
La semaine en pixels – 28 juillet 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : des polices variables, CSS Grid Layout, Design systems, dark patterns dans les notifications et la reservation de vacances, retours sur du design, quand la friction améliore l’experience utilisateur, designer des états d’interface sans contenus, de la recherche utilisateur à distance, des conseils pour les débutants en design, un nouveau logo pour les PWAs, formulaires responsives dans Sketch, des outils pour tester son site avec peu de budget, du faux contenu et un loader Lego.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
Les liens en français
- Encouragez vos employés à suivre des conférences par Geoffrey Crofte
tl;dnr, s’il devait n’en rester qu’un ?
#CSS #Typography #Fonts
What do Variable Fonts mean for Web Developers? – les polices dont on peut faire varier la graisse directement en CSS, yeahyyy
Les articles de la semaine
#CSS
Why display: contents is not CSS Grid Layout subgrid
#Atomic Design #Podcast
Design Systems and Creativity: Unlikely Allies
#Design #Darkpattern #UX
An interaction designer books a holidays, un article sur les dark patterns des sites de réservation de vacances
#Feedbacks
Five ways to receive negative feedback well
#UX
4 Ways Friction Can Improve UX
#HTTPS #Securité
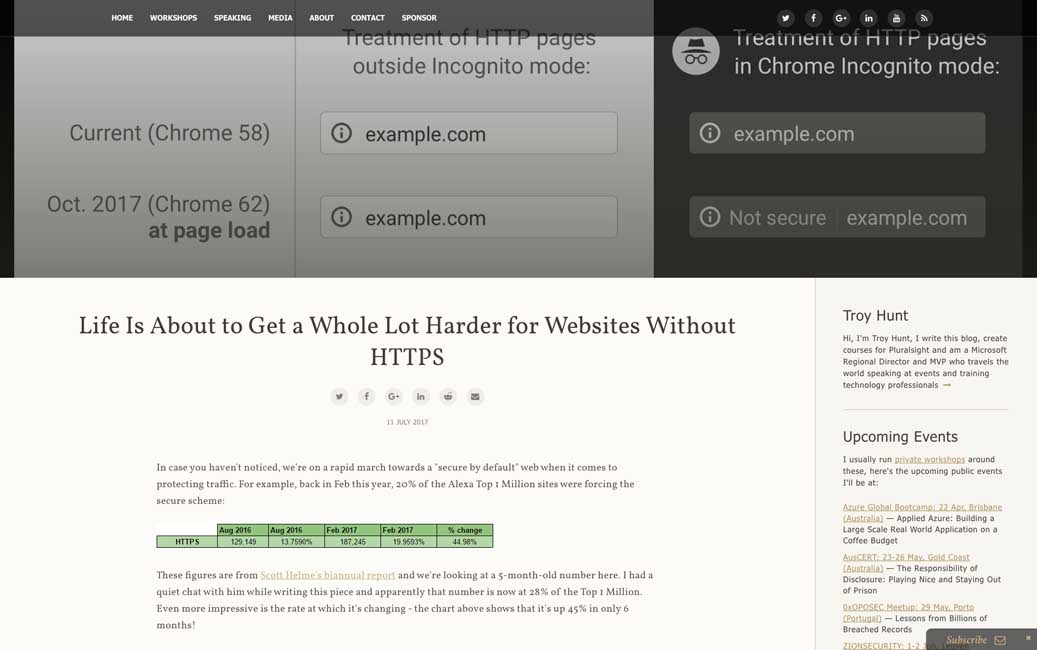
Life Is About to Get a Whole Lot Harder for Websites Without HTTPS
#SVG
One Illustration, Three SVG outputs
#Notifications #UX
Are Notifications A Dark Pattern?
#Design
Visual sugar, le design visuel et la sur-utilisation des memes techniques jusqu’à overdose
De l’inspiration et de jolies idées
#Etat vide #Illustration
Empty States? More like You-Have-No-Idea-How-Much-Work-Goes-Into-Those States, amirite?? le design des états vides d’interface chez Spotify qui sont tous disponibles sur behance
#Design #Débutants
Improving your visual design skills: Thoughts for beginners de bons conseils pour débutants
L’actualité webdesign
#PWA
We now have a community-approved Progressive Web Apps logo!
Tutoriels
#Responsive #Sketch #Formulaire
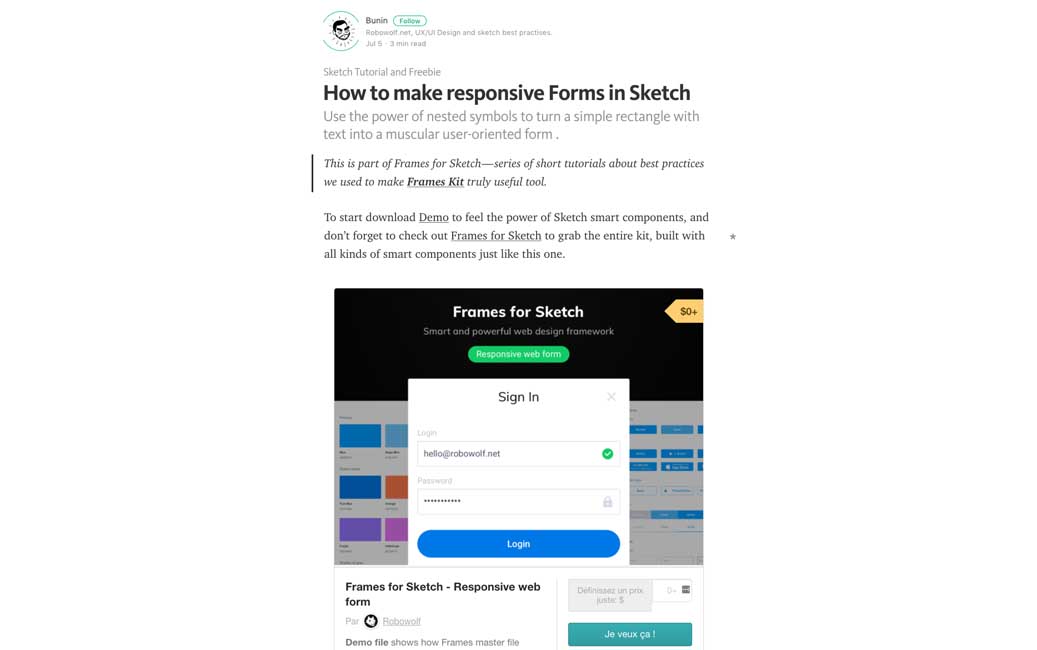
How to make responsive Forms in Sketch
#CSS #Grid
A Collection of Interesting Facts about CSS Grid Layout
#Usabilité
4 Usability Testing Tools for Designers on a Budget, quelques outils pour tester ses sites sans budget
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Contenu #Design
Real content for all your designs du vrai faux contenu
#UX #Distance #Outils
Si vous cherchez des outils et techniques pour faire de la recherche utilisateur à distance : remoteresear.ch
Pour le fun: jeux et démos sympas et impressionnantes
#Demo #CSS