
La semaine en pixels – 12 Mai 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : flexbox, design de tableaux, modales, un design plus inclusif (avatars et illustrations), experience utilisateur en e-commerce, recherche utilisateur, inspiration de font, SEO, CSS filters et blend-mode ainsi que des conseils pour designer débutant
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
J’ai publié un truc cette semaine
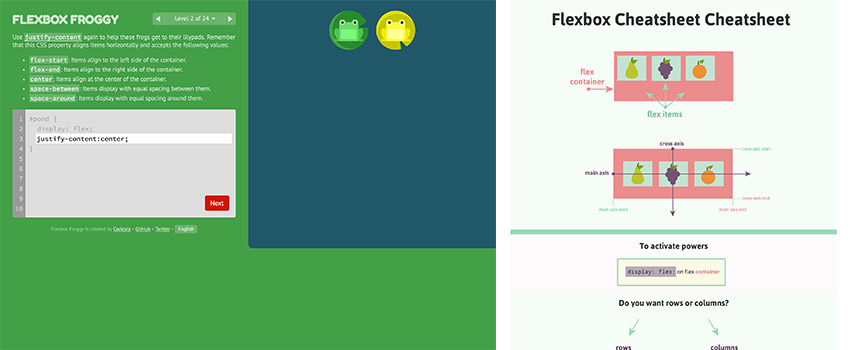
#Flexbox
Fun places to learn CSS Layout – Part 1: Flexbox
tl;dnr, s’il devait n’en rester qu’un ?
#Tableaux #Data
Un condensé de bonnes pratiques en matière de design de tableaux : Design Better Data Tables – The ingredients of a successful data table user interface design
 Les articles de la semaine
Les articles de la semaine
#Mobile First
Mobile First, Desktop Worst – great read
#Forms
It’s not you, it’s your form – on how to not mess up your forms (yep I’m currently really tired of bad forms)
#Modales
« Stop Shaming Your Users for Micro Conversions » Yes Yes Yes ?
#Mobile
« Have Web Standards on Mobile Caught Up to Phonegap in 2017? Pt. 1 » Interesting question :)
#UX #E-commerce
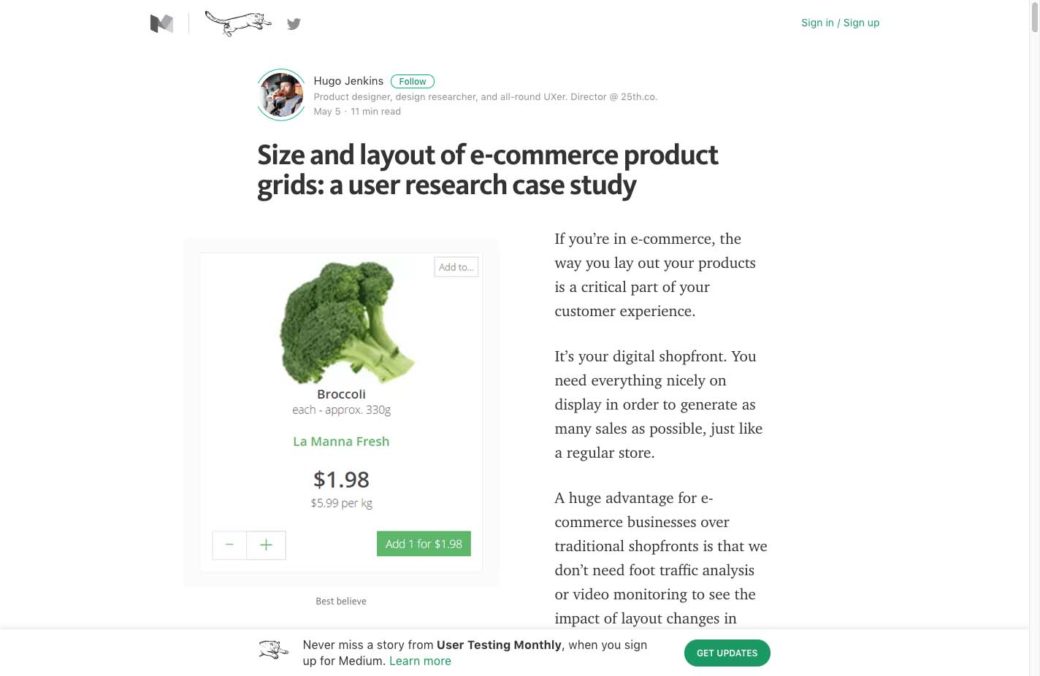
Size and layout of e-commerce product grids: a user research case study
#User Research
User Research When You Can’t Talk to Your Users
#Focus #Timemanagement
Secret to Mastering Your Time is to Systematically Focus on Importance And Suppress Urgency > learning to say no
#Design #Icon #Inclusive
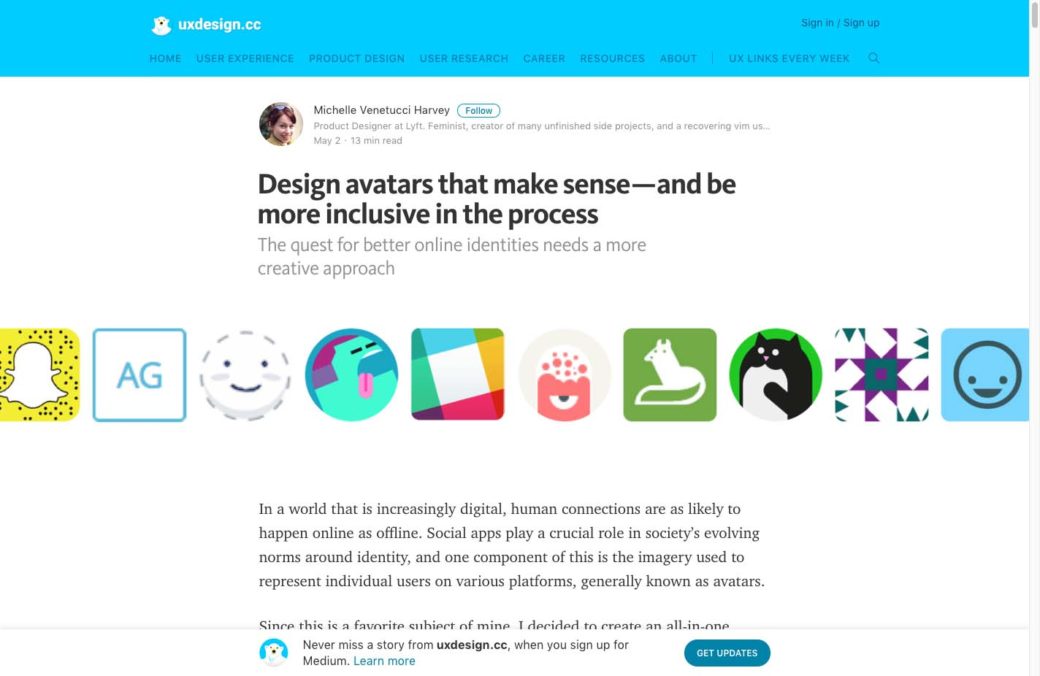
Design avatars that make sense — and be more inclusive in the process
#Design
Design technique: Progressive Disclosure
#SEO #Banners
Intrusive popups, banners or overlays (called interstitials) can be penalized
#Beginers
A few 5 minutes tips to help students and beginners in the design industry: How to not suck at design, a 5 minute guide for the non-designer.
De l’inspiration et de jolies idées
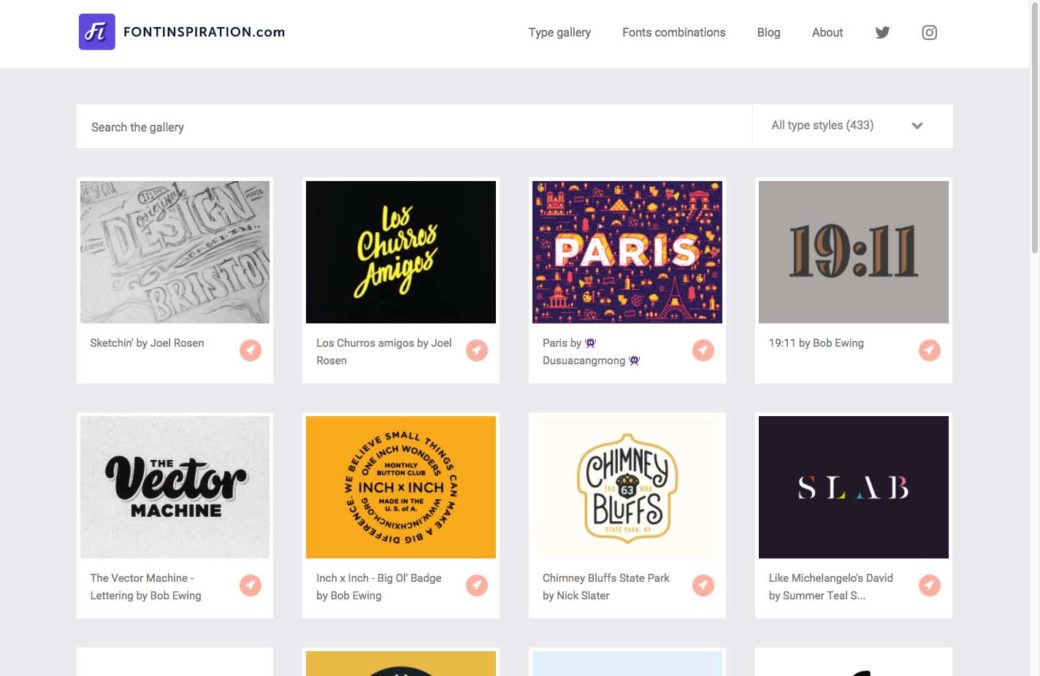
#Font #Inspiration
A nice place to find font inspiration
#Illustrations
Inclusiveness in illustration for WordPress, really nice article and cute illustrations ?
L’actualité webdesign
Tutoriels
#CSS #Filter
An Introduction To CSS Filters
#CSS #Blend-mode
Methods for Contrasting Text Against Backgrounds – cool blend-mode and filter effect
Des ressources utiles, outils et plugins pour vous faciliter la vie
#SVG
Vecteezy Editor, a Free Online SVG Editor and SVGito, an SVG Optimizer tool :)

 Les articles de la semaine
Les articles de la semaine