
La semaine en pixels – 9 Juin 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : performance, accessibilité, productivité, pattern libraries, UI kits, labels et formulaires, data, couleurs, CSS Grid Layout, variables, etc.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Labels #formulaires
Are Float Labels Really That Problematic After All? une réponse à l’article de la semaine dernière sur les floating labels
Les articles de la semaine
#Performance
The Mindfulness of a Manual Performance Audit
#Accessibilité
How Can I Make My Icon System Accessible?
#Productivité
#Design #PatternLibraries
Une lecture long et interessante sur les Pattern Libraries
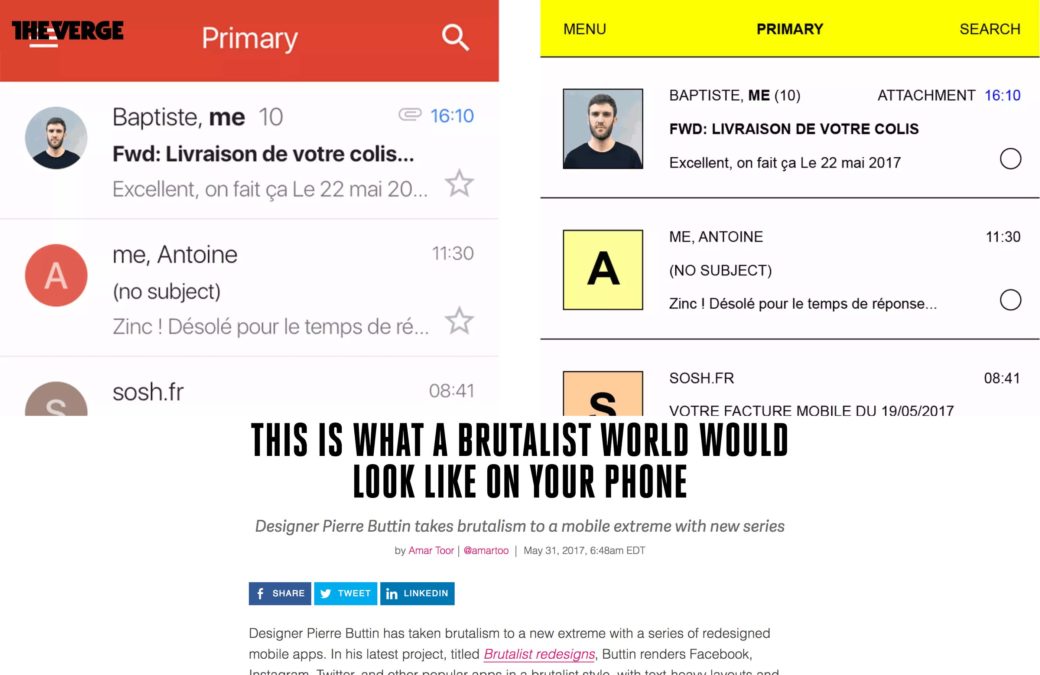
#Design
This is what a brutalist world would look like on your phone ^
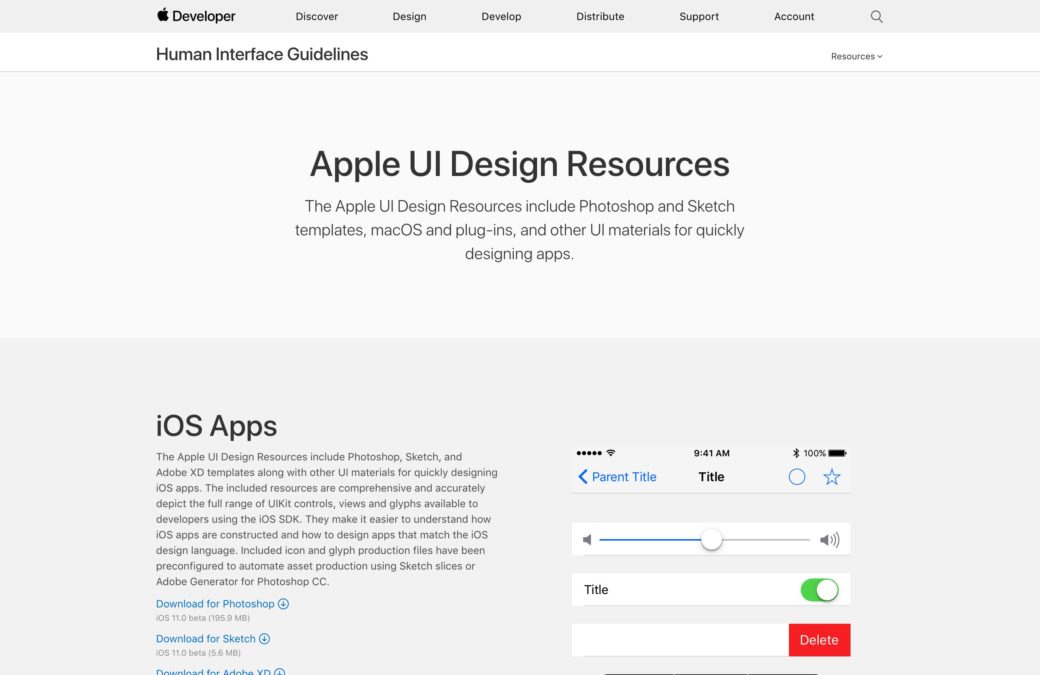
#Templates #UI
Some UI kits to design Apple products (iOS, etc.) disponibles pour Photoshop et Sketch
#Data
The Illusion of Measuring What Customers Want
#Bots
A guide to developing bot personalities
De l’inspiration et de jolies idées
#Colors #Inspiration
Color blends are back in fashion, and these 30 will give you a colorgasm
Tutoriels
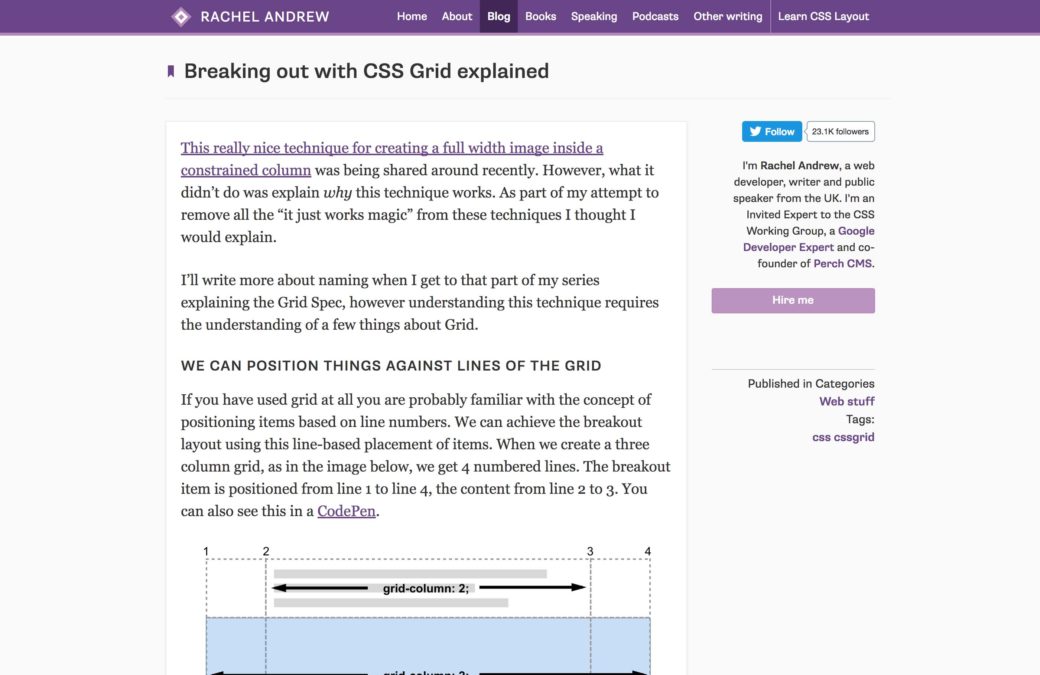
#CSS #GridLayout
Breaking out with CSS Grid expliqué par Rachel Andrew
#CSS #Variables
Locally Scoped CSS Variables: What, How, and Why par Una Kravets
Des ressources utiles, outils et plugins pour vous faciliter la vie
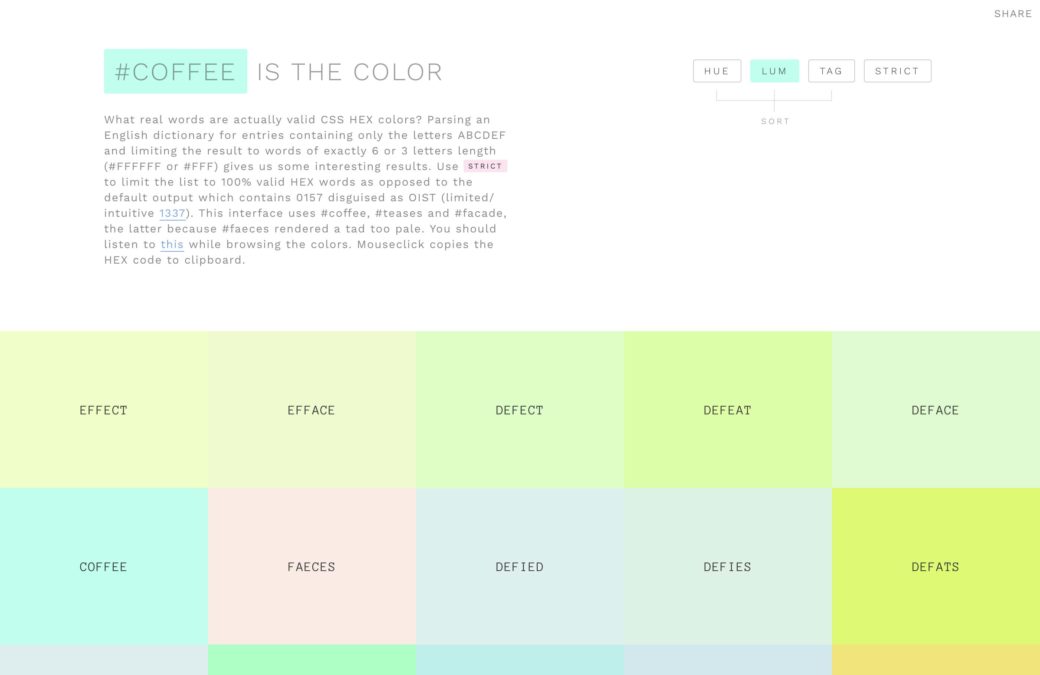
#Coleurs #CSS
#c0ffee is the color une experience sur les noms de couleur CSS
Pour le fun: jeux et démos sympas et impressionnantes
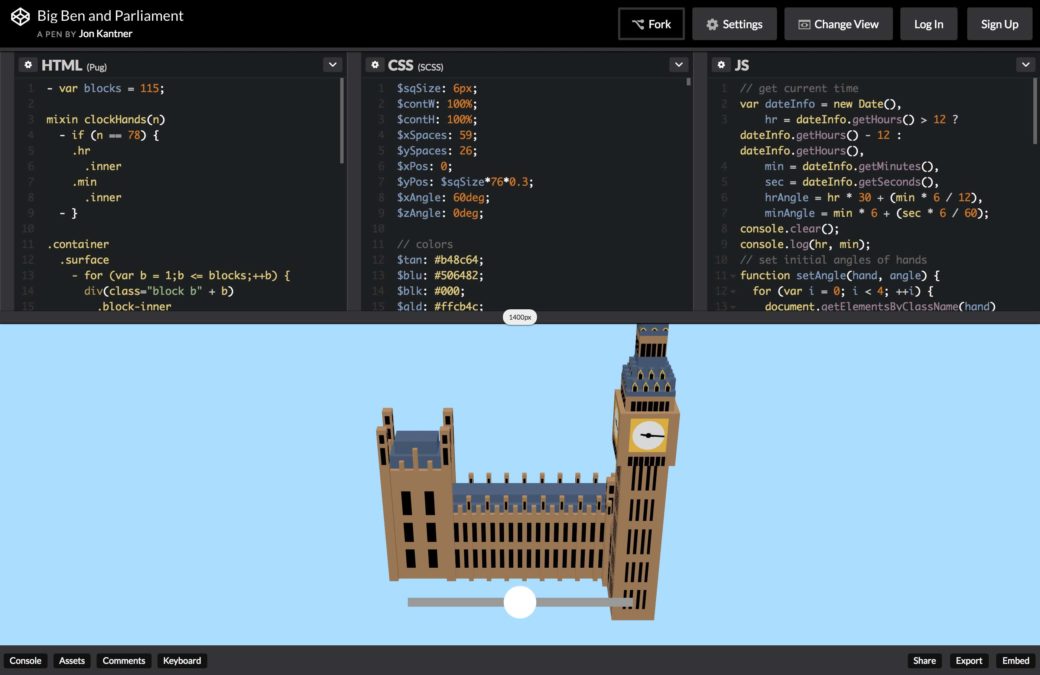
#CSS #HTML
Big Ben and Parliament, fun and nice @CodePen demo