La semaine en pixels – 14 Avril 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : des polices SVG en couleur, expérience utilisateur et patterns, psychologie, performance, vitesse sur mobile, plugin Sketch et exports, grid layout, flexbox et d’autres propriétés CSS.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
A ne pas manquer:
Les liens en français
- Tu cherches un
#job dans la#tech, voir la#frenchtech? Bouge pas emploi.frenchtech.co#jobs#emploi#startups#remote#digital
tl;dnr, s’il devait n’en rester qu’un ?
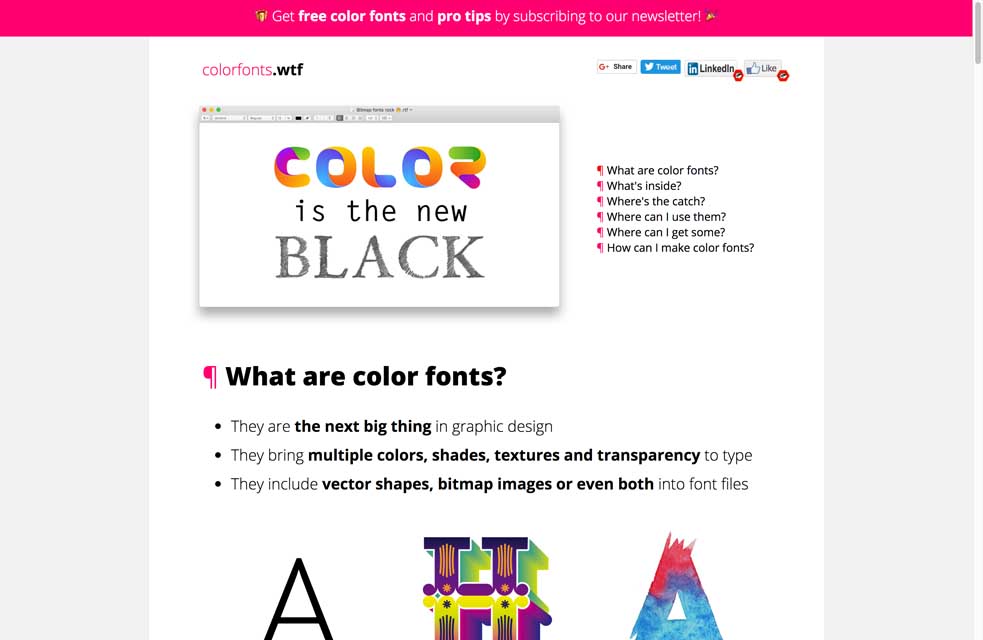
#Color #Font
Color fonts! WTF? ? ->> this is going to be interesting ?
Les articles de la semaine
#Psychologie #Design
Persuasive Design: Using Advanced Psychology Effectively
#UX #FAB
Is the Floating Action Button Bad UX Design?
#Performance
Twitter Lite and High Performance React Progressive Web Apps at Scale
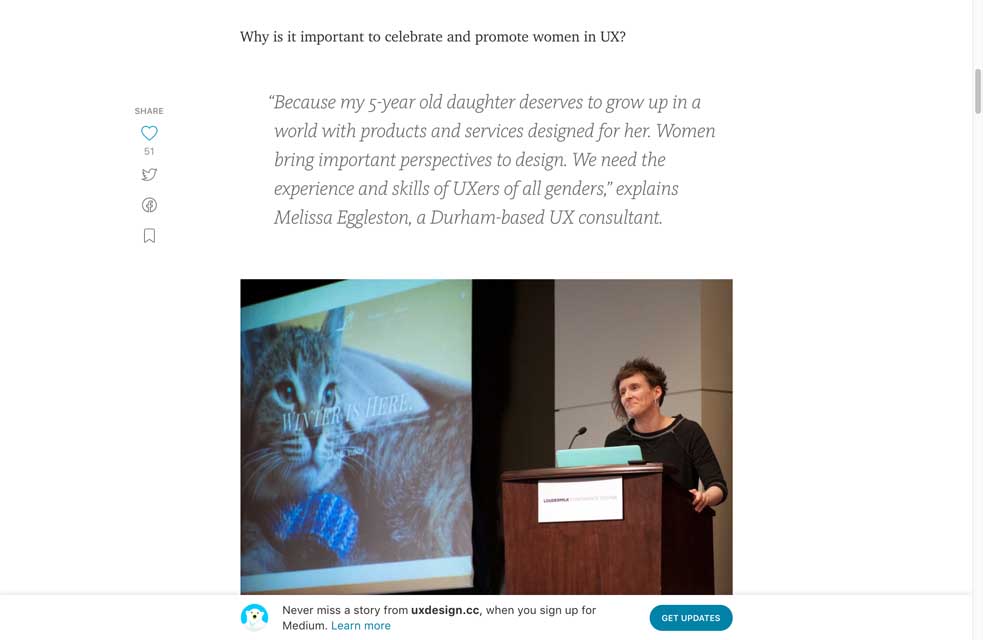
#UX
Ladies That UX on women in design and diversity
#Design
3 ways to improve your visual design skills
#Design #UX
Design principle: Cognitive dissonance
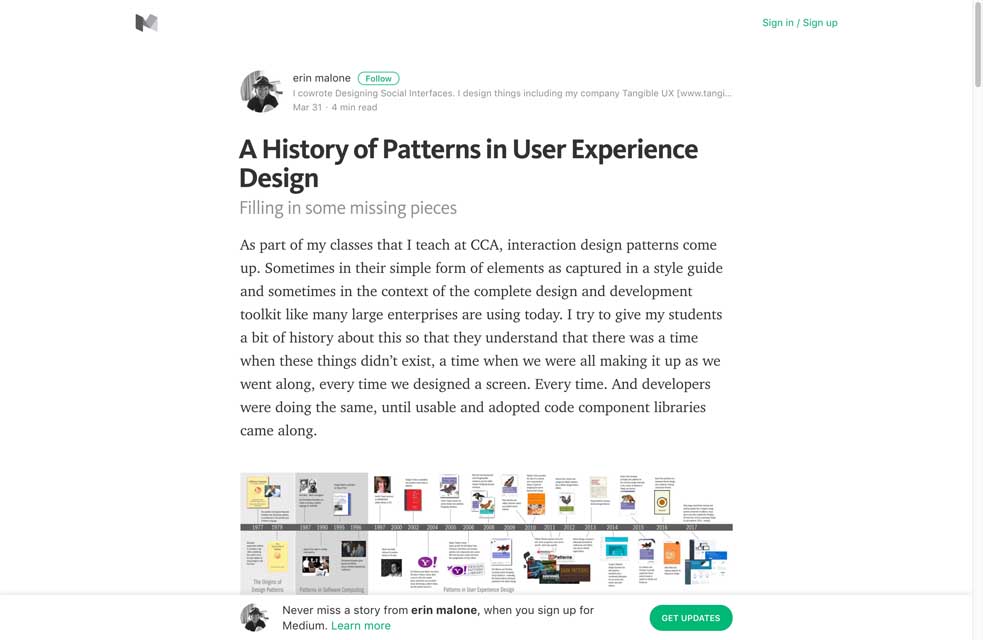
#UX #Pattern
A History of Patterns in User Experience Design
#Performance perçue
Reactive Web Design: The secret to building web apps that feel amazing
#Liste
7 Tips for Presenting Bulleted Lists in Digital Content
#Performance
Why Mobile Page Speed Is a Visual Designer’s Problem
L’actualité webdesign
#Sketch
Sketch’s Brilliant New Way to Export Borders as SVG ?
#Sketch
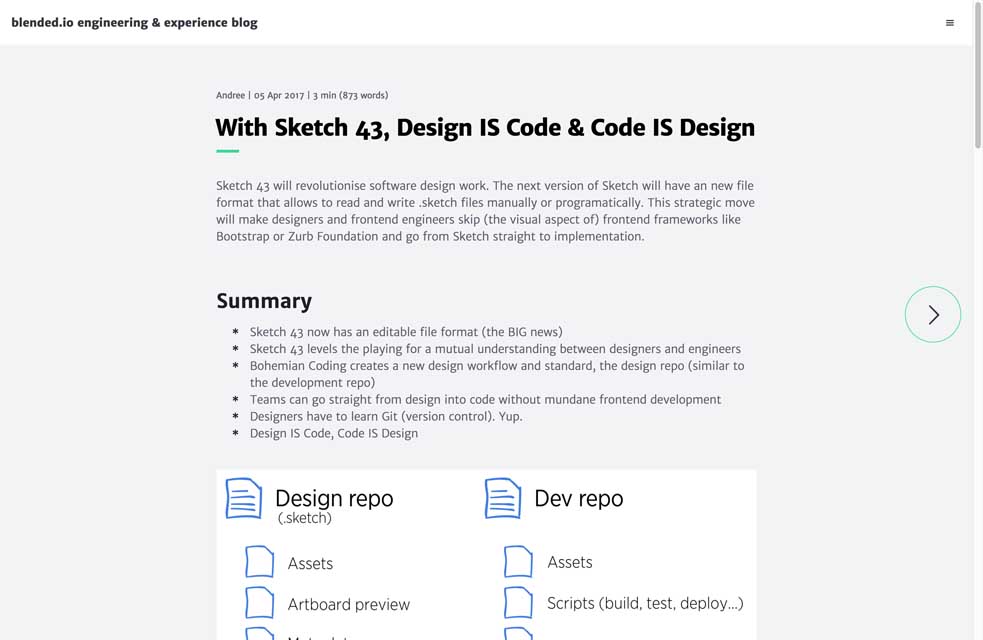
With Sketch 43, Design IS Code & Code IS Design
#Devtool Chrome
Using the Chrome devtools new code coverage feature
Tutoriels
#CSS
Individualizing CSS Properties with CSS Variables, smart ideas
#Accessibilité
#Design Sprint
#CSS #Position
Positioning Elements on the Web, from float to flexbox
#CSS
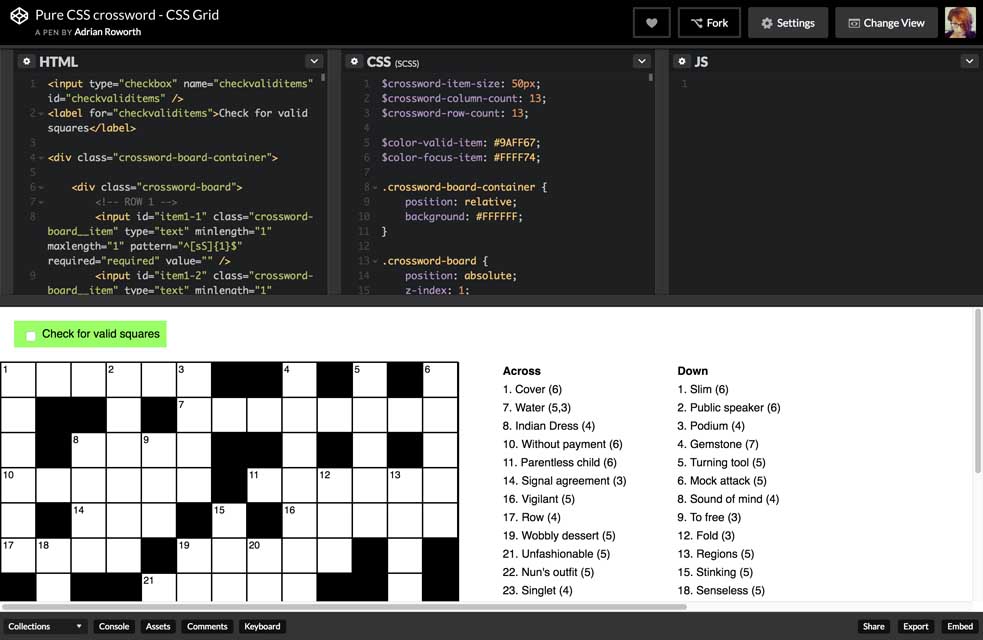
CSS Grid + HTML Pattern Validation + Checkbox Hacks = AMAZING pure CSS crossword par @adrianroworth
#CSS
Using CSS Transitions on Auto Dimensions on CSS-Tricks
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Remote
12 Free Tools for Remote Developers and Designers
#Sketch
16 Pretty Useful Tools & Tricks for Sketch ?
#Dessin
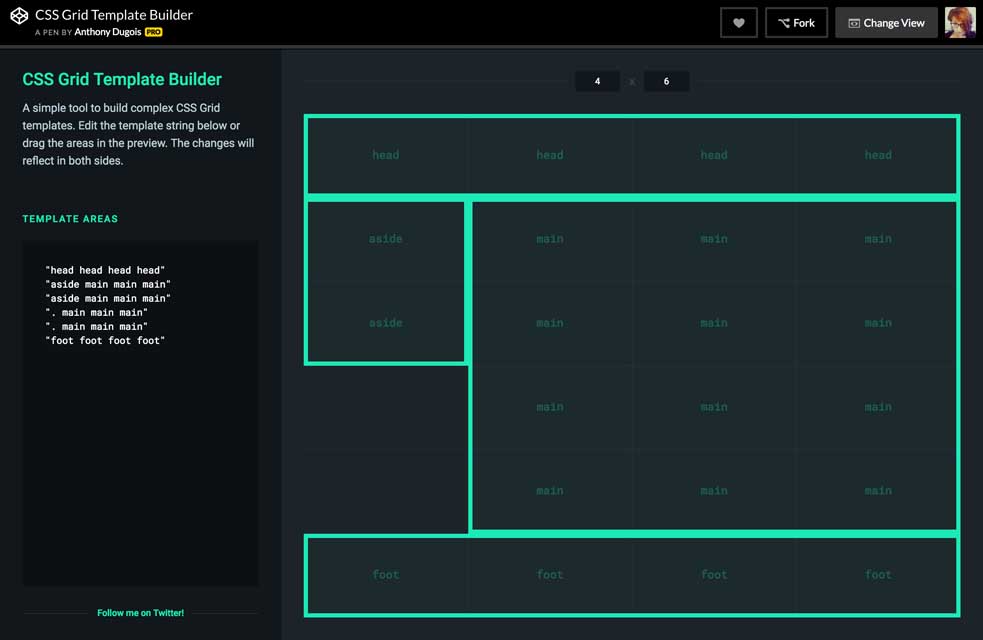
#GridLayout
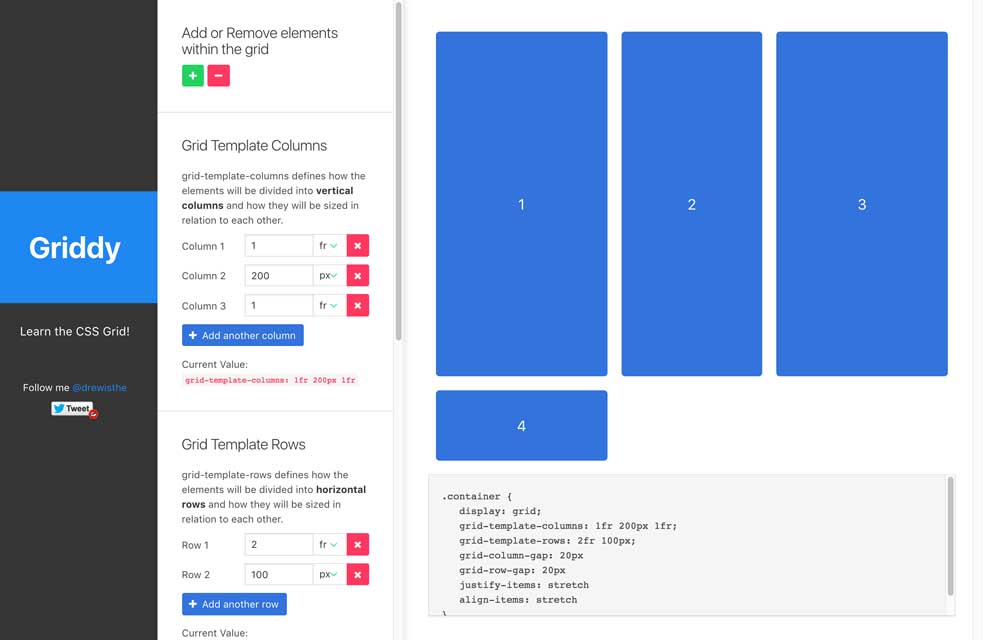
Griddy, a simple tool to build and understand grid layout
#CSS #Gridlayout
#Illustrator
Illustrator shortcuts (Printable cheat sheet)
Des démos et du fun
#Bureau
stupiddesk.com, si vous aimez aligner des objets :D