
La semaine en pixels – 21 avril 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : beaucoup d’articles traitant d’expérience utilisateur (performance, modèle de Kano, la valeur de l’UX et les options par défaut dans les interfaces), du design et de l’accessibilité mobile, le bon timing des messages et pour finir des ressources PWA, CSS grid layout et JS.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
J’ai publié un truc cette semaine
#HTML #CSS
Les slides disponibles en PDF de mes Cours d’Initiation HTML et CSS – Apprendre les bases du langage pour créer des sites web
tl;dnr, s’il devait n’en rester qu’un ?
#UX #Performance
Why performance is the best way to improve the user experience
Les articles de la semaine
#UX
A Proven Method For Showing The Value Of Good UX
#Messages #Mails
Timing is everything: what our data says about the best time to send a message
#E-Commerce
E-Commerce Usability: The Main Navigation Should Display Product Categories (18% Don’t)
#Mobile #Accessibilité
6 Insights for Designing Accessible Mobile Apps
#UX
The Difference Between Customization and Personalization
#UX #Ecrit
9 simple but powerful UX writing tips for designers
#UX #Kano
The Kano Analysis, une explication du modèle de Kano
#Design #Accessibilité
#GraphQL
So what’s this GraphQL thing I keep hearing about?
#UX #Valeur par Défaut
De l’inspiration et de jolies idées
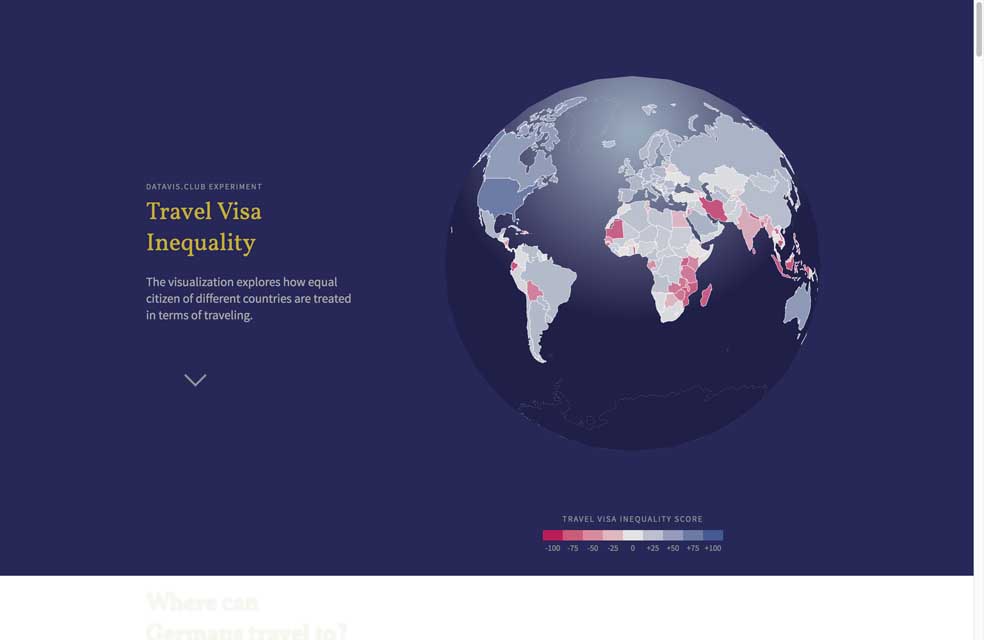
#Visa #Privilèges
Travel Visa Inequality, un site qui explique les privilèges des différents visas à travers le monde
Des ressources utiles, outils et plugins pour vous faciliter la vie
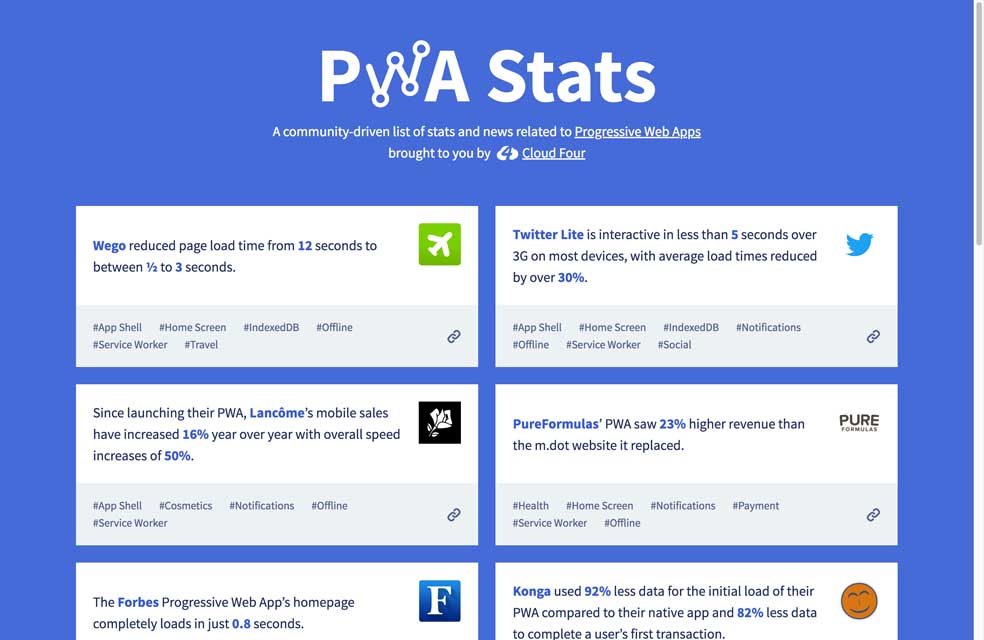
#PWA
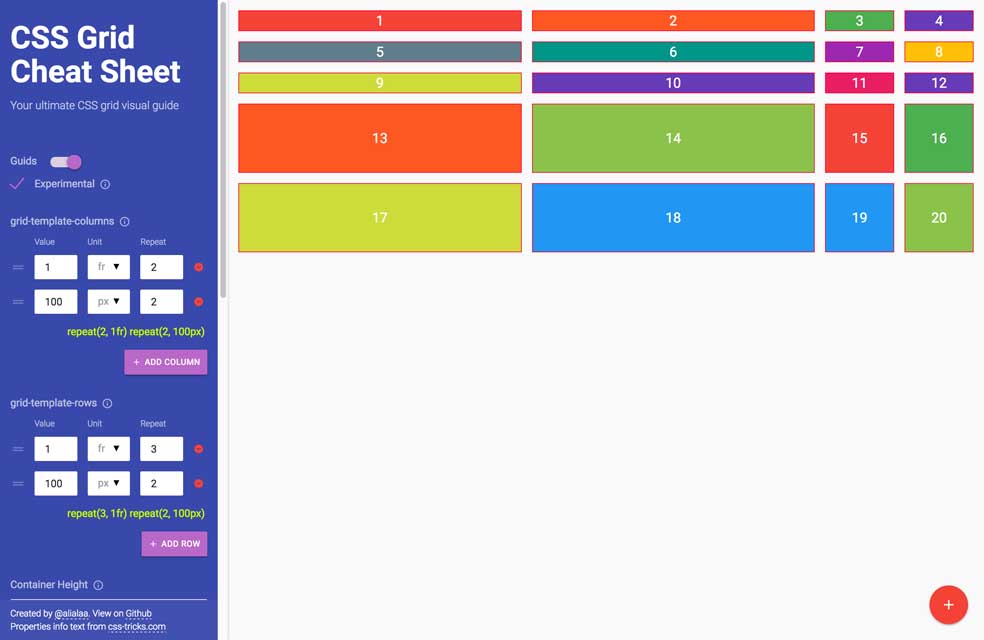
#CSS Grid
#JS
Pour le fun: jeux et démos sympas et impressionnantes
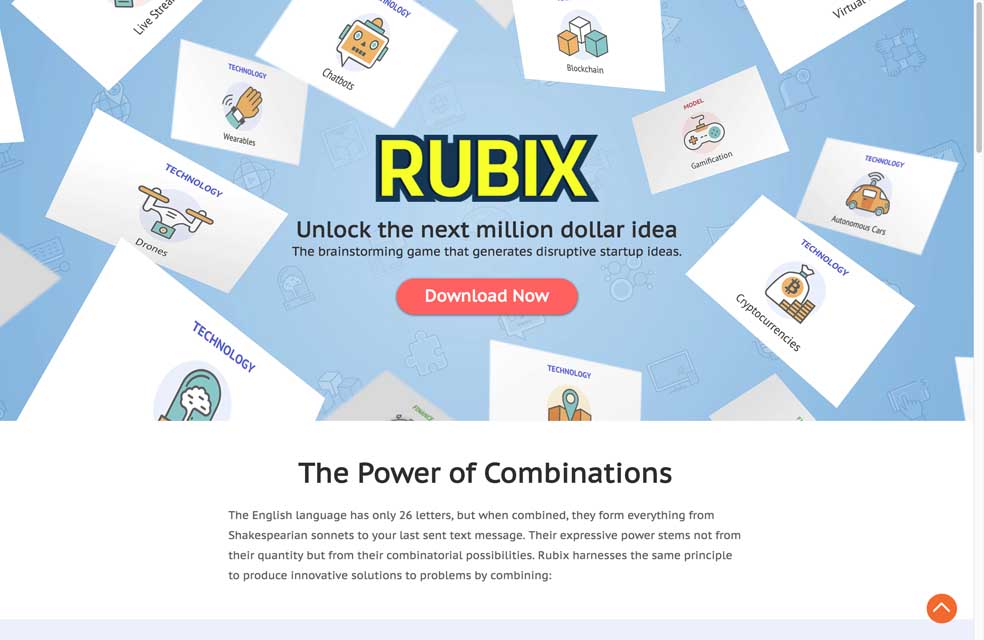
#WTF
Rubixtoolkit to generate disruptive start up ideas, can’t figure out if this is a joke or not ?
#CSS
CSS – Illustration / Animations / Flexbox in a cute codepen