
La semaine en pixels – 11 août 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : micro management et burn out, guidelines d’accessibilité, personas vs job to be done, la théorie de la Gestalt expliquée, le mythe du fold, patterns UI et UX, outils de performance, analyse heuristique, FOUT en CSS, Service Workers, Progressive Web Apps, empathy map canvas et plugins Sketch pour maintenir les symbole.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
J’ai publié un truc cette semaine
“Mobile UX: Tiny Screens, Big Adventures” j’ai donné une interview sur mon parcours et de manière plus général l’UX mobile.
Les liens en français
tl;dnr, s’il devait n’en rester qu’un ?
#Management
Une lecture importante sur le micro management qui mène à l’épuisement de vos salarié.e.s : What I’ve Learned About Not Micro Managing People
Les articles de la semaine
#Accessibilité
10 guidelines to improve your web accessibility
#UX
Personas vs. Jobs-to-Be-Done, deux méthodes complémentaires
#UX #Usability
Enfin un article sur la théorie de la Gestalt avec des vrais exemples d’interface qui soient pas le petit logo panda et les 3 triangles qu’on nous colle partout yes!!
#UX #Myths
Mignon : Above the fold is a myth.
#UI #Pattern
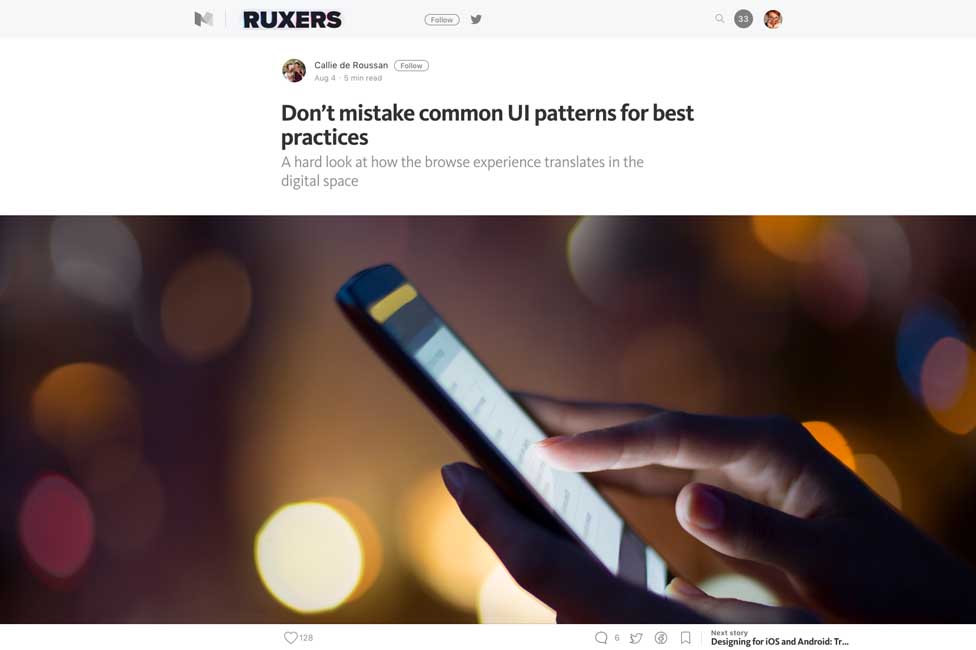
Don’t mistake common UI patterns for best practices
#Performance
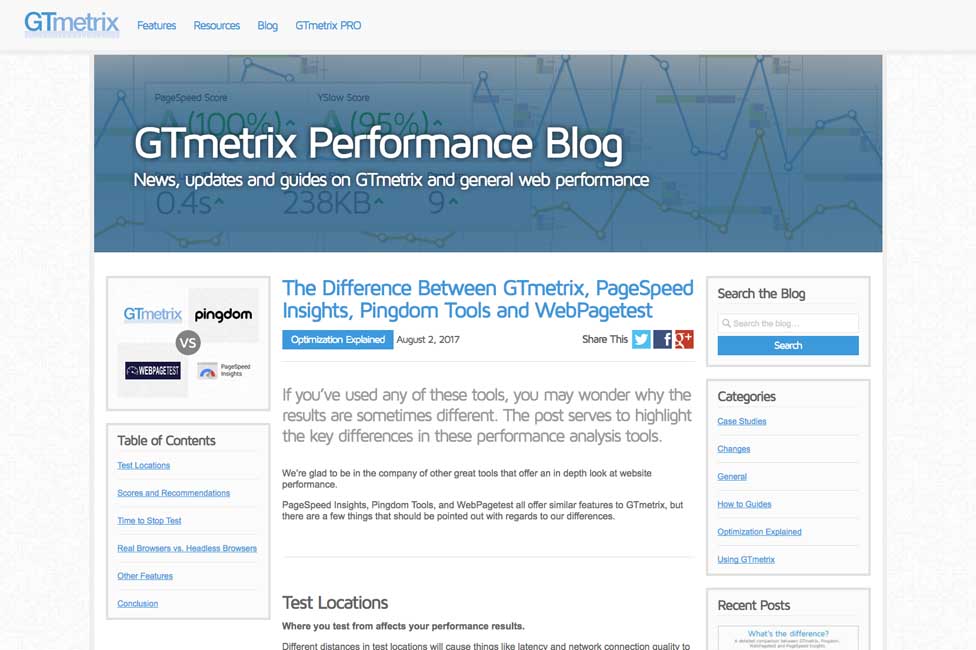
The Difference Between GTmetrix, PageSpeed Insights, Pingdom Tools and WebPagetest, une comparaison de 3 outils
#UX
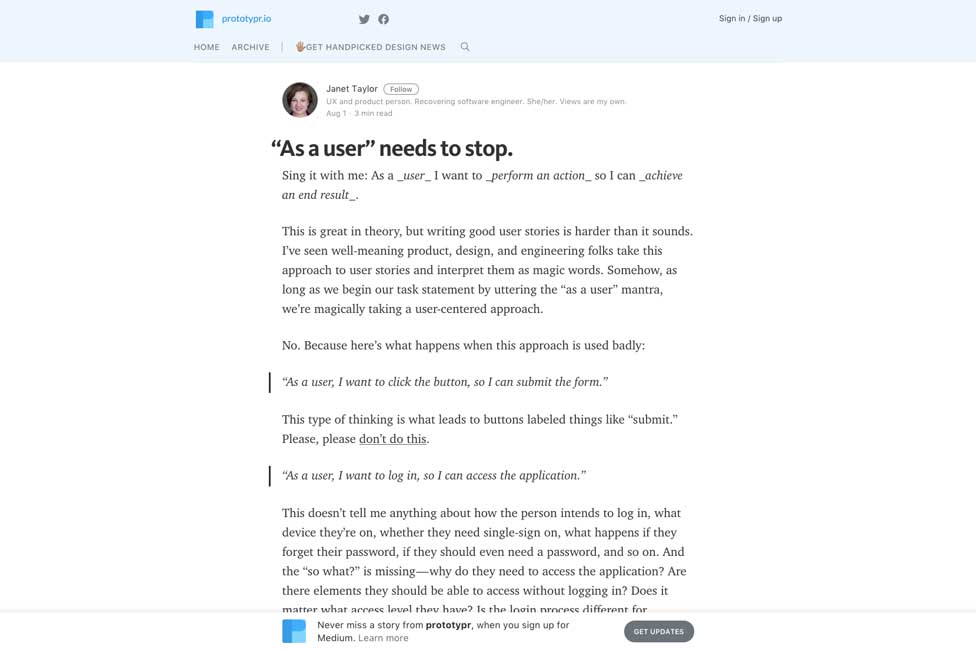
“As a user” needs to stop, comment écrire de meilleures User Stories
#UX #Voyage
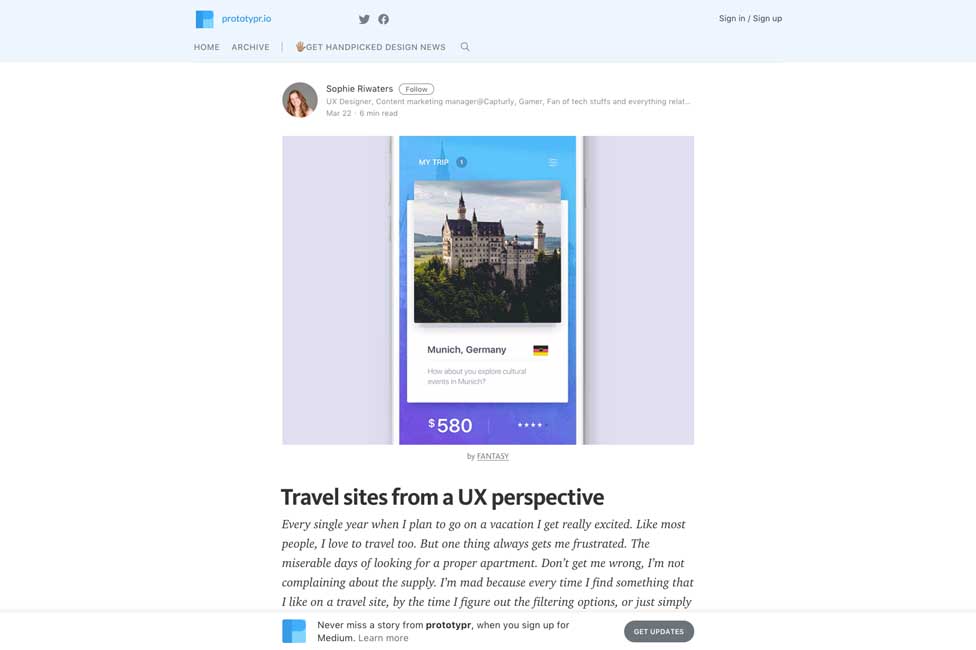
Travel sites from a UX perspective, pas mal de soucis pour les sites de location de vacance
#UX #Heuristiques
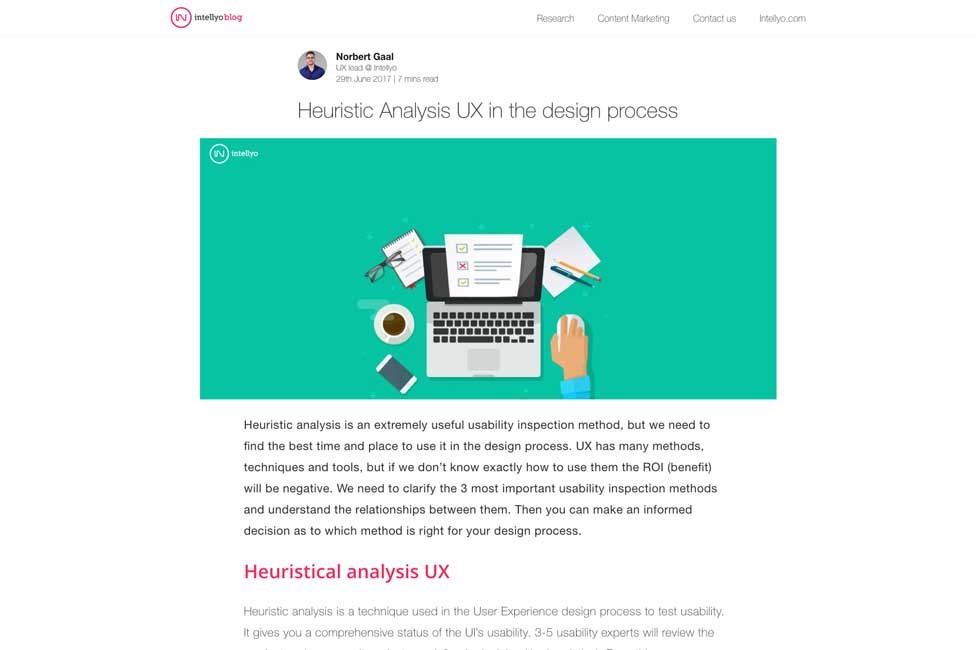
Heuristic Analysis UX in the design process
#AI
Why we desperately need women to design AI
#Pattern #AtomicDesign
#Typographie
The Ripple Effect: How Our Smallest Design Choices Can Make A Big Impact un joli article sur le design de la police de signalétique routière
#PWA
What Progressive Web App features will Apple support? des predictions pour les progressive web apps et leur support par Apple
#HTML
Replaced Elements in HTML: Myths and Realities
De l’inspiration et de jolies idées
#Design
Ten Years Ago, une petite machine à remonter dans le temps
#Illustration
Suivez #VisibleWomen hashtag pour découvrir des femmes artistes incroyables et talentueuses
Tutoriels
#Fonts #FOUT
If you really dislike FOUT, `font-display: optional` might be your jam
#Service Worker
Understanding Service Workers un petit article tutoriel très bien expliqué
Des ressources utiles, outils et plugins pour vous faciliter la vie
#PWA
7 Tools for Developing Your First Progressive Web App
#Empathy map
#Sketch #Plugin
Terasi un plugin pour maintenir vos symboles Sketch
Merge duplicate symbols in Sketch un autre plugin pour supprimer et merger les doublons dans les symboles