
La semaine en pixels – 16 juin 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : mes retours sur les ateliers Flupa, des bonnes pratiques de fenêtres modales, des techniques de publicité détestées par les utilisateurs, du SVG, des interfaces conversationnelles, des guidelines pour des menus dropdown, du processus de design, pourquoi vous n’avez pas besoin d’une application mobile, des principes de design visuel expliqués avec de jolis GIFs, un jeu sympa pour faire comprendre internet aux enfants et des tutoriels Sketch et Web Components
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :
J’ai publié un truc cette semaine
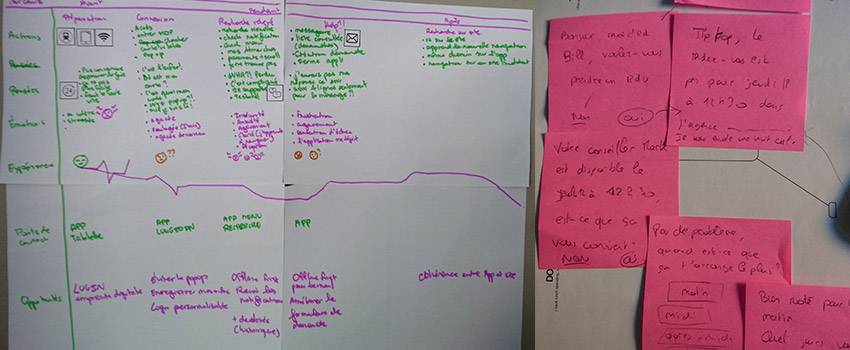
FlupaUXDays 2017 – Experience Maps et Prototyper un chatbot
FlupaUXDays 2017 – Découvrir le Modèle de Kano
FlupaUXDays 2017 – L’Atelier Hackers les outils SEO pour l’UX, par Myriam Jessier
tl;dnr, s’il devait n’en rester qu’un ?
#Usability #Modales
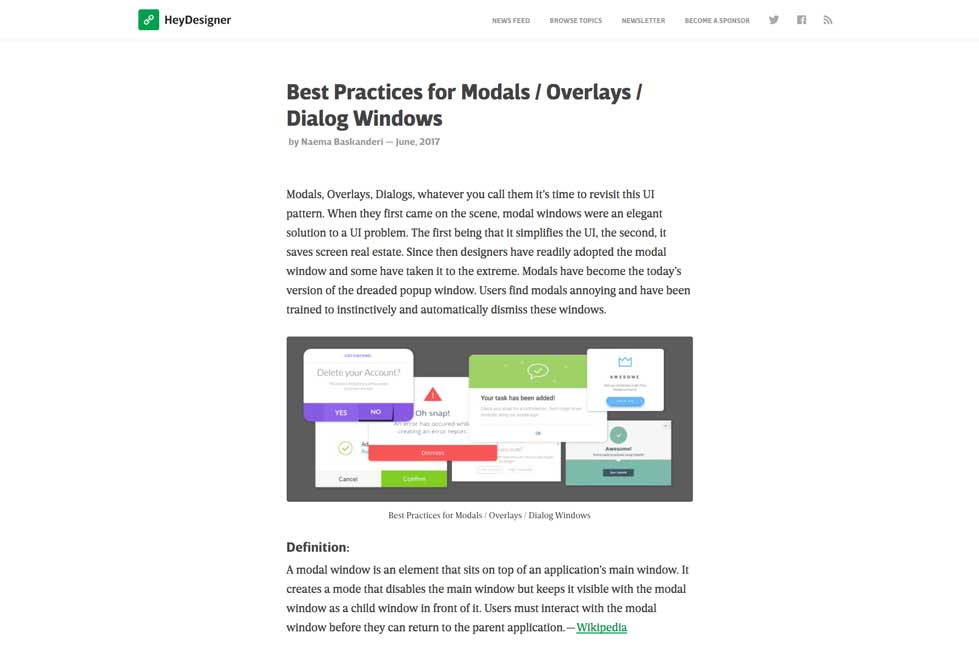
Best Practices for Modals / Overlays / Dialog Windows, les bonnes pratiques pour les modales et overlays
 Les articles de la semaine
Les articles de la semaine
#Usability #Suppression
Delete models in products, because sometimes, cats walk on keyboards
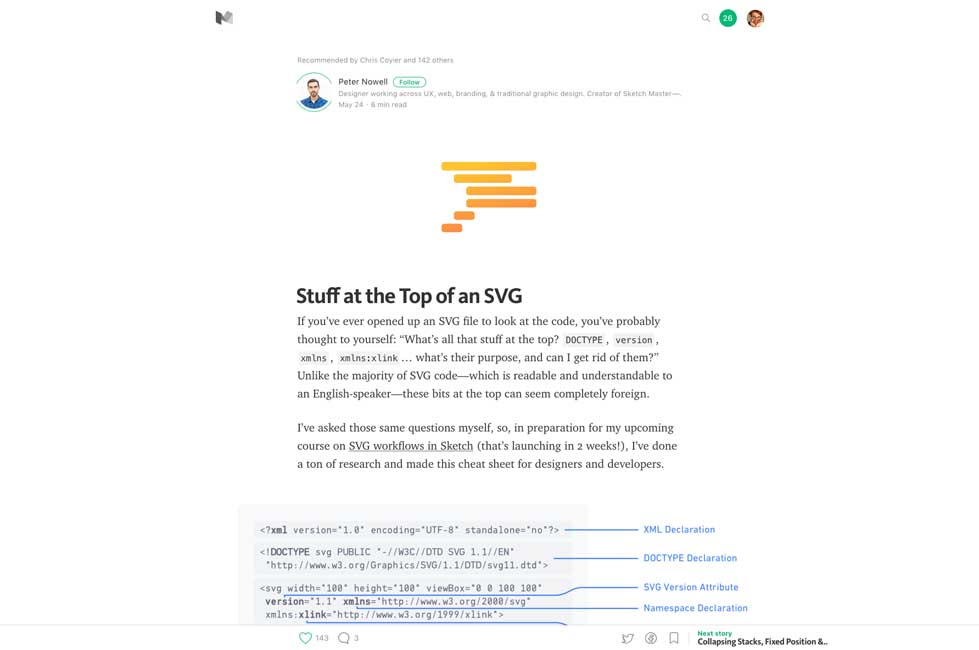
#SVG
#Interface Conversationnelle #ChatBots
Skeuomorphism In Conversational Design
#Design
Avoiding the Camel éviter de tomber dans les pièges du design par comité
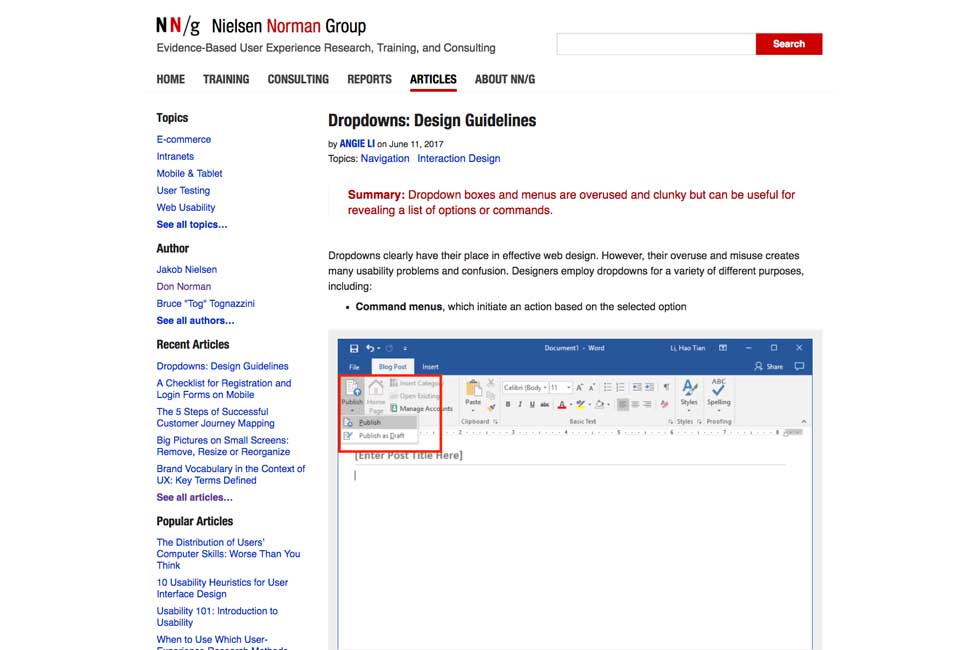
#Usability #Dropdowns
Dropdowns: Design Guidelines de bonnes pratiques pour les dropdowns
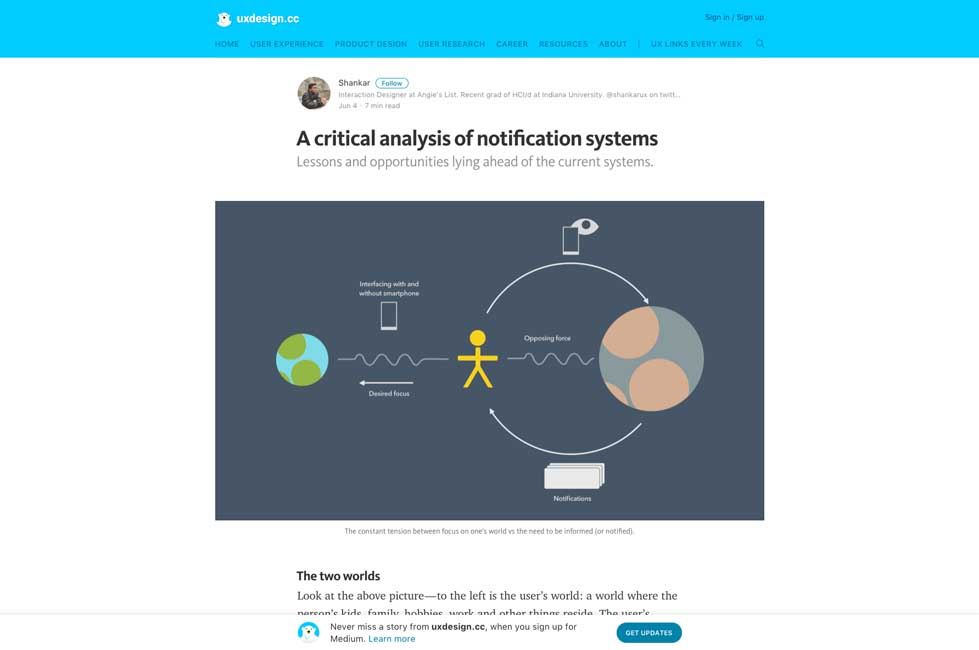
#Notifications
A critical analysis of notification systems une analyse des notifications mobiles
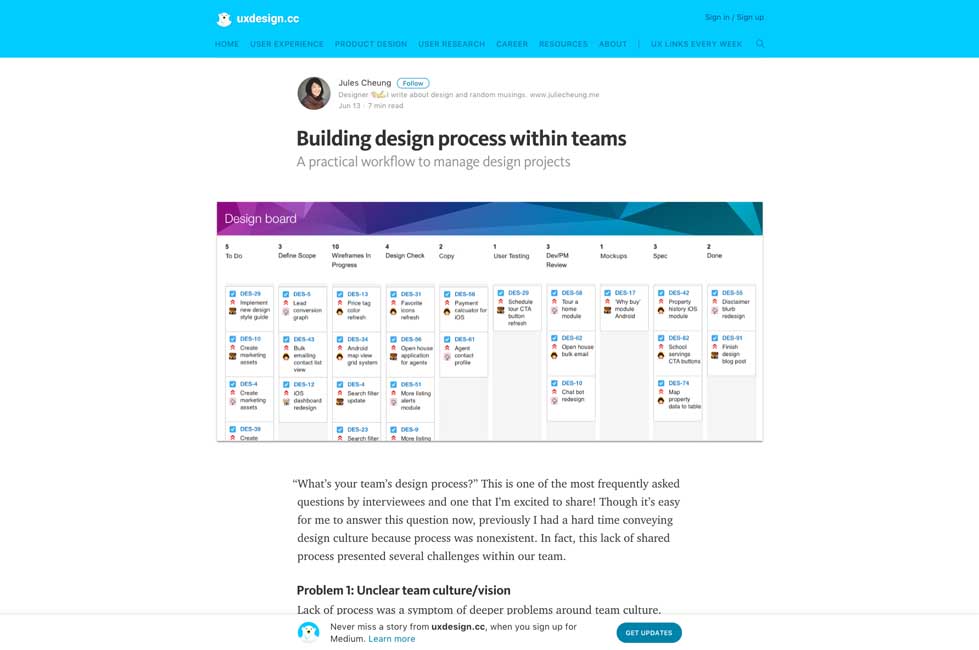
#Design #Process
Building design process within teams, retour sur un processus de design à base de cartes
#Mobile
People Don’t Need Another Mobile App, non vous n’avez pas besoin d’une application mobile
#Design #portfolio
What delayed my portfolio redesign for 3 years and how I finally launched it, des conseils pour redesigner son portfolio
#Design
10 Basic Principles of Visual Design, des principes de design visuel expliqués en jolis GIFs
#UX
The User as Hero, du storytelling et storymapping
#Usability
The Most Hated Online Advertising Techniques, des techniques de publicité détestées par les utilisateurs
De l’inspiration et de jolies idées
#Jeu #Sécurité
Interland, un jeu pour apprendre aux enfants à être des citoyens du web
Tutoriels
#Web Components
An intro to web components with otters by Monica Dinculescu
#Sketch
The Most Efficient Way to Use Icons If You’re A Designer or Developer
#Responsive #Sketch
Responsive Design in Sketch — Part 1 – Design + Sketch
 Des ressources utiles, outils et plugins pour vous faciliter la vie
Des ressources utiles, outils et plugins pour vous faciliter la vie
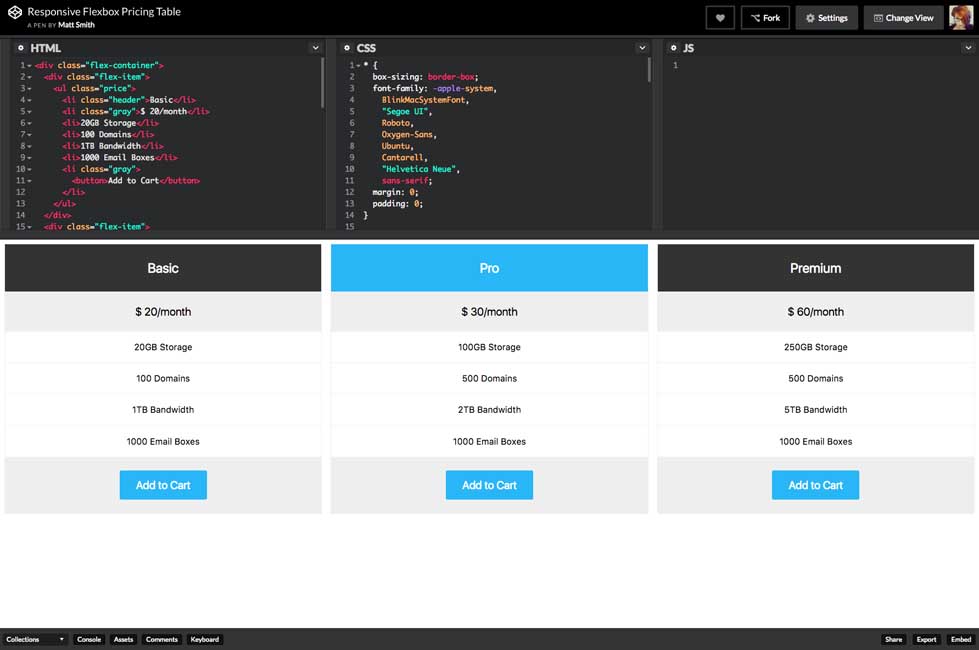
#Tableaux #Responsive
Responsive Flexbox Pricing Table
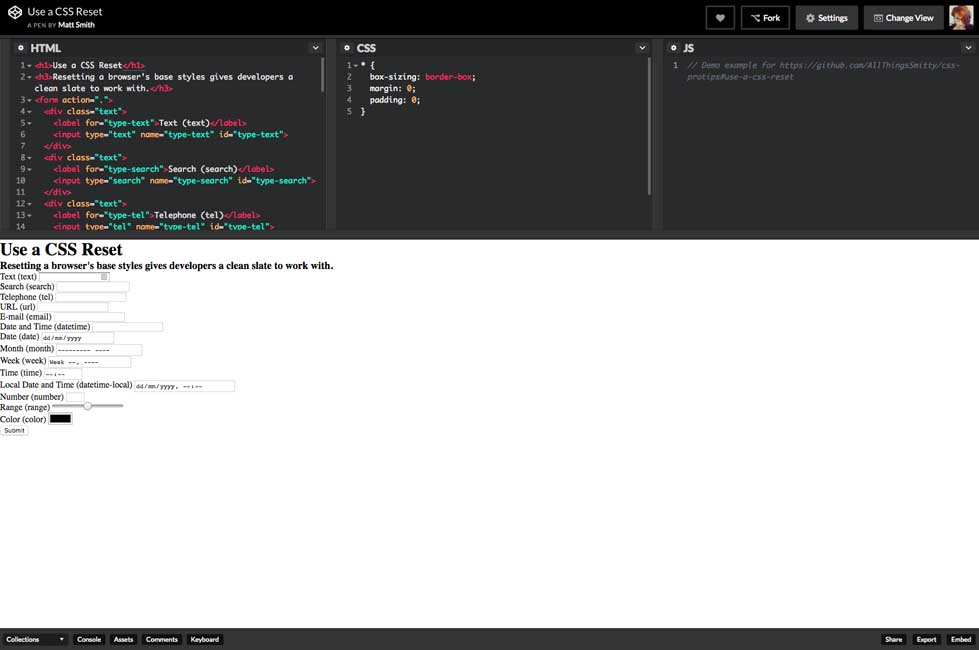
ResetCSS #Forms
Use a CSS Reset. C’est aussi une page de test sympa pour les inputs HTML5
Pour le fun: jeux et démos sympas et impressionnantes
#UX #Evil
Redditors design worst volume sliders possible – evil UX



 Les articles de la semaine
Les articles de la semaine














 Des ressources utiles, outils et plugins pour vous faciliter la vie
Des ressources utiles, outils et plugins pour vous faciliter la vie