
La semaine en pixels – 7 Juillet 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : un outil pour vous aider à décider si ça vaut le coup de travailler gratuitement ou non, des conseils UX, une discussion sur les progressive web apps, CSS Grid Layout, atomic design, les boutons doubles dans la navigation et leur adaptation mobile, des alternatives aux dropdowns sur mobile, de la gamification, tendances de design d’écrans découpés en deux et designer pour les émotions.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Freework
freefeeflee.ca, un outil pour vous aider à décider si ça vaut le coup de travailler gratuitement ou non. Voir aussi www.shouldiworkforfree.com
Les articles de la semaine
#UX #Memoire
How Human Memory Works: Tips for UX Designers.
#PWA #Mobile
Any web site can become a PWA – but we need to do better by @codepo8.
#Industry #Web

You do not need a CSS Grid based Grid System
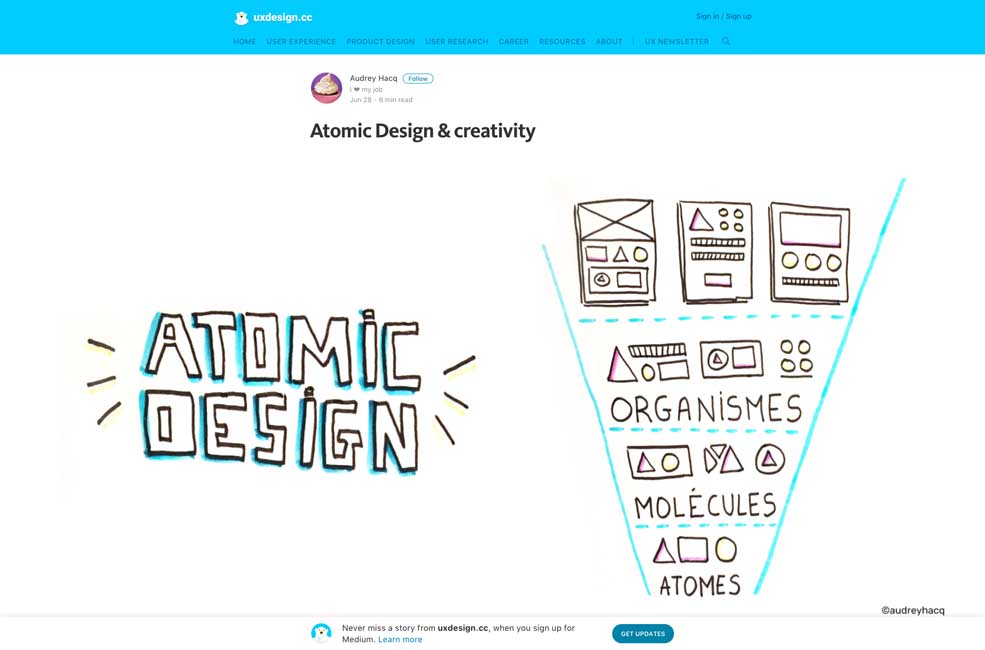
#Atomic Design
#Utilisabilité #Touch #Hover
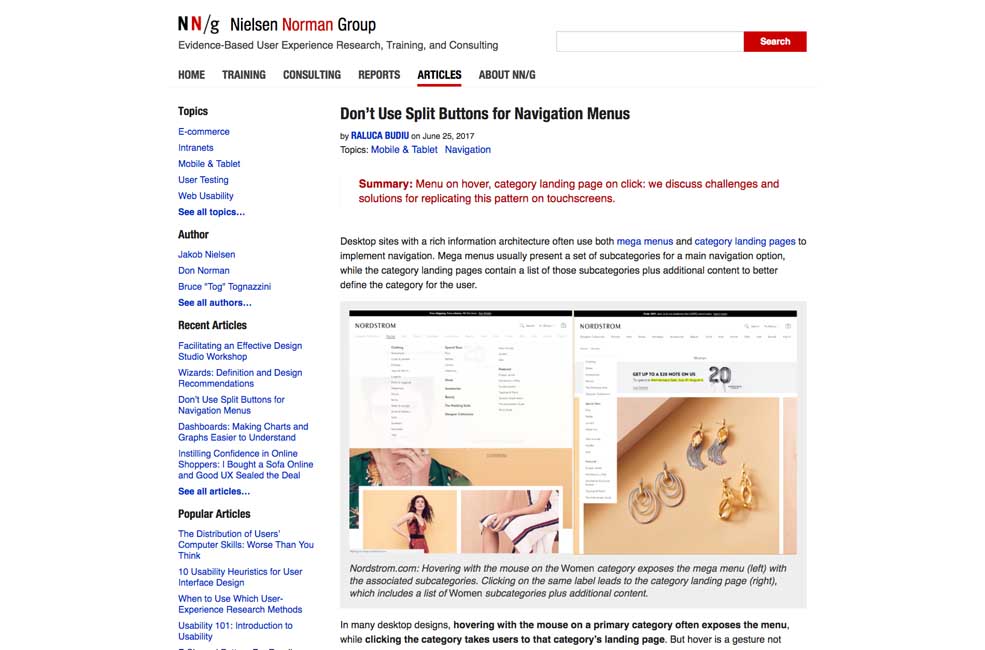
Don’t Use Split Buttons for Navigation Menus
#Marketing
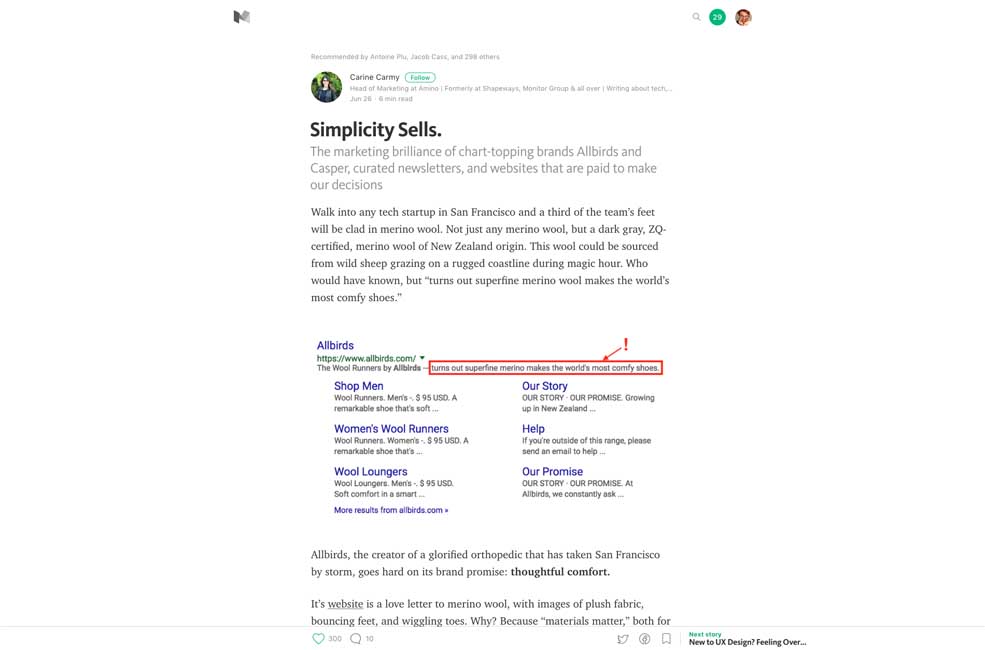
Simplicity Sells le marketing des sites qui rendent vos achats très simple en réduisant le choix
#CSS
« Did CSS get more complicated since the late nineties? »
#Formulaires
Designing The Perfect Date And Time Picker
#Mobile #Formulaires
Dropdown alternatives for better (mobile) forms
#Industry #github
Antisocial Coding: My Year At GitHub
#Gamification
Gamification in 2017: Top 5 Key Principles
De l’inspiration et de jolies idées
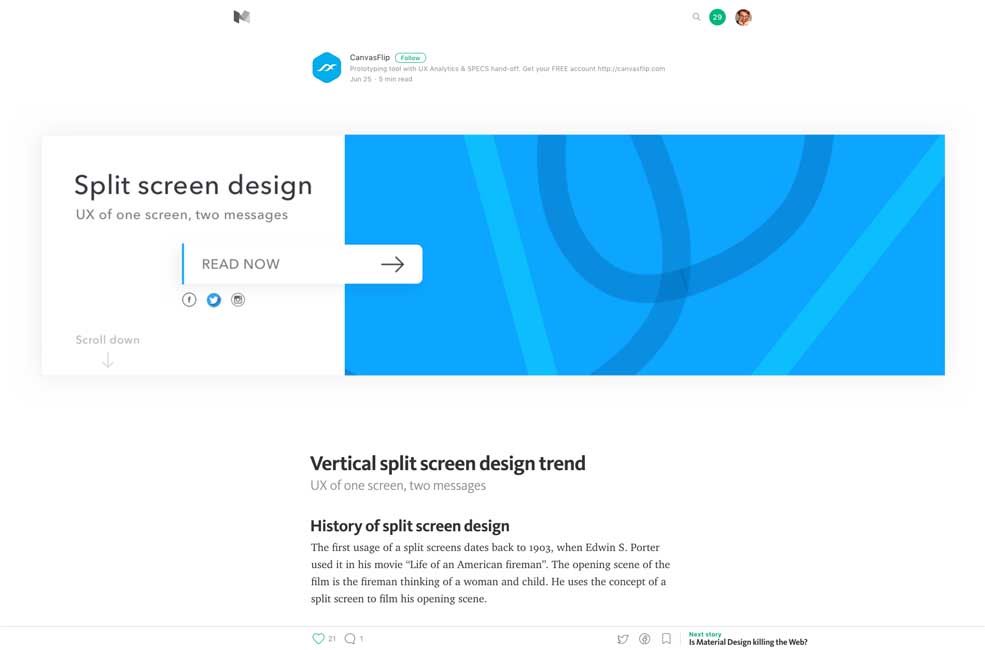
#Tendance
Tutoriels
#CSS #Contenu
Des ressources utiles, outils et plugins pour vous faciliter la vie
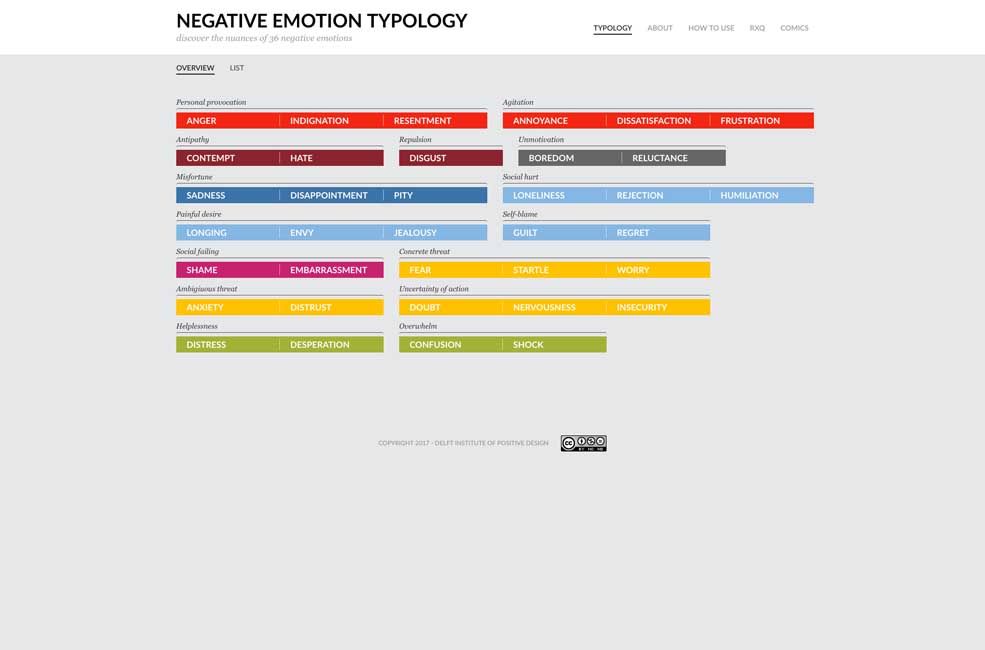
#UX #Emotions
The Geneva Emotion Wheel and Negative Emotions Typology
Pour le fun: jeux et démos sympas et impressionnantes
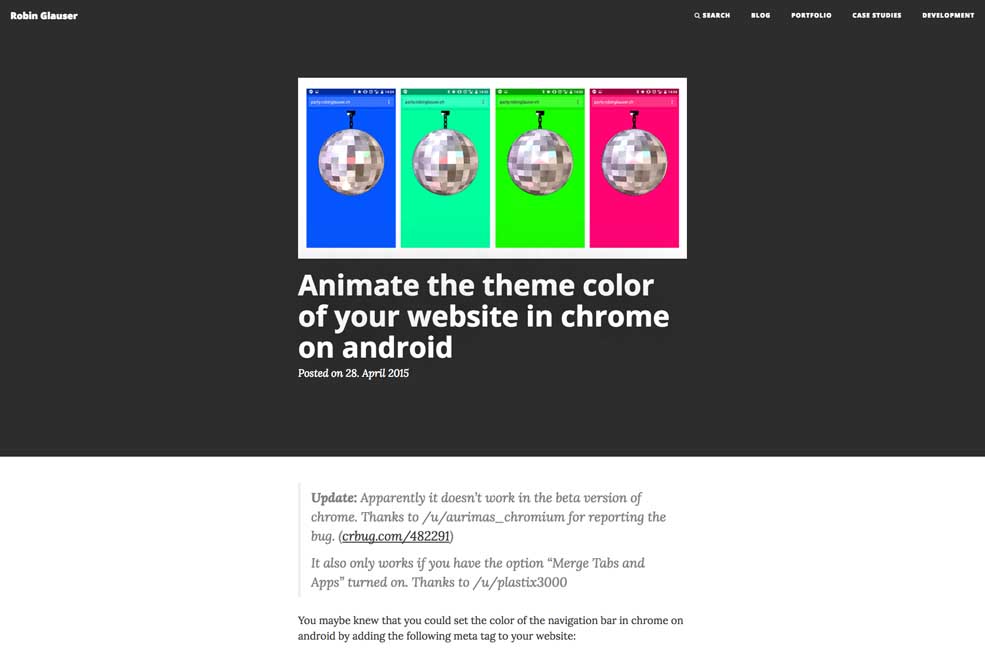
#Android #Meta Color