
La semaine en pixels – 19 Mai 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : diversité, performance, Progressive Web Apps, expérience utilisateur, architecture d’information, recherche utilisateur, conseils pour des animations et comment designer un site pour les personnes plus âgées, les nouvelles fonctionnalités vraiment cool de Sketch 44 , des tutoriels CSS Grid Layout, une liste d’outils UX et un boilerplate pour Style Guides.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design #Diversité
Women Who Design, un site qui rassemble des profiles de femmes dans la communauté design
Les articles de la semaine
#Performance
Don’t Guess it, Test it!
#UI
Dead Simple Techniques for Using Branding in UI – The product is a play. The UI is the stage.
#PWA #Mobile
A Case for Progressive Web Applications in 2017
#UX
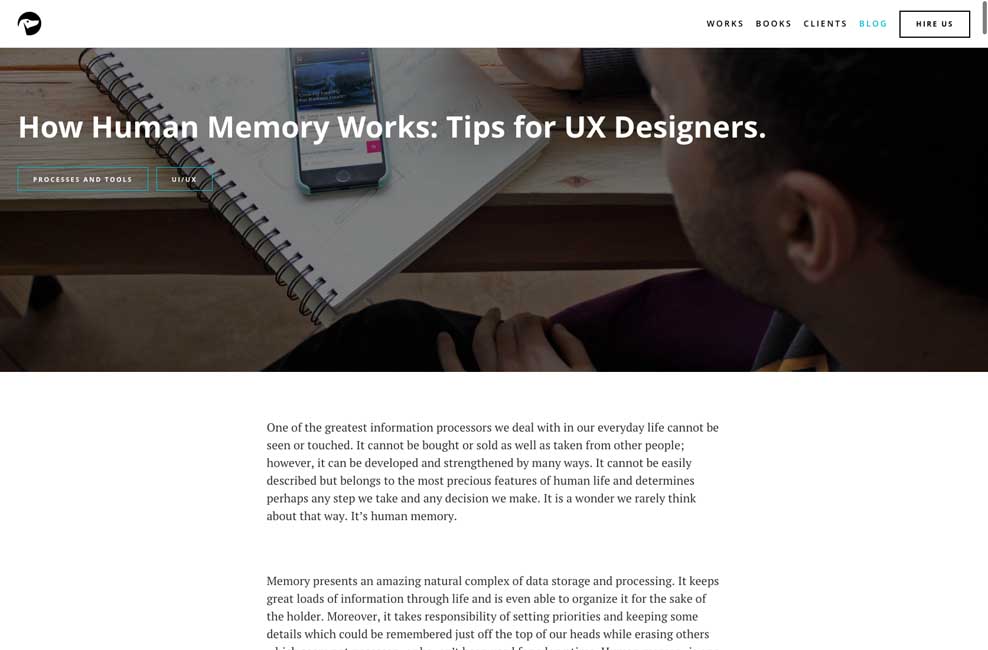
How Human Memory Works: Tips For UX Designers.
#UX #Sliders #Interactions
Sliders, Knobs, and Matrices: Balancing Exploration and Precision
#AI #UX
Design principle: Organizing information
#UX #Recherche Utilisateur
User Research with Prototypes: Asking the Right Questions
#PWA
Progressive Web Apps — Yeh or Meh?
#Mobile #Liste
Best Practices for Horizontal Lists in Mobile
#Motion #UI
Meaningful Motion with Action Driven Animation
#UX #Age
How to make websites age-friendly, parce que l’on va tous vieillir un jour, autant rendre les sites accessibles :)
De l’inspiration et de jolies idées
#Illustration
Beebs Groot par Rogie
L’actualité webdesign
#CSS
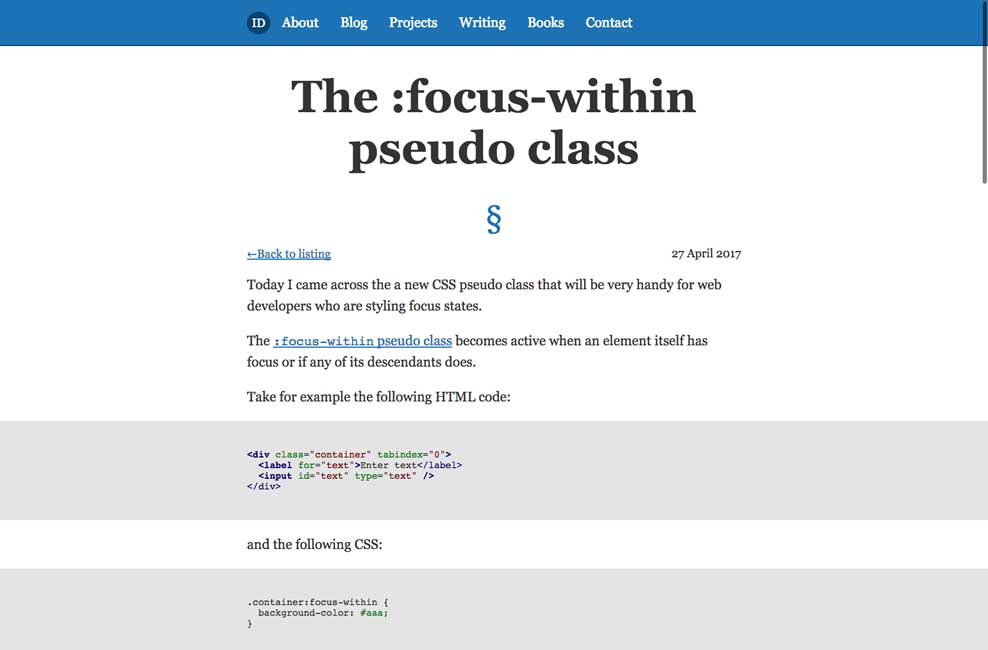
The :focus-within pseudo class
#Sketch
Sketch 44 Beta — in depth – Prototyping: From UX to Front End + A new Artboard picker, better vectors and more in Sketch 44
Tutoriels
#CSS
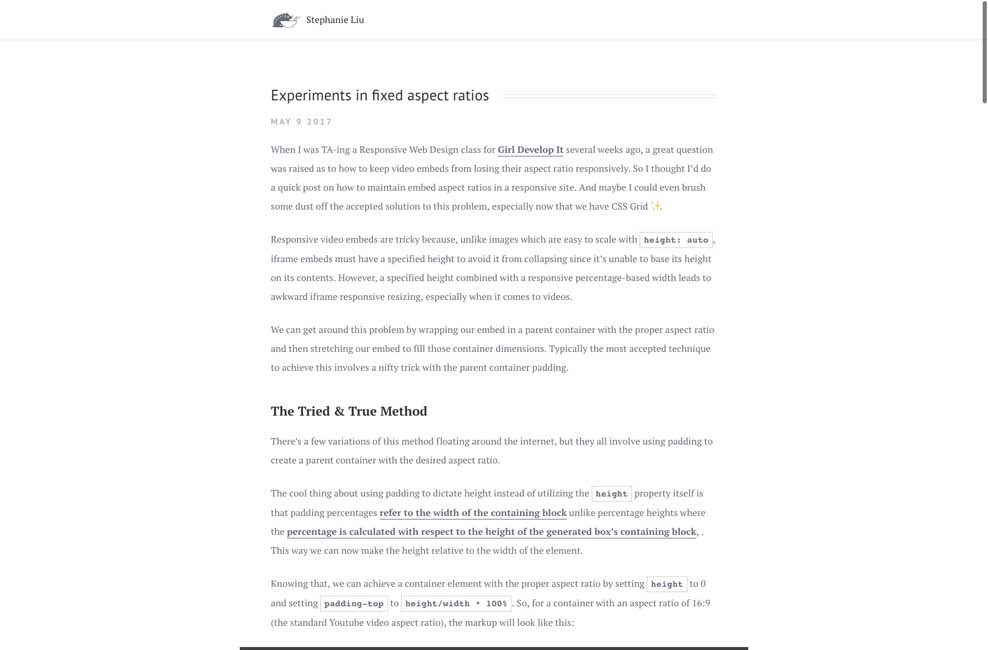
Using CSS grid to experiment with fixed aspect ratio
#Sketch
How to have different interaction states within one symbol
#CSS #Grid
Breaking Out With CSS Grid Layout et un autre générateur de grilles
Des ressources utiles, outils et plugins pour vous faciliter la vie
#UX
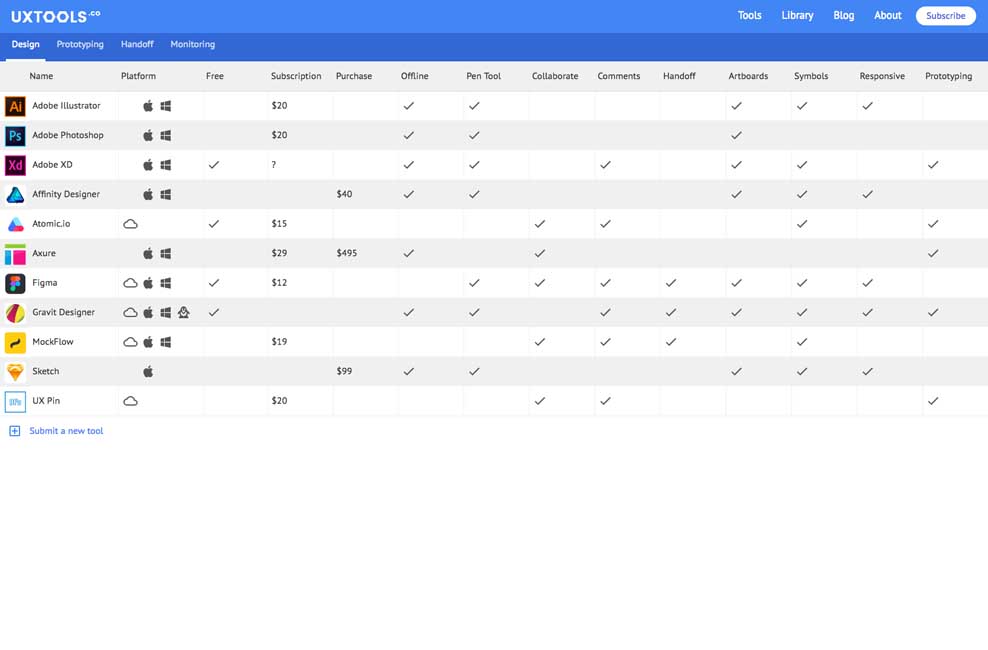
UXtools, un outil pour comparer les outils d’UX
#StyleGuide
Style Guide Guide, un boilerplate de style guide par @brad_frost
#HTML
Introducing Mavo: Create Web Apps Entirely By Writing HTML!