
La semaine en pixels – 2 juin 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : experience utilisateur des formulaires, designer en pensant aux erreurs, emojis, data driven design, Progressive Web Apps, les patterns linguistiques derrière les noms de couleurs, l’éthique des tests gratuits de recrutement, des notifications, des soucis avec les floating labels, un définition du product designer, du prototype dans Sketch, des tutos CSS grid layout et flexbox et des outils de typographie.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UX #formulaires
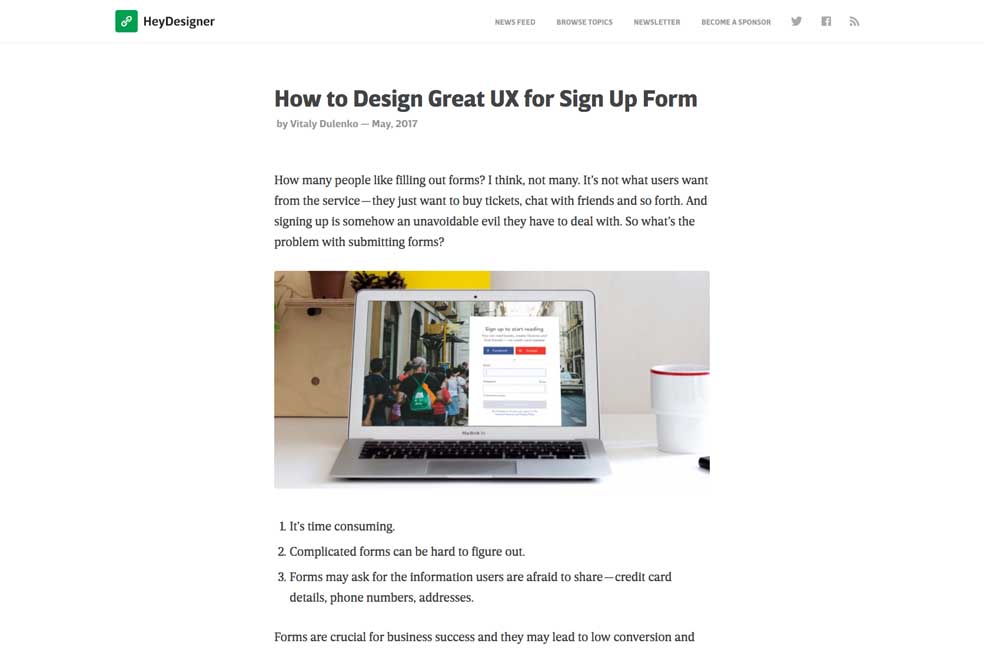
How to Design Great UX for Sign Up Form
Les articles de la semaine
#UX #Design
#Erreurs
Design principle: Error & Forgiveness
#Design #Data
If You Want to Be Creative, Don’t Be Data Driven
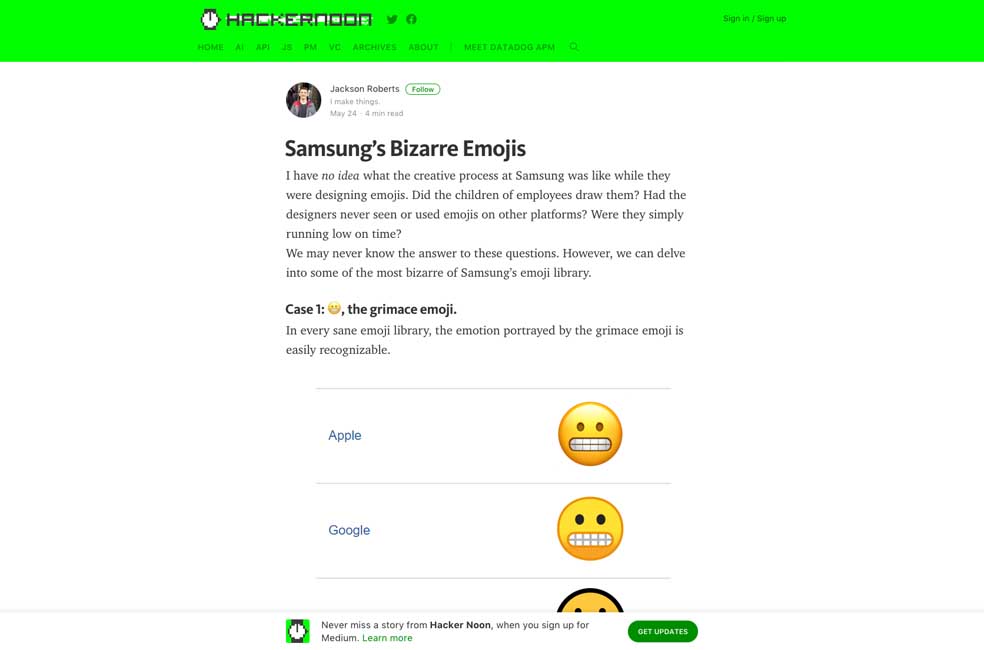
#Emojis
Samsung’s Bizarre Emojis, hum, yep ?
#PWA
Progressive Web Apps The Right Way
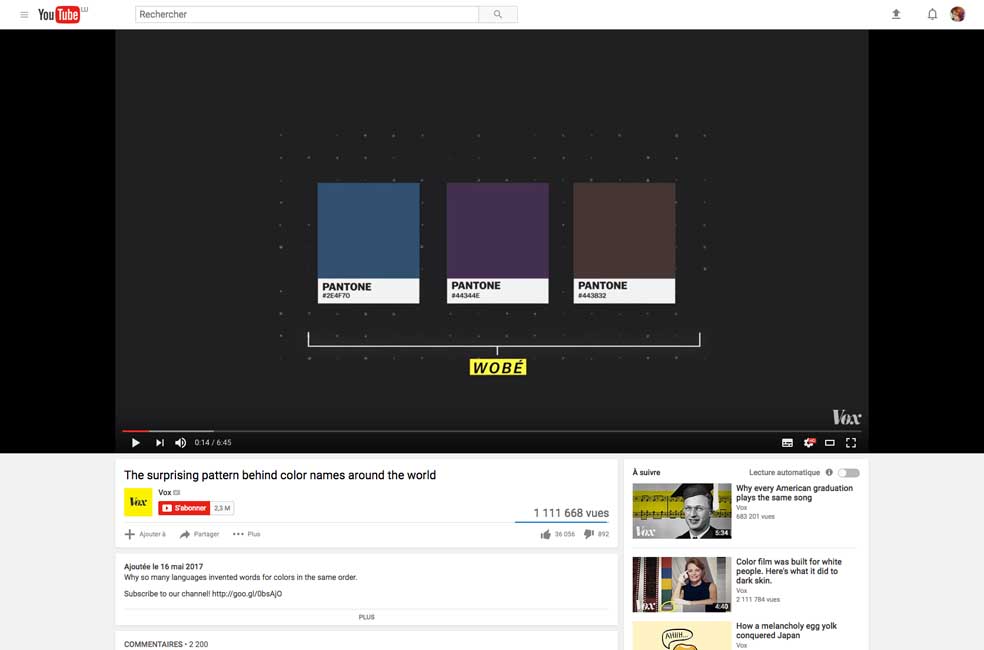
#Couleur
The surprising pattern behind color names around the world
#Boulot
« Are design tasks ethical in a job interview? »
#Notifications
« Notifications: A Tragedy Of the Digital Commons »
#CSS
#Labels
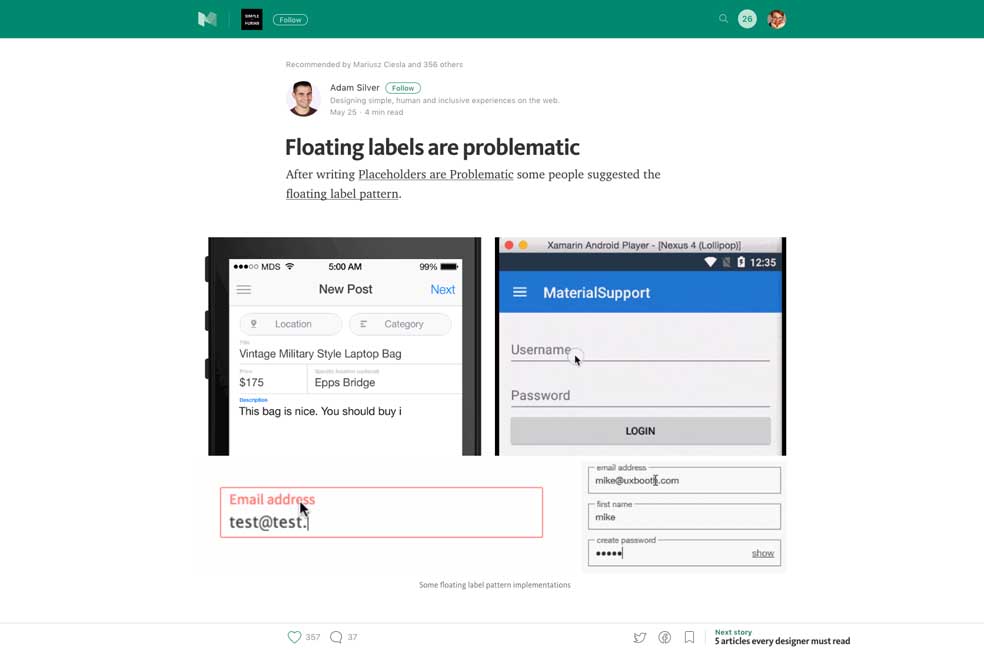
« Floating labels are problematic » oui surtout quand c’est très mal implémenté
#iOS #Navigation
« Why Reach Navigation Should Replace the Navbar in iOS Design »
#ProductDesigner
“What do you mean Product Designer?” excellente definition du product designer
De l’inspiration et de jolies idées
#Musique
Handlebars, ce clip, cette chanson, ces paroles <3
L’actualité webdesign
#Sketch #Prototyping
« Prototyping in Sketch is officially available now and here is my review! ? » (the author’s review, not actually mine ^^)
Tutoriels
#CSS #Flexbox

#CSS #Grid
Des ressources utiles, outils et plugins pour vous faciliter la vie
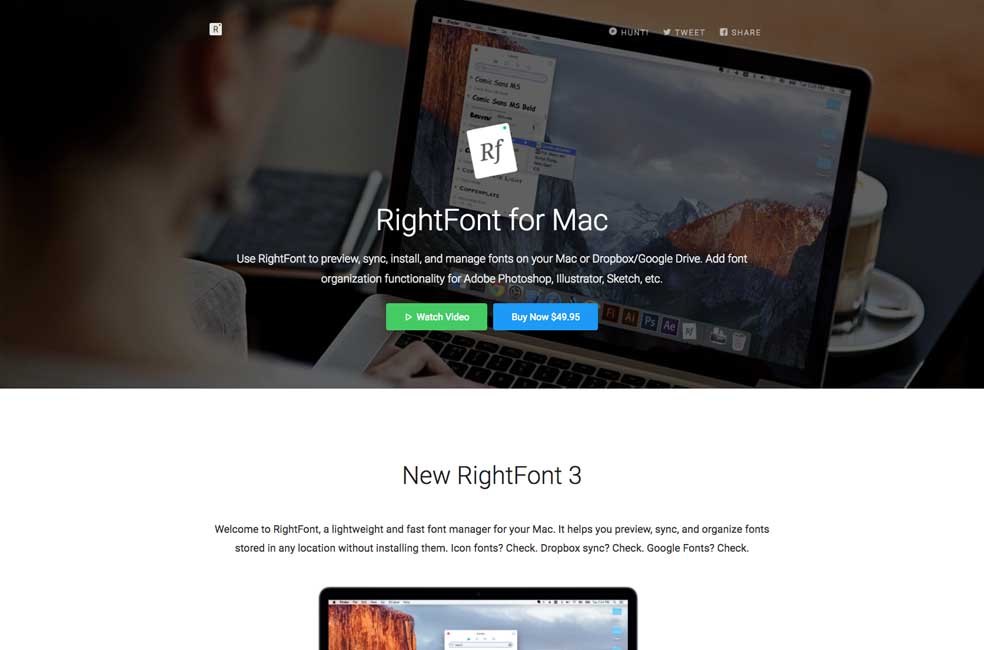
#Fonts
Je suis officiellement amoureuse de rightfontapp.com qui permet de gérer ses librairies de police sur mac
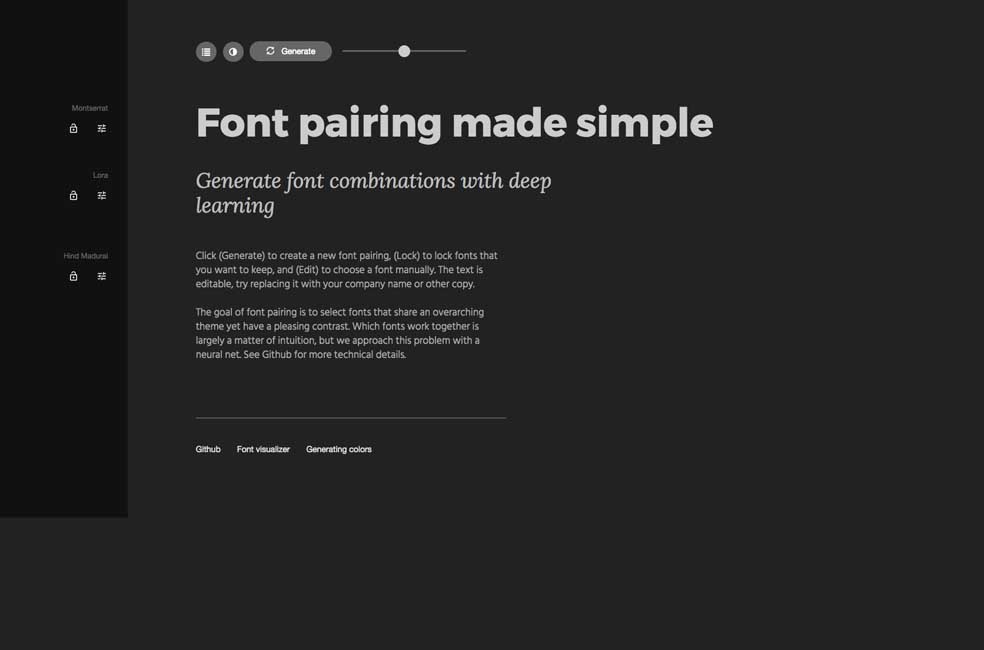
#Fonts
Fontjoy un outil en ligne de combinaison de polices
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Single Div Violin qui utilise les variables CSS