
La semaine en pixels – 22 septembre 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : AMP, experience utilisateur sur mobile, guide pour la recherche utilisateur, des articles sur le « notch » du nouvel iPhone X, des metrics de satisfaction utilisateur, Facebook qui devient de plus en plus insistant, la dévaluation à tord des personnes qui n’écrivent que du HTML CSS sans faire de JS, l’experience utilisateur des mots de passe, des sélecteurs CSS4, un joli tutoriel d’illustration isometrique et des resources de design.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#AMP
AMPersand, Ethan Marcotte on AMP
Les articles de la semaine
#UI #Mobile
UX Design Patterns for Mobile Apps: Which and Why
#Recherche utilisateur
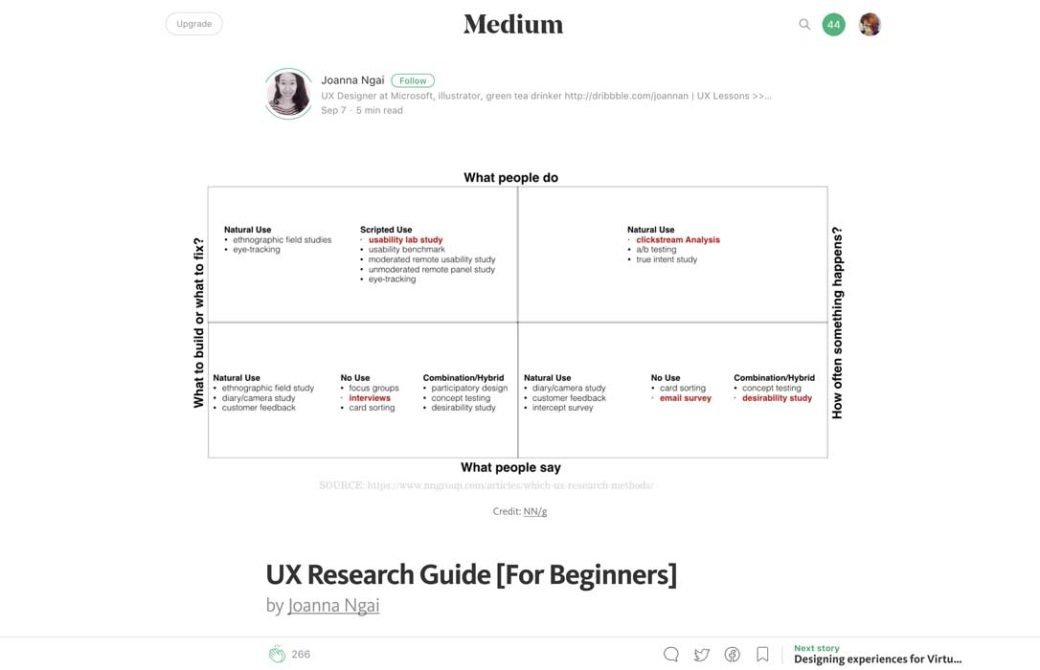
UX Research Guide [For Beginners] – des méthodes pour vous aider à commencer vos recherches utilisateurs
#CSS
Discover the Power of CSS Transforms
#iPhoneX
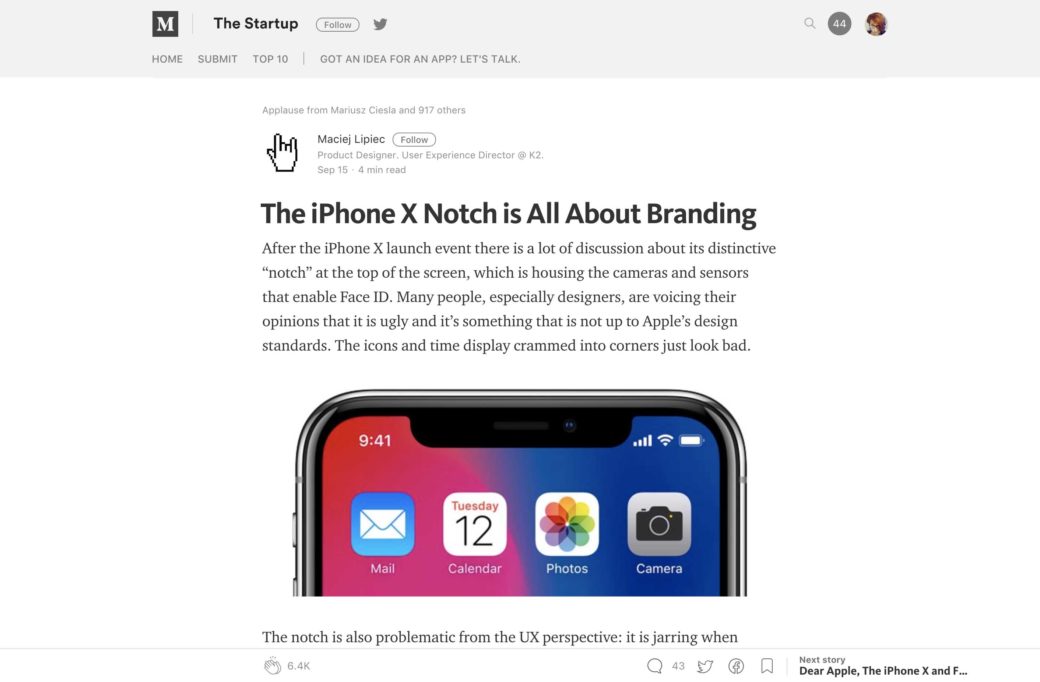
Notch’ crazy, iPhone X et The iPhone X Notch is All About Branding, des articles sur le notch de l’iPhone X
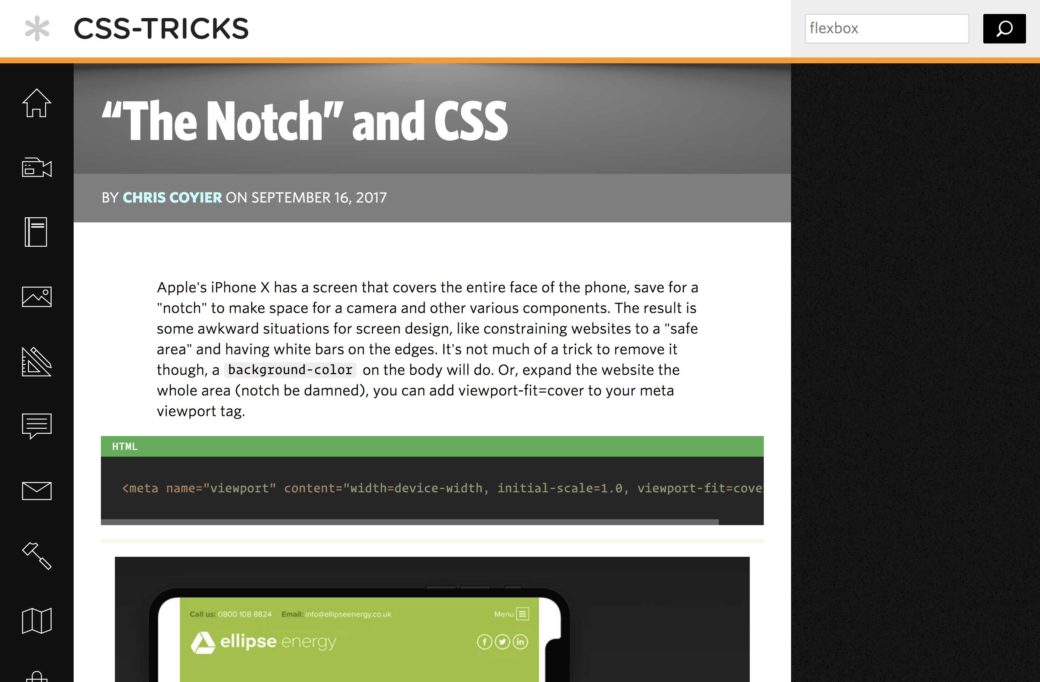
#iPhone #CSS
#iOS
Dive into the details of iOS 11: Is Apple still detail-oriented?
#Satisfaction #Metrics
Which Metric Should You Use to Measure Customer Satisfaction?
#SocialMedia
Facebook, You Needy Sonofabitch
#HTML #CSS
Is there any value in people who cannot write JavaScript? OUI on peut faire que du HTML et du CSS sans faire de JS
#Accessibilité
WebAIM: Screen Readers and CSS: Are We Going Out of Style (and into Content)?
#UX #Password
The password needs to die and better UX will kill it
#CSS
Intriguing CSS Level 4 Selectors – :user-error serait super pratique s’il était implémenté
L’actualité webdesign
#Logo
New Belfast logo and the typical tabloid response, unfortunately quite usual reaction :/
Tutoriels
#Illustration
<3 Creating Isometric Illustrations—Made Simple with the Geometric Technique
 Des ressources utiles, outils et plugins pour vous faciliter la vie
Des ressources utiles, outils et plugins pour vous faciliter la vie
The All-New Guide to CSS Support in Email by Campaign Monitor
#Design
9 Recommended GitHub Repos for Interface Design
#Design
Nachos, le design system de chez Trello est VRAIMENT cool














 Des ressources utiles, outils et plugins pour vous faciliter la vie
Des ressources utiles, outils et plugins pour vous faciliter la vie