
La semaine en pixels – 29 septembre 2017
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme : cheatsheet HTML5, les symboles Sketch pour mettre en place des design systems et patterns, padding et whitespace, fonts, experience utilisateur et micro-interactions, l’application mobile de CNN, les dark patterns chez Booking, le design de l’iPhone X, UX des boutons d’interface et cacher des ressources.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#HTML5
The Mega HTML5 Cheatsheet – Level Up! – wow une super liste très utile
Les articles de la semaine
#Design
Setting Up a Design System in Sketch, un article très détaillé pour créer des design system avec Sketch
#Design
Symbols & Styleguides, un template Sketch pour commencer des projets
#Design #UX
#Font
Fonts don’t matter – la structure, le contenu, l’espacement, autant de choses aussi importantes pour la lisibilité des textes
#iPhoneX
UI Design for iPhone X: Bottom Elements
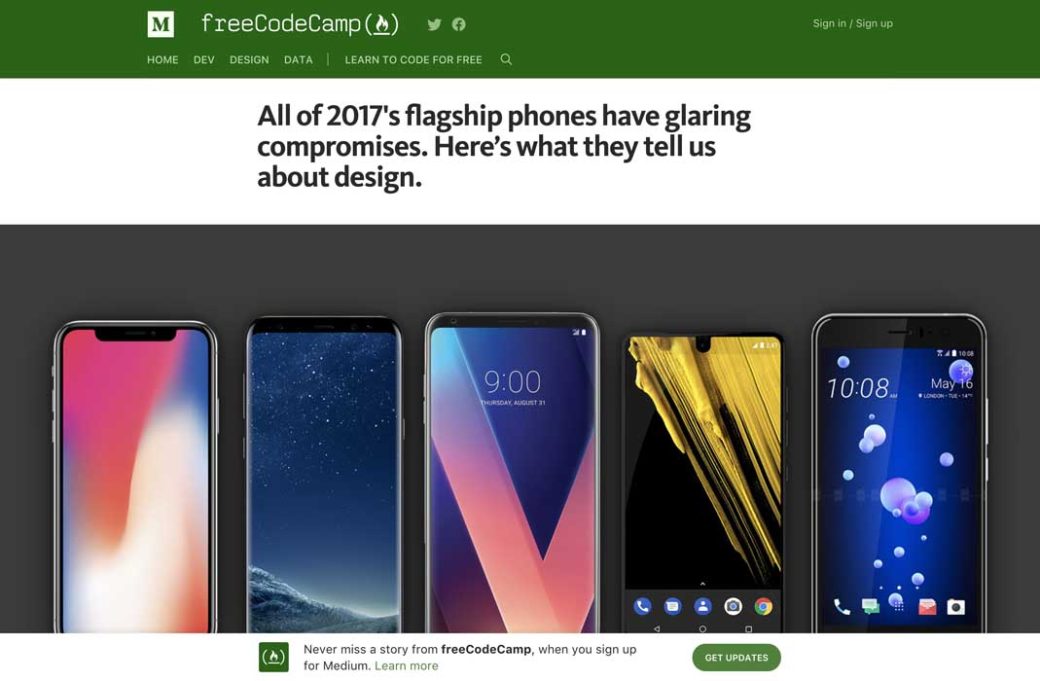
All of 2017’s flagship phones have glaring compromises. Here’s what they tell us about design
#UX #Darkpattern
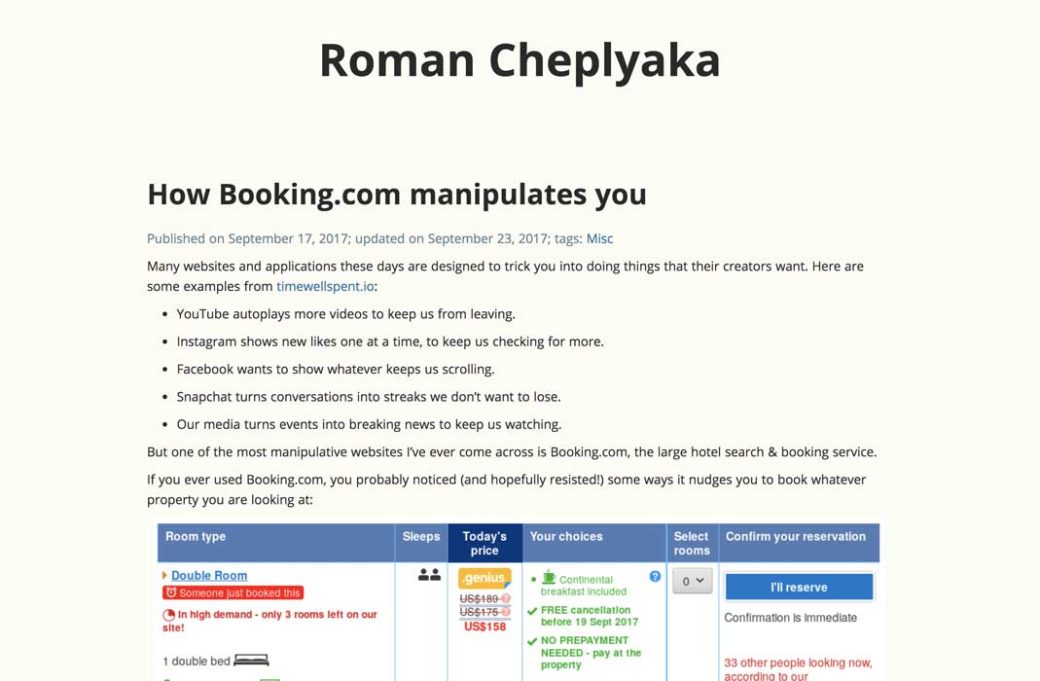
How Booking.com manipulates you, comment booking vous manipule
#UX #Micro-interactions
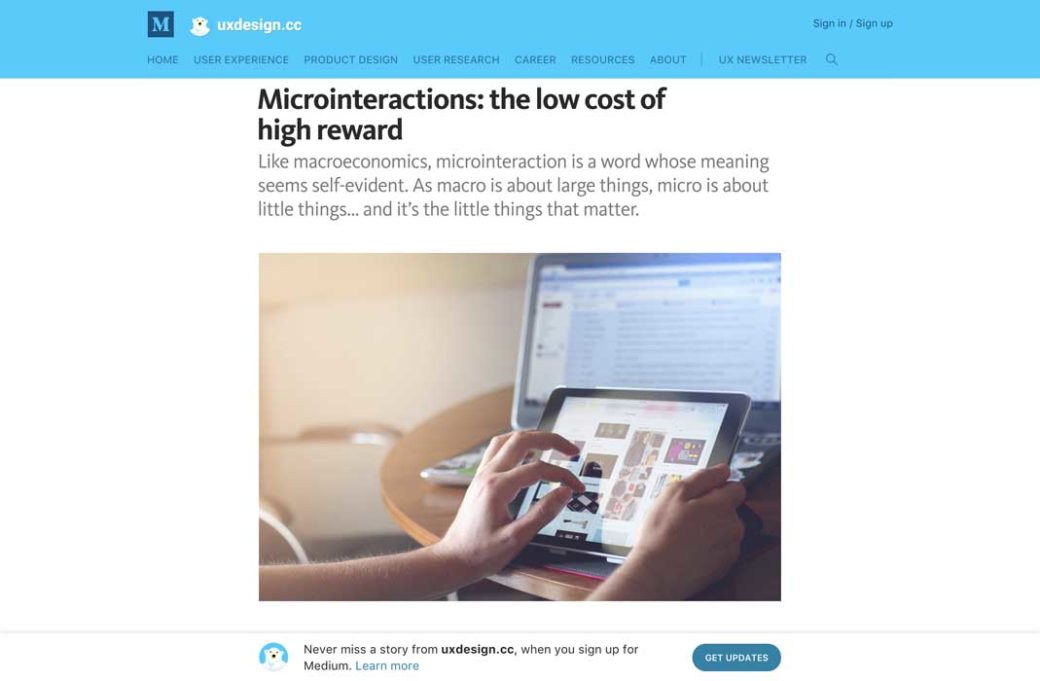
Microinteractions: the low cost of high reward
#UX #Journaux en Ligne
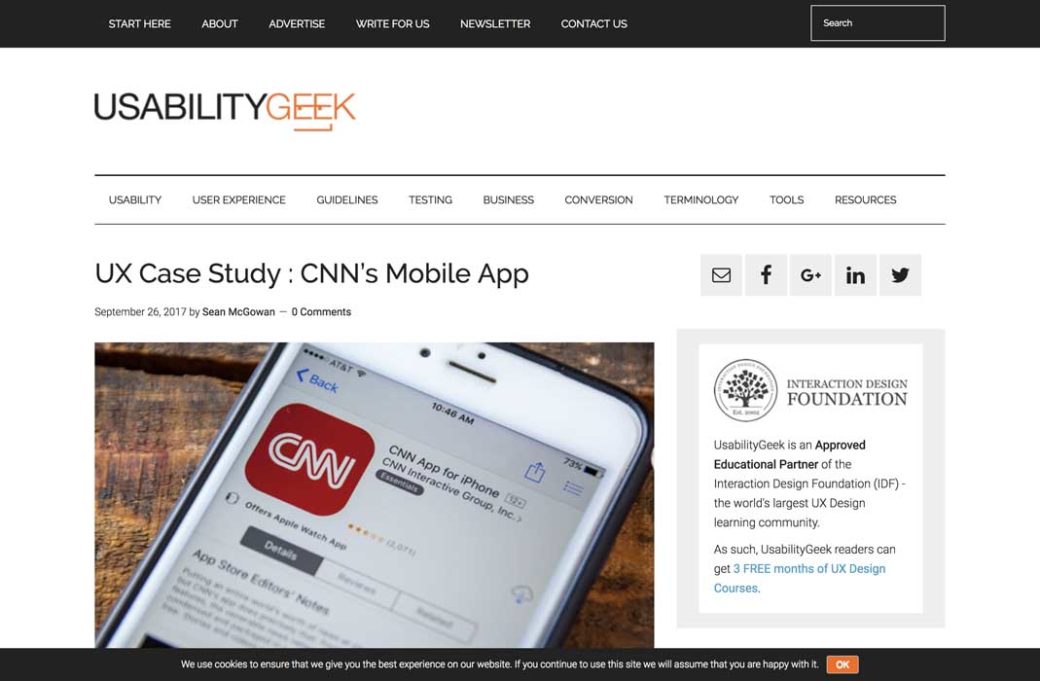
UX Case Study : CNN’s Mobile App
#UX #Boutton
Buttons shouldn’t have a hand cursor, it should be reserved to links. D’après cet article, il faudrait éviter les curseurs pour les boutons. Pas vraiment convaincue par les arguments de l’article, mais c’est toujours intéressant d’avoir différents points de vue.
#UX #Boutton
But sometimes links look like buttons (and buttons look like links)
#Cache
Cache Busting Front-end Resources: Is File Name Revving Still Necessary?
L’actualité webdesign
#API
#Webkit
New WebKit Features in Safari 11
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Portfolio
myportfolio.design pouvoir convertir des fichiers Sketch en portfolio, ça semble tentant.
#Animation
Lottie une application iOS, Android et React Native library pour créer des animations mobiles à partir de fichiers After Effect.