
La semaine en pixels – 7 avril 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : un outil fun pour apprendre grid layout, l’accessibilité des messages d’erreur, animations CSS et UX, diagrammes d’affinité, onboarding, flexbox et CSS grid layout, HTML media capture, animations CSS et un très bon article sur les digital natives.
You can follow me on twitter to get a dose of links every days.
tl;dnr, s’il devait n’en rester qu’un ?
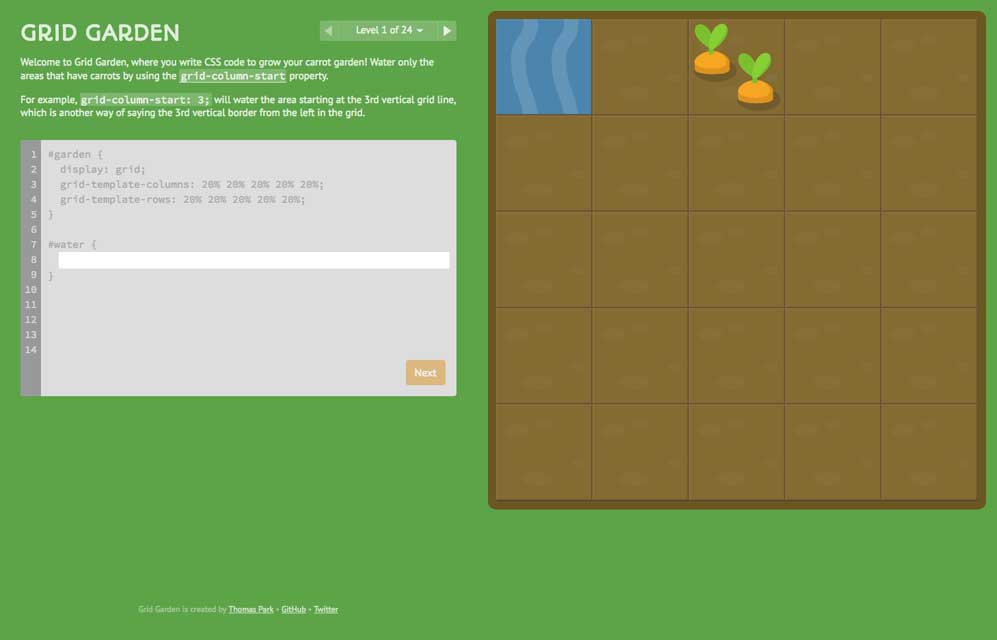
#Game #CSS
Grid Garden – A game for learning CSS grid
Les articles de la semaine
#Accessibilité
How to make error messages accessible
#UX #Animation
The Role Functional Animation Plays in Enhancing User Experience
#Changement
5 helpful tips for inspiring colleagues to embrace change
#Diagramme d’affinité #UX
How to Prepare and Use an Affinity Diagram
#Design
#Onboarding
An Event Apart: On-boarding for Any Situation
#CSS
« CSS is Fine, It’s Just Really Hard »
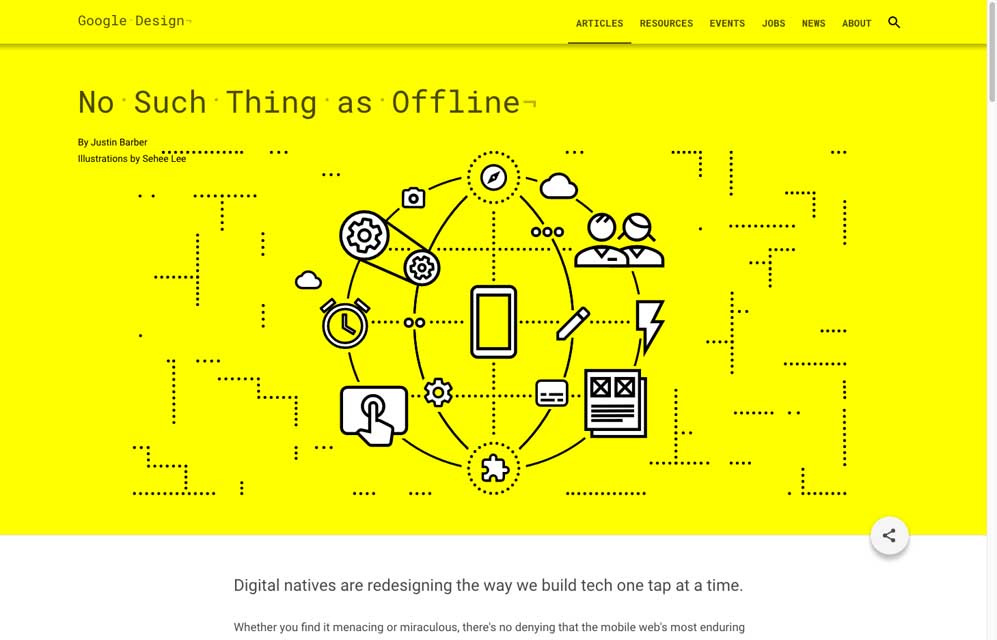
#Digital natives
#CSS
« Organize your CSS properties however you dang like »
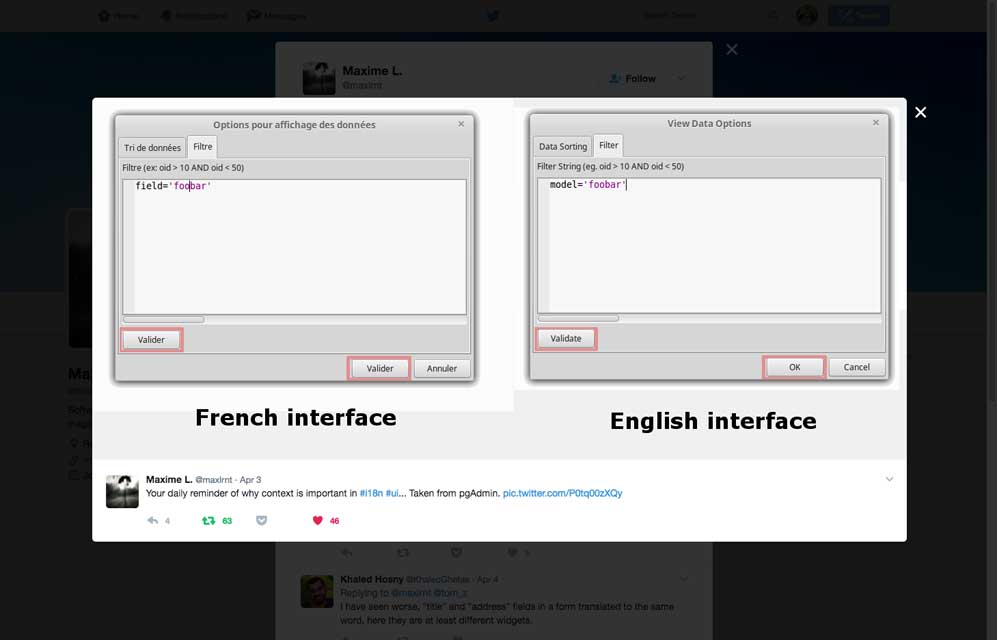
#i18n #UI
Your daily reminder of why context is important in
#CSS
« Stop using device breakpoints »
De l’inspiration et de jolies idées
#Illustration
50 Vibrant Illustrations To Let Your Mind Wander »
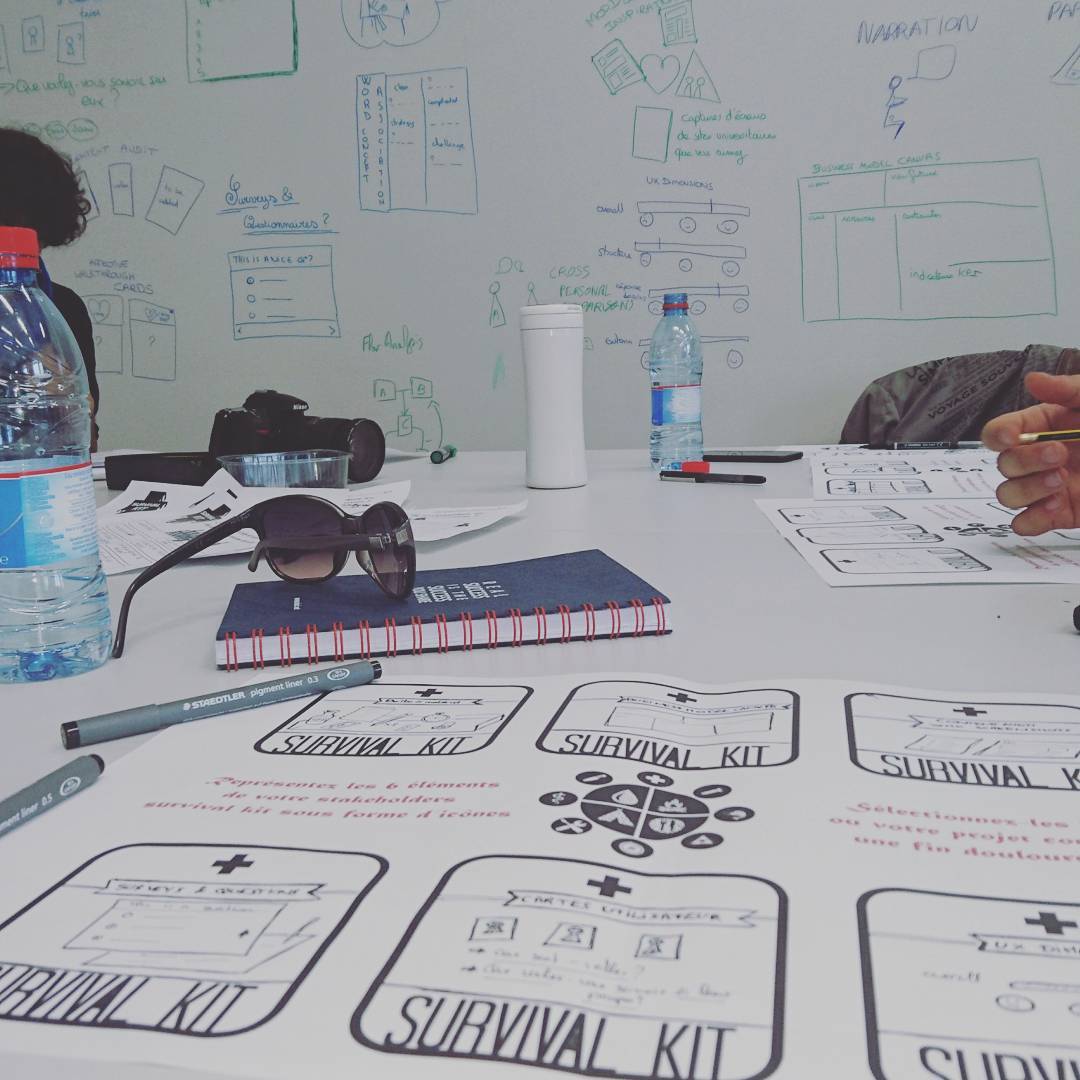
#UX
Cette semaine j’ai construit un « stakeholder interview survival kit »
L’actualité webdesign
#HTML
HTML Media Capture supported in Safari 10.1
#iOS
What’s new in IOS 10.3 for Product Designers & Developers
#CSS #Grid
Does CSS Grid Replace Flexbox?
Tutoriels
#CSS #Animations
10 principles for smooth web animations
#CSS #Grid
3 CSS Grid Features That Make My Heart Flutter