
La semaine en pixels – 4 aout 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : outils de gestion des polices, conseils pour votre portfolio, des méthodes et frameworks pour améliorer l’expérience utilisateur, guerilla testing, outils de recherche utilisateur, pop-ups sur mobile, applications hybrides, performance, CSS Grid layout et clip-path, un plugin Nounproject pour les outils Adobe et un peu de fun à la fin des liens.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
A ne pas manquer:
Les liens en français
- Convaincre les designers des bienfaits de l’accessibilité, oui, mais comment ? par Marie G.
- Le guide du concepteur RGAA3
- OOUX ! Rationaliser l’architecture de l’information d’un service
tl;dnr, s’il devait n’en rester qu’un ?
#Fonts
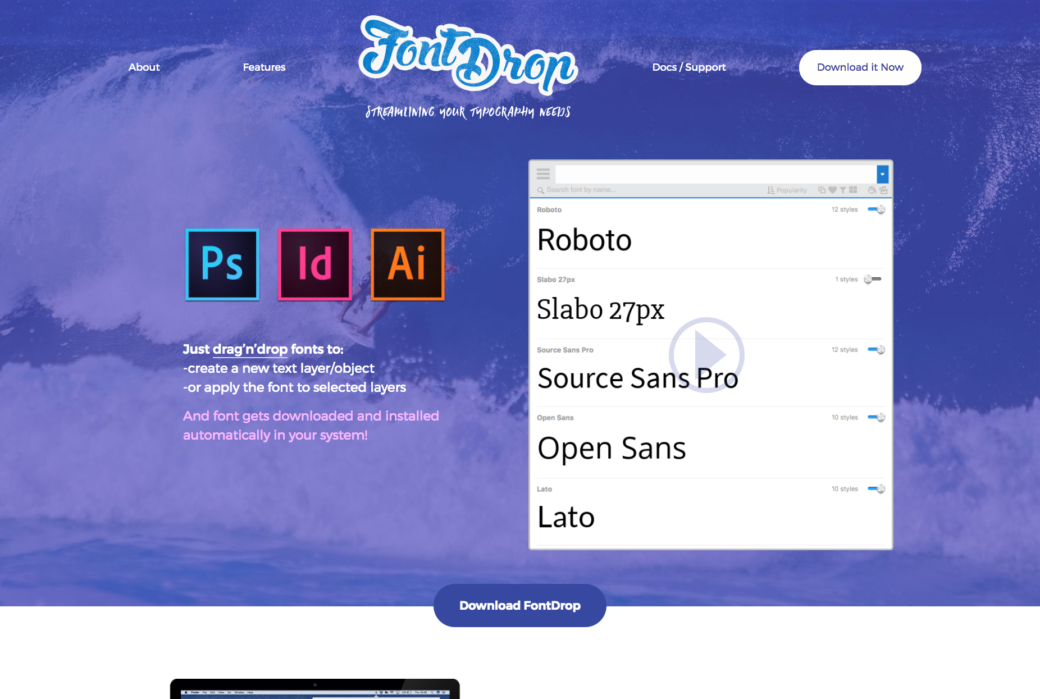
FontDrop un outil pour gérer les polices et polices manquantes dans Adobe
Les articles de la semaine
#Portfolio
What is the real role of a design portfolio website?
#Organisation
Using mind mapping to clarify your job and bring order to task-switching chaos
#Performance
#UX #Guerilla
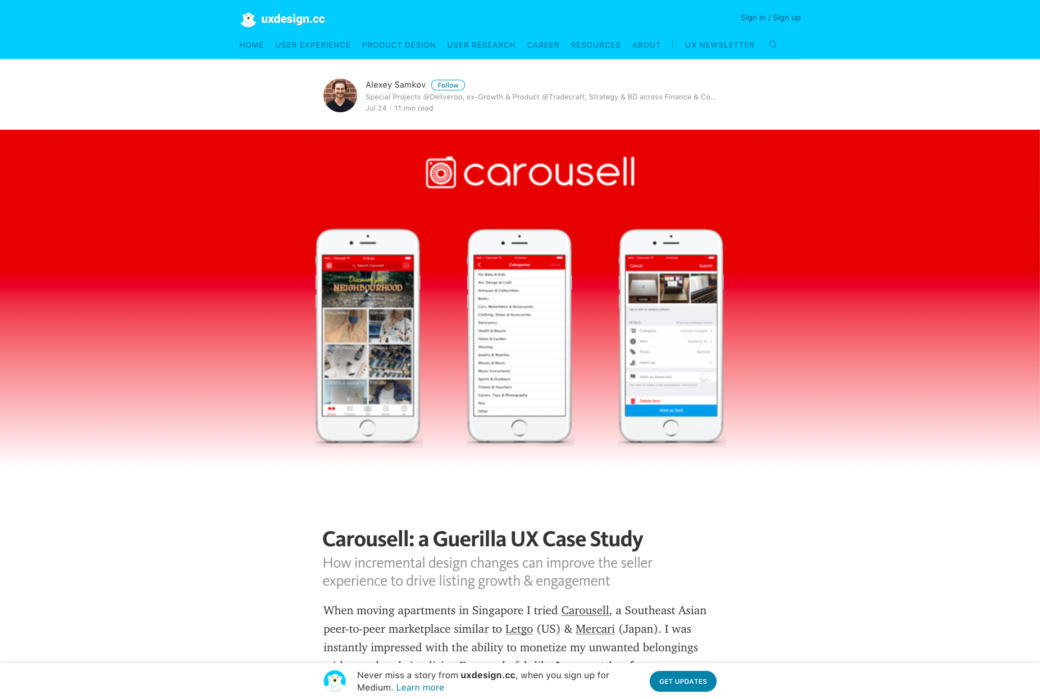
Carousell: a Guerilla UX Case Study
#Flexbox #Grid
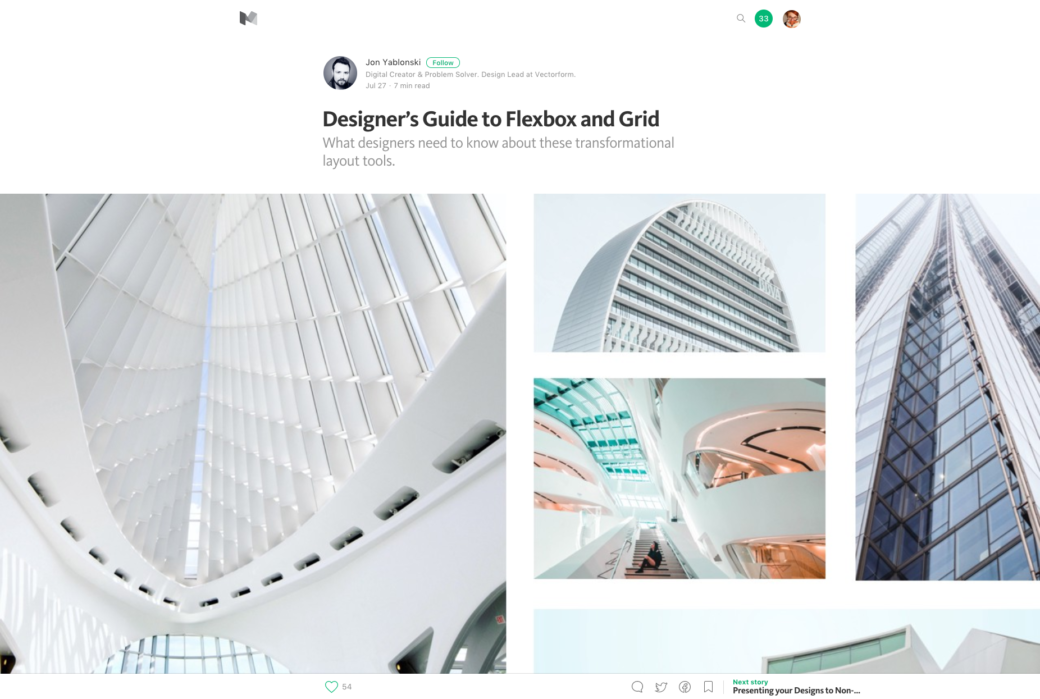
Designer’s Guide to Flexbox and Grid
#Tooltips #Accessibilité
#UX #Recherche
First steps for better UX research
#Design
Send me problems, not wireframes. oui et oui
#Mobile #UX
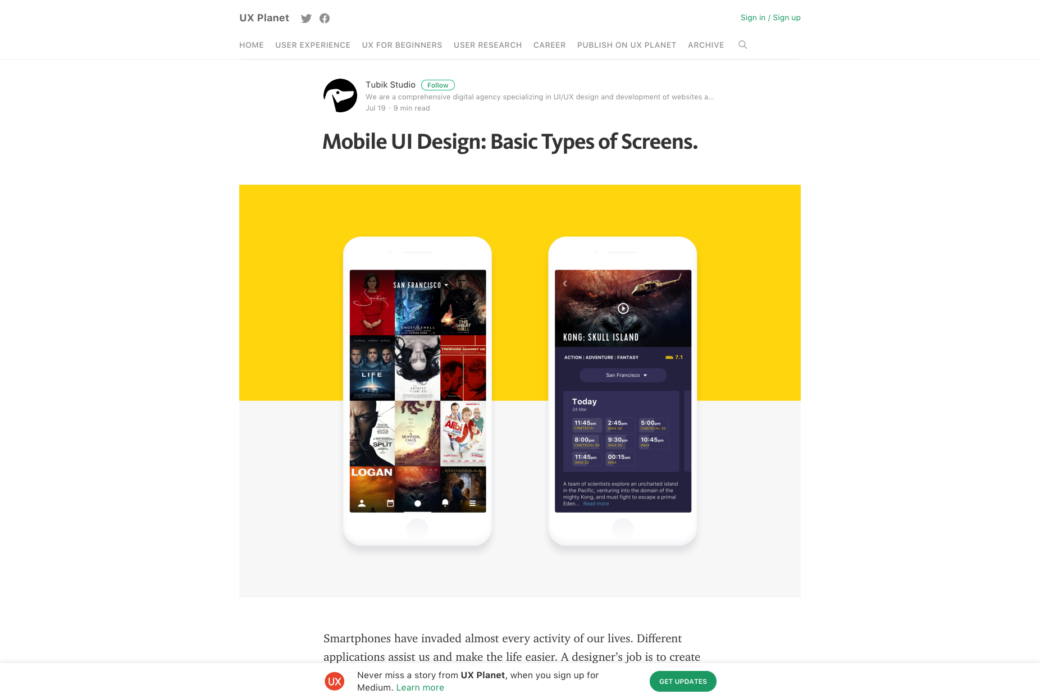
Mobile UI Design: Basic Types of Screens.
#CSS #ForFun
Des jeux de mot avec du CSS: CSS puns :)
#UX #Methodes
Defining user personas, user stories, scenarios & storyboards
#Usabilité #Liens
Best Practices Homepage Links on websites
#Mobile #Popups
#Design #Fonctionnalités #UX
Feature Creep Isn’t the Real Problem
#UX #Kano
Choosing the Right Features with Kano Model
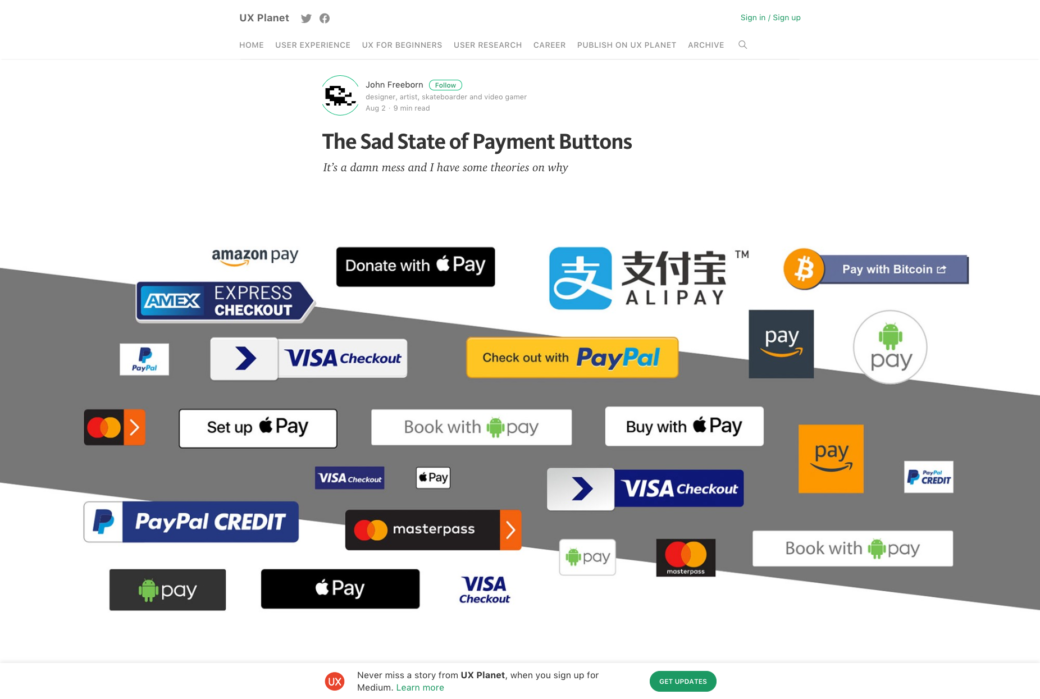
#UX #Boutons #Paiement
The Sad State of Payment Buttons
#UX #Mobile #Hybrid
Making The Most Of It: Hybrid App UX Design
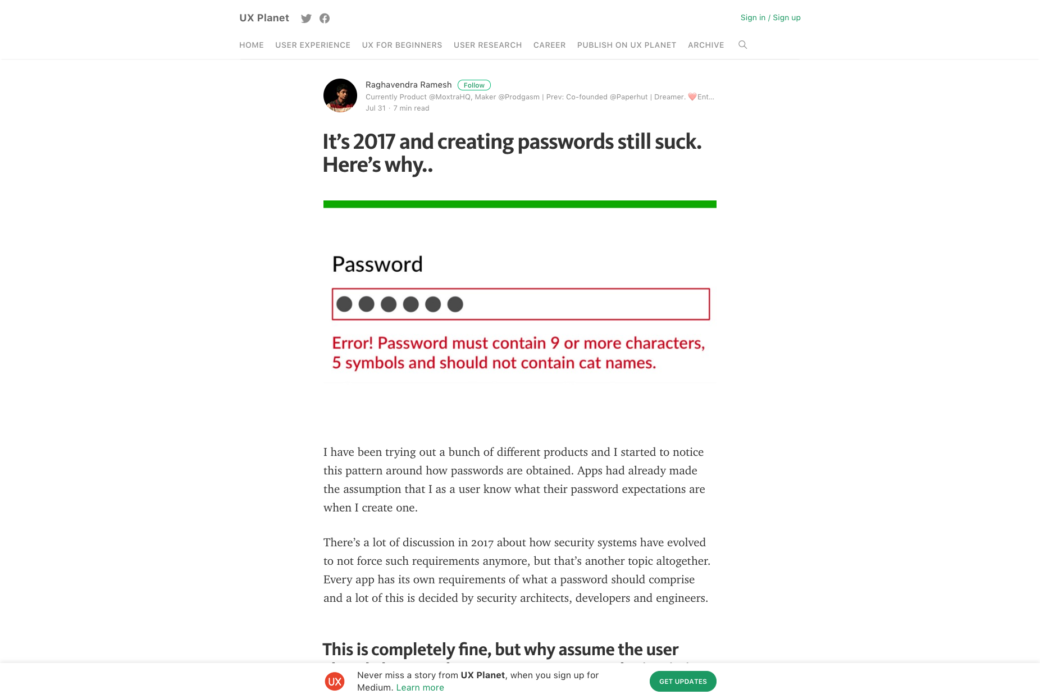
#UX Formulaires
It’s 2017 and creating passwords still suck. Here’s why
De l’inspiration et de jolies idées
#Font #Typographie
A Memory font game, un jeu de memory avec des polices
L’actualité webdesign
#Sketch
Private Sharing in Sketch Cloud, Sync Shared Styles shortcuts and more in Sketch 46
Tutoriels
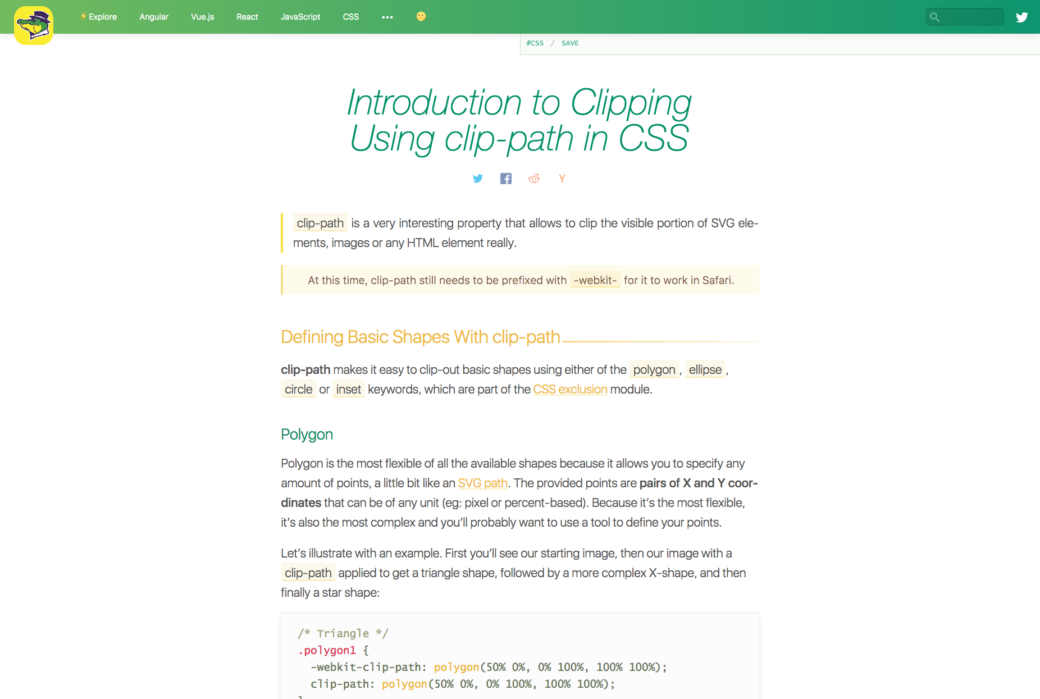
#CSS
Introduction to Clipping Using clip-path in CSS
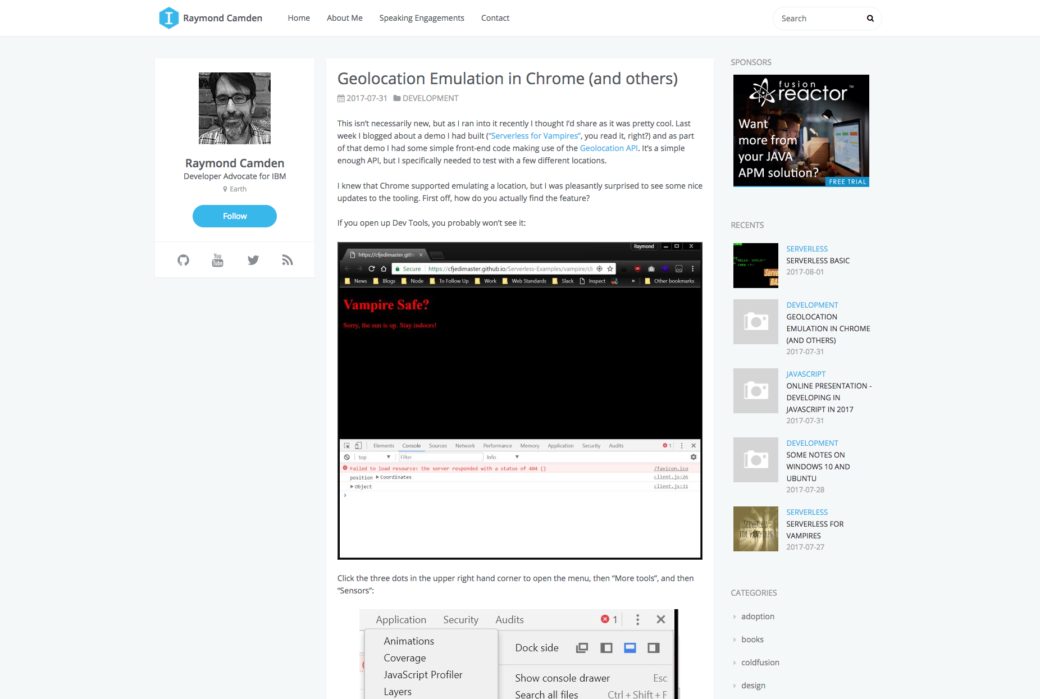
#Geolocalisation
Geolocation Emulation in Chrome (and others)
Conférence
#CSS #Talk
The Power of CSS – by @Una at Front-Trends 2017
Des ressources utiles, outils et plugins pour vous faciliter la vie
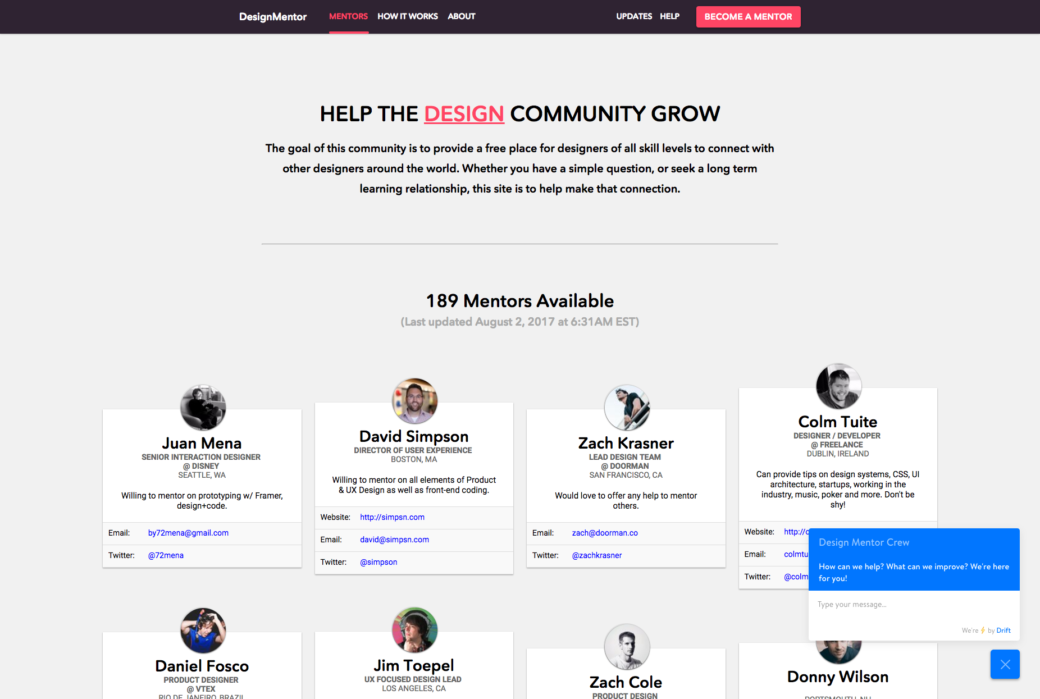
#Mentors
Si vous êtes à la recherche d’un mentor : desmentor.com
#Grid
GridBugs, les bugs connus de Grid Layout
#Sketch #Workflow
A Sketch Plugin to organize symbols.
#Design #Tool #Icons
Noun Project plug-in for or Photoshop Illustrator and Indesign
Pour le fun: jeux et démos sympas et impressionnantes
FIN de la productivité : traffic-simulation.de
#SVG #Filters
Motion blur effect using SVG filters