
La semaine en pixels – 21 juillet 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : outils et coûts de l’expérience utilisateur, design de slider, navigation mobile, AMP, résoudre des problèmes et revenir aux bases du design, resets CSS, de chouettes choses faisables avec SCSS, PWAs, du design de newsletter, de la performance, un template material design pour Sketch et des animations d’interface.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UX #Outils
Une liste de délivrables UX : A Complete List Of UX Deliverables
 Les articles de la semaine
Les articles de la semaine
#UX #Couts
What Goes Into The Cost Of UX Design
#Design
Designed Degradations: UX Patterns for Hostile Environments
#Design #Slider
#Mobile #Navigation
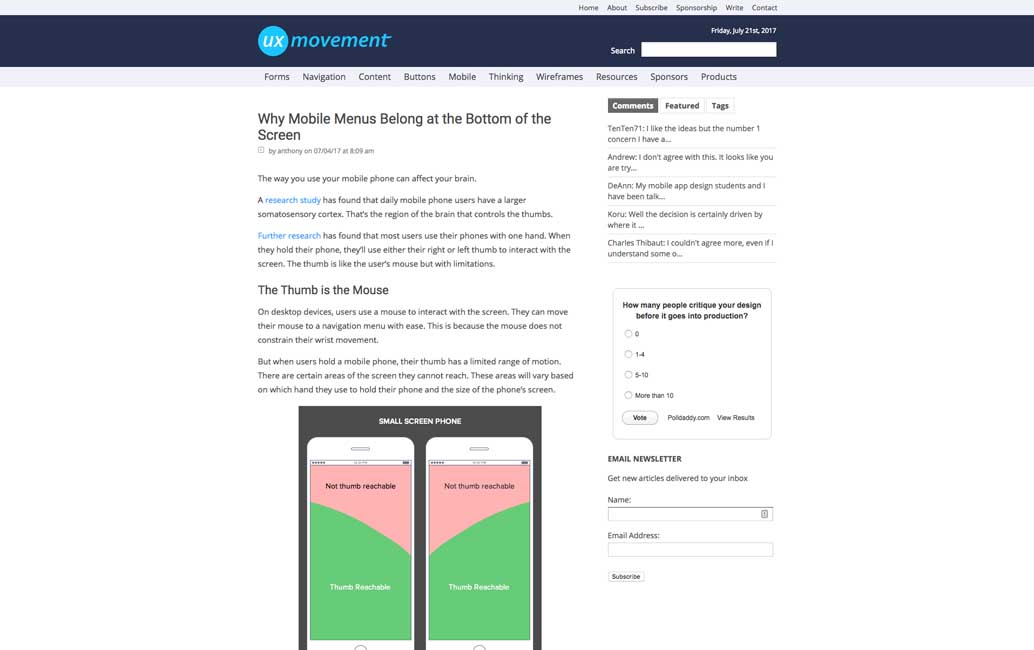
Why Mobile Menus Belong at the Bottom of the Screen, pas forcement convaincue par les arguments surtout que je me demande ce que ça peut donner sur des navigations complexes a plusieurs niveaux
#Mobile #AMP
#Design
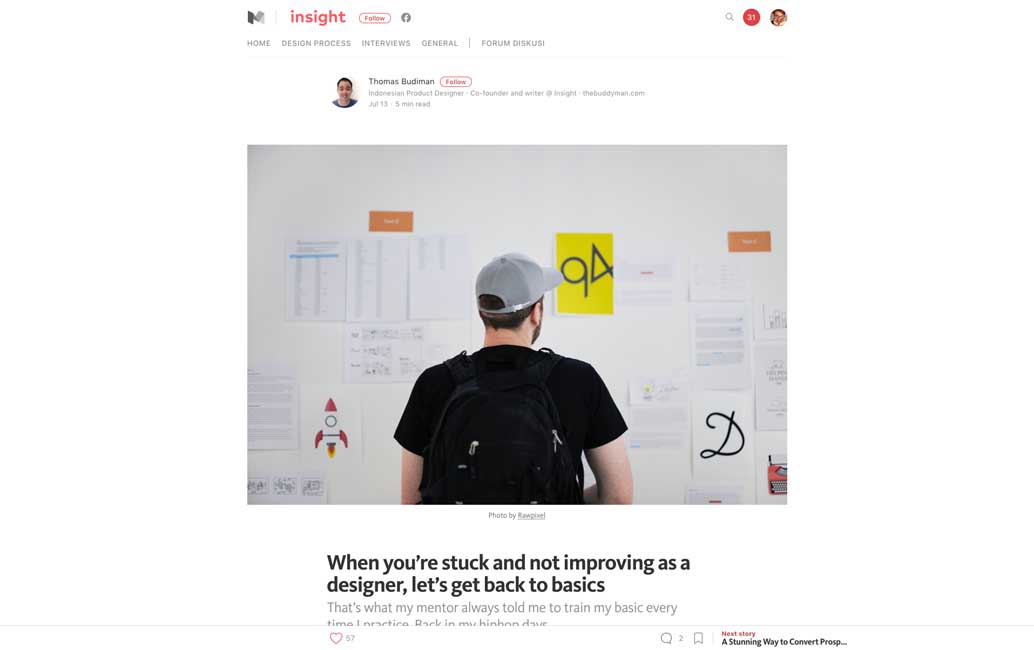
When you’re stuck and not improving as a designer, let’s get back to basics
#Design
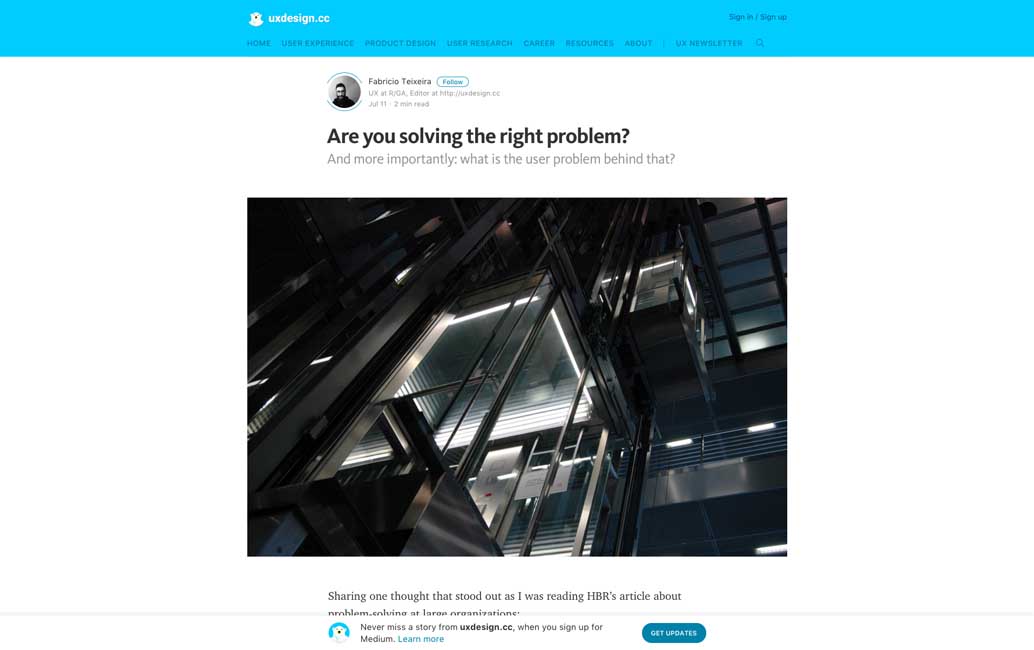
Are you solving the right problem?
#CSS
CSS, ne pas confondre simplicité et facilité
#CSS
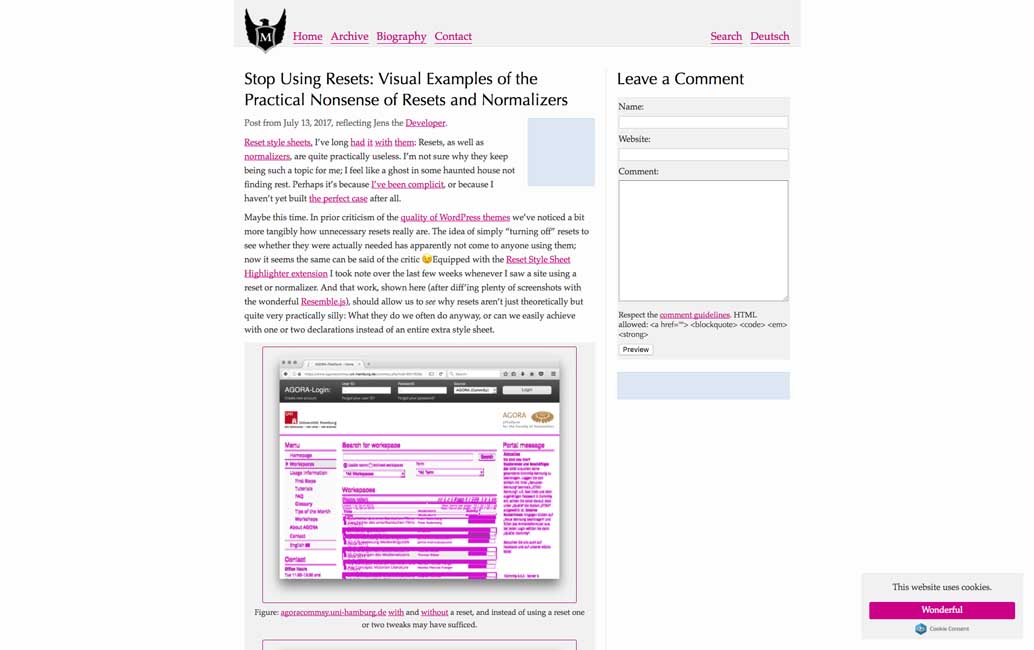
Stop Using Resets: Visual Examples of the Practical Nonsense of Resets and Normalizers
#JavaScript
(Now More Than Ever) You Might Not Need jQuery
#UX
... Said no user ever un petit troll facile mais qui fait du bien
De l’inspiration et de jolies idées
#Newsletter
The Newest Email Design Trends of 2017, really cool to see the end of boring emails and some creativity here
 Tutoriels
Tutoriels
#PWA
A Beginner’s Guide to Progressive Web Apps & the Frontend Web
#CSS
Advanced SCSS, or, 16 cool things you can do with Sass
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Premiere fois
First Users, ou comment ces entreprises ont obtenu leur premiers utilisateurs
#Design #Workflow
Abstract un outil de versionning pour designers
#Performance
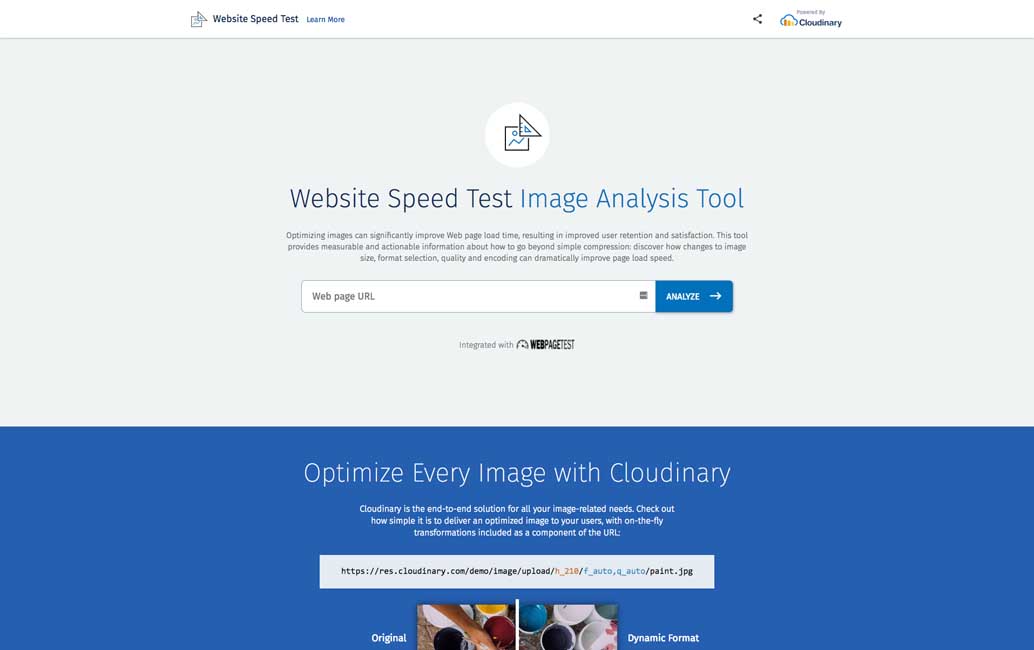
webspeedtest.cloudinary.com un outil en ligne de test de performance pour les images de votre site
#Sketch
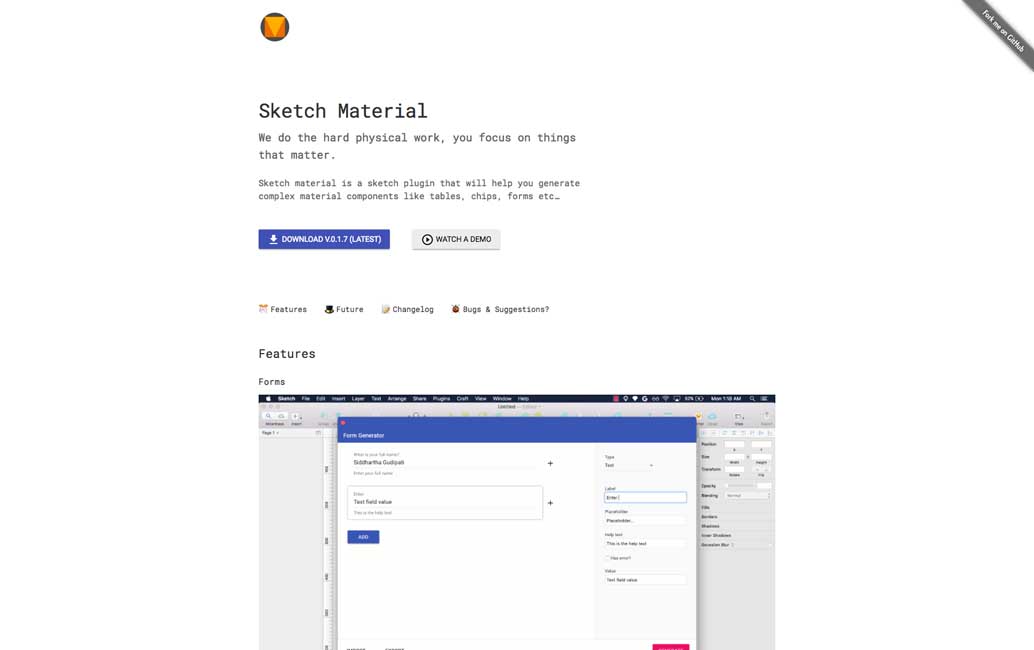
Sketch Material un template material design pour Sketch
#Tools
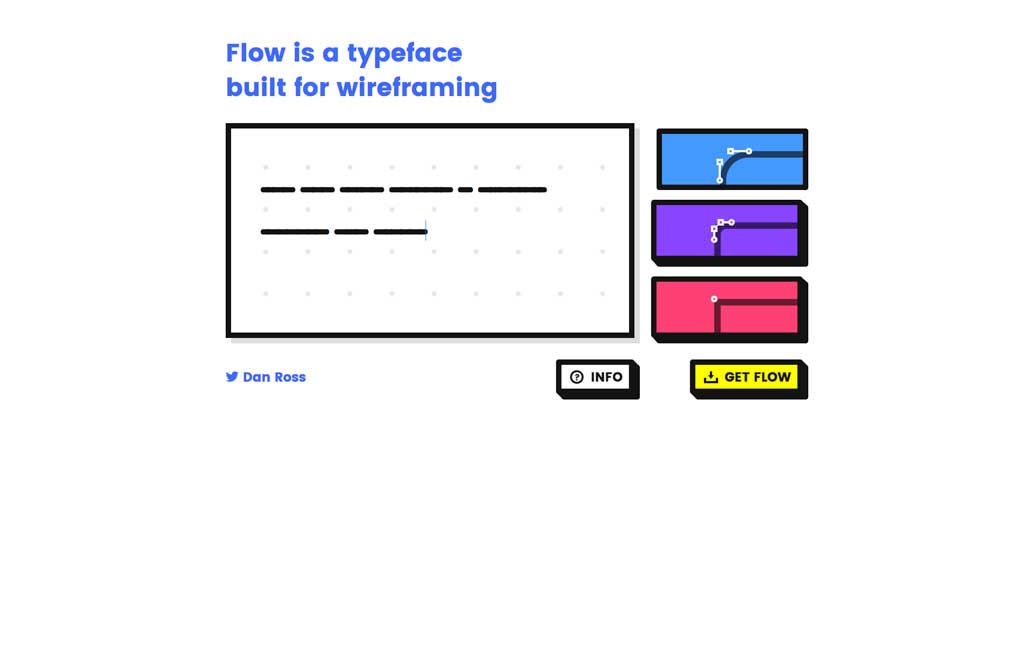
Flow is a typeface built for wireframing
#UX
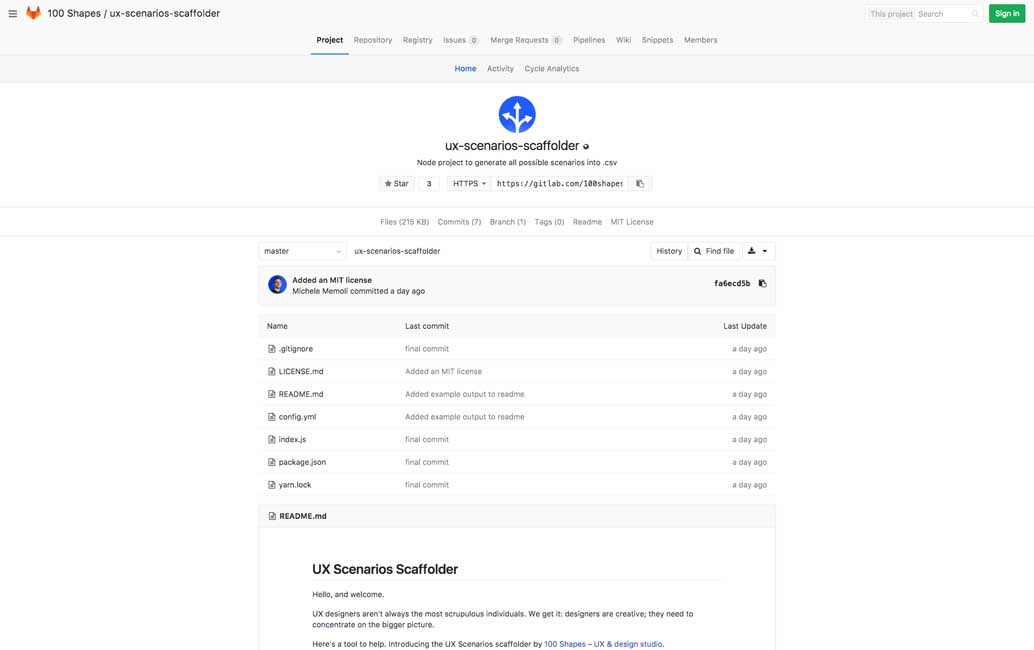
UX scenarios scaffolder, un script NodJS pour générer tous les cas de figure à partir de variables
#UX #Animations
uimovement.com, un site qui vous propose de l’inspiration d’animations
 Les articles de la semaine
Les articles de la semaine










 Tutoriels
Tutoriels