
La semaine en pixels – 30 juin 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : biais cognitifs, peur du white space en design, plusieurs articles sur les Progressive Web Apps, marketing mobile pour la cible millennials, styleguides et libraries d’éléments, animations et expérience utilisateur, validation de formulaires, Sketch, CSS Grid Layout, quelques outils et une satire de recrutement.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#WhiteSpace
Horror Vacui, the fear of white space ou la peur de l’espace blanc sur les maquettes
Les articles de la semaine
#Cognitivie Bias
The Importance of Cognitive Bias in Experience Design
#PWA
Why Progressive Web Apps (PWA) is not good news for Native and Hybrid app developers
#Mobile
Reaching The Millennials: Mobile Marketing Trends And Techniques
#StyleGuides
#Atomic Design
4 Things I Know About Pattern Libraries
#CSS
Aspect Ratios in CSS are a Hack
#UX #Animation
6 Animation Guidelines for UX Design
#Formulaires
« Inline validation is problematic so show errors on submit instead » la conclusion me parait assez étrange, revenir à la validation après la soumission du formulaire ?
#PWA
Building m.uber: Engineering a High-Performance Web App for the Global Market
De l’inspiration et de jolies idées
#Typography
Type with Pride: A typeface in honor of the creator of the iconic Rainbow Flag
L’actualité webdesign
#Sketch
A redesigned color popover, better plugin management and more in Sketch 45
Tutoriels
#CSS
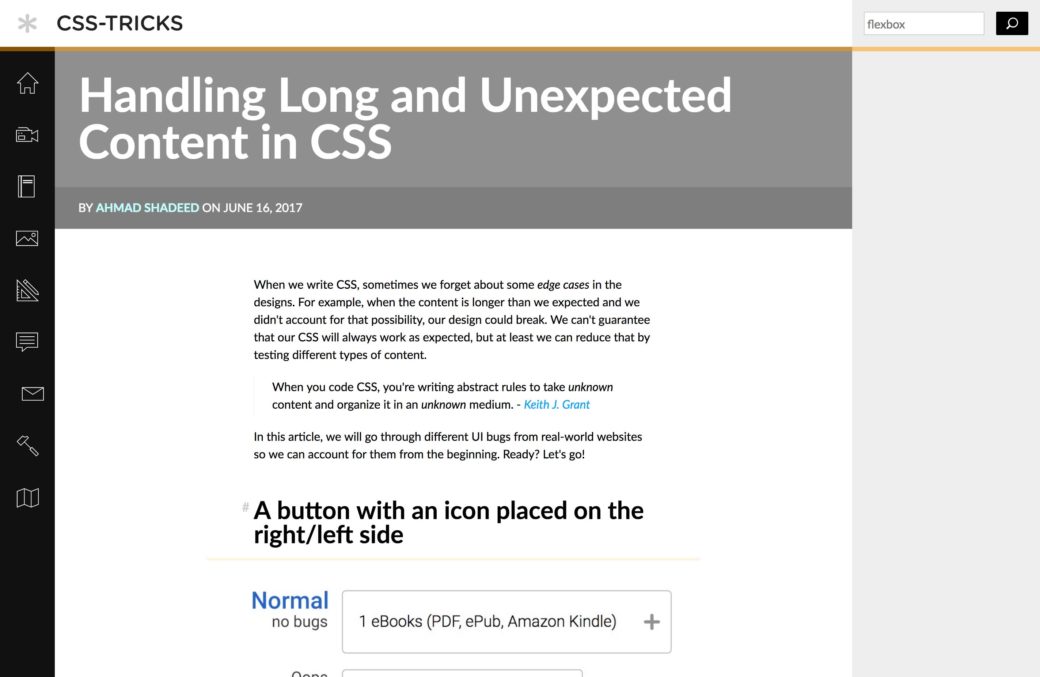
Handling Long and Unexpected Content in CSS
#CSS #GridLayout
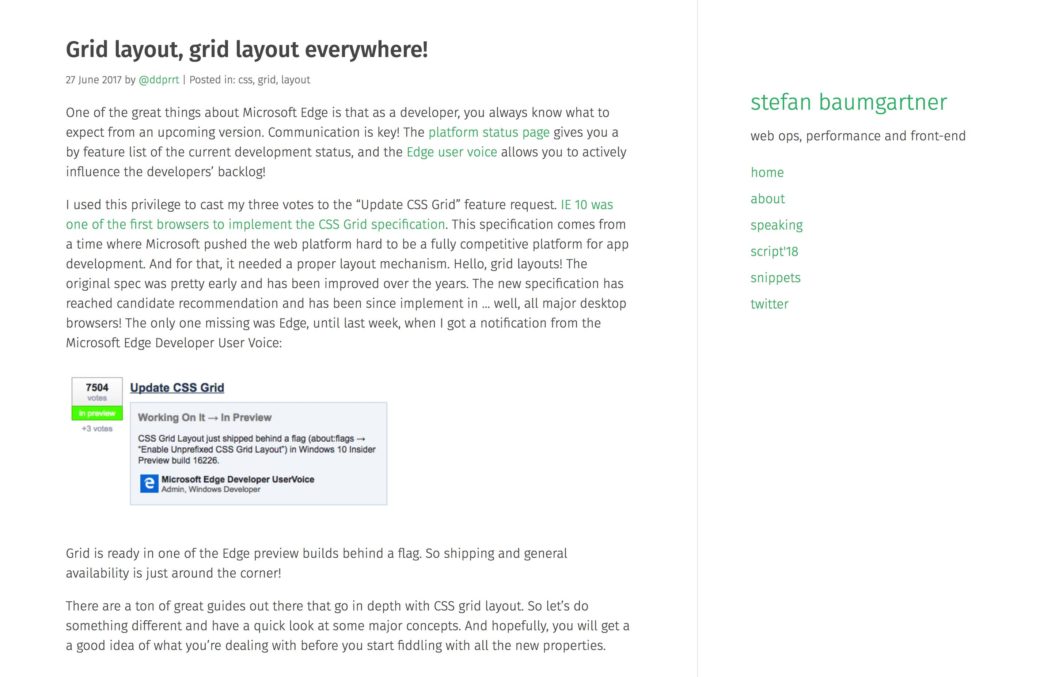
Grid layout, grid layout everywhere!
#HTML5 #Formulaires
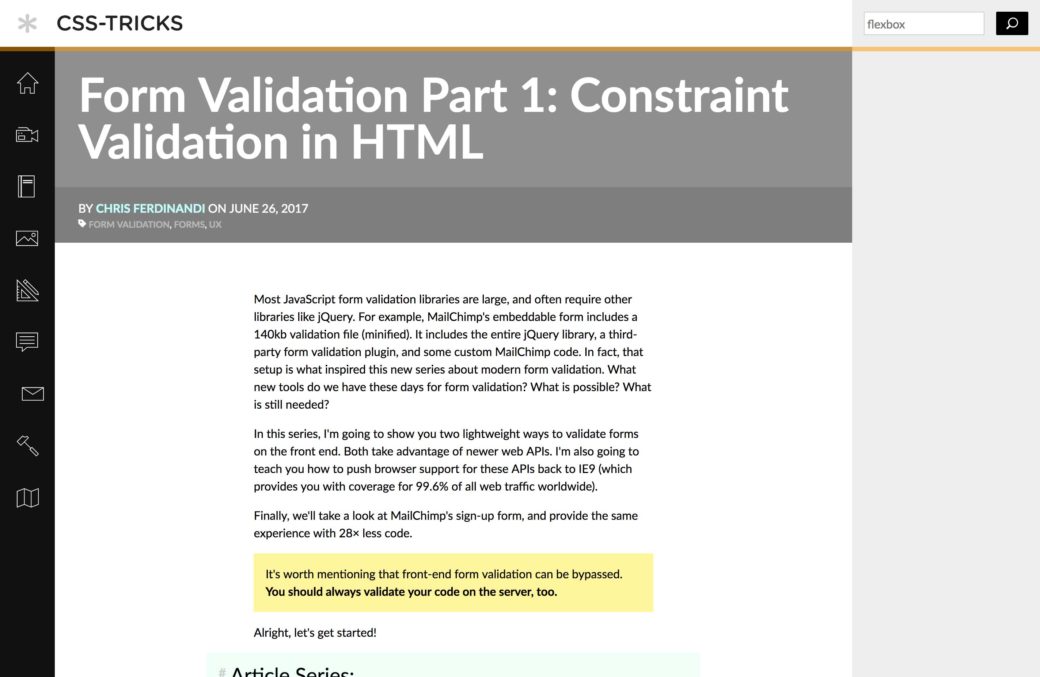
Form Validation Part 1: Constraint Validation in HTML
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Sketch
A Sketch Plugin un plugin de rotation pour Sketch
#WordCount
Pour le fun: jeux et démos sympas et impressionnantes
#Job
What if companies interviewed translators the way they interview coders?