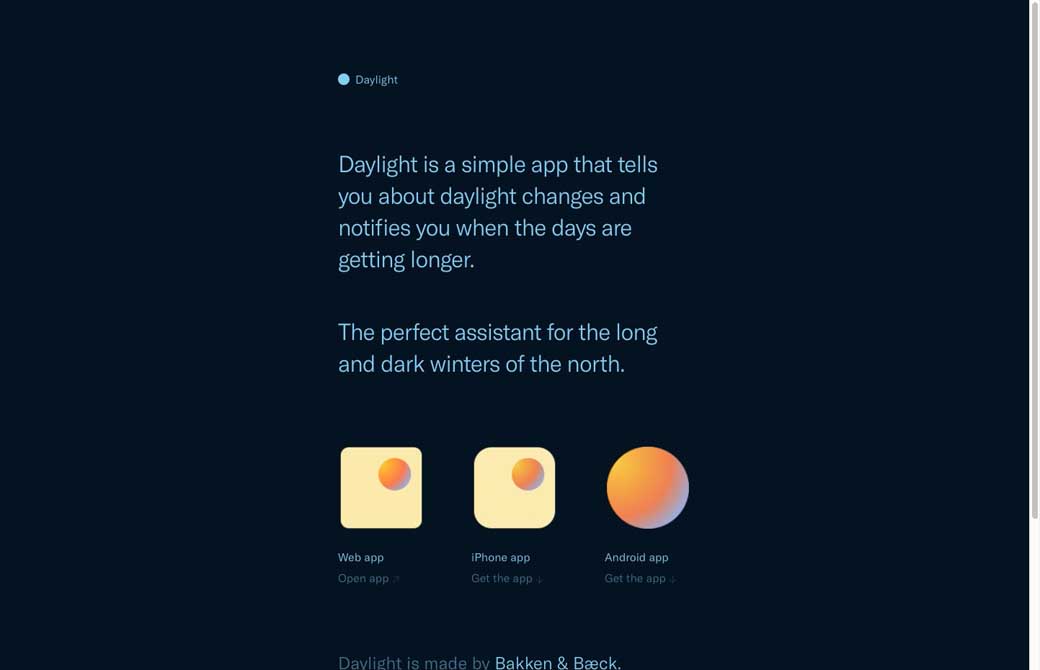
#PWA
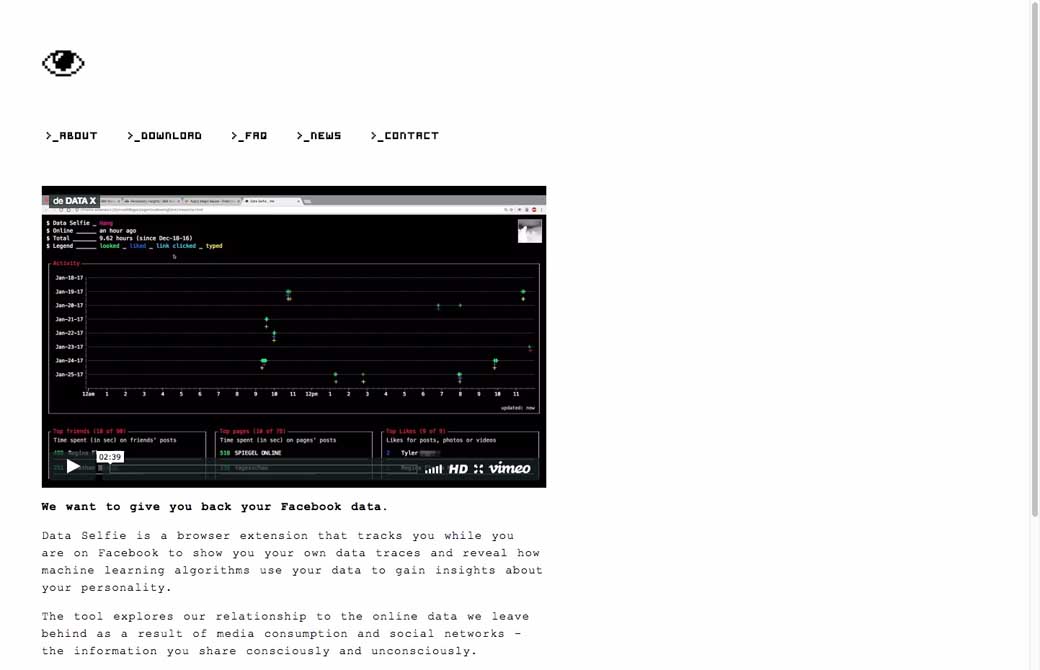
Data Selfie, découvrez ce que Facebook sait de vous
#HTML
#HTML
The HTML5 Robot- Let the robot choose what semantic tag is right for your HTML5 element
Pour le fun: jeux et démos sympas et impressionnantes
#Sound