
La semaine en pixels – 31 mars 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources en tout genre.
Au programme : se faire une place en tant que femme dans l’industrie, beaucoup d’articles orientés mobile, de la psychologie aux boutons de partage en passant par du tap, touch, du responsive, AMP et les PWAs, de quoi vous aider à créer un workshop, des articles design et expérience utilisateur. Des tutoriels et des ressources Sketch, flexbox, grid layout, accessibilité et une jolie démo.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
Les liens en français
- Langage non genré et accessibilité font-ils bon ménage ?
- Quelques astuces pour gérer vos designers-divas en mode associatif
- Le télétravail : ce qu’il faut savoir
Et puis sur le blog, au cas où vous les auriez loupé :
- UX et SEO : convergence
- Construire une application Ionic sans perdre la raison – Confoo 2017
- Tricher grâce à l’UX quand il n’y plus de code optimisable – Confoo 2017
tl;dnr, s’il devait n’en rester qu’un ?
#Tech-industry
« Overcoming the Challenges of Being a Woman in Tech. »
Les articles de la semaine
#Design
Designing workshops that work: getting better at brainstorming
#Contenu
What do you do if your site has too much content and you don’t know where to minimalize?
#Mobile #AMP #Responsive
Building For Mobile: RWD, PWA, AMP Or Instant Articles?
#PWA
#Psychologie
15 Psychology Hacks that Boost UX
#Touch #Mobile
3 Strategies for Handling Accidental ‘Taps’ on Touch Devices
#Design #Devtools
« Using DevTools to Tweak Designs in the Browser »
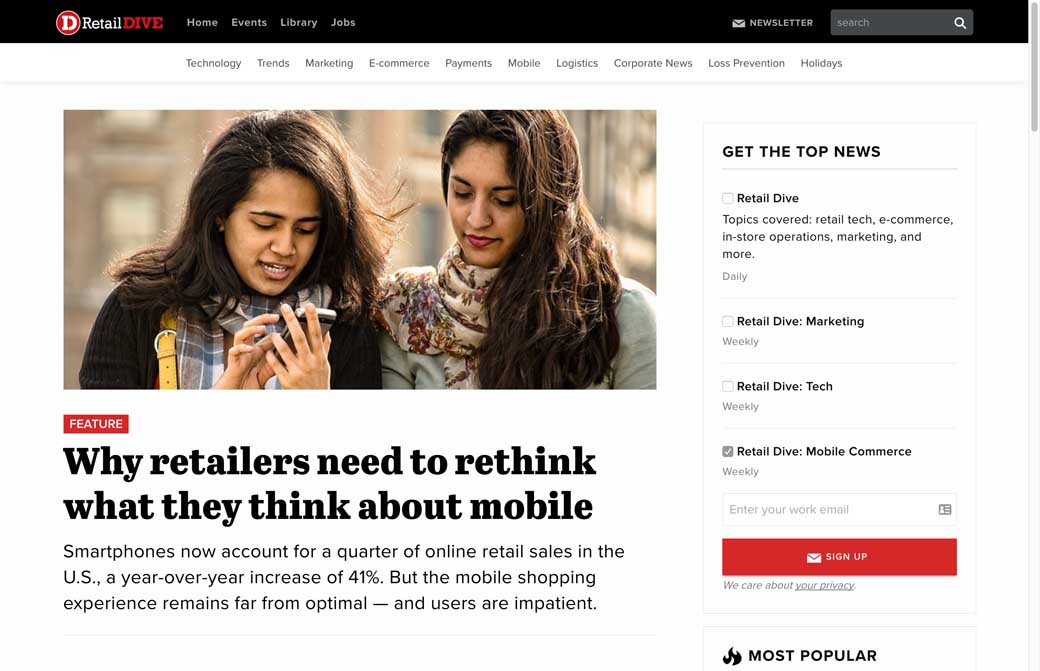
#Mobile #Revenue
“You’re losing revenue to the competition if you’re not fast enough on mobile.”
#Persona #UX
#Dataviz
A few good tips on designing charts
#Mobile
« Your Traffic Went Mobile; Why Hasn’t Your Design Process? »
#Dev
What I learned from Stack Overflow’s massive survey of 64,000 developers
#AMP
« Need to Catch Up on the AMP Debate? »
#Mobile
Psychology Behind Mobile Behaviors
#Confirmation
#UI #Voix
Voice Is the Next Big Platform, Unless You Have an Accent
#Mobile #Boutons sociaux
#Bot
I Automated My Friends and Nobody Could Tell the Difference
#Vis ma vie
#Design
On the Current State of Design Systems in UX – don’t scale before you need to
#UX #Hover
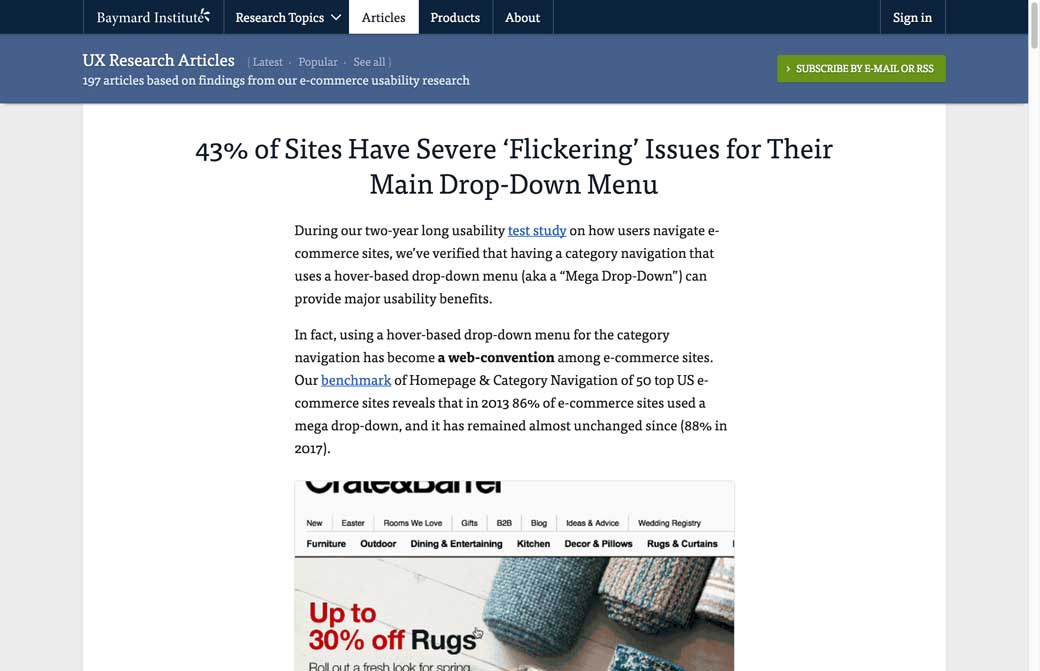
43% of Sites Have Severe ‘Flickering’ Issues for Their Main Drop-Down Menu
De l’inspiration et de jolies idées
#UI #UX
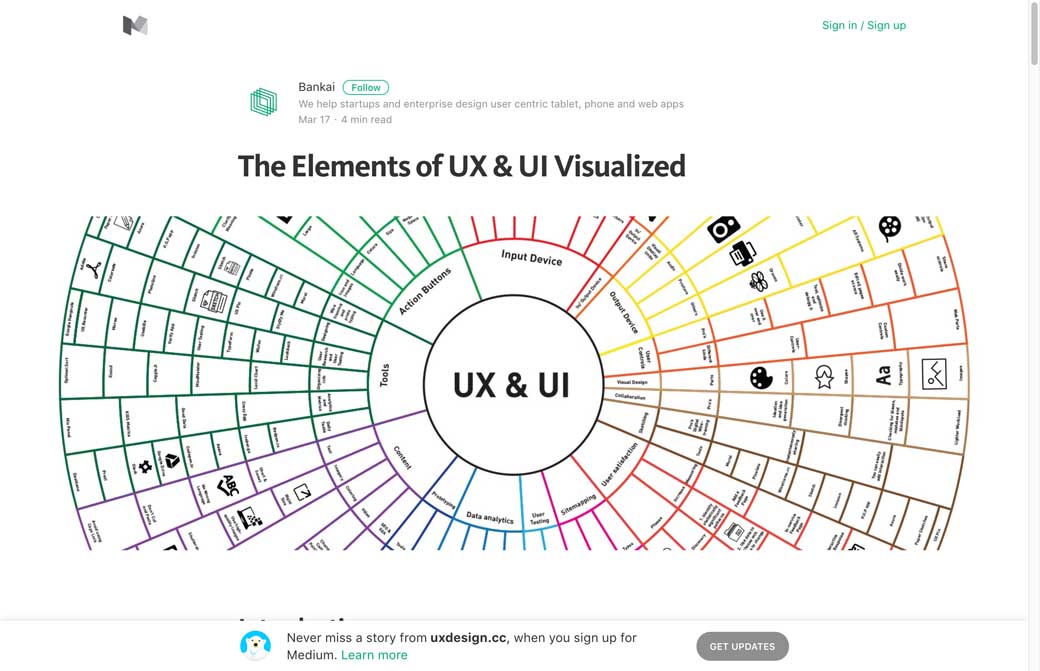
The Elements of UX & UI Visualized
Tutoriels
#Sketch
How to Organize Your Sketch Styles and Symbols Like a Pro
#Sketch
« Getting the pixels right in Sketch », useful quick tips!
#Performance
Building performant expand & collapse animations – use scale transforms to keep your UI performant.
#CSS
Text Effects with CSS (and a little contenteditable trick)
#HTML #CSS
How You Can Use HTML5 Custom Data Attributes and Why
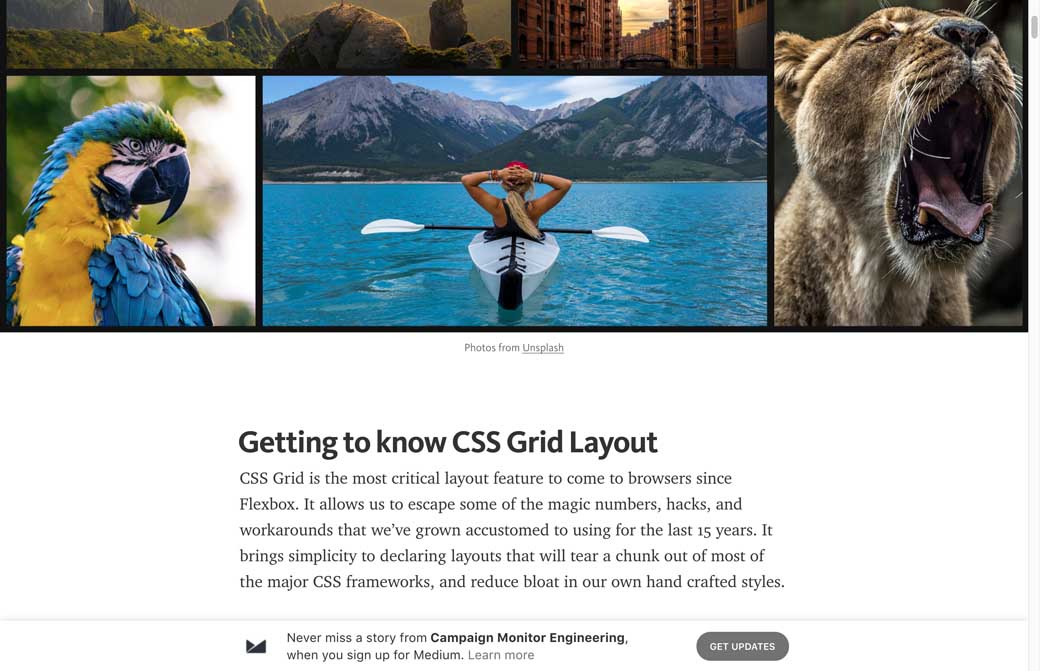
#CSS #Grid layout
Getting to know CSS Grid Layout
#SVG
7 solutions for creating more accessible SVGs
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Accessibilité
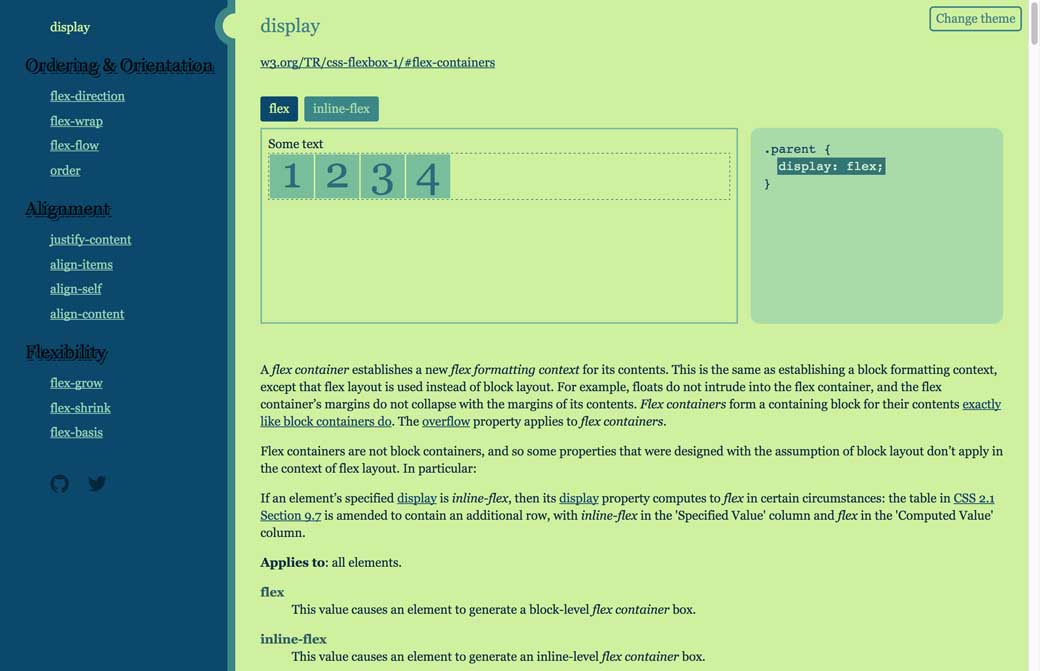
#Flexbox
#Animation #CSS
Animista, un outil d’animations CSS
#CSS #Inspection
#Grid #Design
Better grid systems in UI design tools – Subform
Des démos et du fun
#Responsive #Icons
Responsive Orbital Icons, jolie démo