
La semaine en pixels – 26 Mai 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : Progressive Web Apps, design d’animation, FOMO et médias sociaux, icônes, processus mobile, typographie, nouvelles possibilités de capteurs mobiles, AMP, de l’inspiration de palette de couleur, des tutoriels d’icônes vectorielles CSS et SVG tutorials et un petit pack d’icônes très sympa.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#PWA
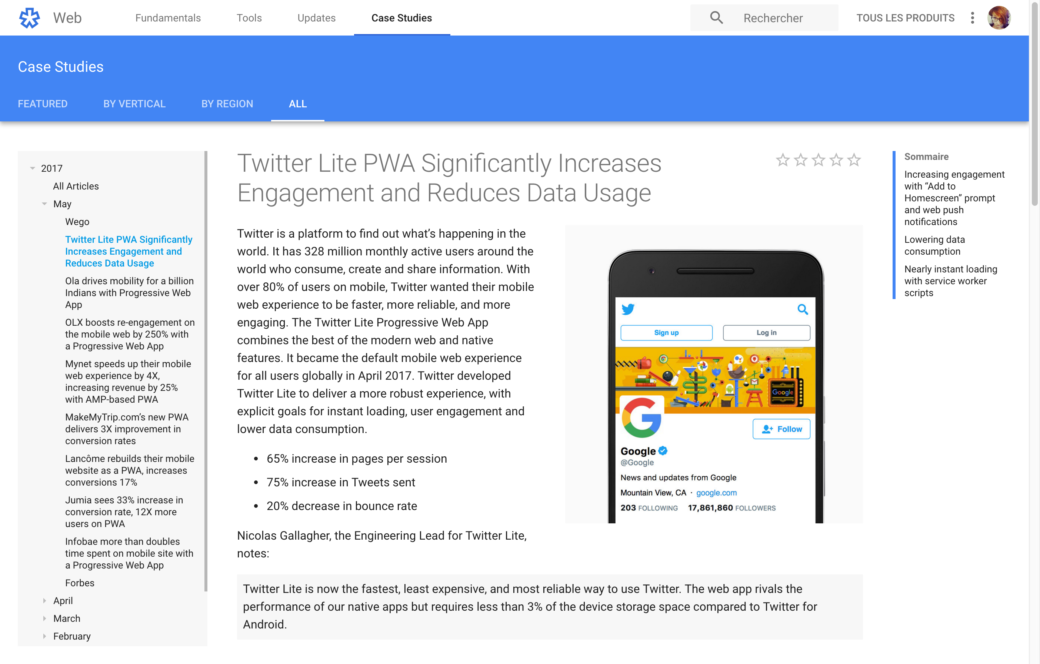
Twitter Lite PWA Significantly Increases Engagement and Reduces Data Usage
Les articles de la semaine
#Motion
Motion comps: moving beyond static design deliverables
#FOMO #Medias sociaux
The Age of Notifications and Attention-Deficits
#Icones #Dessin
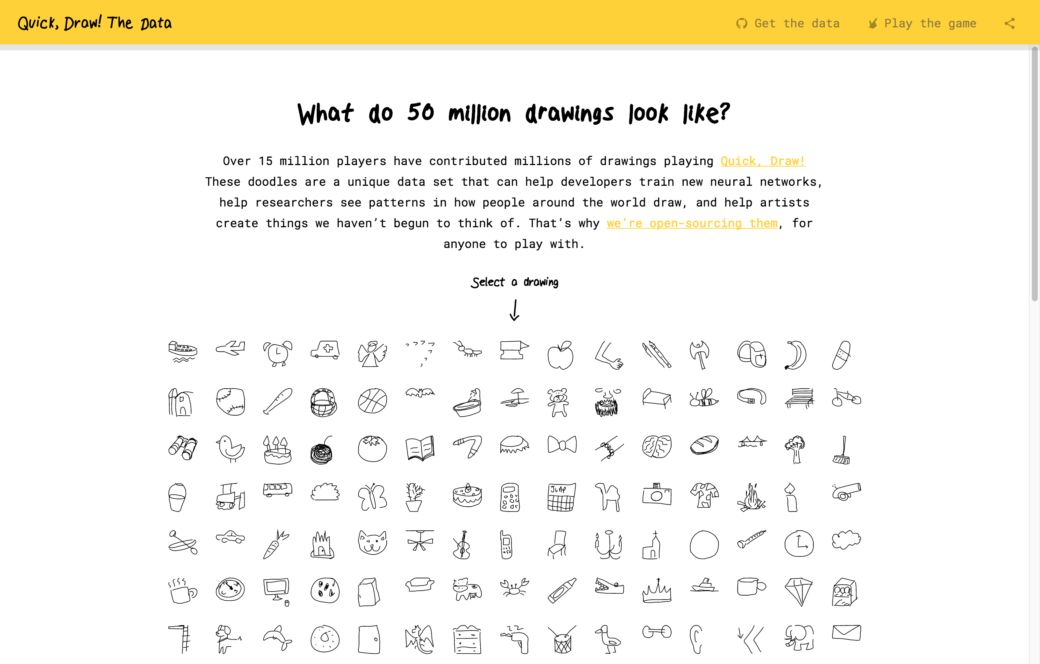
Quick, Draw! The Data, les résultats du petit jeu de dessin de pictos
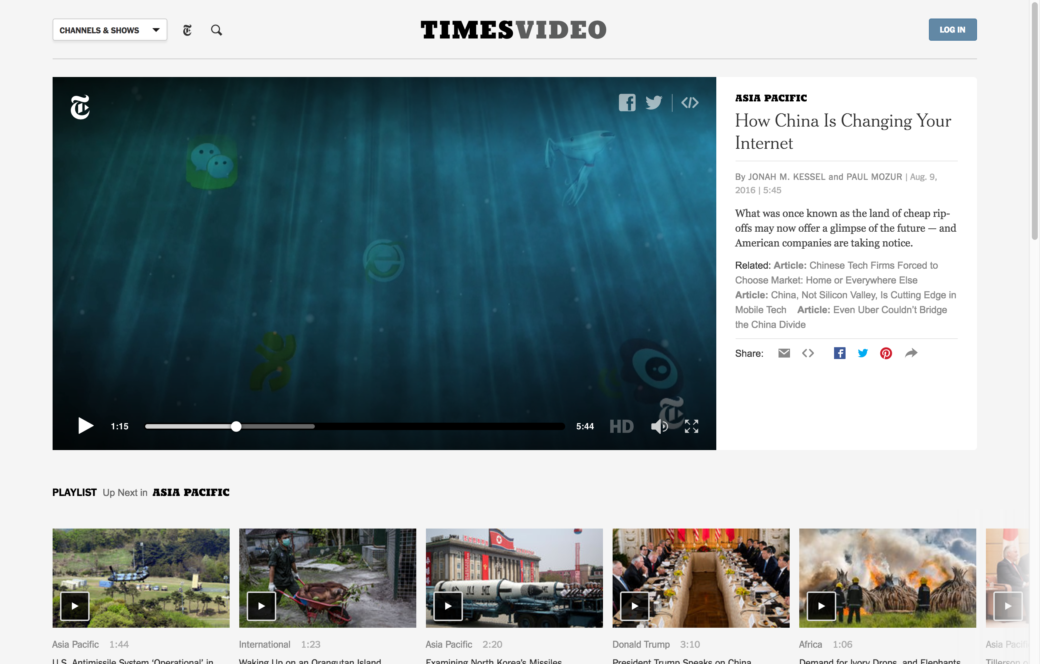
#Mobile #Internet #Chine
How China Is Changing Your Internet, passionnant et effrayant à la fois
#Mobile
Case Study: Mobile App Design Process, UI Design
#Typographie
How Fonts Are Fueling the Culture Wars
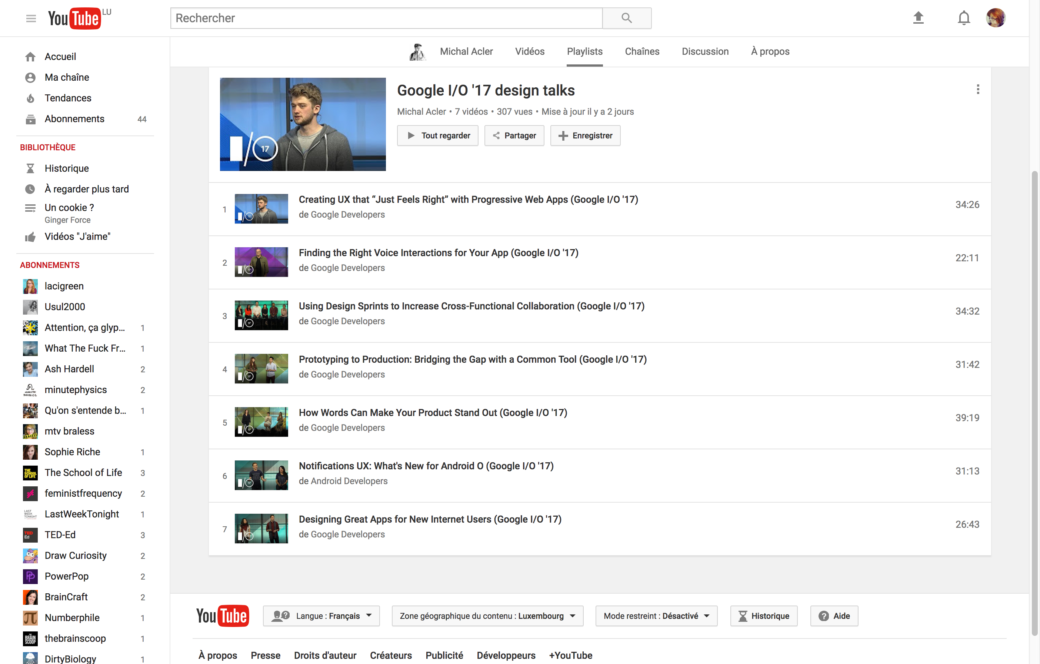
#Conference #Design
#Mobile #Input
Your Camera Wants to Kill the Keyboard
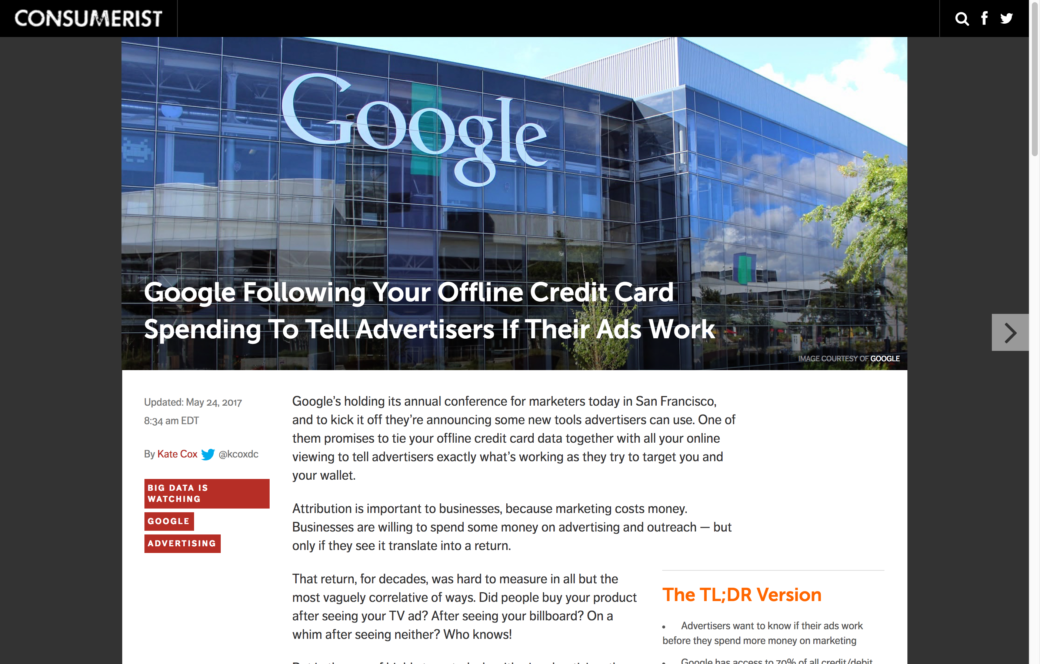
Google Following Your Offline Credit Card Spending To Tell Advertisers If Their Ads Work
#AMP
Kill Google AMP before it KILLS the web. Oui oui et OUI et apprenons à faire des sites responsive et performants à la place
De l’inspiration et de jolies idées
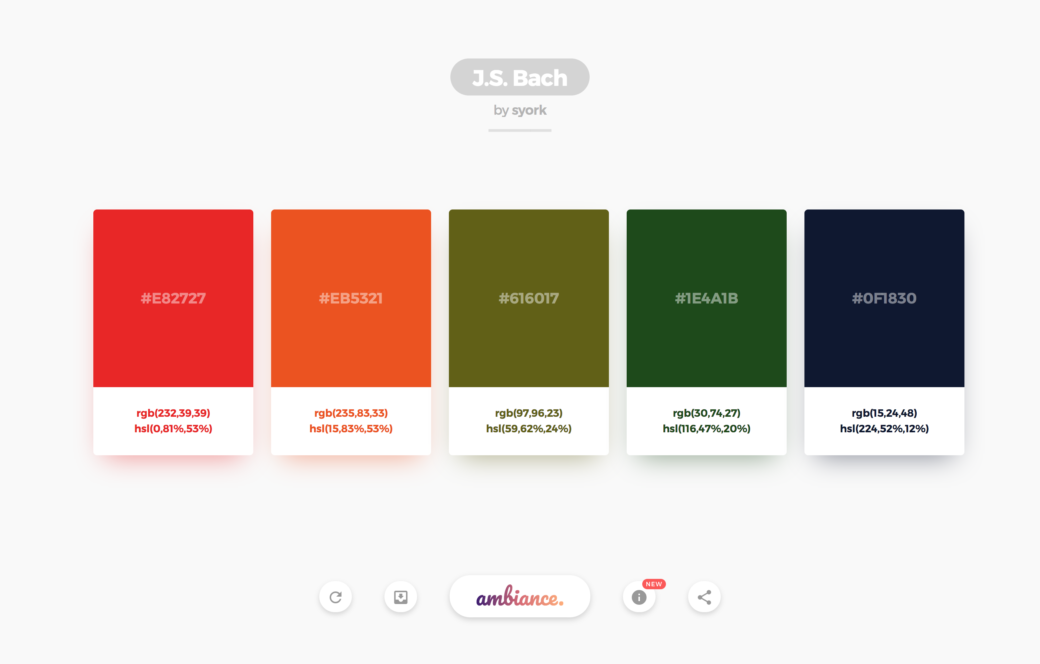
#Color
« Color Palettes You Will Love To Stare »
Tutoriels
#Vecteur #Icones
#CSS #SVG
Creative Splash Transition with CSS and SVG
#CSS
User Facing State
#CSS
4 CSS Filters For Adjusting Color
#Terminal #Geek
Pimp My Terminal \0/
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Icones
ego-icons.com
#Sketch #Prototype
Mirr.io un plugin Sketch pour faire des prototypes interactifs