
La semaine en pixels – 25 août 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : librairies de patterns, AMP et e-commerce, l’importance du contenu dans le design, un mauvais choix de police qui mène à une mauvaise expérience, de la recherche utilisateur, designer pour un utilisateur parlant Arabe, repenser le drag and drop, des formulaires offline friendly, dark patterns, de la sécurité, de jolies images de Google Earth, deux livres sur l’accessibilité et les animations, des tutoriels CSS Grid Layout, Illustrator et l’export SVG, des ressources Sketch et une jolie police en licence open source.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design #Process
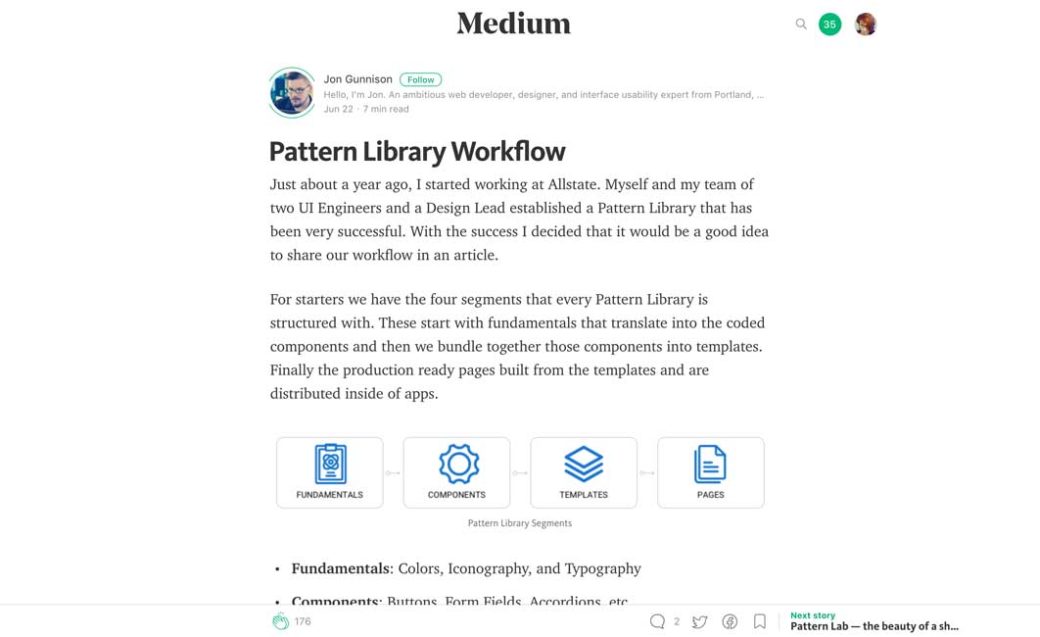
Pattern Library Workflow – une lecture interessante sur le processus
Les articles de la semaine
#AMP #Ecommerce
Using Google AMP for e-commerce might not be the best choice currently
#Design #Contenu
Content or design? de l’importance d’avoir des contenus pour le design
#Design #Typographie
How bad typography (almost) ruined my holiday – ou comment un mauvais choix de police peut risquer de vous voir refuser l’entrée dans le pays parce que vous vous êtes trompés dans votre esta
#UX #Recherche #Interview
Increasing Your Research Velocity with Visual Data Collection
#UX #Design
Designing for the Arab User — Basic Arabic UX for Business
#Design #React
Rethinking drag and drop en utilisant React
#Offline
Offline-Friendly Forms une très bonne idée
#UX #Darkpattern
Facebook News Feed: Design and « dark UX » are turning us into sleep-deprived internet addicts
#Couverture #Magazine
A Visual History of Trump Magazine Covers (Extended Edition)
#Securité
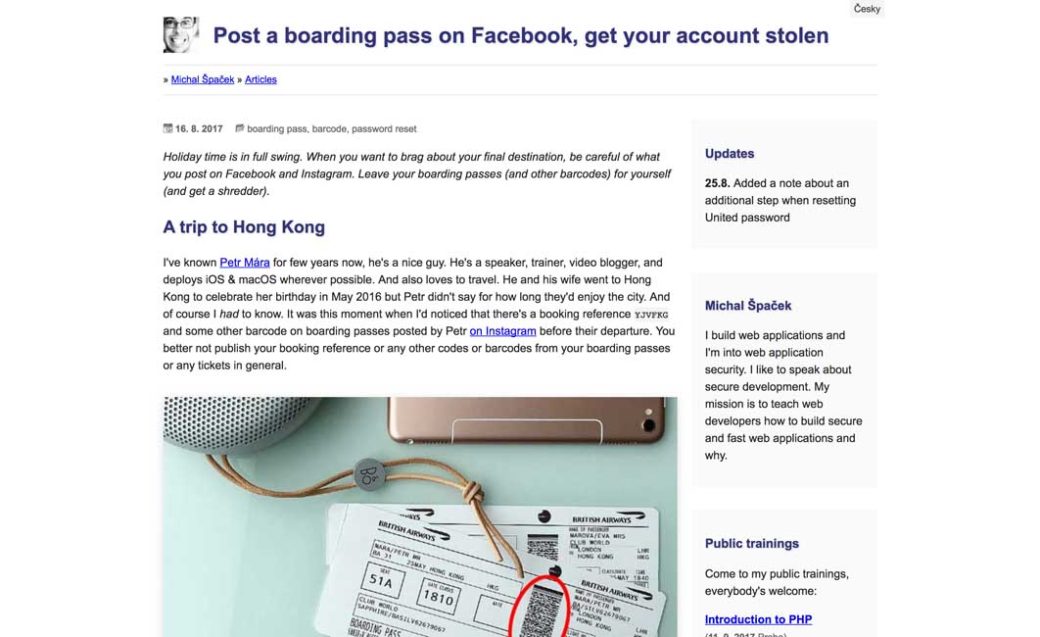
Post a boarding pass on Facebook, get your account stolen, ou pourquoi il vaut mieux ne jamais rien poster avec un code barre
De l’inspiration et de jolies idées
#Offline
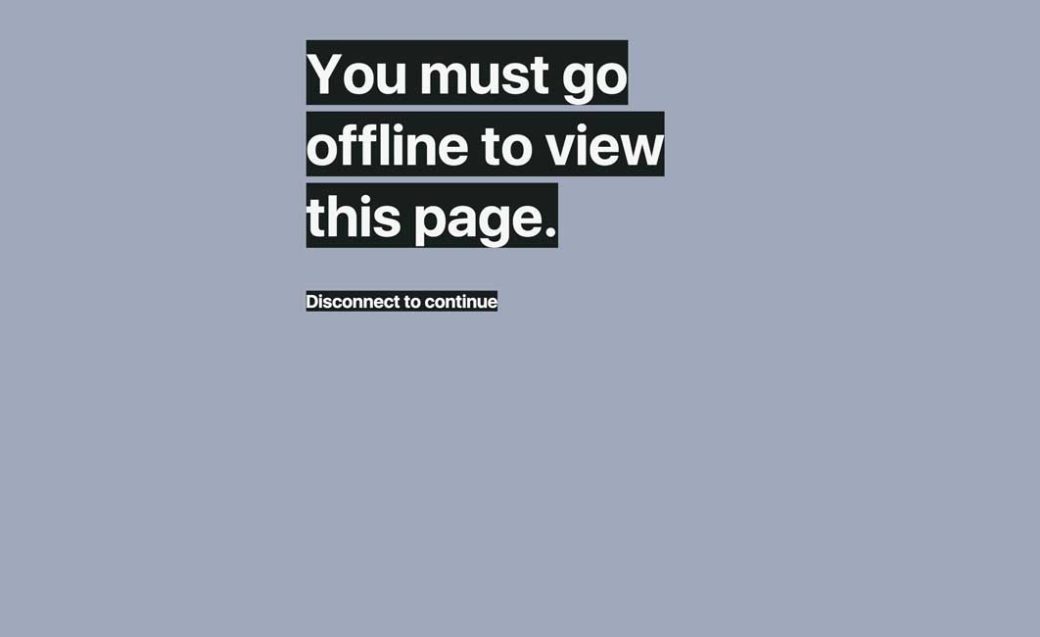
You need to be offline to read this, vous ne pourrez lire ce contenu qu’en passant offline, une jolie idée
#Inspiration #Photos
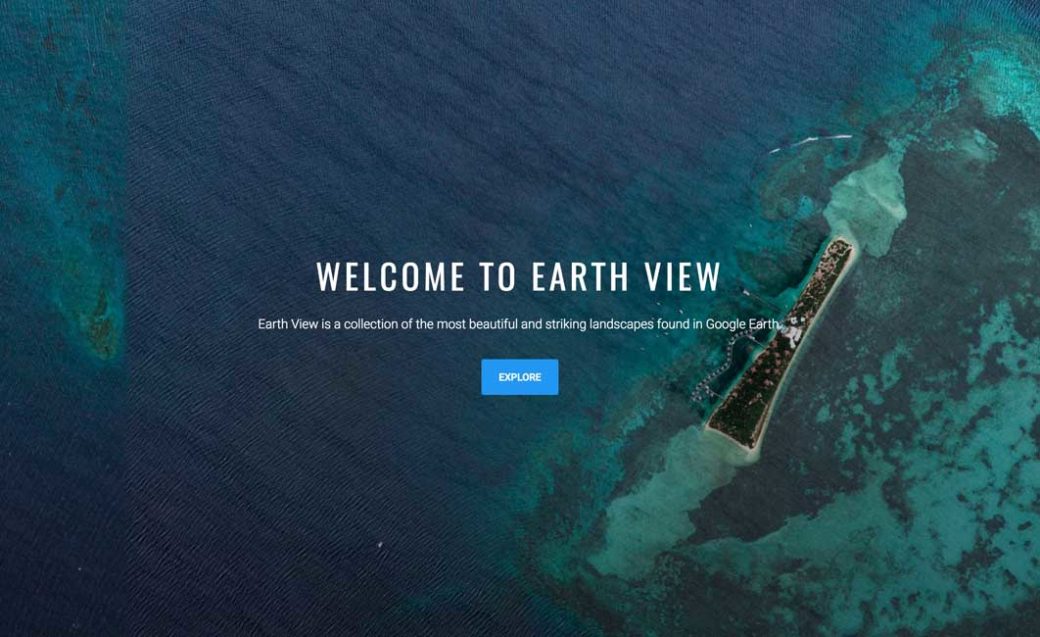
Pour de jolies photos de la terre : earthview.withgoogle.com (et un script pour les récupérer toutes earthview-scrap)
L’actualité webdesign
#News #Chrome
Livres
#Animations
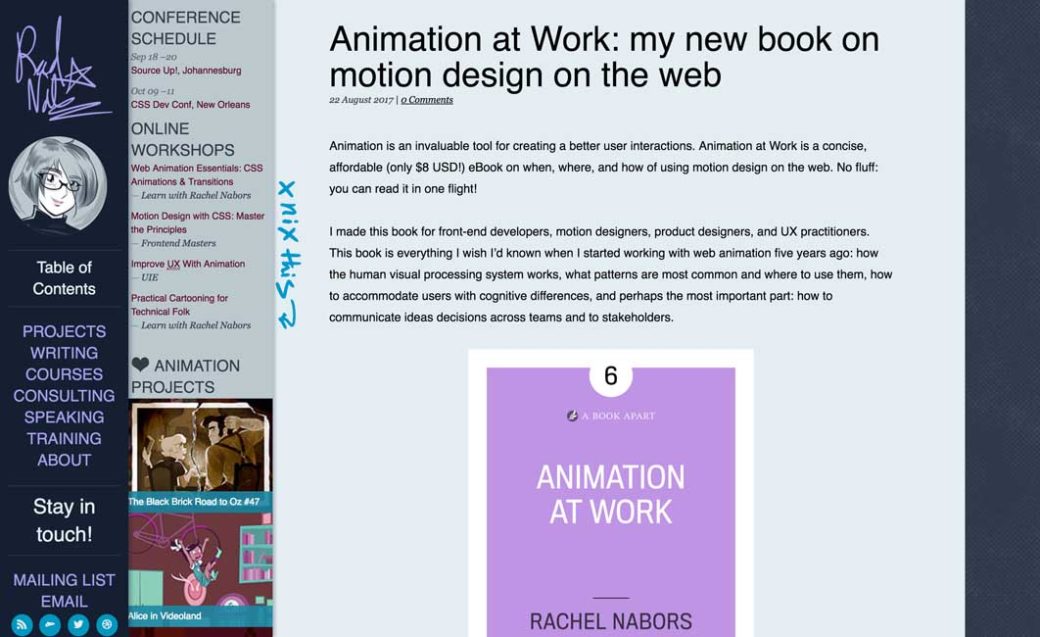
Animation at Work: Rachel Nabors’ new book on motion design on the web
#Accessibilité
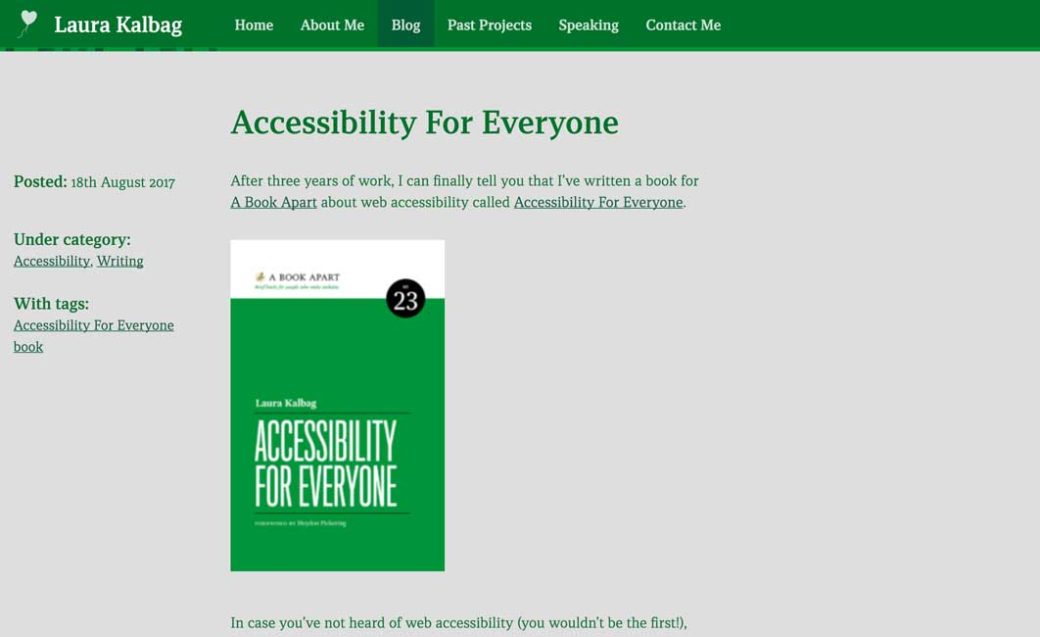
Accessibility For Everyone, un livre de Laura Kalbag sur l’accessibilité
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Sketch
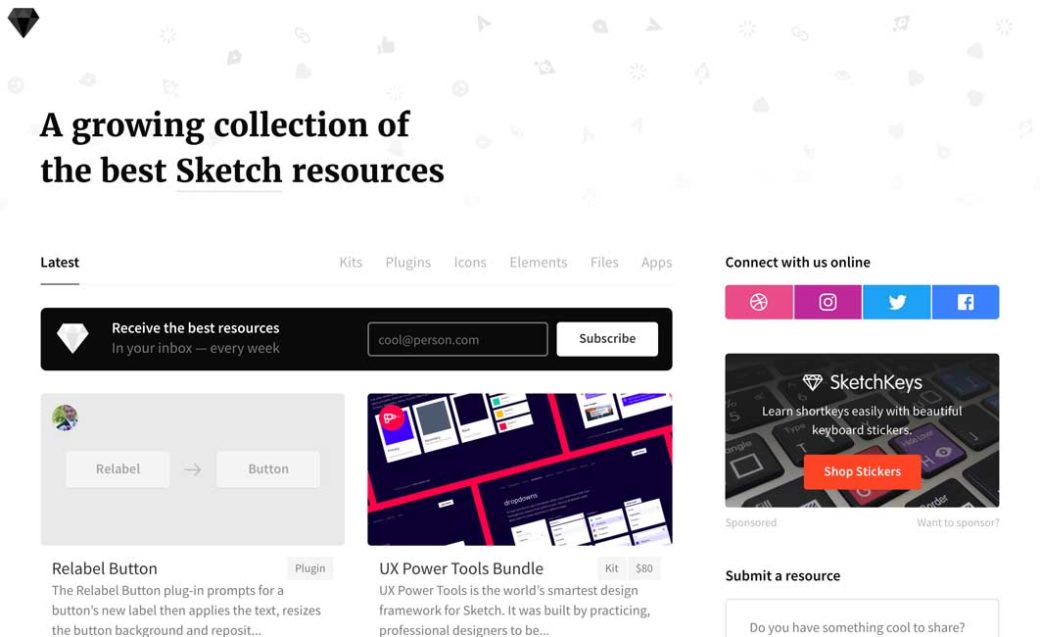
Sketch for Designrs, pleins de ressources Sketch
#Produit
Product Graveyard, une lise de produits qui n’existent plus et leurs alternatives
#Font #OpenSource
Interface font family, une jolie police open source pour vous interfaces
#Tool #Browser
CanvasFlip : Visual Inspector, un outil pour changer à la volée le CSS dans les pages web
Tutoriels
#CSS #Grid
Here’s a Super Quick Way to Try out CSS Grid
#JS #CSS
Loading Experience using JS and CSS
#JS #CSS
Be Slightly Careful with Sub Elements of Clickable Things
#SVG #Export
Saving SVG with Space Around It from Illustrator
#Sketch #Tutorial #Typographie
Text System Mastery with Shared Styles – Design + Sketch, une excellente astuce pour créer des styles de texte cohérents sur Sketch
#Dessin
A quick beginner’s guide to drawing – un tutoriel bien sympa pour vous apprendre à dessiner
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Full Viewport Z-Index Scroll, that’s a nice little CSS trick