
La semaine en pixels – 28 Avril 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : accessibilité et couleurs, designer pour la diversité, tendances et glossaire UX, wep apps vs natif, offline, émotions et animations, des ressources grid layout, des plugins Sketch, un outil de design vectoriel gratuit et un peu de miam à la fin.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un (en fait deux) ?
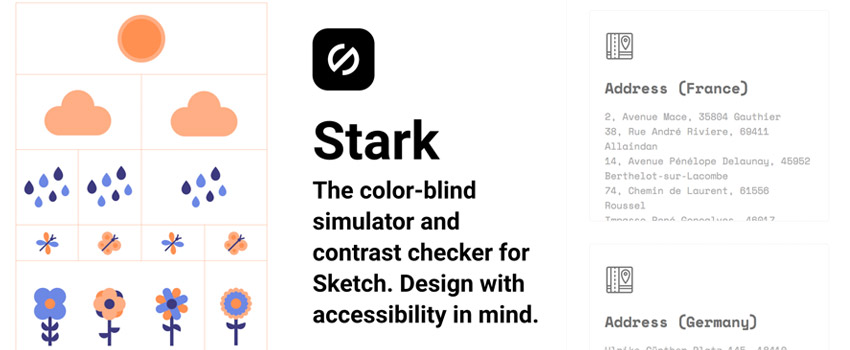
#Accessibilité #Sketch
Stark, un plugin pour tester les contrastes et simuler le daltonisme sur Sketch
#Design #Diversité
« Designing forms for gender diversity and inclusion » ❤
Les articles de la semaine
#UX
5 UX Design Trends from Smashing Conference San Francisco
#Mobile
Why web apps are becoming the new native apps
#UX Research
Overcoming the social desirability bias in UX research.
#Chatbot
The Best Advice For Building Chatbots? Don’t Force People To Use Chatbots
#Dataviualisation
Data Visualization “Versus” UI and Data Science
#Animation #Émotion
What Gives UI Animations Emotion?
#Diversité
From 5% to 48%: learnings from another industry’s advancement in diversity
#Prix
#Navigateur
Think you know the top web browser?
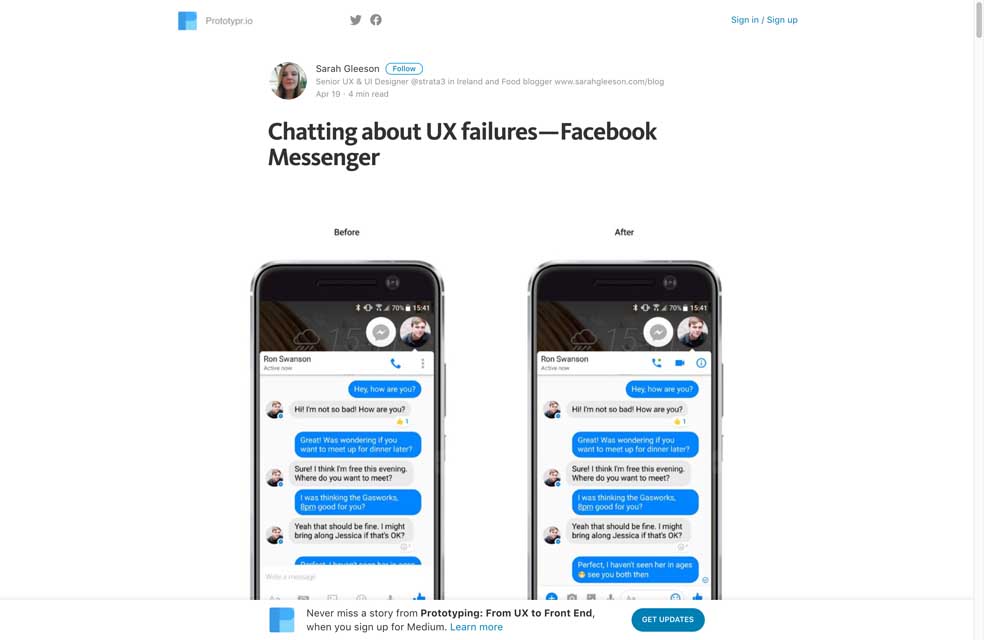
#UX #Facebook
Chatting about UX failures — Facebook Messenger
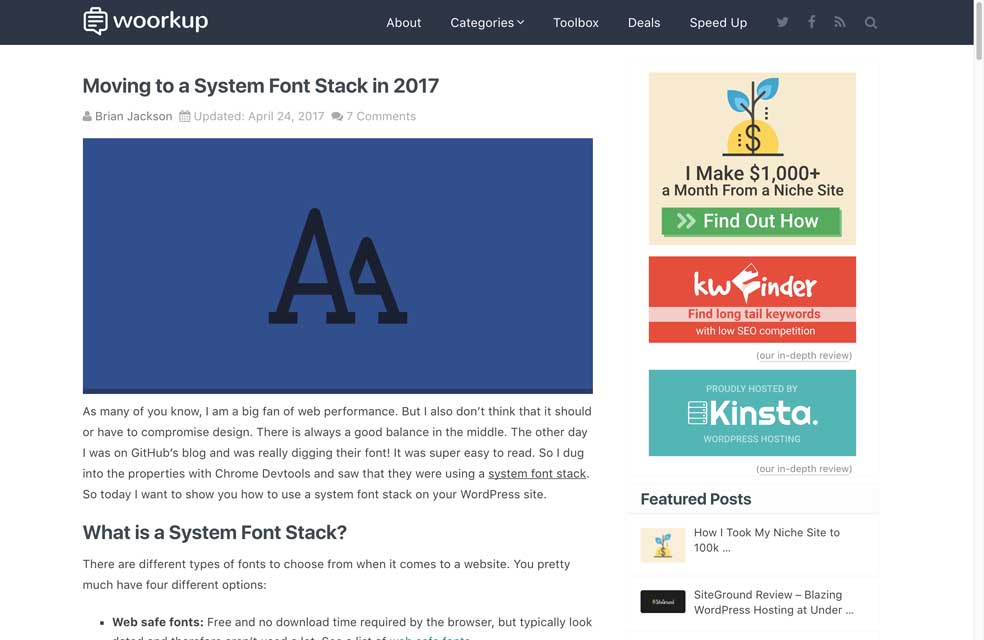
#CSS #Fonts
Moving to a System Font Stack in 2017
Talks
#Details
Lena Groeger – Think Small: the Power of Wee Things
#Formulaires
Tutoriels
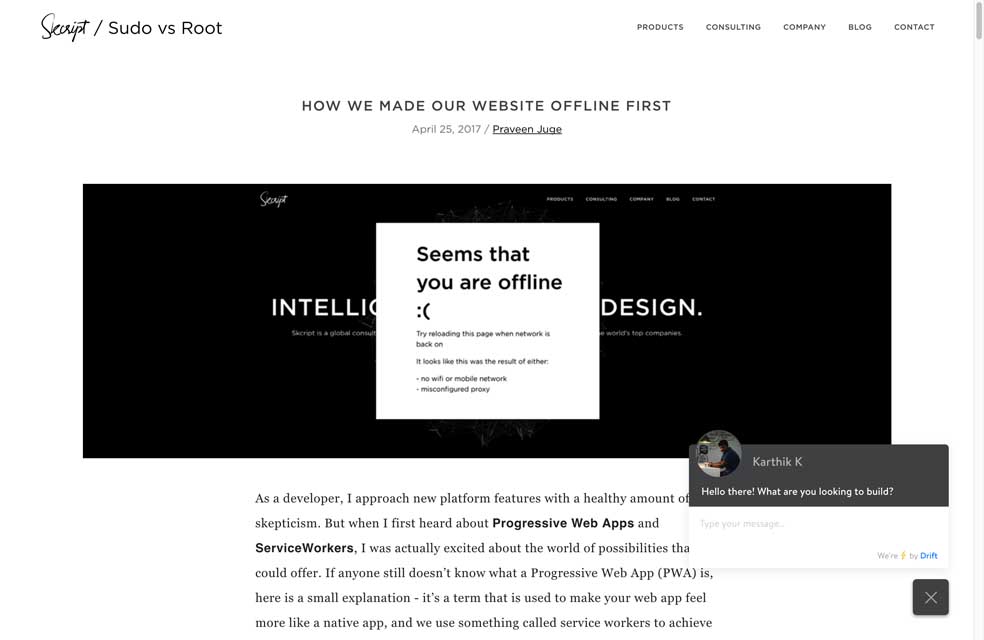
#PWA #JavaScript #Offline
How we made our website offline first
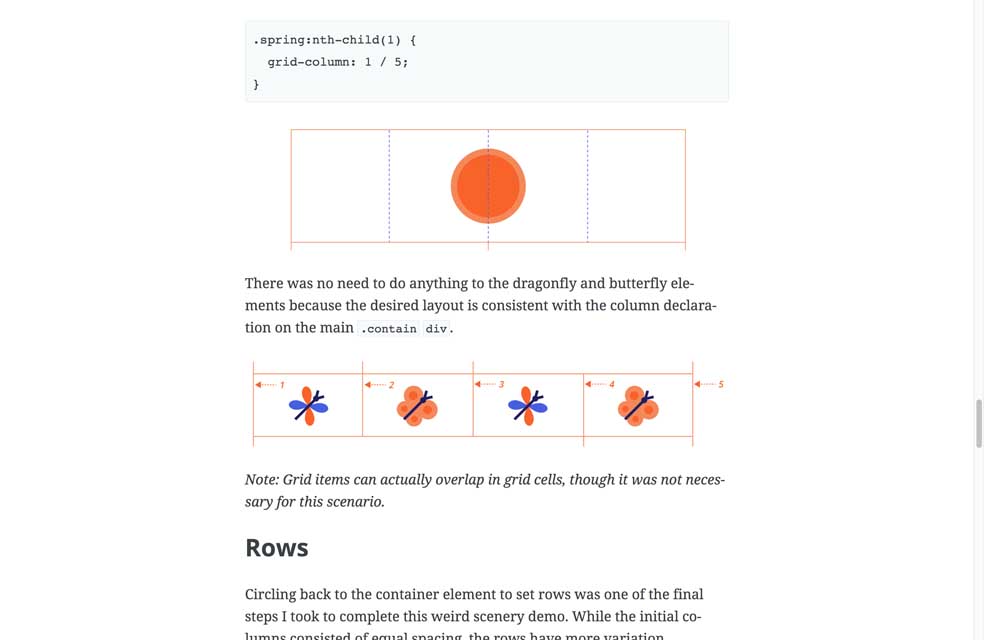
#CSS #Grid Layout
Spring Into CSS Grid ?une façon mignonne d’apprendre grid layout et flexbox
Des ressources utiles, outils et plugins pour vous faciliter la vie
#UX #Glossaire
#Data
lists.design, pour obtenir des fausses données pour vos designs / apps
#Grid Layout #CSS
Getting started with CSS Grid Layout
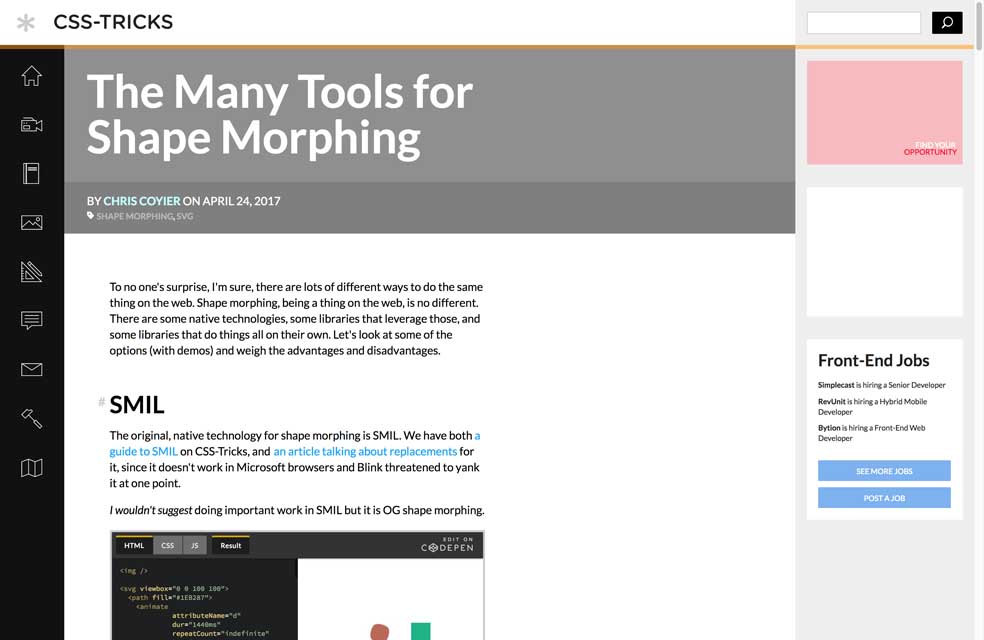
#SVG #JS #Animation
The Many Tools for Shape Morphing
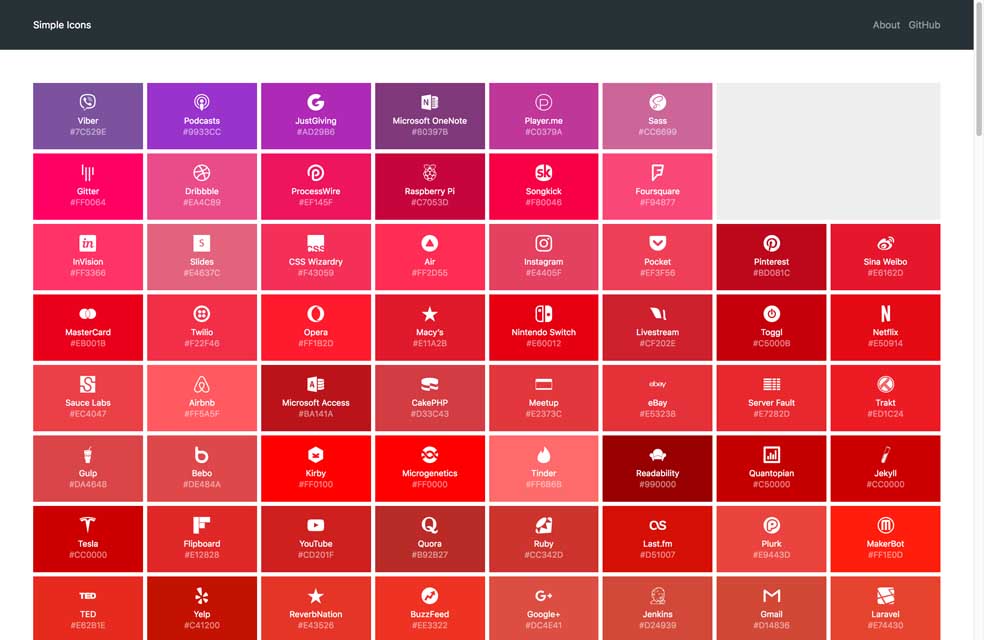
#Icons #Brand
Simple Icons for popular brands in one place
#Sketch #Plugin
The UX Designer’s Best Companions For Sketch ?
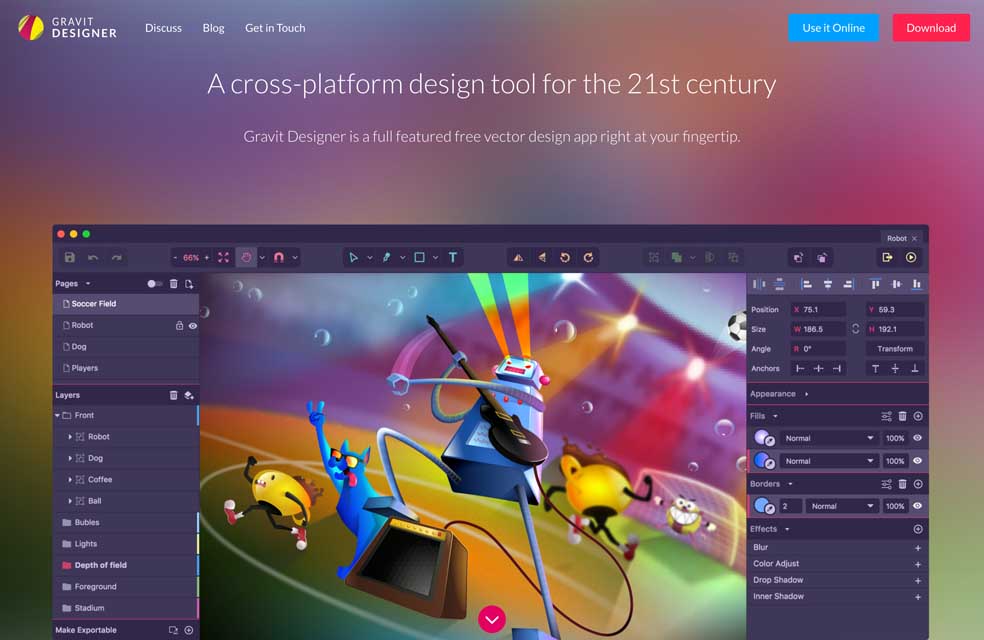
#Design
designer.io un outil de design vectoriel gratuit avec une version en ligne
Pour le fun: jeux et démos sympas et impressionnantes
#burger
6 Tasty Alternatives to the Hamburger Menu.
#Hacking
thehappyhoodedhacker.tumblr.com
#NSFW #Emojis
Non. Nope. Nein. Meeeeh pourquoi un sextoy emoji?